docusaurus.config.js
概览
docusaurus.config.js 文件保存了站点的配置信息,此文件被放置于站点的根目录中。
必须字段
title
- 类型:
string
网站的标题。
docusaurus.config.jsmodule.exports = {
title: 'Docusaurus',
};
favicon
- 类型:
string
网站的 favicon 文件的 URL 链接。例如:
docusaurus.config.jsmodule.exports = {
favicon: 'https://docusaurus.io/favicon.ico',
};
你还可以使用相对于站点的 static 文件夹的相对路径。例如,你的网站具有以下目录结构:
.
├── README.md
├ # ... other files in root directory
└─ static
└── img
└── favicon.ico
因此你可以按如下方式设置 favicon 文件的链接:
docusaurus.config.jsmodule.exports = {
favicon: 'img/favicon.ico',
};
url
- 类型:
string
网站的域名(URL)。这也可以看作是顶级主机名。例如,https://facebook.github.io 是 https://facebook.github.io/metro/ 的 URL,而 https://docusaurus.io 是 https://docusaurus.io 的 URL。此字段与 baseUrl 字段相关。
module.exports = {
url: 'https://docusaurus.io',
};
baseUrl
- 类型:
string
站点的根路径。这也可以看作是主机名之后的路径。例如,/metro/ 是 https://facebook.github.io/metro/baseUrl 的 baseUrl。对于没有路径的 URL,baseUrl 应该被设置为 /。此字段与 url 字段相关。
module.exports = {
baseUrl: '/',
};
可选字段
i18n
- 类型:
Object
i18n 参数用于配置 网站的本地化设置。
示例:
docusaurus.config.jsmodule.exports = {
i18n: {
defaultLocale: 'en',
locales: ['en', 'fr'],
localeConfigs: {
en: {
label: 'English',
direction: 'ltr',
},
fr: {
label: 'Français',
direction: 'ltr',
},
},
},
};
label: 用于显示该语言的名称direction: 可取值为ltr(默认值)或rtl(针对 从右往左书写的语言,例如阿拉伯语、希伯来语等。)
noIndex
- 类型:
boolean
如果开启此参数,Docusaurus 将在页面中添加 <meta name="robots" content="noindex, nofollow">,以告知搜索引擎不要索引你的网站(更多信息请参考 此处)。
示例:
docusaurus.config.jsmodule.exports = {
noIndex: true, // 默认值为 `false`
};
onBrokenLinks
- 类型:
'ignore' | 'log' | 'warn' | 'error' | 'throw'
当 Docusaurus 检测到任何无效的链接时所应采取的行为。
默认情况下,Docusaurus 会抛出错误,以确保你的网站永远不会包含任何无效的链接地址,但是如果需要的话也可以降低此安全等级。
:::注意
只在针对生产环境的构建时(即 docusaurus build)才检测无效链接。
:::
onBrokenMarkdownLinks
- 类型:
'ignore' | 'log' | 'warn' | 'error' | 'throw'
当 Docusaurus 检测到任何无效的 markdown 链接时,Docusaurus 应该采取的行为。
默认情况下,Docusaurus 会输出警告信息,以便让你知到那些 markdown 链接是无效的,但是你可以根据需要更改此参数。
onDuplicateRoutes
- 类型:
'ignore' | 'log' | 'warn' | 'error' | 'throw'
当 Docusaurus 检测到任何 重复路由 时所应采取的行为。
默认情况下,Docusaurus 会在执行 yarn start 或 yarn build 之后显示警告信息。
tagline
- 类型:
string
网站的标语(tagline)。
docusaurus.config.jsmodule.exports = {
tagline:
'Docusaurus makes it easy to maintain Open Source documentation websites.',
};
organizationName
- 类型:
string
拥有此源码仓库的 GitHub 用户或组织。部署命令(deployment command)会用到此参数。
docusaurus.config.jsmodule.exports = {
// Docusaurus' organization is facebook
organizationName: 'facebook',
};
projectName
- 类型:
string
GitHub 源码仓库的名称。部署命令(deployment command)会用到此参数。
docusaurus.config.jsmodule.exports = {
projectName: 'docusaurus',
};
githubHost
- 类型:
string
GitHub 服务器的主机名。如果你使用的是 GitHub 企业版,则会用到此参数。.
docusaurus.config.jsmodule.exports = {
githubHost: 'github.com',
};
githubPort
- Type:
string
The port of your server. Useful if you are using GitHub Enterprise.
