第六章 ASP基础
ASP概述
ASP 是服务器端的脚本语言环境。使用 ASP 可以将 HTML 页面、脚本命令和 ActiveX 组件组合起来,创建动态的、交互的 Web 网页和基于 Web 的功能强大的应用程序。本节我给大家介绍什么是 ASP、ASP 的特点及 ASP 的文档结构等等。
什么是ASP
ASP(Active Server Pages)是微软推出的一种用来取代CGI(Common Geteway Interface)的技术。简单的讲,ASP 是位于服务器端的脚本运行环境,通过这种环境,我们可以创建和运行动态的、交互式是 Web 应用程序,如交互式的动态网页,包括使用 HTML 表单收集和处理信息、上传和下载文件等等。
ASP 内含在IIS 中,而且在第一章的时候大家已经学会了如何搭建一个 ASP 环境了。有了 ASP,我们就不必担心客户端浏览器是否能够运行我们所编写的代码了,因为所有的程序都将在服务器端执行,包括所有嵌在普通 HTML 中的脚本程序。当程序执行完了之后,服务器就将结果返回到客户端的浏览器上,这样的好处就是减轻了客户端浏览器的负担,大大提高了我们的信息交互速度。ASP 程序其实是以扩展名为 .as p 的纯文本形式存在于 WEB 服务器上的,你可以用任何文本编辑器打开它,ASP 程序中可以包含纯文本、HTML 标记以及脚本命令。
从字面上来说,ASP 包含了以下三方面的含义:
(1)、Active:ASP 使用微软公司的 ActiveX 技术。ActiveX 技术是现在微软公司软件的重要基础。它采用了封装对象、程序调用对象的技术,简化了编程,加强了程序见的合作,前面在讲病毒的时候,大家都知道了病毒运行的时候都要调用这个组件 ASP 本身就封装了一些常见的组件。只要在服务器上安装了这些组件,通过访问组件,我们就可以快速、简易地建立起自己的 Web 应用程序。
(2)、Server:ASP 运行在服务器端。这样就不必担心浏览器是否支持 ASP 所使用的编程语言。ASP 的编程语言可以是 VBScript 和 JavaScript,在前面我们已经仔细的学习了这两种的脚本语言了,有了这个基础我们才可以学习 ASP。
(3)、Pages:ASP 返回标准的 HTML 页面,可以在常用的浏览器中显示。浏览者查看页面文件的时候,看到的是 ASP 生成的 HTML 代码,而不是 ASP 程序代码。这样就可以防止 ASP 源代码泄露了。
ASP的特点
作为 IIS 环境下开发 Web 应用的一种简单、方便的编程工具,ASP 具有以下的特点: (1)、使用 VBScript、JavaScript 等简单易懂的脚本语言,结合 HTML 代码,就可以快速的完成网站应用程序的开发。
(2)、容易编写,不需要编译就可以在服务端直接执行。
(3)、使用普通的文本编辑器,比如 Windows 下的记事本就可以完成代码的编辑。
(4)、与浏览器无关,只要客户端浏览器能够执行 HTML 代码,就可以浏览利用 ASP 设计的网页内容。ASP 所使用的脚本语言 (VBScript 、JavaScript) 均在 WE B 服务器端执行,用户端的浏览器不需要能够执行这些脚本语言。
(5)、ASP 能与任何 ActiveX scri pting 语言相容。除了可使用 VBScrip t 或JavaScri pt 语言来设计外,还通过 plug-in 的方式,使用由第三方所提供的其他脚本语言,譬如 REXX、Perl、 Tcl 等。脚本引擎是处理脚本程序的 COM(Component Object Model) 物件。
(6)、ASP 的源程序,不会被传到客户浏览器,因而可以避免所写的源程序被他人剽窃或篡改,提高了程序的安全性。
(7)、可使用服务器端的脚本来产生客户端的脚本。
(8)、ActiveX Server C omponents(ActiveX 服务器组件)具有无限可扩充性。可以使用 Vi sual
Basic、Java、Visual C++等各种编程语言来编写你所需要的 ActiveX Server Component 。
ASP的文档结构
在第一章的时候我就曾经给大家介绍了,ASP 文档就是普通的文本文件,可以使用任何的文本编辑器进行编辑。ASP 文件同普通的文本文件的区别是 ASP 文件的后缀名必须为 “asp”,如 default.asp、index.asp 等。另外在访问方式上,ASP 文件和 HTML 文件也是有区别的,即 HTML 文件可以使用物理路径来访问,也可以通过虚拟路径来访问;而 ASP 文件只能通过虚拟路径访问。
(1)、ASP 文件组成
一个完整的 ASP 文件应该包含下面的这些内容:
①、普通的 HTML 文件,也就是普通的 Web 的页面内容。
②、服务器端的脚本程序代码,位于<%......%>内的程序代码。
③、客户端的脚本程序代码,位于<script>......</script>内的程序代码。
第一条很容易理解,特别是大家已经学了 HTML 语言之后。区分 HTML 命令标识与普通字符,可以在 HTML 命令标识的两端分别加上“<”和“>”分隔符,比如下面的代码:
<B>hello world!</B>就会在浏览器中输出一个加粗了的“hello world!”语句。我想这点大家学了 HTML 之后应该很清楚,如果有不清楚可以翻到前面去复习一下。
对于第二和第三条,需要解释一下。ASP 是依赖于脚本语言的,但是它同普通的脚本语言又有很大的不同。普通的脚本语言如 VBScript、JavaScript 等都是在客户端执行的,即 HTML 文档被下载以后通过浏览器解释执行, 它的格式就是代码被限制在 “<script>......</script>”标记对中。
而脚本语言用做 ASP 编程的时候,就不是在客户端执行了,必须通过服务器如 IIS 的
解释之后,再发到客户端,由浏览器来解释执行。虽然服务端的脚本和客户端脚本的语法是一样的,但是为了能够让服务器区分哪些是服务器端哪些是客户端,在 ASP 编程的时候引入了“<%......%>”标记对,只要被包含在该标记对中的代码都会被认为是服务器端脚本语言。服务器端脚本语言的定义格式如下:
<%
'脚本代码
'VBScript 或者是 JavaScript
%>
还有我们定义服务端脚本语言的格式并不是唯一的,还可以采用下面的形式来定义:
<script language="VBScript" runat="Server"> '脚本代码
</script>
这种服务器端脚本语言定义的方法和我们客户端的基本类似,只是必须在“<script>”标记后加上“runat="Server"”的关键字,因为默认的情况下是在客户端执行的。
2.声明脚本语言
在ASP 编程中,可以使用的脚本语言很多种,但常用的是 VBScript 和JavaScript,如何在程序中声明这些脚本语言呢?大致可以分为三种方法,下面给大家一一介绍。
①、直接在 IIS 中设置,这种设置方法在第一章中已经有了介绍。如果采用了这种方法,那么在 ASP 编程中,若不特别声明,那么默认表示所有的 ASP 程序都采用这种脚本语言。IIS默认的脚本语言是 VBScript。
②、第二种方法就是直接在 ASP 文件开始设置,采用这种方法只作用于该页面,对其他的页面不产生影响。如果在一个 ASP 文件的开始处设置成 JavaScript 脚本语言,那么即使在 IIS中设置成 VBScript,在该页面也会默认为 JavaScript。第二种脚本语言的声明方法如下:
<%@ language=JavaScript %>或者
<%@ language=VBScript %>举个例子给大家看看:
<%@ language=JavaScript %>
<%
For(i=1;i<5;i++)
{
%>
Hello world!<br>
<%
}
%>
这个例子会在浏览器中输出 5 次Hello world!语句。
这种声明方法必须将声明语句放在文件的第一行,同时要注意在@和保留字 language 之间有一个空格。
③、第三种声明方式的作用范围最小,这种声明方式,就是在标记对“<script>”的后面通过 language 关键字来声明, 同客户端的声明是一样的, 不过要记得在后面加上
“runat="Server"”关键字,在前面已经给大家介绍了。下面举个例子:
<script language=JavaScript runat="Server">
Function hell()
{
Response.write("hello world!") // Response 为输出语句,在后面回给大家介绍
}
</script>
<%
Hello() //注意:调用 hello()函数的语句是用<%....%>标志的
%>
3.ASP 脚本的书写格式
HTML 文本、服务器脚本以及客户端脚本是 ASP 文档中的三种元素,在编码的时候他们互相不会影响。通常 HTML 文本和客户端脚本之间相互不会影响,但是服务器端脚本能够控制 HTML 文本和客户端脚本的输出。下面就列举几种情况。
第一种是三种元素互相不影响:
在这种情况下,原则上服务器端脚本是可以在 ASP 文件的任意位置,不过为了提高我们的阅读性可以放在 HTML 标记的“<head>....</head>”之间。示例 5-1 演示了最简单的一种
ASP 书写格式,即 ASP 文件中的三种脚本互相不受影响。代码如下:
<html>
<head>
<title>ASP 示例</title>
<% response.write("hello world!<br>") %>
<SCRIPT LANGUAGE="VBScript">
<!--
document.write "这是第 2 个输出的!<br>"
-->
</SCRIPT>
</head>
<body>
学好 ASP 基础,就可以找 ASP 程序漏洞了,哈哈!
</body>
</html>
将上面的代码用记事本编辑之后保存为 6-1.asp。然后把这个文件放入到服务器的虚拟路径中,最后在浏览器中输入 6-1.asp 文件的虚拟路径,这里大家要特别注意的是必须为虚拟路径,代码执行的结果如图 6-1 所示。

