在Swift 3中以编程方式使用ScrollView
我已经搜索了其他问题,但是似乎仍然无法在swift
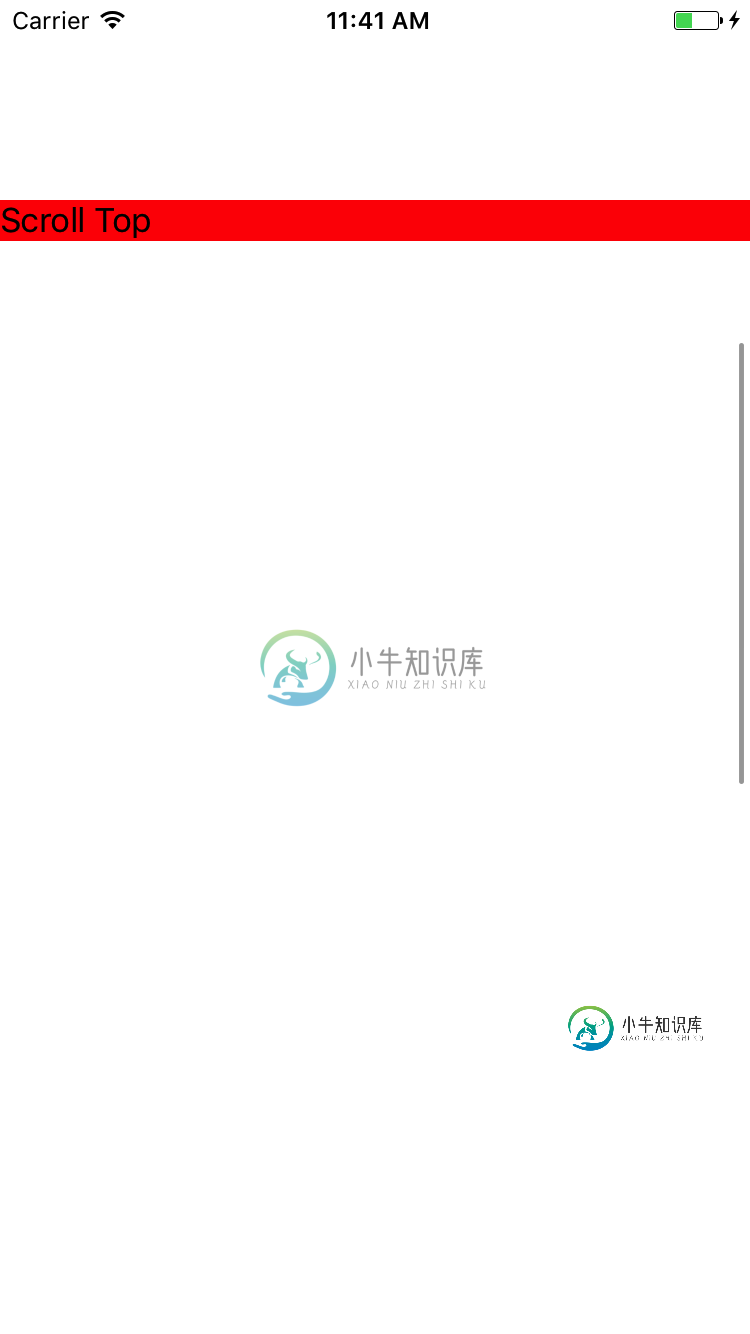
3中使用自动布局以编程方式创建我的scrollView。我可以使我的scrollview出现,如下图所示,但是当我滚动到底部时,其他标签可以显示不会显示,并且“滚动顶部”标签不会消失。

希望有人可以帮助您在下面查看我的代码!
import UIKit
class ViewController: UIViewController {
let labelOne: UILabel = {
let label = UILabel()
label.text = "Scroll Top"
label.backgroundColor = .red
label.translatesAutoresizingMaskIntoConstraints = false
return label
}()
let labelTwo: UILabel = {
let label = UILabel()
label.text = "Scroll Bottom"
label.backgroundColor = .green
label.translatesAutoresizingMaskIntoConstraints = false
return label
}()
override func viewDidLoad() {
super.viewDidLoad()
let screensize: CGRect = UIScreen.main.bounds
let screenWidth = screensize.width
let screenHeight = screensize.height
var scrollView: UIScrollView!
