如何为Windows 7安装angular-cli
我正在尝试为Windows安装angular-cli。我知道该命令是npm install -g angular-
cli,但是一旦运行此命令,我便尝试执行ng new,但是我收到一条错误消息,说“
ng不能识别的命令”,我在这里检查了其他问题,说您必须将文件夹添加到PATH变量中,但是当我检入文件夹时,我尝试将angular-
cli安装到该文件夹中甚至都看不到。
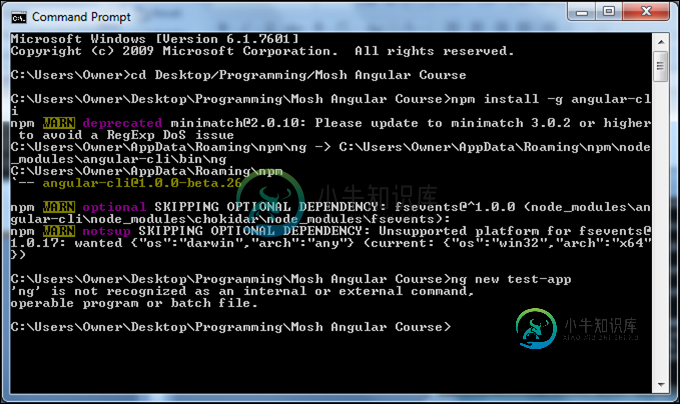
在这里您可以看到我已经使用提供的命令安装了angular-cli,并且使用了“ ng”命令寄存器和错误信息:

在这里,您可以看到一个空文件夹,其中没有angular-cli文件夹或与此相关的任何内容:

请注意, 我对cmd和angular非常陌生,我真的不知道在这里采取什么步骤。
问题答案:
在Windows 7 Professional SP 1 64位上安装NodeJs,npm,TypeScript,AngularJS,@ angular
/ cli:
因为只有在“痛苦”的搜索之后,我才发现许多有价值的提示散布在各个帖子上,所以这里是一个紧凑的html" target="_blank">汇编(不是我的想法,而是我的经验)。希望能帮助到你。
-
安装Node.js Windows Installer 64位:https : //nodejs.org/en/download/ node-v6.11.0-x64.msi
-
如果有(公司代理)(在防火墙后面安装):针对公司代理配置npm:打开cmd窗口(未提升,通常您必须是登录用户)
npm
config设置代理http://Proxy.Company.com:Port(用您的代理设置替换Proxy.Company.com:Port)
npm config设置https-proxy
http://Proxy.Company.com:Port(用您的代理设置替换Proxy.Company.com:Port)
提示:两项设置都是必需的,请向管理员询问正确的URL。如果您需要传播用户/密码,请使用以下语法:
npm config设置代理http://
user:pass@Proxy.Company.com:Port
- 设置软件包的npm目录(npm 3.10.10随Node.js一起提供,但我们稍后会更新):
npm配置设置注册表https://registry.npmjs.org/
- 将npm更新到最新版本:
npm安装npm @ latest -g
注意:npm
update仅适用于HTTPS变体(注册表https://registry.npmjs.org/)。使用HTTP设置(请参见下文),您将获得“
shasum检查失败”的信息。
- 将软件包的npm目录设置为非HTTPS变量:
npm配置设置注册表http://registry.npmjs.org/
原因:https-variant是更新npm本身所必需的,它不适用于所有软件包,例如@ angular / cli @ latest或angular-
cli或typescript @ latest。
- 安装TypeScript:
npm install -g typescript @ latest
-
可能将Visual Studio 2015更新到Update 3(必要)(一切都可以与Community Edition Update 3一起正常使用):Microsoft Visual Studio Professional 2015版本14.0.25422.01更新3 Microsoft .NET Framework版本4.6.01055
-
确保Visual Studio提取实际安装的软件包:工具/选项,左树/项目和解决方案/外部Web工具,右面板,将$(PATH)条目移到顶部($(DevEnvDir)条目上方)。然后关闭Visual Studio。
-
安装AngularJS:
npm install angular(我的版本:1.6.5)
-
安装Angular命令行工具:npm install -g @ angular / cli @ latest(@ angular / cli是angular-cli的新名称)
-
检查版本(在cmd窗口中;下面是我的版本):
节点-v => v6.11.0
npm -v => 5.1.0
tsc -v => 2.4.1
ng –version => 1.2.0(@ angular / cli)
- 为Visual Studio安装可选的软件包安装程序(另请参见下面的“链接”部分):https : //marketplace.visualstudio.com/items?itemName=MadsKristensen.PackageInstaller(… Downloads \ Package Installer v2.0.101.vsix)
如果出现问题,请执行以下步骤重新启动:
- 在C:\ Users \
\ AppData \ Roaming中,删除目录’npm’ - 在cmd窗口中:npm cache clean或可能:npm cache clean –force
- 在修复模式下运行node-v6.11.0-x64.msi
- 继续项目(2.)。
链接:
- https://visualstudiomagazine.com/articles/2017/04/01/set-up-aspnet-mvc.aspx
- https://hassantariqblog.wordpress.com/2016/10/08/angular2-using-angular2-with-typescript-for-asp-net-mvc-in-visual-studio-2015/
- https://www.codeproject.com/Articles/1164014/Kick-Start-with-AngularJS-and-Visual-Studio
- http://www.fladi.de/2014/02/06/howto-npm-hinter-einem-proxy-verwenden/
-
本篇教程将详细介绍使用微PE安装微软原版Windows7系统的具体方法流程、注意事项、异常问题解决等。 其实原生安装Windows7的方法和安装Windows8.1或10的方法步骤完全一样,但由于Win7这个系统比较老,在一些新机器上安装会出问题,这里单独说一注意事项。 原生安装Windows7的特别提示 1.如果需要原生安装Windows7,必须进入Win8PE。 2.原版的Windows7比较
-
本文向大家介绍windows7系统安装elasticsearch5.X,包括了windows7系统安装elasticsearch5.X的使用技巧和注意事项,需要的朋友参考一下 一、安装jdk ElasticSearch是基于lucence开发的,也就是运行需要java jdk支持。所以要先安装JAVA环境。 由于ElasticSearch 5.x 往后依赖于JDK 1.8的,所以现在我们下载JDK
-
在我的Windows7 PC上安装Vertica_5.1.1_JDK_5时遇到问题。我安装了最新的Java SDK。当我键入java-jar vertica_5.1.1_jdk_5.jar时,得到的是“no main manifest attributes”。我打开了JAR中的MANIFEST文件,发现“manifest-version:1.0created-by:1.5.0_07(Sun Mic
-
我想将Matplotlib安装到Python安装中。但我不能安装它,因为没有任何EXE文件;而是有whl文件。我不知道whl文件的安装方法。
-
问题内容: 我已经在个人专用服务器(CentOS 7)上以ssh作为root用户成功安装了ffmpeg。 ffmpeg可以正常工作-但现在我需要在没有root访问权限的情况下使用它。 当我尝试使用无根访问权限的ffmpeg时,出现以下错误: 最终目标是能够在不具有root访问权限的PHP脚本中使用ffmpeg。 问题答案: 最简单的解决方案是下载已编译的二进制文件,然后将脚本指向该文件。在FFmp
-
问题内容: 我正在使用 SWT浏览器小部件 使用 Eclipse (“开普勒”)在 Java中 开发应用程序。 __ 现在,我想使用Mozilla API并从以下站点从XULRunner 下载最新的 sdk :http : //ftp.mozilla.org/pub/mozilla.org/xulrunner/releases/latest/ 如何告诉Eclipse使用 XULRunner, 以便