图 6-1 运行后的结果
服务器在解释 6-1.asp 文件的时候首先遇到服务器端脚本,那么服务器将它首先解释成普通的脚本,而如果代码中是客户端脚本或是普通的 HTML 文本,那么服务器会原封不动地将它们发往客户端,因此在客户端浏览器实际解释的文件代码如下(大家可以直接在浏览器的浏览器的浏览区域单击右键,在弹出菜单中选择【查看源文件】查看代码):
<html>
<head>
<title>ASP 示例</title> hello world!<br>
<SCRIPT LANGUAGE="VBScript">
<!--
document.write "我是第 2 个输出的!<br>"
-->
</SCRIPT>
</head>
<body>
学好 ASP,走遍天下都不怕!
</body>
</html>
从上面的代码中可以看到,虽然 ASP 文件中有服务器端的脚本文件,而传递到了客户端以后,就都转化成了客户端脚本,这样可以全面保证 ASP 代码的安全性。上面的代码中三种元素互相不影响,因此输出顺序只是按照书写代码的顺序来输出的。下面来看看第二种。第二种是服务器端脚本控制 HTML 文本的输出:
因为 ASP 是属于动态网页,所以可以通过 ASP 的服务器端脚本,根据不同的情况输出不同的内容。示例 6-2 是一个服务器端脚本控制 HTML 文本输出的实例,演示了根据不同输入的年龄,判断一个人的年龄层。代码如下:
<html>
<head>
<title>ASP 示例</title>
</head>
<body>
<%
dim age age=6
if age<=6 then
%>
你还是小破孩呢!
<%
elseif age<=18 then
%>
你还是未成年哦!
<%
elseif age<=30 then
%>
你是个大人了哦!
<%
elseif age<=60 then
%>
你已经步入中年了!
<%
ele
%>
你已经进入老年了!
<%
end if
%>
</body>
</html>
代码执行后的结果如图 6-2 所示。

