使用matplotlib在网格中显示值
我正在尝试为一些数据生成热图,我的代码如下所示:
data = [['basis', 2007, 2008],
[1, 2.2, 3.4],
[2, 0, -2.2],
[3, -4.1, -2.5],
[4, -5.8, 1.2],
[5, -5.4, -3.6],
[6, 1.4, -5.9]]
x_header = data[0][1:]
y_header = [i for i in range(1, 13)]
data=data[1:]
for i in range(len(data)):
data[i] = data[i][1:]
arr = np.array(data)
fig, ax = plt.subplots()
#heatmap = plt.pcolor(arr, cmap = 'RdBu')
norm = MidpointNormalize(midpoint=0)
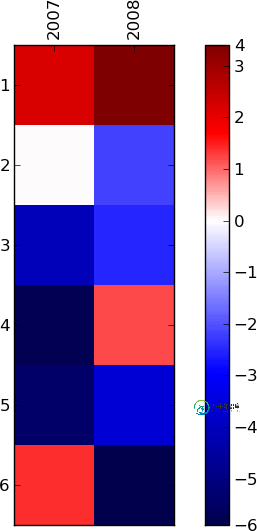
im = ax.imshow(data, norm=norm, cmap=plt.cm.seismic, interpolation='none')
ax.set_xticks(np.arange(arr.shape[1]), minor=False)
ax.set_yticks(np.arange(arr.shape[0]), minor=False)
ax.xaxis.tick_top()
ax.set_xticklabels(x_header, rotation=90)
ax.set_yticklabels(y_header)
fig.colorbar(im)
plt.show()
它生成图像

我也想在网格内显示值。有什么办法吗?
问题答案:
当然,只需执行以下操作:
import matplotlib.pyplot as plt
import numpy as np
data = np.random.random((4, 4))
fig, ax = plt.subplots()
# Using matshow here just because it sets the ticks up nicely. imshow is faster.
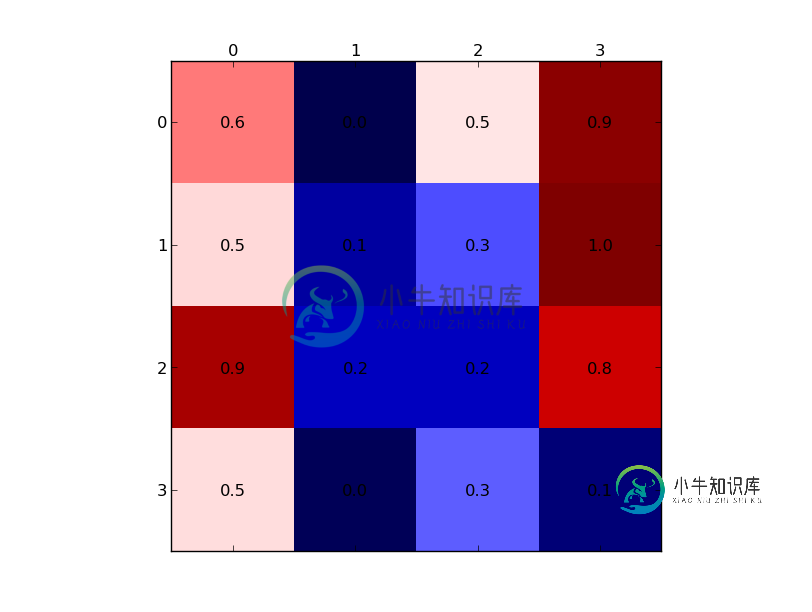
ax.matshow(data, cmap='seismic')
for (i, j), z in np.ndenumerate(data):
ax.text(j, i, '{:0.1f}'.format(z), ha='center', va='center')
plt.show()