docusaurus.config.jsmodule.exports = {
githubPort: '22',
};
themeConfig
- 类型:
Object
主题配置 对象可以用来自定义网站的 UI,例如导航条(navbar)和页脚(footer)。
例如:
docusaurus.config.jsmodule.exports = {
themeConfig: {
hideableSidebar: false,
colorMode: {
defaultMode: 'light',
disableSwitch: false,
respectPrefersColorScheme: true,
switchConfig: {
darkIcon: ' ',
lightIcon: '\u2600',
// React inline style object
// see https://reactjs.org/docs/dom-elements.html#style
darkIconStyle: {
marginLeft: '2px',
},
lightIconStyle: {
marginLeft: '1px',
},
},
},
navbar: {
title: 'Site Title',
logo: {
alt: 'Site Logo',
src: 'img/logo.svg',
},
items: [
{
to: 'docs/docusaurus.config.js',
activeBasePath: 'docs',
label: 'docusaurus.config.js',
position: 'left',
},
// ... other links
],
},
footer: {
style: 'dark',
links: [
{
title: 'Docs',
items: [
{
label: 'Docs',
to: 'docs/doc1',
},
],
},
// ... other links
],
logo: {
alt: 'Facebook Open Source Logo',
src: 'https://docusaurus.io/img/oss_logo.png',
},
copyright: `Copyright © ${new Date().getFullYear()} Facebook, Inc.`, // You can also put own HTML here
},
},
};
plugins
- 类型:
any[]
module.exports = {
plugins: [],
};
themes
- 类型:
any[]
module.exports = {
themes: [],
};
presets
- 类型:
any[]
module.exports = {
presets: [],
};
customFields
Docusaurus 不允许在 docusaurus.config.js 配置文件中出现未知字段。如需添加自定义字段,请在 customFields 字段中进行配置。
- 类型:
Object
module.exports = {
customFields: {
admin: 'endi',
superman: 'lol',
},
};
如果在配置文件中尝试添加未知字段,将导致构建时报错:
Error: The field(s) 'foo', 'bar' are not recognized in docusaurus.config.js
scripts
此数组保存需要加载的脚本列表。此字段的值可以是字符串数组或键值对组成的普通对象(plain object)。所有 <script> 标签将被插入到 HTML <head> 标签中。
请注意,此处添加的 <script> 标签都会中断浏览器的渲染流程(render-blocking)的,因此你可能需要添加 async: true/defer: true 。
- 类型:
(string | Object)[]
例如:
docusaurus.config.jsmodule.exports = {
scripts: [
// String format.
'https://docusaurus.io/script.js',
// Object format.
{
src:
'https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.0/clipboard.min.js',
async: true,
},
],
};
clientModules
一组客户端模块列表,用于网站全局加载:
示例:
docusaurus.config.jsmodule.exports = {
clientModules: [
require.resolve('./mySiteGlobalJs.js'),
require.resolve('./mySiteGlobalCss.css'),
],
};
另请参阅: getClientModules()。
ssrTemplate
以 Eta 语法 语法编写的 HTML 模板,用于渲染你的网站。改模板可以用来为 body 标签设置自定义的属性、添加额外的 meta 标签、自定义 viewport 等。请注意,Docusaurus 依赖此文件的正确结构才能正常运行,因此,一旦你自定义了此文件,就必须确保你所自定义的模板符合上游(upstream)的要求。
- 类型:
string
示例:
docusaurus.config.jsmodule.exports = {
ssrTemplate: `<!DOCTYPE html>
<html <%~ it.htmlAttributes %>>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=0.86, maximum-scale=3.0, minimum-scale=0.86">
<meta name="generator" content="Docusaurus v<%= it.version %>">
<%~ it.headTags %>
<% it.metaAttributes.forEach((metaAttribute) => { %>
<%~ metaAttribute %>
<% }); %>
<% it.stylesheets.forEach((stylesheet) => { %>
<link rel="stylesheet" type="text/css" href="<%= it.baseUrl %><%= stylesheet %>" />
<% }); %>
<% it.scripts.forEach((script) => { %>
<link rel="preload" href="<%= it.baseUrl %><%= script %>" as="script">
<% }); %>
</head>
<body <%~ it.bodyAttributes %> itemscope="" itemtype="http://schema.org/Organization">
<%~ it.preBodyTags %>
<div id="__docusaurus">
<%~ it.appHtml %>
</div>
<div id="outside-docusaurus">
<span>Custom markup</span>
</div>
<% it.scripts.forEach((script) => { %>
<script type="text/javascript" src="<%= it.baseUrl %><%= script %>"></script>
<% }); %>
<%~ it.postBodyTags %>
</body>
</html>
};
stylesheets
需要加载的 CSS 资源的列表。此字段的值可以是字符串数组或键值对组成的普通对象(plain object)。所有 <link> 标签都将被插入到 HTML <head> 标签中。
- 类型:
(string | Object)[]
例如:
docusaurus.config.jsmodule.exports = {
stylesheets: [
// String format.
'https://docusaurus.io/style.css',
// Object format.
