实现中国五星红旗国旗的布局
注1: 因为 浏览器 CORS,所以需配置 nginx 代理才能正常显示
注2: 参考 国旗墨线图 绘制
注3: 可在我的 git仓库 查看
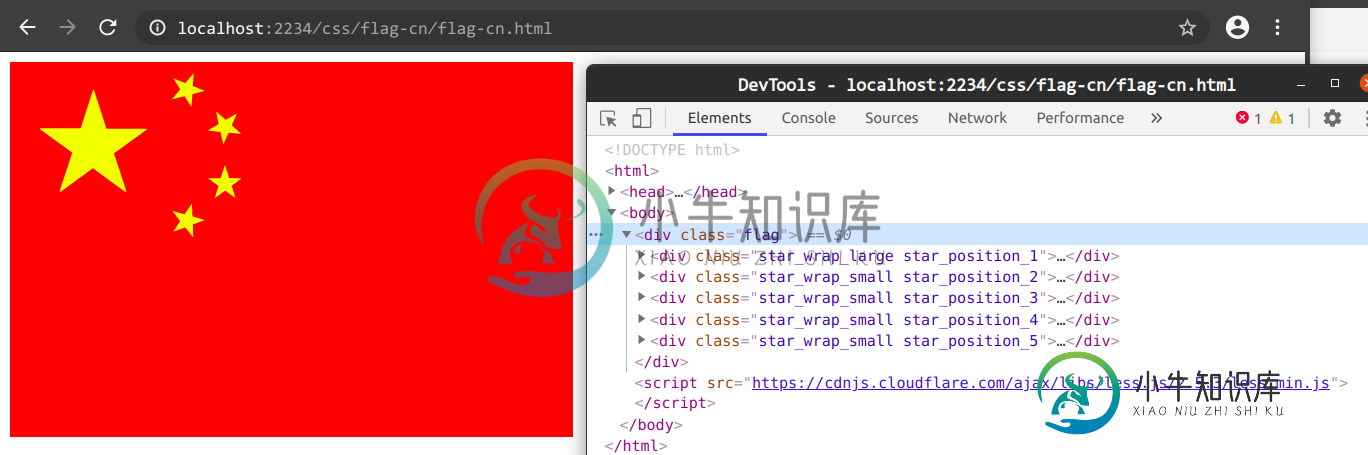
效果

html
<!DOCTYPE html>
<head>
<link rel="stylesheet/less" type="text/css" href="flag-cn.less" />
</head>
<body>
<div class="flag">
<div class="star_wrap_large star_position_1">
<div class="triangle_large"></div>
<div class="triangle_large rotate_72"></div>
<div class="triangle_large rotate_144"></div>
<div class="triangle_large rotate_-72"></div>
<div class="triangle_large rotate_-144"></div>
</div>
<div class="star_wrap_small star_position_2">
<div class="triangle_small"></div>
<div class="triangle_small rotate_72"></div>
<div class="triangle_small rotate_144"></div>
<div class="triangle_small rotate_-72"></div>
<div class="triangle_small rotate_-144"></div>
</div>
<div class="star_wrap_small star_position_3">
<div class="triangle_small"></div>
<div class="triangle_small rotate_72"></div>
<div class="triangle_small rotate_144"></div>
<div class="triangle_small rotate_-72"></div>
<div class="triangle_small rotate_-144"></div>
</div>
<div class="star_wrap_small star_position_4">
<div class="triangle_small"></div>
<div class="triangle_small rotate_72"></div>
<div class="triangle_small rotate_144"></div>
<div class="triangle_small rotate_-72"></div>
<div class="triangle_small rotate_-144"></div>
</div>
<div class="star_wrap_small star_position_5">
<div class="triangle_small"></div>
<div class="triangle_small rotate_72"></div>
<div class="triangle_small rotate_144"></div>
<div class="triangle_small rotate_-72"></div>
<div class="triangle_small rotate_-144"></div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>
</body>
less
// 国旗从横比 3:2
@flag_height: 300px;
@flag_width: @flag_height * 3 / 2;
@flag_unit: @flag_height / 2 / 10;
// 五角星由 5 个内角分别为 36° 72° 72° 的等腰三角形绕底部中心旋转而来
// triangle_height 为三角形高, star_large_triangle_width_half 为三角形底的一半
@tan_angle72: 3.08; // Math.tan(Math.PI / 180 * 72)
@star_large_triangle_height: @flag_unit * 3;
@star_large_triangle_width_half: @star_large_triangle_height / @tan_angle72;
@star_small_triangle_height: @flag_unit * 1;
@star_small_triangle_width_half: @star_small_triangle_height / @tan_angle72;
.get_triangle (@triangle_height, @triangle_width_half) {
width: 0;
height: 0;
border-bottom: @triangle_height solid yellow;
border-left: @triangle_width_half solid transparent;
border-right: @triangle_width_half solid transparent;
transform-origin: 50% 100%;
position: absolute
}
.get_star_wrap (@triangle_height, @triangle_width_half) {
