如何在文本ReactNative中包含TouchableOpacity
嗨,我想将TouchableOpacity包裹在Text中,因为我想使某些文本可点击。当我将所有内容包装在Text中时,它看起来很完美,这就是我想要的外观。
<Text
style={{color: colors.black,
fontSize: 12,
fontWeight: 'normal',
marginTop: 10,
lineHeight: 18}}>
{strings.loginPrivacyTermsCondOne}
<Text style={{color: colors.primaryColor,
fontSize: 12,
fontWeight: 'normal',}}>
{strings.loginPrivacyTermsCondTwo}
</Text>
{strings.loginPrivacyTermsCondThree}
<Text style={{color: colors.primaryColor,
fontSize: 12,
fontWeight: 'normal'}}>
{strings.loginPrivacyTermsCondFour}
</Text>
{/* <TouchableOpacity onPress={ this.termsOfService }>
<Text style={{color: colors.primaryColor,
fontSize: 12,
fontWeight: 'normal',}}>
{strings.loginPrivacyTermsCondFour}
</Text>
</TouchableOpacity> */}
</Text>
当我添加TouchableOpacity时,它不起作用。
我尝试在视图中添加它,然后工作正常,并且能够添加TouchableOpacity,但从UI角度看,它们未正确对齐。
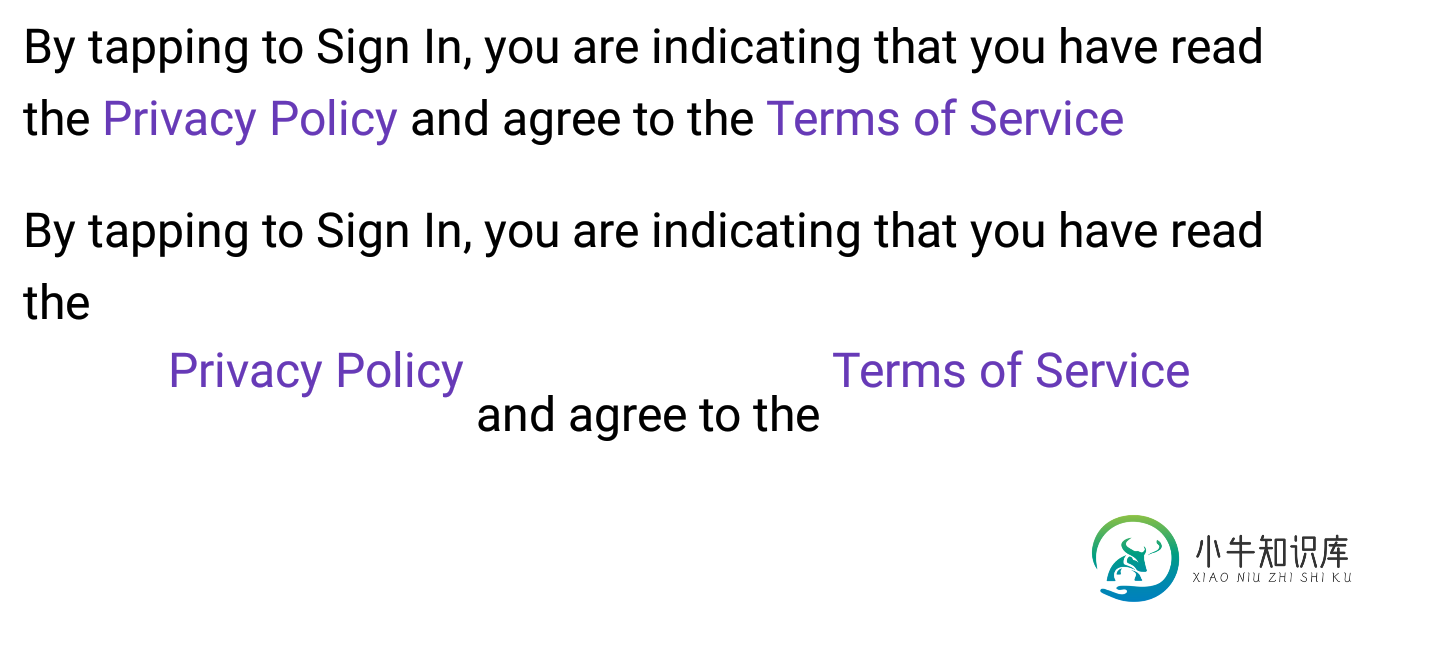
这是仅在Text上显示的屏幕快照,其中TouchableOpacity不起作用,第二位在View中,其中TouchableOpacity可以起作用,但看起来不正确。

如何使它看起来像正确的第一位。任何建议,不胜感激。
谢谢R
问题答案:
您可以嵌套Text元素,并在要使其可按下的每个嵌套Text元素上分配onPress处理程序(链接)。
见下文。有一个外部文本元素,内部有另一个文本元素,子文本元素有一个onPress处理程序,如果运行它,您将看到“但这是!”。按下时执行onPress处理程序,不需要Touchable
*元素。
<Text style={{color: '#000'}}>
This part is not clickable
<Text onPress={() =>
{alert('but this is');}}
style={{color: '#00F'}}>
But this is!
