快速上手
优质
小牛编辑
131浏览
2023-12-01
安装 CLI
$ npm i -g sao
# sao是一个模板下载工具,需要管理员权限
如果安装失败或者过慢,可以尝试切换 taobao 源
$ npm set registry https://registry.npm.taobao.org/
创建 Megalo 工程
$ sao npm:@megalo/cli your-project-name --update
$ cd your-project-name
构建小程序包
# 微信小程序
$ npm run dev:wechat
# 支付宝小程序
$ npm run dev:alipay
# 百度智能小程序
$ npm run dev:swan
构建结束会在根目录生成相应的小程序包,
/dist-wechat、/dist-alipay、/dist-swan,且 watch 文件变化进行热更
小程序开发工具
所有的执行效果均在小程序的开发工具中预览、调试
小程序开发工具设置
- 关闭 ES6 转 ES5 功能,开启可能报错
- 推荐开启上传代码时样式自动补全
- 关闭代码压缩上传,开启可能报错
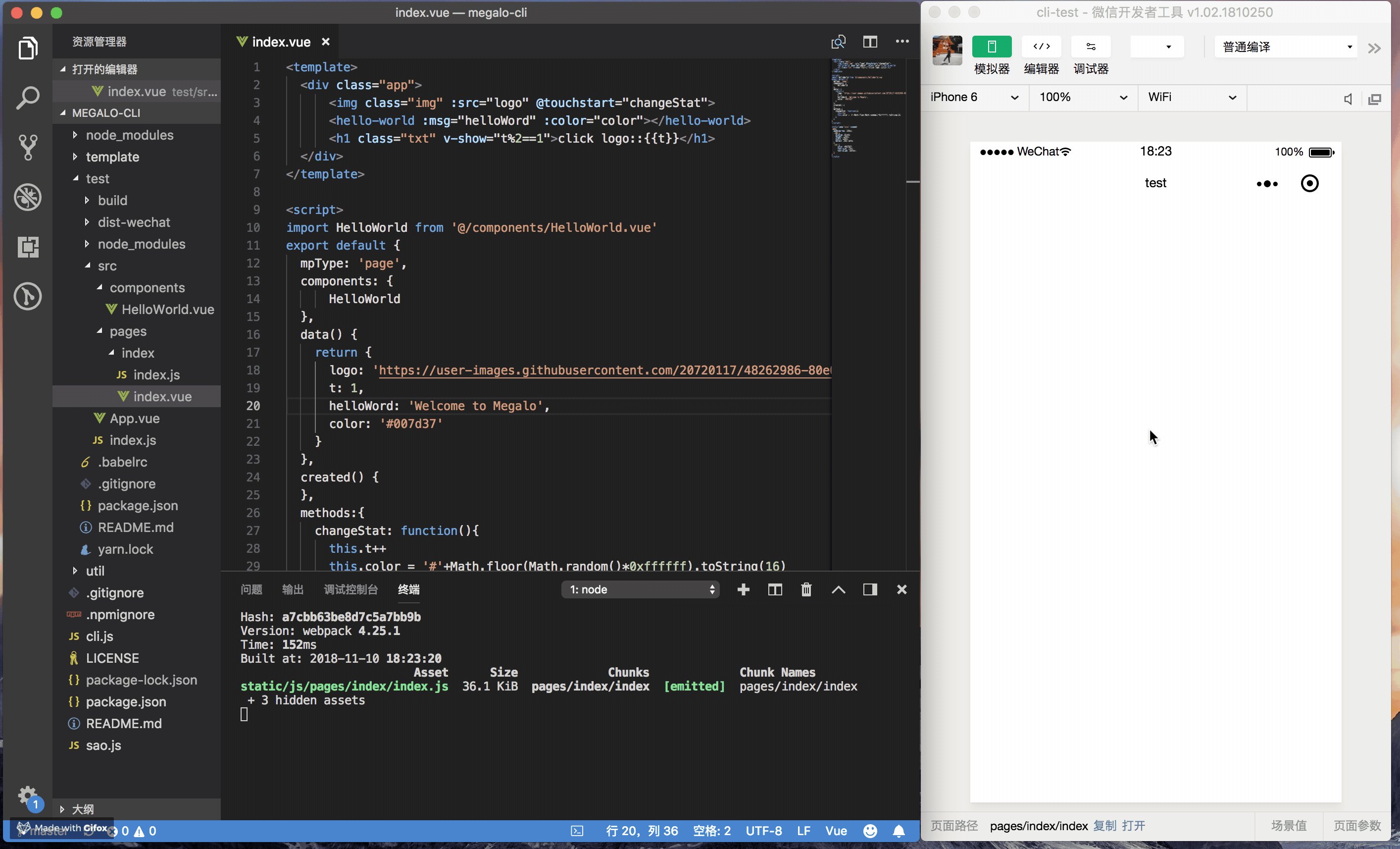
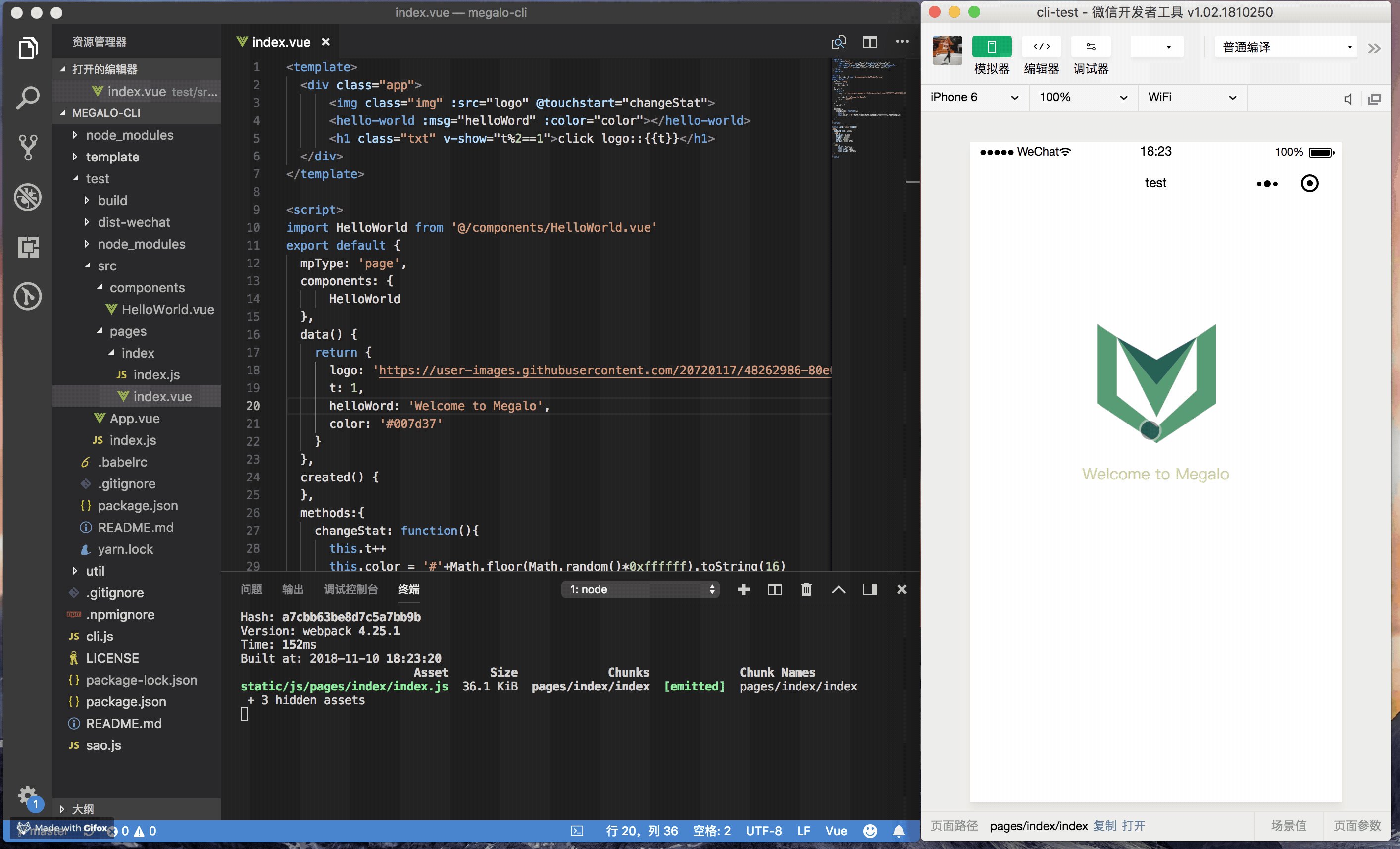
调试
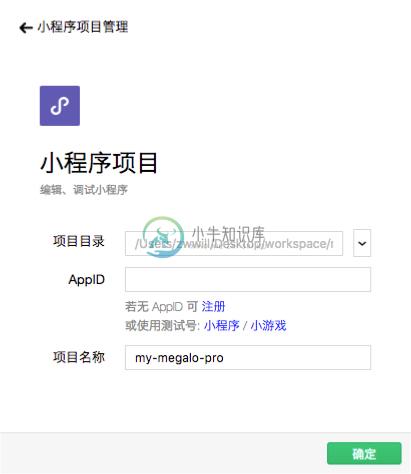