图 6-2 服务器端脚本控制 HTML 文本的输出的结果
从上面的代码中可以看出,并不是所有的 HTML 文本都显示出来了,而是根据服务器端的控制语句来输出符合条件的语句。这一点我们可以从客户端的源代码可以看出,代码如下所示:
<html>
<head>
<title>ASP 示例</title>
</head>
<body>
你还是毛毛孩呢!
</body>
</html>
第三种是服务器端脚本控制客户端脚本
通过服务器端脚本来控制客户端脚本在我们的实际代码中不是很常见,不过为了给大家打下更坚实的基础,这里我还是说一下。还是用一个简单的例子来说明。示例 6-3 演示了根据输入的数字,通过客户端脚本动态地弹出一个对话框。代码如下:
<html>
<head>
<title>ASP 示例</title>
</head>
<body>
<%
dim myNum myNum=9
response.write "<script language=VBScript>" & vbcrlf response.write "<!--" & vbcrlf
response.write "msgbox ""我是数字" & myNum & """" & vbcrlf response.write "-->" & vbcrlf
response.write "</script>" & vbcrlf
%>
</body>
</html>


代码运行后的结果如图 6-3 所示。
图 6-3 服务器端脚本控制客户端脚本输出结果
在代码 6-2 尊重,可以看到就是利用服务器脚本控制客户端脚本,我们知道,客户端脚本都
是写好的,不能够改变,但是在 6-3 中可以根据服务器端代码动态地改变客户端脚本。在示例 6-3 中,输出字符串使用的是“respone”,它是 ASP 的内置对象之一,下一节会详细的讲。
同时为了能够向客户端输出引号,我们需要用两个连续的引号,这样表示向客户端输出一个引号。代码 6-3 执行的客户端脚本代码如下所示:
<html>
<head>
<title>ASP 示例</title>
</head>
<body>
<script language=VBScript>
<!--
msgbox "我是数字 9"
-->
</script>
%>
</body>
</html>
第四种是在 HTML 中引用服务器端变量
很多的时候,我们需要在 HTML 的文本中插入服务器定义的变量值。虽然通过“respone”对象能够直接输出变量,但是这样的使用比较麻烦,下面介绍一种快捷方式,如下所示:
<% =变量名%>
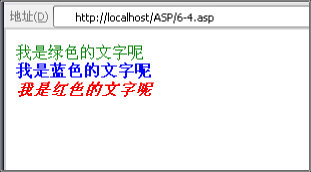
下面我们通过一个实例来说明,示例 6-4 演示了根据服务器定义的颜色值,客户端文字就现实不同的颜色。代码如下:
<html>
<head>
<title>ASP 示例</title>
</head>
<body>
<%
dim color1,color2,color3 color1="green" color2="blue" color3="red"
%>
</body>
<font color=<% =color1 %>>我是绿色的文字呢</font><br>
<B><font color=<% =color2 %>>我是蓝色的文字呢</font><br>
<I><font color=<% =color3 %>>我是红色的文字呢</font>
</html>
代码执行后的结果如图 6-4 所示。

