未生成React Native项目index.ios.js或index.android.js
我今天开始使用React-Native。我正在关注网络教程。
Windows机器上的所有html" target="_blank">安装是否正确:
- Java Jdk
- Android Studio
- Node/ NPM
- Yarn
然后安装本机
npm install -g react-native-cli
终于是一个世界你好项目
react-native init albums
我没有任何错误。我的应用可以完美地在Android手机上运行(基本上可以加载)。
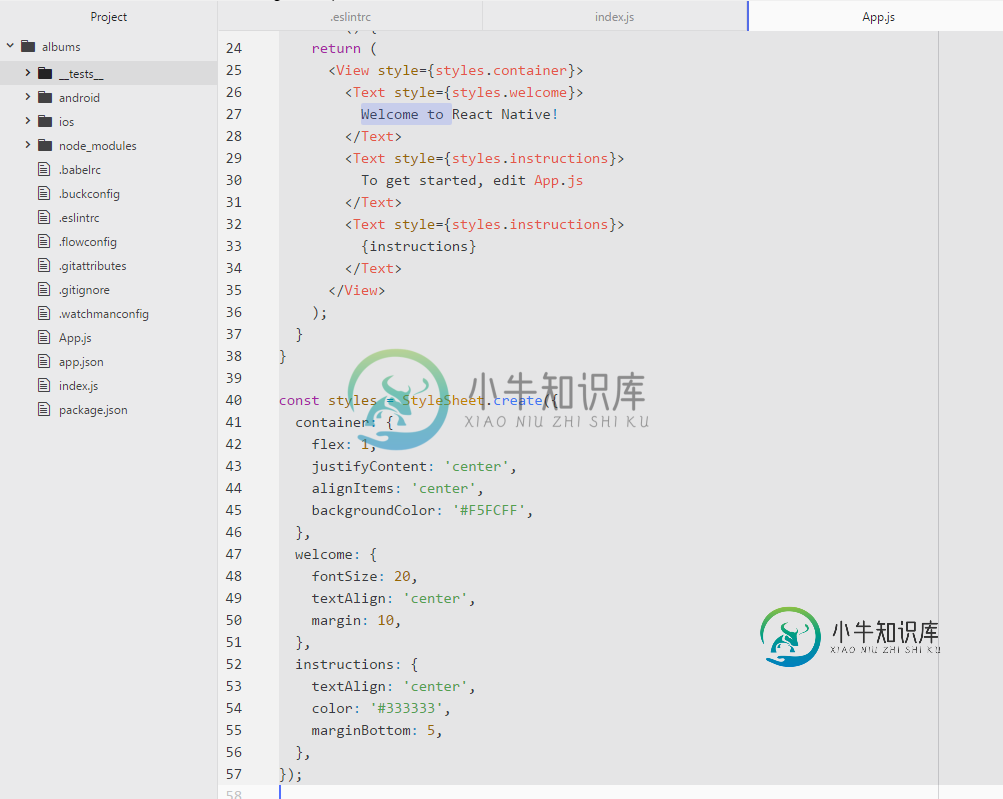
app.js取决于平台选择:
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, { Component } from 'react';
import {
Platform,
StyleSheet,
Text,
View
} from 'react-native';
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' +
'Cmd+D or shake for dev menu',
android: 'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
});
export default class App extends Component<{}> {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Native!
</Text>
<Text style={styles.instructions}>
To get started, edit App.js
</Text>
<Text style={styles.instructions}>
{instructions}
</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
我只想知道这是否正常就不会生成那些文件。我应该创建这两个索引文件吗?还是最新的react-
native不需要2个单独的文件?(我正在关注的教程是2017年1月)

问题答案:
这是添加到react-native的新功能。现在,新的项目模板不包含两个单独的文件。如果愿意,您仍然可以像以前一样创建和使用,但是按原样使用是正常的。这只是您的偏好和项目的要求。您可以在此处找到有关更改的更多信息。
从提交笔记
此更改(最初在 react-community / create-react-native-
app#26中进行了讨论
)将HelloWorld项目模板从两个几乎相同的入口点(index.android.js和index.ios.js)移至单个最小
index.js入口点。根组件在中创建App.js。这统一了react-native init和Create React Native
App
之间的项目结构,并允许CRNA的弹出窗口使用HelloWorld模板中的入口点,而无需任何黑客来对其进行自定义。同样,可以App.js在HelloWorld和CRNA应用程序中以相同的方式将文档中的示例复制粘贴为相同的方式,而无需先了解
AppRegistry.registerComponent。
-
生成项目 $ npm i -g koa-generator $ koa2 mvc $ cd mvc $ nrm use cnpm $ npm i 至此准备完事儿 $ npm start 然后打开http://127.0.0.1:3000/,测试koa 打开代码,说明一下koa2的代码结构,并点评async,如何替换成其他写法。 修改2处,使得async写法,变为commonfunction形式
-
我正在迁移我的项目以使用多项目结构。目前我正在使用Gradle-4.2.1。配置gradle时引发以下异常 例外情况: 失败:生成失败,出现异常。 > 出了什么问题:无法规范化文件“D:\User\Project2: Subproject ect1”的路径。 文件名、目录名或卷标语法不正确 尝试:使用--stacktrac选项运行以获取堆栈跟踪。使用--info或--debug选项运行以获取更多日
-
清理项目后,我无法在我的gen文件夹中看到R.java文件。我重启了Eclipse,重启了系统,改变了工作区也没用,创建了新项目,但是那个新项目也没有生成r.java文件。我怎样才能摆脱这个问题。这个问题占用了我的时间,有谁能让我远离这个...
-
我试图在android studio模拟器上运行我的react原生项目,但当我构建它时,出现了这个错误: 任务“:App:SigningConfigWriterDebug”执行失败。accessDeniedException:d:\courses\reactNative-thePracticalGuide\myFirstApp\android\app\build\intermediates\sig
-
编译: 生成失败 d:\adt-bundle-windows-x86_64-20131030\sdk\tools\ant\BUILD.xml:601:执行此行时出现以下错误: d:\adt-bundle-windows-x86_64-20131030\sdk\tools\ant\BUILD.xml:720:执行此行时出现以下错误: d:\adt-bundle-windows-x86_64-2013