height: @triangle_height;
width: @triangle_width_half * 2;
margin: auto;
transform-origin: 50% 100%;
position: absolute;
}
.get_position (@left_count, @top_count, @triangle_height, @triangle_width_half) {
left: @left_count * @flag_unit - @triangle_width_half;
top: @top_count * @flag_unit - @triangle_height;
}
.flag {
background-color: red;
width: @flag_width;
height: @flag_height;
}
.star_wrap_large {
.get_star_wrap(@star_large_triangle_height, @star_large_triangle_width_half);
}
.triangle_large {
.get_triangle(@star_large_triangle_height, @star_large_triangle_width_half);
}
.star_position_1 {
.get_position(5, 5, @star_large_triangle_height, @star_large_triangle_width_half);
}
.star_wrap_small {
.get_star_wrap(@star_small_triangle_height, @star_small_triangle_width_half);
}
.triangle_small {
.get_triangle(@star_small_triangle_height, @star_small_triangle_width_half);
}
.star_position_2 {
.get_position(10, 2, @star_small_triangle_height, @star_small_triangle_width_half);
transform: rotate(22deg);
}
.star_position_3 {
.get_position(12, 4, @star_small_triangle_height, @star_small_triangle_width_half);
transform: rotate(42deg);
}
.star_position_4 {
.get_position(12, 7, @star_small_triangle_height, @star_small_triangle_width_half);
}
.star_position_5 {
.get_position(10, 9, @star_small_triangle_height, @star_small_triangle_width_half);
transform: rotate(16deg);
}
.rotate_72 {
transform: rotate(72deg);
}
.rotate_-72 {
transform: rotate(-72deg);
}
.rotate_144 {
transform: rotate(144deg);
}
.rotate_-144 {
transform: rotate(-144deg);
}
-
国旗是一个国家的象征与标志,悬挂着的国旗就代表了国家的主权。让我们来看看世界各国的国旗长成什么样子,可以通过语音播放让儿童自己学习。了解国旗的真正意义,从什么时候使用?如何设计的?为什么这么设计? 功能 查看国旗长成什么样子。 了解国旗的内涵。 语音播放国家。 按大洲定位国旗。
-
本文向大家介绍C#绘制中国国旗的方法,包括了C#绘制中国国旗的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了C#绘制中国国旗的方法。分享给大家供大家参考。具体如下: 程序运行截图: 中国国旗被定义在《GB:12982-2004》中,以下是从维基百科条目中华人民共和国国旗中截的一张图,标出了五颗星大致的位置。 建立一个空的C# Windows窗体应用程序,窗体取名FormMain,在窗
-
本文向大家介绍php基于GD库画五星红旗的方法,包括了php基于GD库画五星红旗的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php基于GD库画五星红旗的方法。分享给大家供大家参考。具体分析如下: 这里实例分析php画的五星红旗(GD库),代码如下: 希望本文所述对大家的php程序设计有所帮助。
-
旗帜在风中飘动,因此可能会遮挡自己或以其他方式非线性变形(这使得像筛选这样的技术更难使用),以及 与可口可乐罐不同,美国国旗的星条旗并不是美国国旗独有的,也可能是利比里亚国旗的一部分,排除了许多“线条签名”技术。 是否有任何标准的图像处理或识别技术将特别适合于这项任务?
-
本文向大家介绍python 绘制国旗的示例,包括了python 绘制国旗的示例的使用技巧和注意事项,需要的朋友参考一下 国旗是一个国家的象征,它可以反映一个国家的特色和传统,国旗起源于近代的欧洲,是一个国家主权意识不断增强后的必然产物,本文我们使用 Python 来画几面国旗,使用的 Python 库是大家比较熟悉的 turtle。 五星红旗 五星红旗是中华人民共和国的国旗,它是由四颗小的黄五角星
-
我正在阅读荷兰国旗问题,但无法理解C实现中的函数中的参数是什么。 如果我假设它们是要排序的数组的最小和最大元素,那么和语句没有任何意义,因为