</Text>
but this isn't
</Text>
您可以设置样式,使其放置在具有/ a onPress处理函数的任何Text元素上,以使其具有不同的颜色,如示例图像中所示。
注意,这很像HTML,例如,您将在ap元素内嵌套锚标记。
<p>
This part is not clickable
<a href="https://google.com"> but this is</a>
but this isn't
</p>
在您的示例中,将是这样的(未经测试):
<Text style={{color: colors.black,
fontSize: 12,
fontWeight: 'normal',
marginTop: 10,
lineHeight: 18}}>
{strings.loginPrivacyTermsCondOne}
<Text style={{color: colors.primaryColor,
fontSize: 12,
fontWeight: 'normal',}}>
{strings.loginPrivacyTermsCondTwo}
</Text>
{strings.loginPrivacyTermsCondThree}
<Text style={{color: colors.primaryColor,
fontSize: 12,
fontWeight: 'normal'}}>
{strings.loginPrivacyTermsCondFour}
</Text>
<Text onPress={ this.termsOfService }
style={{color: colors.primaryColor,
fontSize: 12,
fontWeight: 'normal'}}>
{strings.loginPrivacyTermsCondFour}
</Text>
</Text>
为了回应您的评论,以下是单击链接后更改颜色的组合示例。
简而言之,我在状态上添加了一个布尔字段,一旦按下文本,我将该状态变量更新为true,则文本元素的样式值将具有三元运算符,该运算符决定了以哪种颜色呈现文本。在我的示例中,如果尚未按下,它将显示为“
colors.primaryColor”,而在单击后将显示为“红色”。
class Foo extends Component {
constructor (props) {
super(props);
this.state = {
privacyClicked: false //Track if they have clicked privacy
};
}
render () {
return (
<Text onPress={ () =>{
this.setState({
privacyClicked: true
});
}} style={{color: (this.state.privacyClicked ? colors.primaryColor : 'red'),
fontSize: 12,
fontWeight: 'normal'}}>
{strings.loginPrivacyTermsCondFour}
</Text>
);
}
}
PS,示例文本格式不是很好。
-
问题内容: 如何在ReactNative中水平和垂直居中放置文本? 我在rnplay.org中有一个示例应用程序,其中 justifyContent =“ center” 和 alignItems =“ center” 不起作用:https : **//rnplay.org/apps/AoxNKQ** 文本应居中。为什么在文本(黄色)和父容器之间的顶部留有空白? 码: 问题答案: 从‘样式删除,和
-
问题内容: 我该如何放置此python脚本: 在html文件中? 问题答案: 像这样的东西,如果要创建一个html,不一定要显示它:
-
问题内容: 大家好,菜鸟Java问题。 我有一个Java项目,并且想在可执行jar中包含一个文本文件。现在,该文本文件位于默认程序包中。 InputFlatFile currentFile =新的InputFlatFile(“ src / theFile.txt”); 正如您使用src所看到的那样,我使用该行抓取文件。但是,这不适用于可执行jar。 有人可以让我知道如何将文件保存在可执行jar中,
-
我还使用tkinter用Python3.7编写了一个程序。因为我使用的是外部图片,所以当我将所有内容编译成一个exe时,我需要包含它们。我尝试过执行,但仍然出现以下错误: _特金特。Tcl错误:无法打开“files/bg.png”:没有这样的文件或目录 代码如下: 我做错了什么?我也尝试过添加二进制文件,将该文件添加到我的spec文件中。我真的搞不懂!
-
本文向大家介绍如何在HTML文档中包含Modernizr?,包括了如何在HTML文档中包含Modernizr?的使用技巧和注意事项,需要的朋友参考一下 Modernizr提供了一种检测任何新功能的简便方法,因此您可以采取相应的措施。例如,如果浏览器不支持视频功能,那么您想显示一个简单的页面。 您可以根据功能的可用性创建CSS规则,如果浏览器不支持新功能,这些规则将自动应用于网页。 您可以从Mode
-
问题内容: 我有一个需要在jar中存储库的常规脚本。如何将其添加到类路径?我希望脚本是可执行的,所以我在脚本的顶部使用。 问题答案: 如果确实需要,还可以在运行时通过以下方式加载JAR:
-
问题内容: 在我的src文件夹中,还有一个名为data的文件夹,其中包含文件data1.txt和data2.txt。该应用程序在初始化时从这些文件加载图形,因此我想将这些文件包含在最终的jar中。我使用Ant来生成jar文件。 问题答案: 来自http://ant.apache.org/manual/Tasks/jar.html的示例: 因此,基本上,您将希望以与上述“资源”相同的方式包括数据
-
问题内容: 我正在使用LiteIDE for Go。我的Go文件位于此处: 当我使用以下文件添加文件时: 导入“ ../Helper” 我收到此错误: 无法加载软件包:/Users/username/go/src/src/projectA/main.go:4:8:非本地软件包中的本地导入“ ../Helper” 有什么想法我做错了吗? 问题答案: 您通过导入路径导入软件包。对于位于中的packag

