为什么要两次应用ng-style函数?
我有一个像这样的有角度的应用程序:
angular.module('ngStyleApp', [])
.controller('testCtrl', function($scope) {
$scope.list = [1,2,3];
$scope.getStyles = function(index) {
console.log('getting styles for index ' + index);
return {
color: 'red'
};
};
});
带有相应的标记:
<div ng-app="ngStyleApp">
<ul ng-controller="testCtrl">
<li ng-repeat="value in list" ng-style="getStyles($index)">
{{value}}
</li>
</ul>
</div>
可见的输出是三个红色列表项,如预期的那样。但是该语句总共记录了6次到控制台,这意味着该视图被渲染了两次:
getting styles for index 0
getting styles for index 1
getting styles for index 2
getting styles for index 0
getting styles for index 1
getting styles for index 2
为什么?
- JSFiddle
问题答案:
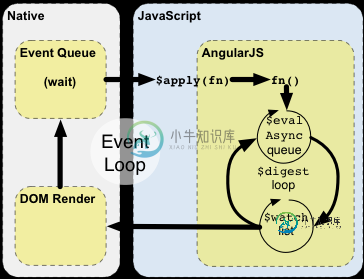
Angular $digest循环至少两次评估ngStyle属性-
一次获取值,一次检查其是否已更改。实际上,它一直在迭代直到值稳定为止,因此有可能多次检查该值。
这是一张图片来说明这一点:

这是一篇很好的博客文章,阐述了这一点:
角度摘要博客
实际上,请尝试使用StackOverflow的引号,说得很好:
如果在$ digest期间对监视的函数进行了评估(如果它们在$
digest之前已更改),则Angular知道更改可能会波及到其他监视的函数(也许已更改的变量在另一个受监视的函数中使用)。因此,每只手表都要重新评估(也称为脏处理),直到没有一只手表导致改变为止。因此,通常您会看到每个摘要有2次调用来监视函数,有时甚至更多(在10个循环中最多10次调用会放弃并报告错误,称其无法稳定)。
-
问题内容: 代码很简单: 您会看到这里有一个函数,我们只在体内调用它一次。但是在控制台中,它打印两次: 您可以在此处观看现场演示:http : //plnkr.co/edit/tb8RpnBJZaJ73V73QISC?p=preview 为什么该函数已被调用两次? 问题答案: 在AngularJS中,用大括号括起来的任何东西都是一个在摘要循环 中至少 被求值 一次 的表达式。 __ Angular
-
因为客户端和服务端都要确认连接,①客户端请求连接服务端;②针对客户端的请求确认应答,并请求建立连接;③针对服务端的请求确认应答,建立连接; 两次无法确保A能收到B的数据;
-
我有一个机器人可以把你排到一个寻欢作乐的人那里。当队列数达到2时,它将重置为0。我有两个命令,一个用于第一个人,另一个用于第二个人记录他们的名字。但是,当我将其设置为2时,它将转到queue=0,并在queue=0时激发命令,使其激发两次。 我怎样才能解决这个问题?
-
编辑:由于代码剪贴不会重现错误-这里有一个指向github repo的链接:(代码远未完成) https://github.com/altruios/clicker-game 我现在已经在两台计算机上运行了它——这两台计算机都有相同的行为,而代码剪报并没有显示出来。 因此,我正在构建一个clicker游戏来学习react,我不明白为什么这段代码会以这种方式运行: 在主应用程序中,我有以下功能: 那
-
本文向大家介绍为什么要用纯函数?相关面试题,主要包含被问及为什么要用纯函数?时的应答技巧和注意事项,需要的朋友参考一下 在此之前要先了解什么是纯函数,简单来说纯函数的定义有两个: 1.返回的结果只依赖于传入的参数。 2.执行过程中不产生副作用。 在这里就需要了解到什么是副作用 1.改变了外部变量或者对象属性 2.触发任何外部进程 3.发送http请求 4.调用其他有副作用的函数 5.…… 那么我们
-
问题内容: 我有一个想法,可能是因为我正在做一些样式设计来更改单选按钮,但是我不确定。我正在设置一个onClick事件,该事件两次调用了我的函数。我已删除它以确保它没有在其他地方被触发,并且onClick似乎是罪魁祸首。 我的功能目前仅是运输选项的简单控制台日志: 如果没有任何理由可以在这里看到为什么会发生这种情况,我可以发布其余代码,但是有很多方面,我认为这与之无关,但是我认为这是一个很好的起点

