直接标签和悬停信息在情节上有所不同
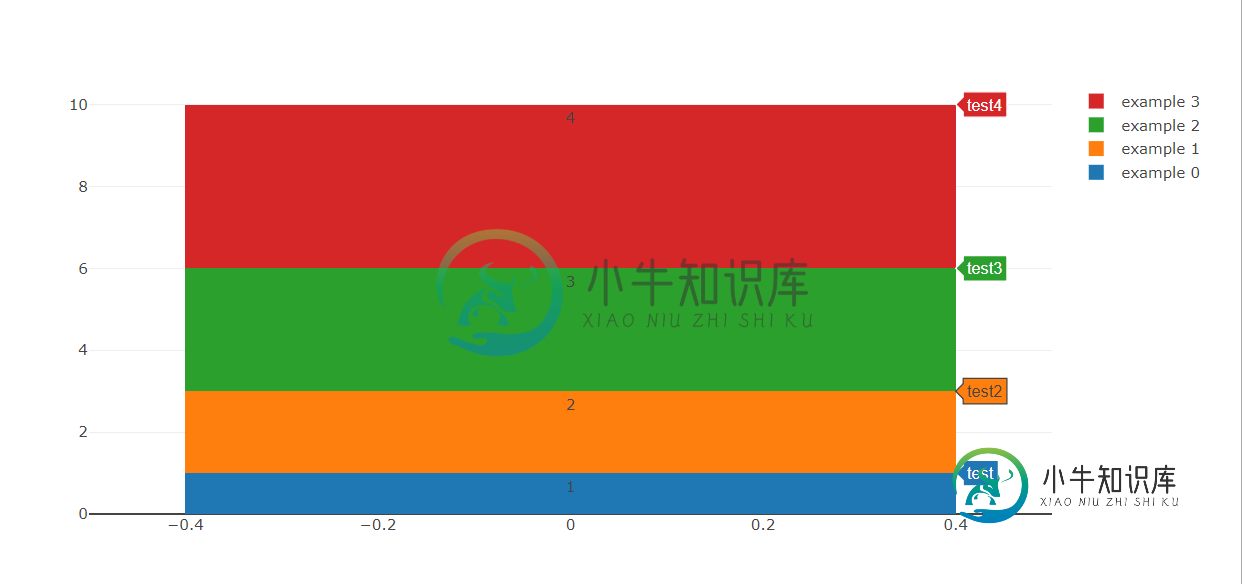
我有堆积的条形图。我想在条形图中的段上添加数字(y值),而在悬停时希望显示一些其他信息(而不是name或x或y值)。
可能吗?据我hoverinfo所知,您只需要复制文本中的值或添加名称即可。
import plotly
from plotly.graph_objs import Layout, Bar
hoverinformation = ["test", "test2", "test3", "test4"] # this info I would like it on hover
data = []
for index, item in enumerate(range(1,5)):
data.append(
Bar(
x="da",
y=[item],
name="Some name", # needs to be different than the hover info
text=item,
hoverinfo="text",
textposition="auto"
)
)
layout = Layout(
barmode='stack',
)
plotly.offline.plot({
"data": data,
"layout": layout
})
这是一个简单的堆栈栏,悬停时的值可以在pandas数据框中,也可以在变量中 hoverinformation
最好是一个不涉及在另一个之上创建2个图的解决方案…
问题答案:
是的,您可以使用hovertext元素来执行此操作。文件
import plotly.graph_objs as go
from plotly.offline import download_plotlyjs, init_notebook_mode, plot, iplot
init_notebook_mode(connected=True)
hoverinformation = ["test", "test2", "test3", "test4"] # this info I would like it on hover
data = []
for index, item in enumerate(range(1,5)):
data.append(
go.Bar(
x="da",
y=[item],
hovertext=hoverinformation[index], # needs to be different than the hover info
text=[item],
hoverinfo="text",
name="example {}".format(index), # <- different than text
textposition="auto",
)
)
layout = go.Layout(
barmode='stack',
)
iplot({
"data": data,
"layout": layout
})

-
主要内容:Eclipse 悬停帮助信息Eclipse 悬停帮助信息 Java 编辑器与不同类型的悬停相关联。悬停提供有关鼠标指针下元素的附加信息。与 Java 编辑器关联的所有悬停都可以在 Java 编辑器悬停首选项页面中看到。 在 Java 编辑器中,将鼠标指针放在要导入的类上会显示与该类关联的 Java 文档。 将鼠标指针放在方法上会显示该方法的 java 文档。
-
问题内容: 我正在尝试将HTML的区域标签悬停。我在CSS中尝试过: 这是应在其上应用的HTML。 那么,当我将鼠标悬停在该区域时,其边框颜色怎么可能变成黑色甚至是红色? 问题答案: 我要做的是创建一个canvas元素,然后将其放置在图像映射的前面。然后,每当鼠标悬停在某个区域上时,我都会调用一个函数,该函数获取该形状和shape- type的坐标字符串。如果是多边形,则使用坐标在画布上绘制轮廓。
-
我有一系列使用d3创建的行。我写了一些和事件事件。 当I时,事件通过增加行的值正常工作。 但是在上,在我编写代码的地方,事件不能正常工作,将值设置为初始值。 小提琴 帮我修一下。
-
我正在绘制3个热图,在每个点上绘制,当我悬停在(x,y)点上时,我想显示所有3个热图的z值。 我已经看到,对于散点图,您可以使用统一的x来显示悬停时所有图的信息。有没有类似的方法为热图绘制统一的z? 我还看到,您可以创建自定义文本的数据框架,并将其用作气浮标签,但对于我正在尝试做的事情来说,这似乎有点过分。 谢啦
-
问题内容: 所以我有2个,彼此一样,像这样 我想改变的时候我悬停。 但是我希望悬停时再次恢复正常。 当我将鼠标悬停在深蓝色区域上时,我希望不是那么深蓝色的区域保持不是那么深蓝色,而不是变成白色。 我想保持这种结构。而且我不想要JavaScript解决方案(我知道JavaScript解决方案,但我想保留纯CSS)。 问题答案: .parent {
-
问题内容: 有时,我可以选择使用CSS元素:悬停或JavaScript onmouseover来控制页面上html元素的外观。考虑以下情况,其中div包装了输入 我希望输入将鼠标光标悬停在div上时更改背景色。CSS方法是 JavaScript方法是 每种方法的优点和缺点是什么?CSS方法是否适用于大多数Web浏览器?JavaScript比CSS慢吗? 问题答案: :hover的问题是IE6仅在链