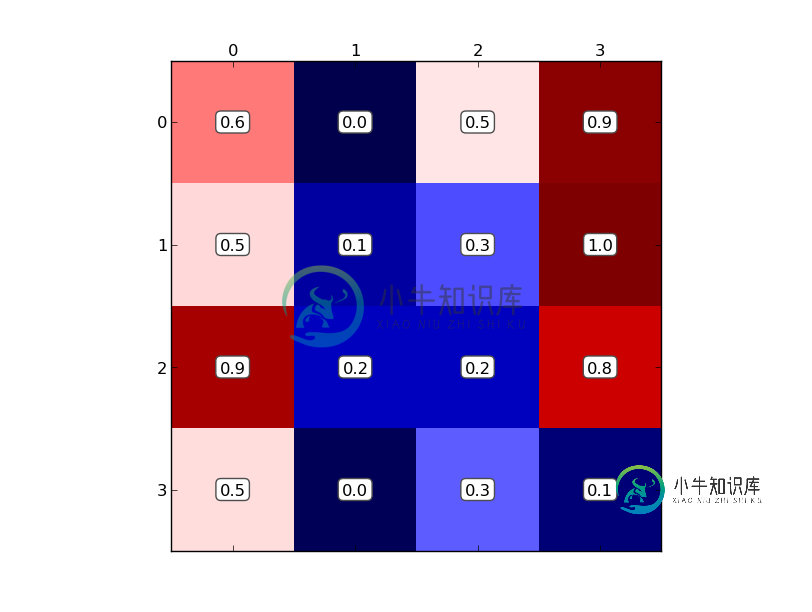
但是,标签很难看到,因此您可能需要在它们周围放置一个框:
import matplotlib.pyplot as plt
import numpy as np
data = np.random.random((4, 4))
fig, ax = plt.subplots()
# Using matshow here just because it sets the ticks up nicely. imshow is faster.
ax.matshow(data, cmap='seismic')
for (i, j), z in np.ndenumerate(data):
ax.text(j, i, '{:0.1f}'.format(z), ha='center', va='center',
bbox=dict(boxstyle='round', facecolor='white', edgecolor='0.3'))
plt.show()

另外,在许多情况下,这样ax.annotate做更为有用ax.text。它在放置文本方面更加灵活,但也更加复杂。在这里看看示例:http
:
//matplotlib.org/users/annotations_guide.html
-
现在是我探索Android的时候了。我设计了一个用户界面,如下所示,问题是我对在第一帧中应该做什么感到困惑,以便获得9x9网格。实际上,我在核心java中开发的同样的东西,通过在每个单元格中放置81个JTextFields,使用for循环并在gridbag布局的帮助下,我让我的应用程序完美运行。但是在android中,我如何在xml中定义我的9x9单元格,以便它应该接受数字,并且输入的数字也应该被
-
我想这可能是图像后的行和列的问题,但是我已经尝试了一些方法,但没有成功。非常感谢任何帮助。谢谢
-
了解如何使用表格在网站中显示内容。此外,还可了解如何拆分和合并表格单元格以及如何导入和导出表格式数据。 表格是用于在 HTML 页上显示表格式数据以及对文本和图形进行布局的强有力的工具。表格由一行或多行组成;每行又由一个或多个单元格组成。虽然 HTML 代码中通常不明确指定列,但 Dreamweaver 允许您操作列、行和单元格。 当选定了表格或表格中有插入点时,Dreamweaver 会显示表格
-
下面的示例数据不是我正在使用的确切数据,它只是一个具有随机值的数据。 样本数据: 我想创建一个条形图,比较每个区域的x和y列。x和y的条形图应该并排显示。 我使用的代码 下面是我得到的输出。 期望输出: 请建议一些方法来获得所需的输出
-
问题内容: 因此,我有一个图形,它以10000个时间步长的数量级运行,因此我有很多数据点,并且xtick之间的距离很远,这很酷,但是我想在xaxis上显示该点绘制数据时的位置。在这种情况下,我要显示的xtick是271。因此,如果我已经知道要显示的刻度,是否有办法将271刻度自动插入到x轴上? 问题答案: 如果在平移/放大时更新刻度线并不重要(即,如果绘图不适合交互式使用),则可以使用该方法手动设