图 6-4 在 HTML 中引用服务器端变量后的结果
上面的代码中,在 HTML 文本中就直接使用服务器脚本的变量,其客户端脚本如下所示:
<html>
<head>
<title>ASP 示例</title>
</head>
<body>
</body>
<font color=green>我是绿色的文字呢</font><br>
<B><font color=blue>我是蓝色的文字呢</font><br>
<I><font color=red>我是红色的文字呢</font>
</html>
上面就是 ASP 的文档结构及其使用的方法了,相信大家都掌握了,不要认为上面这些没有用哦,这对大家在后面的 ASP 学习中会有很大的帮助。下面一节开始就真正的开始接触
ASP 的知识了,大家一定很期待吧,跟着我的脚步走吧!
ASP常用的内置对象
下面我们来简要回顾一下什么是对象?在面向对象编程中,对象是计算机中的一块内存区域,这块内存块是被用作可多次复制的模板,它包含数据和代码。对象中的数据只能由对象中的代码来引用。对象是通过实例来使用的,对象的实例就是对象模板的一次复制。建立实例后,用户可以像使用变量那样使用对象的数据,利用对象的代码执行某种操作。各个对象之间的通信是通过函数调用实现的。对象中可以包含“集合、属性和方法” ,集合和属性是数据,而方法就是对象的内部代码。
ASP 包含的主要内置对象有 Request、Response、Server、Session、Application 等。而 ActiveX 组件实际上就是“外建”对象。ActiveX 组件是建立 Web 应用程序的关键,组件提供了在脚本中执行任务的对象。ActiveX 组件是一个文件,该文件包含执行某项或一组任务的代码,由于组件可以执行公用任务,这样程序员们就不必自己去创建执行这些任务的代码。我们可以利用组件作为脚本和基于We b 应用程序的基本构造块。只要知道如何访问组件提供的对象,那么即使我们是位编写脚本的新手,也可以在不了解组件运作方式的情况下编写
脚本。总之,组件使我们在不用学习编程就能够编写强大的脚本。组件是包含在动态链接库 dll 或可执行文件 exe 中的可执行代码。组件可以提供一个或多个对象。在 ASP 中我们可以使用 Server.CreateObject 方法可以创建对象的实例。
对于黑客而言,上面对象中使用频繁的就是 Request、Response、Server、Session 这四个了,因为我们是在讲黑客技术,所以只谈他们四个,至于其他两个大家可以去参考光盘中自带的电子书。
Request对象
虽然客户端脚本语言实现了很多功能,但是在我们的 ASP 开发中,仅仅有脚本语言是不够的,因此对象就完成了强大的功能。
当我们客户端请求一个页面或者传递一个窗口的时候,比如我们在图 6-5 中输入了我的电子邮件和密码,当我按了“登陆”按钮的时候,服务器就能够获取我输入的电子邮件地址和密码。而在 ASP 中服务器正是利用 Request 对象来获取我们客户端提供的全部信息。不仅包括我们输入的电子邮件和密码,还包括浏览器和用户的 HTTP 变量、这个域名下存放在浏览器的 Cookies、任何用户查询而附于 URL 之后的字符串或页面的<from>段内的 HTML 控件的值。Request 对象也提供使用 Secure Socket Layer(SSL)或其他加密通信协议的授权访问,当我们使用 Secure Socket Layer(SSL)后,就是利用 https 协议进行通信了,同时在浏览器的底部还会有一把小锁,网上银行都是采用这种方式的。

图 6-5 登陆邮箱
在介绍 Resquest 对象之前,大家首先要明白 HTML 的响应机制。
(1)、HTML 的响应机制
当我们通过浏览器访问一个 Web 站点的时候,首先是向服务器发送一个连接请求,请求的内容包括:服务器的地址、请求页面的路径,服务器会将我们请求的路径以及页面路径组合起来找到相应的页面,然后返回到客户端的浏览器供我们浏览。比如我们打开
http://news.sina.com.cn/z/the6huitan/index.html 页 面 , 其 中 http://news.sina.com.cn/是服务器地址,而 z/the6huitan/index.html 就是请求页面的路径了。那他们组合起来就可以找到相应的页面,然后就返回到我们的客户端,如图 6-6 所示。

图 6-6 HTML 的响应机制返回的页面
上面就是客户端向服务器提交数据请求,然后服务器根据客户端的请求返回所需要的数据。通常客户端向服务器端提交数据的时候,有多种数据提交方式,最常用的为 GET 方法和 POST 方法了。下面分别来解释这两种方法。
GET 提交方法
有两种方法可以使客户端通过“GET”方法来提交数据。
①、直接在浏览器中输入地址来获取 ASP 文件,在默认的情况下使用的提交方法是 GET 方法。如下所示:
如果这个时候有数据传递给服务器,那么可以采用下面的方法: http://localhost/ASP/6-5.asp?name1=value1&name2=value2&name3=value3...
从上面可以看到,通过 GET 方法传递数据的时候,只要将需要传递的数值放在 URL 地址后面,之间通过问号“?”隔开。传递数据的格式为“name=value”,name 就是要传递的名称,而
value 就是要传递的数值,其中 name 是要能够放服务器识别。当有多个值要传递的时候,多个值之间可以通过符号“&”分隔开。
②、GET 方法提交表单数据
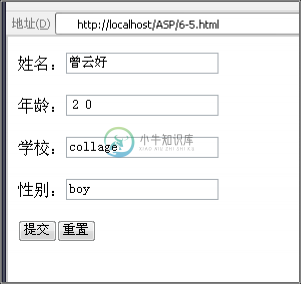
为了说明这种方法,我们先通过一个例子来说明。示例 6-5 由两个文件组成,一个是基本的表单文件,另外一个数据处理文件。文件名分别为 6-5.html 和 6-5.asp。第三章我们学习了 HTML 基础知识,大家都知道了表单文件是不需要经过服务器解释,因此为 html 文件,而处理文件是需要经过 asp 代码实现,因此命名为 asp。大家要注意,如果一个文件中不包含 ASP 代码,那么就尽可能的将其命名为 HTML 文件,这样可以加快速度。
6-5.html 的文件代码如下所示:
<html>
<head>
<meta http-equiv="Content-Language" content="zh-cn">
<title>简单的 HTML 表单</title>
</head>
<body>
<form method="GET" action="6-5.asp">
<p>姓名:<input type="text" name="name" size="20"></p>
<p>年龄:<input type="text" name="age" size="20"></p>
<p>学校:<input type="text" name="school" size="20"></p>
<p>性别:<input type="text" name="sex" size="20"></p>
<p><input type="submit" value="提交" name="B1"><input type="reset" value="重置" name="B2"></p>
</form>
</body>
</html>
代码执行后的结果如图 6-7 所示。

