更改Java按钮GridBayLayout的大小
你好,我有一个大问题。我想使“ =”按钮2的高度和
“ 0”按钮2的宽度(其他按钮应该只是正常大小),这就是我
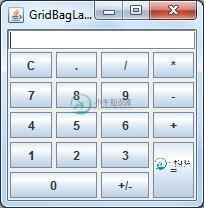
尝试过的许多combinantions的结果,但是我得到的是奇怪的大小。
我明白了
我得到了什么
http://desmond.imageshack.us/Himg684/scaled.php?server=684&filename=33109545.jpg&res=landing
我想得到与我在网上发现的相似的东西(仅按钮布局)
public void someMethod()
Container cp = getContentPane();
cp.setLayout(new BorderLayout());
JPanel wyswietlacz = new JPanel();
JTextField txt = new JTextField("123");
txt.setPreferredSize(new Dimension(getWidth() - 10, 35));
txt.setAlignmentX(JTextField.RIGHT_ALIGNMENT);
wyswietlacz.add(txt);
JPanel opcje = new JPanel();
String[] etykiety = { "C", ".", "/", "*", "7", "8", "9", "-", "4", "5",
"6", "+", "1", "2", "3", "=", "0", "+/-" };
JButton[] przyciski = new JButton[18];
for (int i = 0; i < przyciski.length; i++)
przyciski[i] = new JButton(etykiety[i]);
GridBagLayout gridbag = new GridBagLayout();
GridBagConstraints c = new GridBagConstraints();
c.fill = GridBagConstraints.BOTH;
opcje.setLayout(gridbag);
for (int i = 0; i < przyciski.length; i++) {
if (((i + 1) % 4) == 0) {
c.gridwidth = GridBagConstraints.REMAINDER;
} else {
c.gridwidth = GridBagConstraints.RELATIVE;
}
if (i == 15) {
c.gridheight = 2;
c.fill = GridBagConstraints.HORIZONTAL;
}
if (i == 16)
c.gridy = GridBagConstraints.SOUTH;
if (i == 16) {
c.gridwidth = 2;
c.fill = GridBagConstraints.HORIZONTAL;
}
makebutton(przyciski[i], gridbag, c, opcje);
}
add(wyswietlacz, BorderLayout.NORTH);
add(opcje, BorderLayout.CENTER);
}
protected void makebutton(JButton button, GridBagLayout gridbag,
GridBagConstraints c, JPanel jp) {
gridbag.setConstraints(button, c);
jp.add(button);
}
public static void main(String[] args) {
new Kalkulator();
}
问题答案:
尝试使用此代码示例,并提出可能出现的任何问题:
import java.awt.*;
import javax.swing.*;
public class GridBagTest
{
private String[] buttonText = { "C", ".", "/", "*", "7", "8", "9", "-", "4", "5",
"6", "+", "1", "2", "3", "=", "0", "+/-" };
private JButton[] button = new JButton[18];
private int counter = 0;
private void createAndDisplayGUI()
{
JFrame frame = new JFrame("GridBagLayout Test");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JPanel contentPane = new JPanel();
contentPane.setLayout(new BorderLayout());
JPanel northPanel = new JPanel();
northPanel.setLayout(new BorderLayout(2, 2));
JTextField tfield = new JTextField();
northPanel.add(tfield, BorderLayout.CENTER);
JPanel centerPanel = new JPanel();
centerPanel.setLayout(new GridBagLayout());
GridBagConstraints gbc = new GridBagConstraints();
gbc.anchor = GridBagConstraints.PAGE_START;
gbc.fill = GridBagConstraints.BOTH;
gbc.weightx = 1.0;
gbc.weighty = 1.0;
gbc.insets = new Insets(2, 2, 2, 2);
for (int i = 0; i < button.length; i++)
{
System.out.println("Button Text : " + buttonText[i]);
button[i] = new JButton(buttonText[i]);
}
for (int i = 0; i < 3; i++)
{
for (int j = 0; j < 4; j++)
{
gbc.gridx = j;
gbc.gridy = i;
centerPanel.add(button[counter++], gbc);
}
}
gbc.gridx = 0;
gbc.gridy = 3;
centerPanel.add(button[counter++], gbc);
gbc.gridx = 1;
gbc.gridy = 3;
centerPanel.add(button[counter++], gbc);
gbc.gridx = 2;
gbc.gridy = 3;
centerPanel.add(button[counter++], gbc);
gbc.gridx = 3;
gbc.gridy = 3;
gbc.gridwidth = 1;
gbc.gridheight = 2;
centerPanel.add(button[counter++], gbc);
int count = counter;
System.out.println(button[--count].getText());
gbc.gridx = 0;
gbc.gridy = 4;
gbc.gridheight = 1;
gbc.gridwidth = 2;
centerPanel.add(button[counter++], gbc);
gbc.gridwidth = 1;
gbc.gridx = 2;
gbc.gridy = 4;
centerPanel.add(button[counter++], gbc);
contentPane.add(northPanel, BorderLayout.PAGE_START);
contentPane.add(centerPanel, BorderLayout.CENTER);
frame.setContentPane(contentPane);
frame.pack();
frame.setLocationByPlatform(true);
frame.setVisible(true);
}
public static void main(String... args)
{
SwingUtilities.invokeLater(new Runnable()
{
public void run()
{
new GridBagTest().createAndDisplayGUI();
}
});
}
}
Here is the output :

-
因此,我正在使用本指南创建一个投资组合滑块(https://github.com/lmgonzalves/momentation-slider),但我不喜欢按钮的大小,我想要使其更大。看起来我在CSS文件中做的任何事情都不会改变任何东西。按钮工作和CSS本身工作,我只是不能改变按钮的大小... 这是portfolio-carousel.css的链接(https://github.com/lmgon
-
问题内容: 有没有一种方法可以控制CSS中单选按钮的大小? 问题答案: 是的,您应该能够像设置任何元素一样设置其高度和宽度。但是,某些浏览器并没有真正考虑这些属性。 如您所见,设置单选按钮的样式并不容易:-D
-
问题内容: 当我单击按钮时,我希望值更改为从。 HTML: Javascript: 该按钮现在正在显示打开的窗帘,我希望将其更改为关闭窗帘,对吗? 问题答案: 如果我已正确理解您的问题,则希望在“打开窗帘”和“关闭窗帘”之间切换-如果关闭,则切换为“打开窗帘”,反之亦然。如果那是您需要的,那么它将起作用。 请注意,您不需要使用内部更改,因为它是在 上下文 中调用的-我所说的 上下文 是指您稍后会在
-
我的paypal按钮有一个小问题默认情况下,我会尝试隐藏它以显示我自己的按钮:/ 这是我的密码。js }); 问题是,我总是有黄色的贝宝按钮,出现在我的按钮底部,我不能得到面具。
-
项目的问题形象: 嗨。我想知道这两个按钮的问题。首先,我强调了两个按钮。左键是减少按钮,右键是增加按钮。问题是...如果所有值都是最大值。单击增加按钮不会改变值。但是,如果我点击增加按钮两三次,然后点击减少按钮再次减少值,值不会改变。要减少值,我必须按增加按钮一样多的减少按钮。:( 当我第一次遇到这个问题时,我认为它是由OnClickListener的重叠调用引起的。因此,如果值为最大值,我试图避
-
} 完整错误消息:

