前端 - 在HTML中如何对最外层的container div去除外边距?
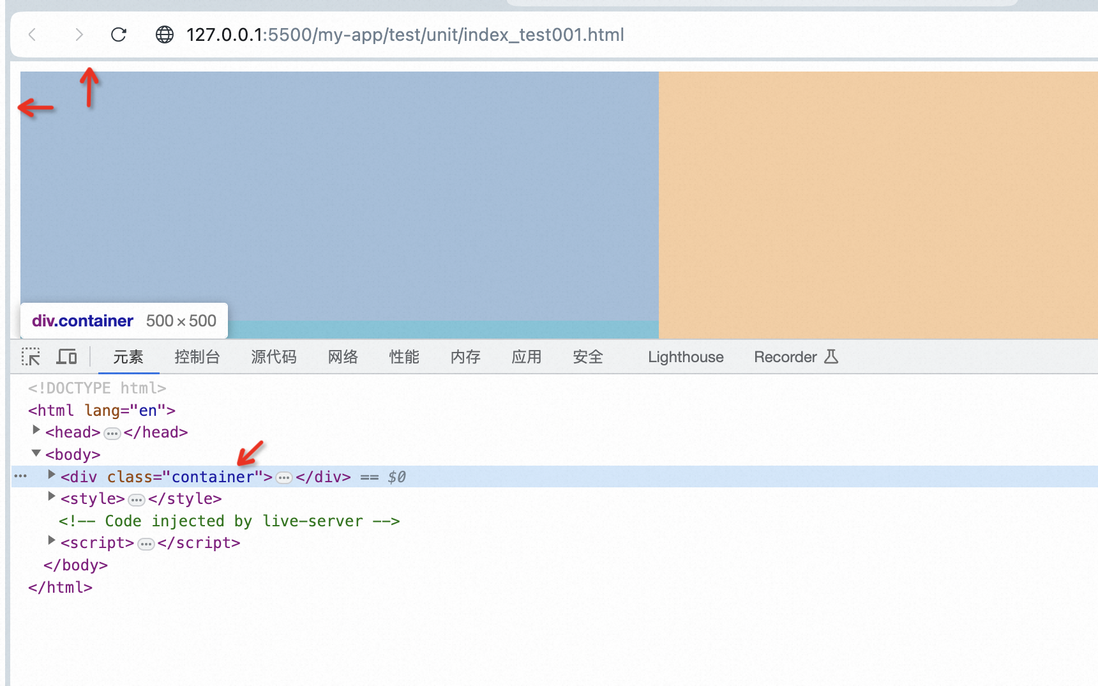
请问,在HTML中如何对最外层的container div去除外边距?
代码如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <div class="container"> <div class="div1"> </div> <div class="div2"> </div> </div><style> .container { margin: 0; width: 500px; height: 500px; background-color: aliceblue; } .div1 { width: 100%; height: calc(100vh - 22px); background-color: antiquewhite; } .div2 { width: 100%; height: 22px; background-color:aquamarine; }</style></body></html>但是一直有一个外边距:
共有2个答案
可以试试
*{
margin:0;padding: 0;}
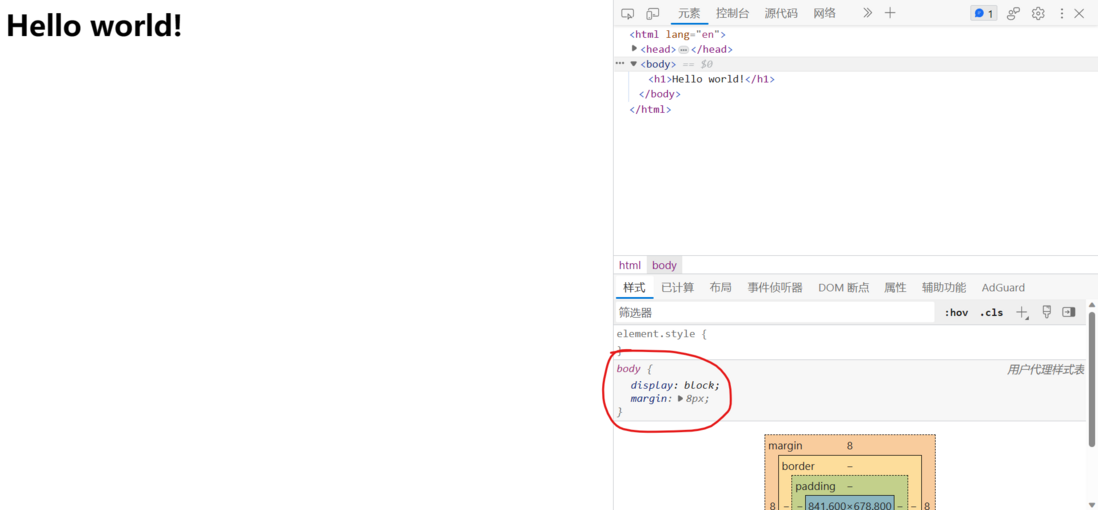
我看着你这个不想边框更像是边距,浏览器自身携带边距,用通配选择器把默认边距去掉试试。

-
在线demo https://codesandbox.io/s/el-table-bian-kuang-chu-li-wrv8zm?fi... 想问这部分多余的边框要如何才能消除?且左边的表格边框依旧保留? demo里我已经试了几种方法,都无法完美达到我想要的效果
-
JAVA代码中的映射 那么如何在FTL中获得“key1”、“key2”、“key3”和“value1”、“value2”、“value3”的值呢?我尝试用“rootmap”、“.main”、“.vars”替换“datamap”。都无效。
-
我需要为我的QGIS项目加载几个矢量层,这样我就可以在每个层中测试我的脚本的每个功能。然而,最后我想只做一两层兴趣,而放弃其他的,所以我想自动做。 我用一些层成功地做到了这一点,但有一层给我带来了问题,我还没有弄清楚原因。 这里有一些代码: 加载层(几乎可以肯定,这不是问题): 现在,我创建了这个函数来删除所有加载的层,除了我想使用的层。,这仅仅是因为我试图理解这个问题。 然后,我创建了一个新的层
-
我正在使用mysql并试图删除外部约束,但我无法删除该密钥。 它的节目, 如何解决这个问题,请帮助我。
-
我是android中GeoJson层的初学者。我想在GeoJson图层上填充一些颜色来绘制多边形。问题是我不能在GeoJson层上用额外的线填充多边形的颜色。 这是我的代码。 我想用颜色显示所有多边形。 下面是示例GeoJson数据。 {“类型”:“特征集合”,“特征”:[{“类型”:“特征”,“属性”:{“温度”:28.0,“默认单位”:“C”},“几何”:{“类型”:“多边形”,“坐标”:[[
-
主要内容:为元素设置外边距,外边距折叠元素的外边距(margin)是围绕在元素边框以外(不包括边框)的空白区域,这片区域不受 background 属性的影响,始终是透明的。 为元素设置外边距 默认情况下如果不设置外边距属性,HTML 元素就是不会有外边距,但也有例外的情况,因为浏览器会为一些 HTML 元素设置默认的外边距,例如 元素。您可以使用下面的属性来为 HTML 元素设置外边距: margin-top:设置元素上方的外边距;