图 6-7 一个简单的 GET 方法提交的 HTML 表单
我们首先来看 6-5.html 文件中的“<form method="GET" action="6-5.asp">”,我们知道 from 就是代表表单;method="GET"就是设定的提交数据的方式,这里我们设定的是“G
ET”方法;action="6-5.asp"就是设定的处理文件,也就是当我们单击图 6-7 中中的【提交】按钮时候,自动连接到 6-5.asp 这个这个文件进行处理,这里设定的处理文件是 6-5.asp。
6-5.asp 的代码如下所示:
<html>
<head>
<title>3-5.asp</title>
</head>
<body>
哈哈,你提交成功了,你提交的数据,我会在后面章节获得!
</body>
</html>
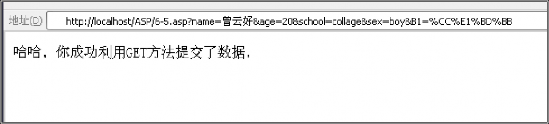
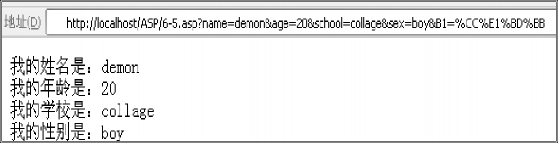
单击【提交】按钮之后就显示的界面如图 6-8 所示。

图 6-8 利用GET 方法通过表单提交的数据
大家这里要注意的不是执行后的结果,而是地址栏中中显示的地址,具体如下所示: http://localhost/ASP/6-5.asp?name=曾云好&age=20&school=collage&sex=boy&B1=%CC%E 1%BD%BB
虽然在 6-5.html 表单中定义的处理文件是“6-5.asp”,但在实际传递的时候,他把我们天如的数据都加在了连接地址的后面了,即“name=曾云好&age=20&school=collage&sex=boy
&B1=%CC%E1%BD%BB”。要注意,其中关键字 B1 就是【提交】按钮的名称,而后面的数据则是这个按钮现实的值,因为经过了编码,所以显示的是各种符号,这个大家在学习 Server 对象的时候就会知道。还有一点大家要知道,GET 方法只适合传递数据量比较小的表单,对于数据量比较大的,一般都是使用 POST 方法提交。
POST 提交方法
POST 方法只能通过表单来实现,它的表单形式和 6-5.html 基本上是一致的 ,只是提交方法 method="GET"改成了 method="POST",POST 是在 ASP 编程中使用最多的提交数据的方法了,示例 6-6 演示了POST 方法提交数据。这个例子也是由两个文件组成,分别是 6-6.html和 6-6.asp,其中 6-6.html 的代码如下:
<html>
<head>
<title>POST 方法提交表单</title>
</head>
<body>
<form method="POST" action="3-6.asp">
<p>姓名:<input type="text" name="name" size="20"></p>
<p>年龄:<input type="text" name="age" size="20"></p>
<p>学校:<input type="text" name="school" size="20"></p>
<p>性别:<input type="text" name="sex" size="20"></p>
<p><input type="submit" value="提交" name="B1"><input type="reset" value="重置" name="B2"></p>
</form>
</body>
</html>
代码 6-6 显示的界面同 6-5 基本上是一样的,如图 6-9 所示

图 6-9 一个简单的 POST 方法提交的 HTML 表单文件 6-6.asp 的代码如下所示:
<html>
<head>
<title>3-6.asp</title>
</head>
<body>
哈哈,这是通过 POST 方法提交过来的数据
</body>
</html>
当我们单击【提交】按钮,就会自动提交到 6-6.asp 文件进行处理,显示的结果如图 6-10所示。这里大家同样要注意看地址栏的显示,会发现这和我们的 GET 方法有很大的区别,这里的链接地址中没有附带任何数据,而是单独作为一个数据模块提交到服务器的。

