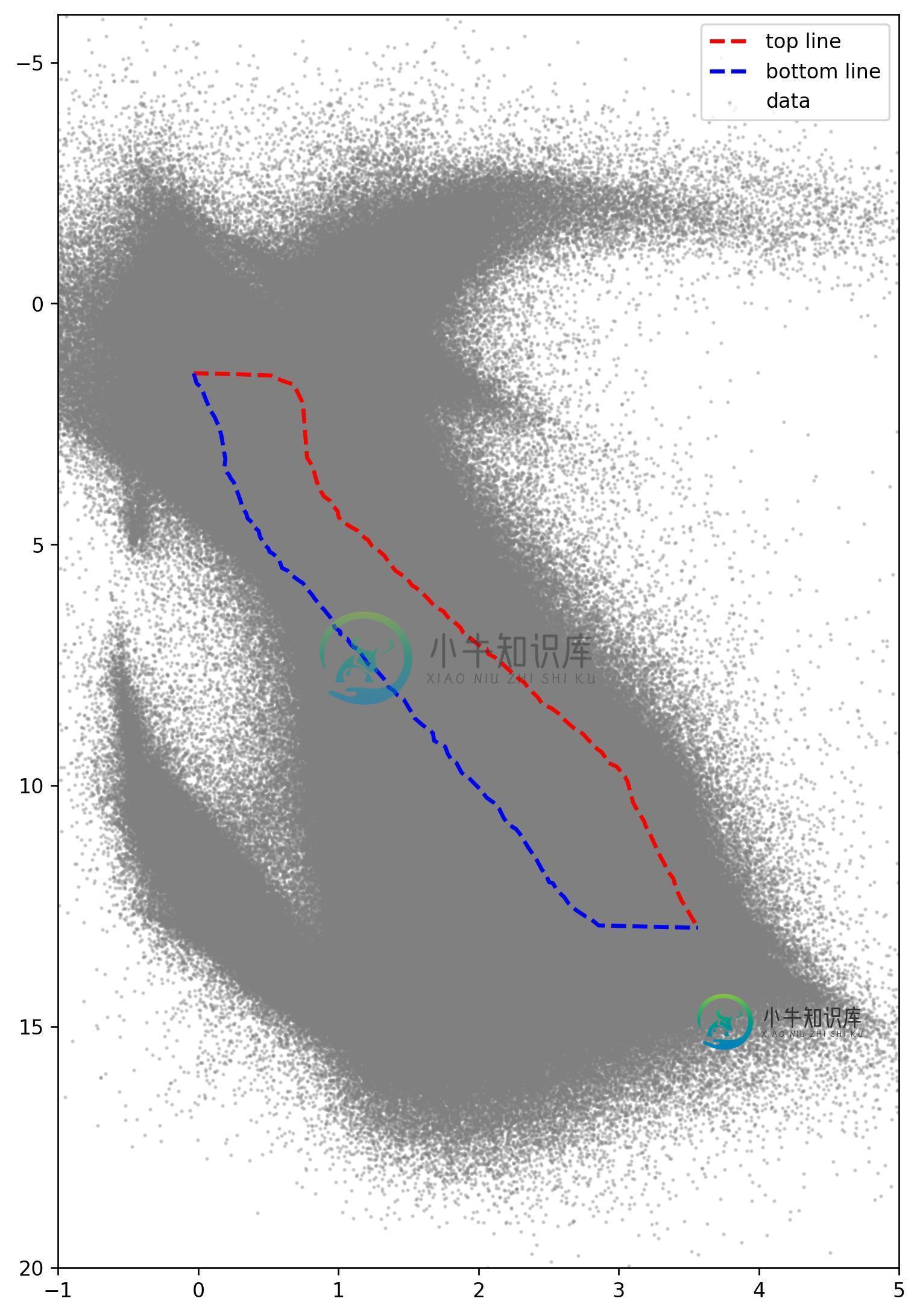
散点图上两行之间的遮罩数据
如何屏蔽两行之间的数据?
ax = fig.add_subplot(111)
ax.scatter(data_x,data_y,s=1,c='grey',alpha=0.3,label='data')
ax.plot(top_line_x,top_line_y,'r--',lw=2,label='top line')
ax.plot(bottom_line_x,bottom_line_y,'b--',lw=2,label='bottom line')
ax.set_ylim(-6,20)
ax.set_xlim(-1,5)
ax.invert_yaxis()
plt.legend(loc='upper right')

共有1个答案
首先,合并顶线和底线数据(lines_x和lines_y),然后运行这段代码。
from matplotlib.patches import Polygon
poly=Polygon(np.column_stack([lines_x,lines_y]),alpha=0.2,color='yellow')
ax.add_patch(poly)
filtred = poly.contains_points(ax.transData.transform(data))
fdata = df.loc[filtred, :].copy()
fdata.to_csv('filtered_data.csv',index=False)
-
定义 用于弹层等需要遮挡底部内容。 图片展示 代码演示 import Mask from 'pile/dist/components/mask' <Mask transparent={true} /> 属性 参数 描述 数据类型 默认值 transparent 是否透明(true:是,false:否) bool false hidden 是否隐藏(true:是,false:否) bool
-
介绍 创建一个遮罩层,用于强调特定的页面元素,并阻止用户进行其他操作。 引入 import { createApp } from 'vue'; import { Overlay } from 'vant'; const app = createApp(); app.use(Overlay); 代码演示 基础用法 <van-button type="primary" text="显示遮罩层" @
-
在popover、侧滑菜单等界面,经常会用到蒙版遮罩;比如popover弹出后,除popover控件外的其它区域都会遮罩一层蒙版,用户点击蒙版不会触发蒙版下方的逻辑,而会关闭popover同时关闭蒙版;再比如侧滑菜单界面,菜单划出后,除侧滑菜单之外的其它区域都会遮罩一层蒙版,用户点击蒙版会关闭侧滑菜单同时关闭蒙版。 遮罩蒙版常用的操作包括:创建、显示、关闭,如下代码: var mask = mui
-
Mask 遮罩层 平台差异说明 App H5 微信小程序 支付宝小程序 百度小程序 头条小程序 QQ小程序 √ √ √ √ √ √ √ 基本使用 通过show参数配置是否显示遮罩 遮罩被点击时,会发送一个click事件,如不需要此事件,请设置mask-click-able参数为false <template> <u-mask :show="show" @click="show = false">
-
我设法在一个图形上显示来自同一数据帧的两个散点图,并尝试将同一行中的点与图形上的一条线连接起来。任何人都可能知道我如何做到这一点?谢谢
-
在我的项目中,我必须使用画布在另一个相同大小和图案的图像上实现一个不同的颜色图像,并且图像不是圆形或矩形形状。所有这些都是波浪形状,它将应用于单个主背景图像,用于在每个函数上显示多个图形。 重叠图像应更改为另一种选定颜色。我的问题是,使用canvas有什么方法,我们可以改变canvas绘制的图像颜色,或者我们需要始终使用不同的图像,并应用CSS/jQuery。 我读过关于画布图像掩蔽和重叠的文章。

