当我更改按钮中文本的大小时,为什么相邻的按钮会移动
这是每个按钮具有相同大小文本时的布局:

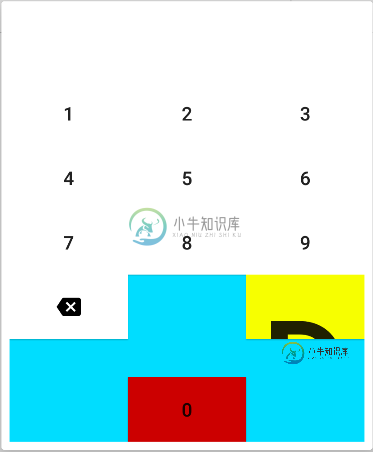
下面是我增加右下角按钮文本大小时的布局:

这是怎么回事?为什么“0”按钮的移动低于相邻的两个ButtonButton?
这是布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@android:color/white"
android:orientation="vertical"
android:padding="6dp">
<TextView
android:id="@+id/input_textview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textColorHint="@color/hint_color"
android:singleLine="true"
android:textSize="40sp"/>
<GridLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:columnCount="3">
<Button
android:id="@+id/the_1_button"
android:background="@android:color/white"
android:text="1"/>
<Button
android:id="@+id/the_2_button"
android:background="@android:color/white"
android:text="2"/>
<Button
android:id="@+id/the_3_button"
android:background="@android:color/white"
android:text="3"/>
<Button
android:id="@+id/the_4_button"
android:background="@android:color/white"
android:text="4"/>
<Button
android:id="@+id/the_5_button"
android:background="@android:color/white"
android:text="5"/>
<Button
android:id="@+id/the_6_button"
android:background="@android:color/white"
android:text="6"/>
<Button
android:id="@+id/the_7_button"
android:background="@android:color/white"
android:text="7"/>
<Button
android:id="@+id/the_8_button"
android:background="@android:color/white"
android:text="8"/>
<Button
android:id="@+id/the_9_button"
android:background="@android:color/white"
android:text="9"/>
<ImageButton
android:id="@+id/the_backspace_button"
style="@style/Widget.AppCompat.Button"
android:background="@android:color/white"
android:src="@drawable/ic_backspace"/>
<Button
android:id="@+id/the_0_button"
android:background="@android:color/white"
android:text="0"/>
<Button
android:id="@+id/the_done_button"
android:layout_width="88dp"
android:layout_height="48dp"
android:minWidth="0dp"
android:minHeight="0dp"
android:background="@android:color/white"
android:text="done"/>
</GridLayout>
</LinearLayout>
我制作了“DONE”(完成)按钮的文本,超大型--100sp,并将其设置为其他按钮的高度和宽度。结果如下:

如果按钮的大小从未改变,为什么更改“完成”按钮文本的大小会影响除特定Button>之外的任何其他内容?
共有3个答案
试试这个……
使用GridView代替许多不会给您带来任何布局问题(视图调整)的按钮。
看看下面的例子,它解决了你关于按钮调整的问题。
使用这个布局代替您的布局。。。。。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="6dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<TextView
android:id="@+id/input_textview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:singleLine="true"
android:textSize="40sp" />
</LinearLayout>
<GridView
android:id="@+id/gridview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:columnWidth="100dp"
android:gravity="center"
android:numColumns="3" />
</LinearLayout>
在您的创建方法中添加这2行.....
GridView gridview = (GridView) findViewById(R.id.gridview);
gridview.setAdapter(new CustomAdapter(this));
将此适配器添加到您的项目中.....
import android.app.Activity;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.ImageButton;
/**
* Created by sushildlh on 10/14/16.
*/
public class CustomAdapter extends BaseAdapter {
private Context mContext;
// Keep all Images in array
public String[] text = {
"1", "2", "3", "4", "5", "6", "7", "8", "9", "", "0", "DONE"
};
// Constructor
public CustomAdapter(Context c) {
mContext = c;
}
public int getCount() {
return 12;
}
public Object getItem(int position) {
return null;
}
public long getItemId(int position) {
return 0;
}
// create a new textView for each item referenced by the Adapter
public View getView(int position, View convertView, ViewGroup parent) {
Holder holder = null;
if (holder == null) {
LayoutInflater inflater = ((Activity) mContext).getLayoutInflater();
convertView = inflater.inflate(R.layout.item, parent, false);
holder = new Holder();
holder.button = (Button) convertView.findViewById(R.id.button);
holder.image = (ImageButton) convertView.findViewById(R.id.image);
convertView.setTag(holder);
} else {
holder = (Holder) convertView.getTag();
}
if (position != 9) {
holder.image.setVisibility(View.GONE);
holder.button.setText(text[position]);
} else {
holder.image.setImageResource(R.drawable.ic_backspace_black_24dp); //change ic_backspace_black_24dp into to your image ......
holder.button.setVisibility(View.GONE);
}
return convertView;
}
public static class Holder {
Button button;
ImageButton image;
}
}
这是项目.xml布局到您的布局文件夹中....
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/button"
android:layout_width="100dp"
android:layout_height="60dp"
android:gravity="center"
android:background="@null"
android:textSize="25dp"/>
<ImageButton
android:id="@+id/image"
android:layout_width="100dp"
android:layout_height="60dp"
android:focusable="false"
android:background="@null"
android:gravity="center" />
</LinearLayout>
上面的代码为您提供了如下输出。。。。
注意:- 始终使用网格视图或列表视图的相同模式的视图.....
如何使用网格:layout_rowWeight或网格:layout_rowHeight属性对每个按钮都是相同的?
看看这个:https://stackoverflow.com/a/32291319/2205825
我认为完成按钮有问题。您设置它的背景。然后,您还将其文本设置为“完成”。
只需将其设置为文本空,问题就可以解决;)
-
问题内容: 你好,我有一个大问题。我想使“ =”按钮2的高度和 “ 0”按钮2的宽度(其他按钮应该只是正常大小),这就是我 尝试过的许多combinantions的结果,但是我得到的是奇怪的大小。 我明白了 我得到了什么 http://desmond.imageshack.us/Himg684/scaled.php?server=684&filename=33109545.jpg&res=land
-
当我单击一个按钮时,有没有一种方法可以更改TreeView的TreeItem的文本?我尝试执行oracle示例http://docs.oracle.com/javafx/2/uicontrols/tree-view.htm中所示的操作,但我不想通过单击TreeItem更改它,而是单击按钮。第二步,我想使用上下文菜单打开一个带有Textfield的窗口,在这里我可以手动插入文本以更改treeitem
-
我正在开发一个Swing gui。我有一个“Save”(保存)按钮,我希望它删除一个条目,而不是在按住Alt键时单击该条目。检查单击按钮时是否按住alt键没有问题。这不是这个问题的主题。 当按下Alt时,我希望“Save”(保存)按钮的文本更改为“Delete”(删除),当松开Alt时,返回到“Save”(保存)。 我曾尝试向我的JPanel添加一个KeyListener,但它似乎没有激活,可能是
-
因此,我正在使用本指南创建一个投资组合滑块(https://github.com/lmgonzalves/momentation-slider),但我不喜欢按钮的大小,我想要使其更大。看起来我在CSS文件中做的任何事情都不会改变任何东西。按钮工作和CSS本身工作,我只是不能改变按钮的大小... 这是portfolio-carousel.css的链接(https://github.com/lmgon

