Spring MVC Form Handling Example
下面的示例演示如何编写一个简单的基于Web的应用程序,该应用程序使用Spring Web MVC框架来使用HTML表单。 首先,让我们使用一个有效的Eclipse IDE,并采取以下步骤使用Spring Web Framework开发基于动态表单的Web应用程序 -
| 脚步 | 描述 |
|---|---|
| 1 | 使用名称HelloWeb创建一个Dynamic Web Project ,并在创建的项目中的src文件夹下创建一个包cn.xnip 。 |
| 2 | 将下面提到的Spring和其他库拖放到WebContent/WEB-INF/lib文件夹中。 |
| 3 | 在cn.xnip包下创建Java类Student和StudentController 。 |
| 4 | 在WebContent/WEB-INF文件夹下创建Spring配置文件Web.xml和HelloWeb-servlet.xml 。 |
| 5 | 在WebContent/WEB-INF文件夹下创建名为jsp的子文件夹。 在此子文件夹下创建一个视图文件student.jsp和result.jsp 。 |
| 6 | 最后一步是创建所有源文件和配置文件的内容,并导出应用程序,如下所述。 |
这是Student.java文件的内容
package cn.xnip;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}
以下是StudentController.java文件的内容
package cn.xnip;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}
这里是第一个服务方法student() ,我们在ModelAndView对象中传递了一个名为“command”的空白Student对象,因为如果你使用“form:form”标签,Spring框架需要一个名为“command”的对象。你的JSP文件。 因此,当调用student()方法时,它会返回student.jsp视图。
将针对HelloWeb/addStudent URL上的POST方法调用第二个服务方法addStudent() 。 您将根据提交的信息准备模型对象。 最后,将从service方法返回“result”视图,这将导致呈现result.jsp
以下是Spring Web配置文件web.xml
<web-app id = "WebApp_ID" version = "2.4"
xmlns = "http://java.sun.com/xml/ns/j2ee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>Spring MVC Form Handling</display-name>
<servlet>
<servlet-name>HelloWeb</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>HelloWeb</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
以下是另一个Spring Web配置文件HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "cn.xnip" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>
以下是Spring视图文件student.jsp的内容
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>
以下是Spring视图文件result.jsp的内容
<%@page contentType = "text/html;charset = UTF-8" language = "java" %>
<%@page isELIgnored = "false" %>
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>
最后,以下是要包含在Web应用程序中的Spring和其他库的列表。 您只需将这些文件拖放到WebContent/WEB-INF/lib文件夹中即可。
- commons-logging-x.y.z.jar
- org.springframework.asm-x.y.z.jar
- org.springframework.beans-x.y.z.jar
- org.springframework.context-x.y.z.jar
- org.springframework.core-x.y.z.jar
- org.springframework.expression-x.y.z.jar
- org.springframework.web.servlet-x.y.z.jar
- org.springframework.web-x.y.z.jar
- spring-web.jar
完成创建源文件和配置文件后,导出应用程序。 右键单击您的应用程序并使用Export 》 WAR File选项并将您的SpringWeb.war文件保存在Tomcat的webapps文件夹中。
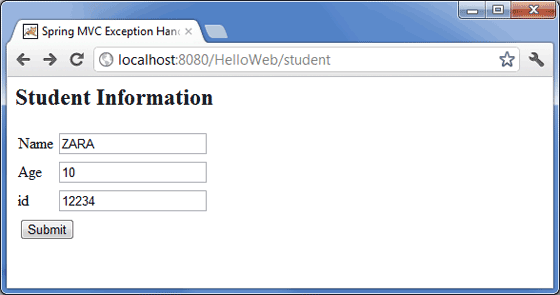
现在启动Tomcat服务器并确保您可以使用标准浏览器从webapps文件夹访问其他网页。 现在尝试一个URL http://localhost:8080/SpringWeb/student ,如果你的Spring Web Application一切正常,你应该看到以下结果。

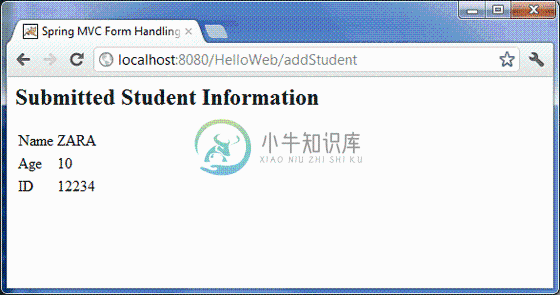
提交所需信息后,单击“提交”按钮以提交表单。 如果Spring Web Application的一切正常,您应该看到以下结果。