react16跟之前的版本生命周期有哪些变化?

-
本文向大家介绍React16废弃了哪些生命周期?为什么?相关面试题,主要包含被问及React16废弃了哪些生命周期?为什么?时的应答技巧和注意事项,需要的朋友参考一下 React16废弃的生命周期有3个will: componentWillMount componentWillReceiveProps componentWillUpdate 废弃的原因,是在React16的Fiber架构中,调和过
-
本文向大家介绍跟keep-alive有关的生命周期是哪些?描述下这些生命周期相关面试题,主要包含被问及跟keep-alive有关的生命周期是哪些?描述下这些生命周期时的应答技巧和注意事项,需要的朋友参考一下 activated和deactivated keep-alive的生命周期 1.activated: 页面第一次进入的时候,钩子触发的顺序是created->mounted->activate
-
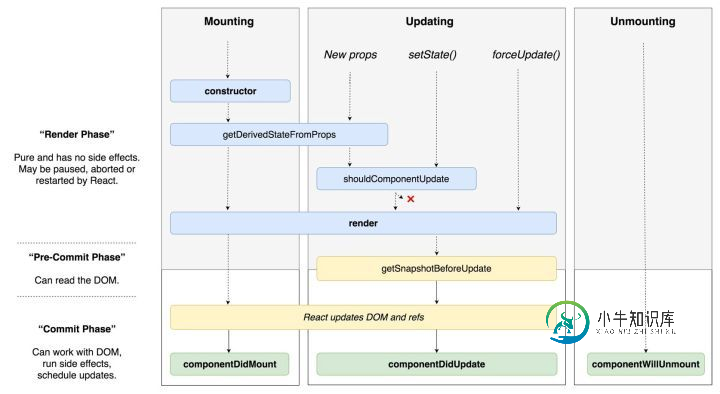
本文向大家介绍说说react的生命周期有哪些?相关面试题,主要包含被问及说说react的生命周期有哪些?时的应答技巧和注意事项,需要的朋友参考一下 装载阶段 组件第一次被渲染时的阶段,这一阶段相关的生命周期函数有: constructor componentWillMount render componentDidMount 更新阶段 如果组件中的 state 或者 props 发生了改变,Rea
-
本文向大家介绍React16新特性有哪些?相关面试题,主要包含被问及React16新特性有哪些?时的应答技巧和注意事项,需要的朋友参考一下 1.使用Error Boundary处理错误组件 2.render支持2种新的返回类型(数组、字符串) 3.使用createProtal 将组件渲染到当前组件树之外 4.自定义DOM属性 :把不会识别的属性传递给DOM 5.setState传入null时不会再
-
问题内容: 如果我正确理解Component的React生命周期,应确保在之前调用它。当我在组件的初始安装上对此进行测试时,它似乎可以正常工作。但是,如果以前已经安装了该组件并重新安装了该组件,则顺序相反。这是预期的行为吗?以下代码段说明了可以通过这种方式引入的潜在错误: 问题答案: 简短的答案 : 确实不能保证触发这些方法的顺序。这就是为什么(如您的示例)在props和state之外使用组件变量
-
下面是一个资源借用的例子: fn main() { let a = 100_i32; { let x = &a; } // x 作用域结束 println!("{}", x); } 编译时,我们会看到一个严重的错误提示: error: unresolved name x. 错误的意思是“无法解析 x 标识符”,也就是找不到 x , 这是因为像很多编

