QSplitter
优质
小牛编辑
136浏览
2023-12-01
这是另一个高级布局管理器,它允许通过拖动它们之间的边界来动态更改子窗口小部件的大小。 Splitter控件提供了一个可以拖动以调整控件大小的句柄。
默认情况下, QSplitter对象中的窗口小部件是水平放置的,但方向可以更改为Qt.Vertical。
以下是QSplitter类的方法和信号 -
| Sr.No. | 方法和描述 |
|---|---|
| 1 | addWidget() 将小部件添加到拆分器的布局 |
| 2 | indexOf() 返回布局中窗口小部件的索引 |
| 3 | insetWidget() 在指定的索引处插入窗口小部件 |
| 4 | setOrientation() 将拆分器的布局设置为Qt.Horizontal或Qt.Vertical |
| 5 | setSizes() 设置每个小部件的初始大小 |
| 6 | count() 返回拆分器窗口小部件中的窗口小部件数 |
splitterMoved()是拖动分割器手柄时QSplitter对象发出的唯一信号。
例子 (Example)
以下示例具有拆分器对象splitter1,其中水平添加了框架和QTextEdit对象。
topleft = QFrame()
textedit = QTextEdit()
splitter1.addWidget(topleft)
splitter1.addWidget(textedit)
该分离器对象分离器1和底部框架对象垂直地添加在另一个分离器,分离器2中。 最终将对象分割器添加到顶层窗口中。
bottom = QFrame()
splitter2 = QSplitter(Qt.Vertical)
splitter2.addWidget(splitter1)
splitter2.addWidget(bottom)
hbox.addWidget(splitter2)
self.setLayout(hbox)
完整的代码如下 -
import sys
from PyQt4.QtGui import *
from PyQt4.QtCore import *
class Example(QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
hbox = QHBoxLayout(self)
topleft = QFrame()
topleft.setFrameShape(QFrame.StyledPanel)
bottom = QFrame()
bottom.setFrameShape(QFrame.StyledPanel)
splitter1 = QSplitter(Qt.Horizontal)
textedit = QTextEdit()
splitter1.addWidget(topleft)
splitter1.addWidget(textedit)
splitter1.setSizes([100,200])
splitter2 = QSplitter(Qt.Vertical)
splitter2.addWidget(splitter1)
splitter2.addWidget(bottom)
hbox.addWidget(splitter2)
self.setLayout(hbox)
QApplication.setStyle(QStyleFactory.create('Cleanlooks'))
self.setGeometry(300, 300, 300, 200)
self.setWindowTitle('QSplitter demo')
self.show()
def main():
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
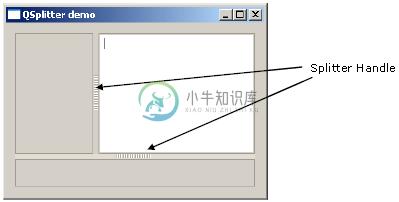
上面的代码产生以下输出 -