开启微信开发者工具,新建小程序项目

将项目目录指向 /dist-wechat,选择【测试号|小程序】即可执行。
实战需要使用合法的 AppID,AppID 获取方式

调试的姿势请看官方文档|小程序调试。
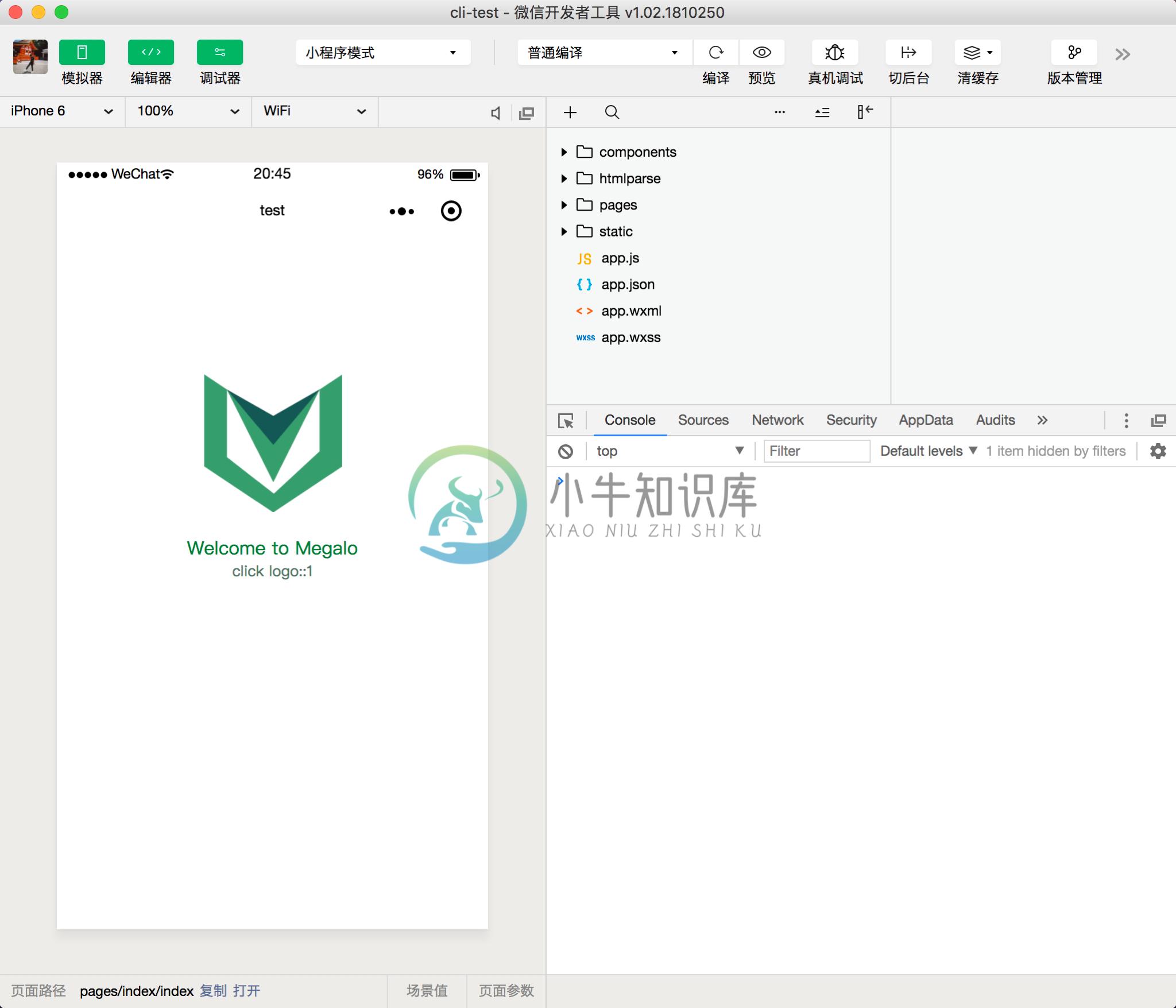
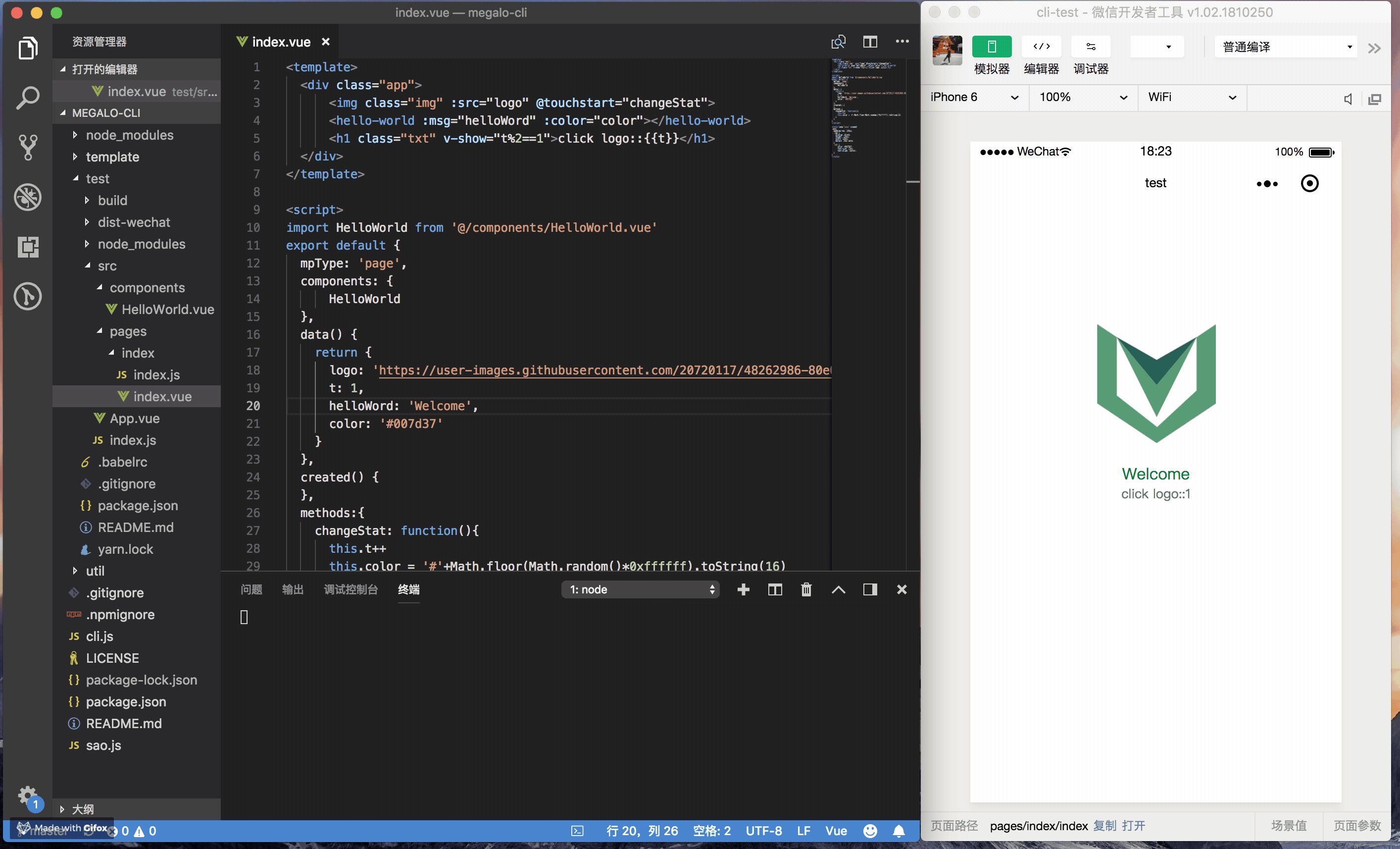
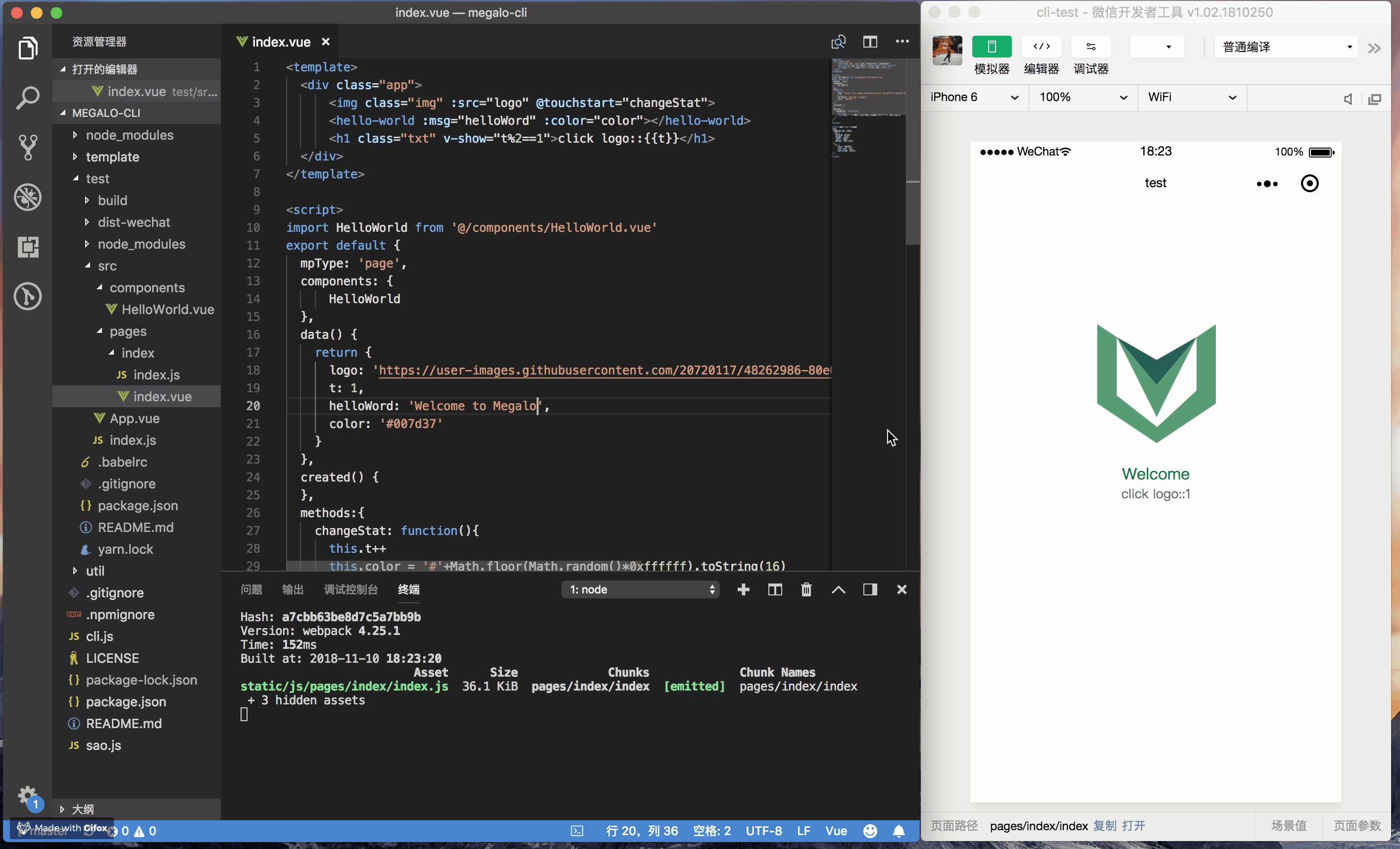
页面预览
支持实时刷新

webpack 配置可扩充
megalo cli 可用于快速构建工程,仅仅是一个可落地项目的开始,为了便于开发者扩充,初始项目功能较为单一。
如果你需要对工程结构进行扩充,DIY 之前你需要了解,我们对基础的 webapck 配置做了哪些修改 webpack 配置。
同时我们对标 vue-cli3 提供了零配置可用的 @megalo/cli-service 。