{
href: 'http://mydomain.com/style.css',
类型:'text/css',
},
],
};
titleDelimiter
- 类型:
string
该字符串将被用在生成的 <title> 标签中作为标题的分隔符使用。
示例:
docusaurus.config.jsmodule.exports = {
titleDelimiter: '?', // Defaults to `|`
};
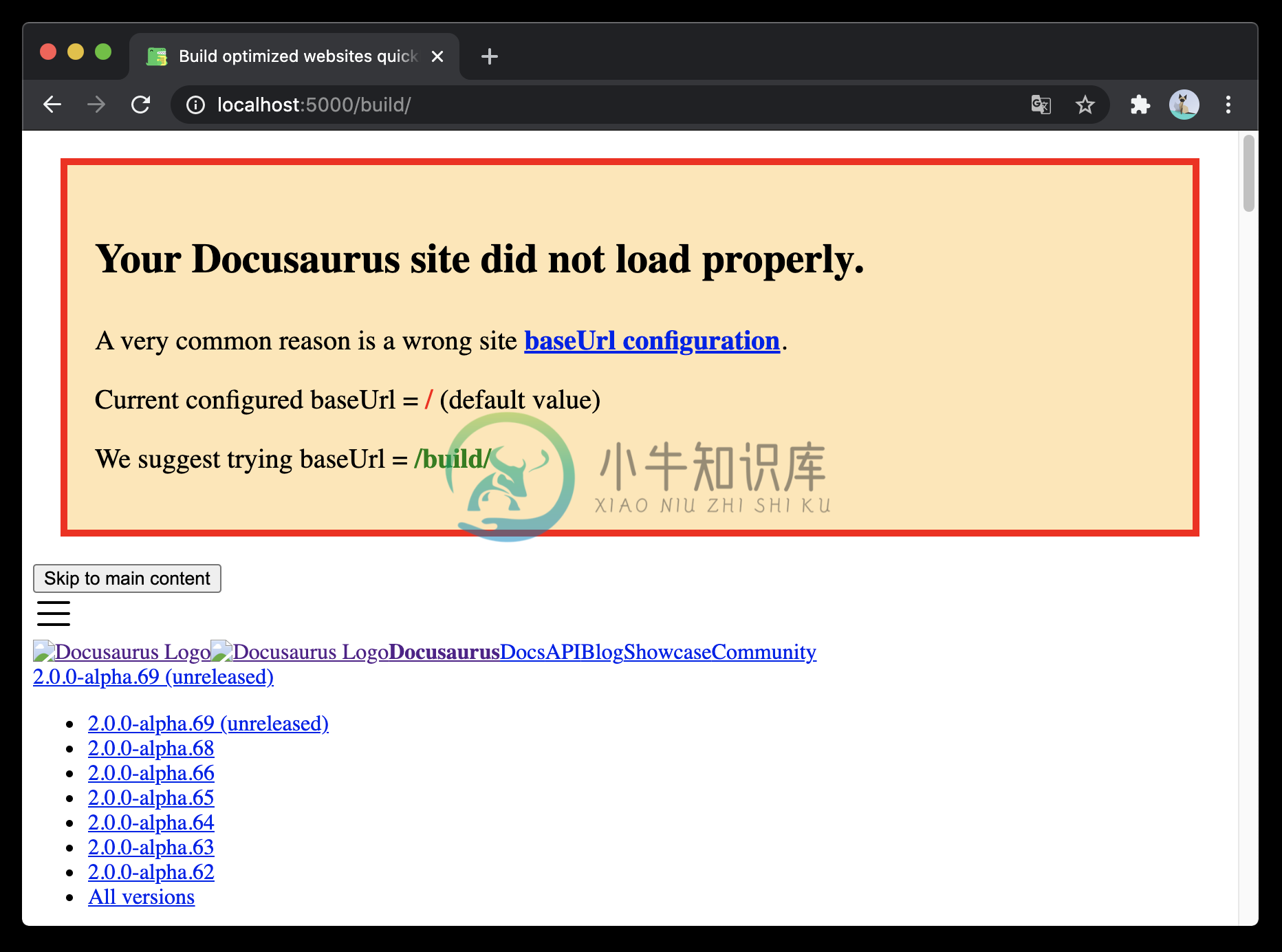
baseUrlIssueBanner
- 类型:
boolean
开启此参数后,如果你的网站无法加载 CSS 或 JavaScript 文件,则会在页面顶部显示一条横幅来通知此问题。这一问题经常出现,通常与错误配置的 baseUrl 有关。
示例:
docusaurus.config.jsmodule.exports = {
baseUrlIssueBanner: true, // 默认值为 `true`
};

caution
此横幅需要用到内联的 CSS / JS。
如果你设置了严格的 内容安全策略,则需要禁止此参数。

