为什么我的div边距重叠,如何解决?
我不明白为什么这些div的边距重叠
.alignright {float: right}
#header .social {margin-top: 50px;}
#header .social a {display: inline-block;}
#header .social .fb {width: 64px; height: 1px; padding-top: 60px; overflow: hidden;}
#header .social .twit {width: 64px; height: 1px; padding-top: 60px; overflow: hidden;}
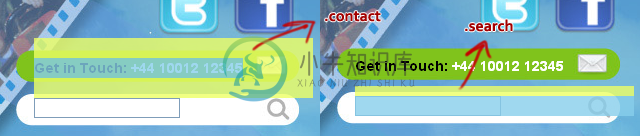
#header .contact {margin: 20px 70px 20px 0; font-size: 14px; font-weight: bold;}
#header .contact span {color: #FFFFFF;}
#header .search {margin: 10px 0 0;}
<div class="alignright">
<div class="social">
<a href="#" class="twit"></a>
<a href="#" class="fb"></a>
</div><!-- social -->
<div class="contact">
Get in Touch: <span>+44 10012 12345</span>
</div><!-- contact -->
<div class="search">
<form method="post" action="">
<input type="text" value="" name="s" gtbfieldid="28">
</form>
</div><!-- search -->
</div>

问题答案:
我认为这是倒闭的利润。仅考虑第一个元素的底部和第二个元素的顶部之间的最大边距。
例如,在两个段落之间没有太多的间隔是很正常的。
编辑:比照。W3C
当且仅当以下情况,两个边距相邻:
- 两者都属于流内块级框,它们参与相同的块格式上下文
- 没有线框,没有间隙,没有填充和没有边框将它们分开
- 都属于垂直邻的盒子边缘因此,不会发生折叠,float从而使元素脱离流程。
-
本文向大家介绍外边距重叠是什么?重叠的结果是什么?怎么防止外边距重叠?相关面试题,主要包含被问及外边距重叠是什么?重叠的结果是什么?怎么防止外边距重叠?时的应答技巧和注意事项,需要的朋友参考一下 外边距重叠是什么? 外边距重叠指的是,当两个垂直外边距相遇时,它们将形成一个外边距。 重叠后的外边距的高度等于两个发生重叠的外边距的高度中的较大者。 发生的条件:属于同一个BFC的两个相邻元素上下marg
-
本文向大家介绍双边距重叠问题(外边距折叠)相关面试题,主要包含被问及双边距重叠问题(外边距折叠)时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 多个相邻(兄弟或者父子关系)普通流的块元素垂直方向marigin会重叠 折叠的结果为: 两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值。 两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值。 两个外边距一正一负时,折叠结果是两者的
-
问题内容: CSS2 box模型告诉我们[相邻的垂直边距会崩溃。 我发现这很烦人,是许多设计错误的源头。我希望通过了解崩溃的边缘的目的,我将了解何时使用边缘以及何时不需要边缘时如何避免边缘边缘。 此功能的目的是什么? 问题答案: “边距”的一般含义不是传达“将其移动10像素”,而是“此元素旁边必须有10像素的空白空间”。 我一直发现这是最容易用段落概念化的。 如果您只是给出段落而在其他任何元素上都
-
问题内容: 我想显示一个带有边距的可扩展()… 这是我的代码: 这是我的CSS代码: 问题答案: 您可以使用以下CSS达到所需的结果:
-
问题内容: 假设我有这样的标记: 然后是CSS 我的外部div和和单元格为何仍不折叠?我在这里想念什么? 顺便说一下,一列中单元格的数量可能是可变的,所以我不能只在一侧有边框。 问题答案: 这是一个演示 首先,您需要更正其语法错误 不
-
问题内容: 我需要一个div的全高,我目前正在使用 -返回元素的高度,包括边框和填充(如果有),但不包括边距 但是div中的一个嵌套元素具有的,因此我得到了错误的度量。我试图与没有成功。 如何在JavaScript中获取元素(div)的完整高度(边框,边距,边距)? 如果没有其他办法,我可以使用jQuery。 问题答案: 如果可以使用jQuery: 对于香草javascript,您需要编写更多内容