图 6-10 6-6.asp 的显示结果
上面就是我给大家简单介绍的 HTML 数据提交方式,下面就带领大家开始学习 Request对象。
(2)、Request 对象的成员
Request 对象主要是获取从客户端传递过来的各种数据,在上一小节我已经给大家分析了客户端提交数据的方式了,但是并没有具体给大家介绍如何获取这些数据,接下来我给大
家详细分析 Request 对象提供的一系列方法、属性和集合,以便获取各种客户端提交的数据。
Request 对象的成员如表 6-1 所示。
Request 对 象 成 员 说 明
属性 TotalBytes 返回由客户端发出请求的字符流的字节数量,它是一个只读属性方法BinaryRead(conut) 当使用 POST 方法发送请求时,从请求的数据中获得 count 字节数据,返回一个数组。注意:如果已经引用了 Request.From 集
合,就不能使用这个方法。同样,如果用了 BinaryRead 方法,就不能访问 Request.From 集合。
集合 QueryString 读取使用 URL 参数方式提交的名值对数据或者以 GET 方法提交
<from>中的数据,为只读。
集合 From 读去使用 POST 方法时提交<from>中的数据,为只读。
集合 ServerVariables 客户端请求的 HTTP 报头值,以及一些 Web 服务器环境变量值的集合,为只读。
集合 Cookies 用户系统发送的所有 cookie 值的集合,为只读。
集合ClientCertificate 客户端访问页面或其他资源时,表明身份的客户证书所有字段或条目的数据集合,为只读。
表 6-1 Request 对象的成员
(3)、Request 对象的使用
上面大家对 Request 对象的成员已经有了初步的认识了,接下来就是需要掌握它的应用了。与黑客紧密相关的主要是集合 QueryString 、集合 From 、集合 ServerVariables ,所以下面主要对他们进行讲解。Request 的应用比较的简单,具体的应用格式如下所示:
Request[.集合|属性|方法](变量)
获取 GET 方法提交的数据——QueryString
前面已经介绍了 GET 的数据提交方法,但是并没有向大家如何获取这些提交的数据。在
Request 对象中,是通过 QueryString 集合实现的。具体的获取格式如下: Request.QueryString("名称")
其中,名称表单元素名称或者 URL 中的“name=value”数据对中的“name”。下面通过一个例子来实践学习。
示例 6-7 演示了如何通过 GET 方法提交的数据,表单文件同 6-5.html 基本上是一致的,不过这里为了方便大家,我把它该名为 6-7.html,并把代码贴出来。另外还有一个就是提交处理文件 6-7.asp,这个文件能够获取 6-7.html 输入的数据,并显示在浏览器中。6-7.html的代码如下所示:
<html>
<head>
<title>GET 方法提交表单</title>
</head>
<body>
<form method="GET" action="3-7.asp">
<p>姓名:<input type="text" name="name" size="20"></p>
<p>年龄:<input type="text" name="age" size="20"></p>
<p>学校:<input type="text" name="school" size="20"></p>
<p>性别:<input type="text" name="sex" size="20"></p>
<p><input type="submit" value="提交" name="B1"><input type="reset" value="重置" name="B2"></p>
</form>
</body>
</html>
6-7.html 的显示结果同图 6-9 是一样的,这里就不贴图了。而 6-7.asp 文件的代码如下所示:
<html>
<head>
<title>3-7.asp</title>
</head>
<body>
<%
dim myName,myAge,mySchool,mySex
myName=request.querystring("name") //获得客户端提交的数据,通过 GET 方法 myAge=request.querystring("age")
mySchool=request.querystring("school") mySex=request.querystring("sex")
%>
我的姓名是:<% =myName %><br> //输出变量我的年龄是:<% =myAge %><br>
我的学校是:<% =mySchool %><br>我的性别是:<% =mySex %><br>
</body>
</html>
代码 6-7.asp 执行后的结果如图 6-11 所示。

图 6-11 6-7.asp 的执行结果
获取 POST 方法提交的数据——From 集合
在我们实际的代码中,通过 POST 方法提交数据的时候用的最多,它能够传递大量的数据。当通过 POST 方法提交数据的时候,必须使用 From 集合来获取数据。不过这里大家要注意了,这里的必须并不是绝对的,其实 Request 对象可以不通过集合来获得数据,即直接使
用“Request("name")”来获取,虽然这样写代码很简单,但它的效率比较低,而且容易出错,当我们省略具体的集合名称时,ASP 会按一下的顺序来搜索集合:①QueryString②From
③Cookie④Servervariable。
通过 From 获取数据的格式如下: Request.From("名称")
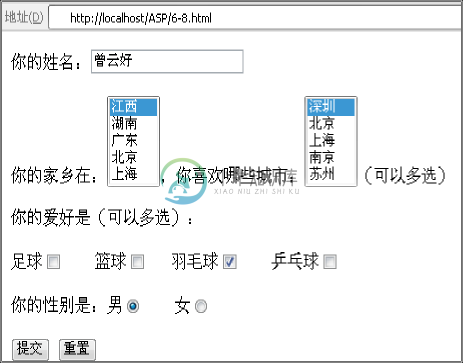
前面介绍的各种 QueryString 使用方法,对于 From 来说也是适合的,示例 6-8 演示了在 From 下的例子,这个例子由两个文件组成,分别为 6-8.html 和 6-8.asp。其中 6-8.html是基本的表单输入文件,6-8.asp 是表单处理文件,即获得客户提交的数据。6-8.html 的代码如下所示。
<html>
<head>
<title>常用表单控见的数据获取</title>
</head>
<body>
<form method="GET" action="3-8.asp">
<p>你的姓名:<input type="text" name="name" size="20"></p>
<p>你的家乡在:<select size="5" name="home">
<option>江西</option>
<option>湖南</option>
<option>广东</option>
<option>北京</option>
<option>上海</option>
</select>,你喜欢哪些城市:<select size="5" name="city" multiple>
<option>深圳</option>
<option>北京</option>
<option>上海</option>
<option>南京</option>
<option>苏州</option>
</select>(可以多选)</p>
<p>你的爱好是(可以多选):</p>
<p>足球<input type="checkbox" name="hobby" value="足球"> 篮球<input type="checkbox" name="hobby" value="篮球">
羽毛球<input type="checkbox" name="hobby" value="羽毛球"> 乒乓球<input type="checkbox" name="hobby" value="乒乓球"></p>
<p> 你 的 性 别 是 : 男 <input type="radio" value=" 男 " name="sex" checked>
女<input type="radio" name="sex" value="女"></p>
<p><input type="submit" value="提交" name="B1">
<input type="reset" value="重置" name="B2"></p>
</form>
</body>
</html>
6-8.html 的运行结果如图 6-12 所示。

图 6-12 示例 6-8.html 文件运行的结果 6-8.asp 文件的代码如下所示:
<html>
<head>
<title>3-11.asp</title>
</head>
<body>
<%
dim myName,myHome,myCity,myHobby,mySex myName=request.form("name") //获得客户端的数据,通过 POST 方法 myHome=request.form("home")
myCity=request.form("City") myHobby=request.form("hobby") mySex=request.form("sex")
%>
我的姓名是:<% =myName %><br> //输出变量值我的家乡是:<% =myHome %><br>
我喜欢城市:<% =myCity %><br>我的爱好是:<% =myHobby %><br>我的性别是:<% =mySex %><br>
</body>
</html>
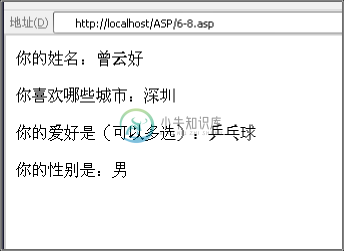
当我们单击图 6-13 中的【提交】按钮之后,就会执行 6-8.asp 文件,其显示的效果如图 6-13
所示。

图 6-13 6-8.asp 执行的结果
ServerVariables 集合
ServerVariables 集合可用于提供有关与 HTTP 请求一起传递的 HTTP 头信息。浏览器的请求和服务器的响应都包含了 Headers,Headers 提供了有关请求和响应的附加信息,包括浏览器生成请求和服务器提供响应的过程信息。通过使用 ServerVariables 集合的成员,可以获取有关发出请求的浏览器类型的信息、请求者的 IP 地址、构成请求的 HTTP 方法以及
ASP 叫参与的 HTTP 事务的其他重要数据,如果这些数据没有处理好,那么也同样会产生比较大的安全问题,在后面还会提到它。ServerVariables 的使用方法如下:
Request.ServerVariables("服务器环境变量")
服务器变量比较的多,下面给大家列举一些比较常用,而且在黑客上也运用到了的变量。
ALL_HTTP:客户端发送的所有 HTTP 标题文件
CONTENT_TYPE:发送内容的数据类型。如“text/html”。应该同福建信息的查询一起使用,如 HTTP 查询 GET、POST 和 PUT。
LOCAL_ADDR:返回接受请求的服务器地址。如果在绑定多个 IP 地址的多宿主机器上查找我们请求所使用的地址时,这个变量就变的非常重要了。
REMOTE_ADDR:发出请求的远程主机的 IP 地址。
REMOTE_HOST:发出请求的主机名称。 REQUEST_METHOD:用于提出请求。相当用于 HTTP 的 GET、HEAD、POST 等。 SERVER_NAME:会在自引用的 URL 中出现的服务器主机名、DNS 别名、IP 地址。 SERVER_PORT:发出请求的端口号。
Response对象
Response 对象用于向客户端浏览器发送数据。我们可以利用这个对象将服务器端的数据,用 HTML 超文本的格式发送到客户端浏览器上。这个对象的功能恰恰与 request 对象的功能相反。Request 对象用于得到用户提交的数据,而 Response 对象用于将服务器端的数
据发送到用户的浏览器上,这也是实现动态的基础。
在前面我们已经接触了一点点 Response 对象的功能了,接下来我给大家系统性地介绍和学习这个对象的集合、方法和属性。
(1)、Response 对象的成员 Response 对象的成员如表 6-2 所示。 Response 对象成员 说明
属性 Buffer 控制缓冲,即 ASP 页是否一直存放在 IIS 缓冲区,直到服务器脚本处理完毕或 Flush、End 方法被调用。必须在任何输出之前设置,即设置应该在<%@ language=...%>语句后第一行,默认是为 Ture。
属性 CacheControl
方 法
设置为 Public 允许代理服务器缓存页面,为 Private 则禁止代理服务器缓存的发生。
在当前的 HTTP 输出流中写入 Variant 类型的 SafeArray,而不经
BinaryWrite("string") 过任何字符转换。用于二进制数据或图像文件的二进制数字节。方法 Clear() 当 Response.Buffer 为 Ture 时,从 IIS 响应缓冲区中删除现存的
缓冲页面内容。
方法 End
方法 Redirect("url")
结束处理页面脚本,并返回当前已创建的内容。
在服务器端页面重定向,url 中可以带名值对参数。
方法 Write("string") 在当前的 HTTP 响应信息流和 IIS 缓冲区写入字符,是用得最多的一个方法,基本上所有对用户的响应都用这个方法完成。
集合 Cookies
表 6-2
只读,在当前响应中发回客户端的所有 cookie 值。
Response 对象
(2)、Response 对象的使用
在 Response 对象中,用的最多的就是 Write 方法,它直接将各种数据输出到客户端,在前面的学习中也多次用到了这个方法,因此首先来介绍这个方法。
Write 方法
Write 方法使用比较简单,它的使用方式如下: Response.Write(字符串)
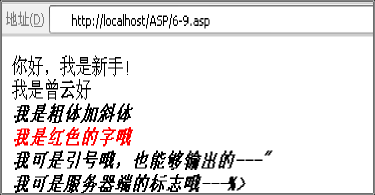
由于前面已经多次用到了这个方法,所以这里通过一个简单的例子来介绍其应用。示例 6-9演示了常用的 Response.Write 输出技巧和实例,它的代码如下所示。
<html>
<head>
<title>Response.Write</title>
</head>
<body>
<%
dim myName myName=" 我 是 forway tech" myColor="red"
Response.Write "你好,我是新手!<br>" //直接输出字符串
Response.Write myName & "<br>" //输出变量
Response.Write "<B><I>我是粗体加斜体<br>" //直接输出HTML 代码
Response.Write "<font color=" & myColor & ">我是红色的字哦" & "</font><br>" '
输出带变量的 HTML 代码
Response.Write "我可是引号哦,也能够输出的---""<br>" //输出引号 Response.Write "我可是服务器端的标志哦---%\>"
%>
</body>
</html>
代码 6-9.asp 的执行结果如图 6-14 所示。