scrollView = UIScrollView(frame: CGRect(x: 0, y: 120, width: screenWidth, height: screenHeight))
scrollView.contentSize = CGSize(width: screenWidth, height: 2000)
scrollView.addSubview(labelOne)
scrollView.addSubview(labelTwo)
view.addSubview(labelOne)
view.addSubview(labelTwo)
view.addSubview(scrollView)
// Visual Format Constraints
view.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "H:|[v0]|", options: NSLayoutFormatOptions(), metrics: nil, views: ["v0": labelOne]))
view.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "V:|-100-[v0]", options: NSLayoutFormatOptions(), metrics: nil, views: ["v0": labelOne]))
// Using iOS 9 Constraints in order to place the label past the iPhone 7 view
view.addConstraint(NSLayoutConstraint(item: labelTwo, attribute: .top, relatedBy: .equal, toItem: labelOne, attribute: .bottom, multiplier: 1, constant: screenHeight + 200))
view.addConstraint(NSLayoutConstraint(item: labelTwo, attribute: .right, relatedBy: .equal, toItem: labelOne, attribute: .right, multiplier: 1, constant: 0))
view.addConstraint(NSLayoutConstraint(item: labelTwo, attribute: .left, relatedBy: .equal, toItem: labelOne, attribute: .left, multiplier: 1, constant: 0)
}
}
问题答案:
使用约束定义滚动内容大小很容易-因此您不必进行任何手动计算。
只记得:
- 滚动视图的 内容元素 必须具有left / top / width / height值。对于标签这样的对象,它们具有固有的大小,因此您只需定义左和上。
- 滚动视图的 content元素 还 定义了可滚动区域的边界-,
contentSize但是它们使用上下约束。 - 结合这两个概念,您将看到需要一个“连续链”,其中至少有一个元素定义了上/左/下/右范围。
这是一个简单的示例,将直接在Playground页面中运行:
import UIKit
import PlaygroundSupport
class TestViewController : UIViewController {
let labelOne: UILabel = {
let label = UILabel()
label.text = "Scroll Top"
label.backgroundColor = .red
label.translatesAutoresizingMaskIntoConstraints = false
return label
}()
let labelTwo: UILabel = {
let label = UILabel()
label.text = "Scroll Bottom"
label.backgroundColor = .green
label.translatesAutoresizingMaskIntoConstraints = false
return label
}()
let scrollView: UIScrollView = {
let v = UIScrollView()
v.translatesAutoresizingMaskIntoConstraints = false
v.backgroundColor = .cyan
return v
}()
override func viewDidLoad() {
super.viewDidLoad()
// add the scroll view to self.view
self.view.addSubview(scrollView)
// constrain the scroll view to 8-pts on each side
scrollView.leftAnchor.constraint(equalTo: view.leftAnchor, constant: 8.0).isActive = true
scrollView.topAnchor.constraint(equalTo: view.topAnchor, constant: 8.0).isActive = true
scrollView.rightAnchor.constraint(equalTo: view.rightAnchor, constant: -8.0).isActive = true
scrollView.bottomAnchor.constraint(equalTo: view.bottomAnchor, constant: -8.0).isActive = true
// add labelOne to the scroll view
scrollView.addSubview(labelOne)
// constrain labelOne to left & top with 16-pts padding
// this also defines the left & top of the scroll content
labelOne.leadingAnchor.constraint(equalTo: scrollView.leadingAnchor, constant: 16.0).isActive = true
labelOne.topAnchor.constraint(equalTo: scrollView.topAnchor, constant: 16.0).isActive = true
// add labelTwo to the scroll view
scrollView.addSubview(labelTwo)
// constrain labelTwo at 400-pts from the left
labelTwo.leadingAnchor.constraint(equalTo: scrollView.leadingAnchor, constant: 400.0).isActive = true
// constrain labelTwo at 1000-pts from the top
labelTwo.topAnchor.constraint(equalTo: scrollView.topAnchor, constant: 1000).isActive = true
// constrain labelTwo to right & bottom with 16-pts padding
labelTwo.rightAnchor.constraint(equalTo: scrollView.rightAnchor, constant: -16.0).isActive = true
labelTwo.bottomAnchor.constraint(equalTo: scrollView.bottomAnchor, constant: -16.0).isActive = true
}
}
let vc = TestViewController()
vc.view.backgroundColor = .yellow
PlaygroundPage.current.liveView = vc
-
使用 lavas init 创建的模板项目中,在以下场景下都会以编程方式使用 Lavas: server.dev.js 开发环境下的 SPA/SSR 模式。 server.prod.js 生产环境下的 SSR 模式。 可见以编程方式使用 Lavas 的主要场景就是 SSR 模式,而在 SPA 模式下仅仅是供开发服务器使用。因此,如果开发者选择了 SSR 模式,阅读下面的内容将十分有帮助: 如何选择
-
问题内容: 我将Wicket与Wicket Auth Project一起用于表示层,因此将其与Spring Security集成在一起。这是Wicket调用的身份验证方法: 我的Spring Security XML配置的内容(里面)是: 2.3.6节。参考文档的会话固定攻击防护说: 会话固定攻击是一种潜在的风险,恶意攻击者有可能通过访问站点来创建会话,然后诱使另一个用户以相同的会话登录(通过向他
-
我是飞航的新手。飞行路线很好,很友好。 我想在V1__Initial_structure.sql文件中为我的表创建并给出架构名称。我不知道在哪里为占位符赋值。我已经以编程方式配置了Flyway。我的sql文件包含, 创建架构 ${schemaName} 创建表${SchemaName}. brand(brand_codeID,brand_namevarchar(50)唯一不为空,活动char(1)
-
问题内容: 作为单元测试的一部分,我想调用限于错误信号部分的pylint检查器。因此我检查了pylint可执行脚本,进入了helper类,在那里我迷失了一个很长的函数,最后以调用。 有人尝试过并设法这样做吗? 梦想计划是这样的: 有什么提示吗?除了“复制方法并跳过”之外,我的意思是? 我并不 需要 通过运行测试,它也可能是或其他软件:随时提出替代方案。谢谢! 问题答案: 看一下,其中包含以编程方式
-
是否有一种编程(基于属性)的方法在Spring引导(1.2.2)中禁用RabbitAutoConfiguration。 看起来像Spring。rabbitmq。dynamic=false仅禁用AmqpAdmin,而不禁用连接工厂等。 我们想要一个模型,其中应用程序属性可以来自Spring Cloud config(包括控制总线)或通过-D jvm args。这个决定是在部署时做出的。当属性来自-D
-
问题内容: 有没有一种方法可以在Windows中创建链接? 我发现使用的样本或必须下载的样本。 我需要一个简单的解决方案。那可能吗? 问题答案: 好了,我不得不使用创建快捷方式的方法,但是实际上我需要的是一个文件夹,但是会创建一个。 最终我用来创建。