图 6-14 文件执行后的结果
Redirect 方法
Redirect 方法也是比较常用的方法,它能够快速的将网页重新定位到一个新地址上。注意在重定向的时候,要设置 Response 对象的 Buffer 属性为真,否则会引起错误。
示例 6-10 演示了能够根据我们的选择,自动连接到指定的网页,还有就是示例 6-10 中的代码采用了一种新方法,就是将表单文件和处理文件集成在一个文件中,而在前面我们是用两个文件实现的,6-10.asp 的代码如下:
<% response.buffer=true %> //设置 Response 对象的 Buffer 属性为真
<html>
<head>
<title>Response.redirect</title>
</head>
<body>
<%
if Request.ServerVariables("REQUEST_METHOD")="GET" then
//第一次进入该页,使用的是 GET 方法
%>
<form action="3-14.asp" method="post">
<select name="target">
<option selected value="sohu">搜狐</OPTION>
<option value="sina">新浪</OPTION>
<option value="netease">网易</OPTION>
</select >
<input type=submit value="目标地址">
</form>
<%
else // 如 果 为 POST dim target target=Request.form("target")
Select Case target case "sohu"
response.redirect "http://www.sohu.com" case "sina"
response.redirect "http://www.sina.com" case "netease"
response.redirect "http://www.163.com"
End Select end if
%>
</body>
</html>
第一次进入这个文件,就显示了如图 6-15 所示的结果。

图 6-15 执行后的结果
当我们在下拉框中选择一个目标后,单击【目标地址】按钮,就会自动链接到我们选择的网站上去。
Clear 方法
用 Clear 方法可以清除缓冲区中的所有的 HTML 输出。但 Clear 方法只会清除响应正文而不会清除响应标题,这个方法还可以处理错误的情况,但是,如果没有将 Response.Buffer设置为 Ture,那么这个方法将会导致程序运行时出错。
Flush 方法
使用 Flush 方法可立即将缓冲区中的内容输出。如果没有将 Response.Buffer 设置为
Ture,那么这个方法将会导致程序运行时出错。
End 方法
End 方法可使 Web 服务器停止处理脚本,并返回当前结果,文件中剩下的内容将不被处理。如果 Response.Buffer 已设置为 Ture,则 Response.End 将缓冲输出。
其中 End 方法和 Clear 方法比较常用,下面举个例子来给大家演示一下。示例 6-11 是根据随机产生的数据来动态决定是现实内容一还是内容二,它的代码如下:
<%
Response.Buffer=True //一定要设置为 True
%>
<html>
<head><title>End 和Clear 方法使用!</title></head>
<body>
虽然这里已经有内容了,但是前面设定了 Buffer 属性为真,因此还不会显示出来。
</body>
</html>
<%
Randomize //动态产生随机数
If Int(2*rnd)=1 then Response.End //如果随机数为 1,则结束程序
//如果不为 1,则会执行下面的内容,为了不让前面的内容显示出来,这里调用 Clear 方法
//使前面的内容消失 Response.Clear
%>
<html>
<head>
<title>内容二</title>
</head>
<body>
这里显示的使内容二,前面的内容已经被 Clear 了。
</body>
</html>
代码 6-11 执行的结果是图 6-16 或 6-17 之一,但不会同时出现。

图 6-16 执行后的结果之一

图 6-17 执行后的结果之二
Buffer 属性
这个属性前面已经多次使用了,它表明由一个 ASP 页所创建的输出是否一直存放在 IIS缓冲区,直到当前页面的所有服务器脚本处理完毕,或 Flush、End 方法被调用为止。这个属性必须在任何输出(包括 HTTP 报送信息)送往 IIS 之前设置,因此在 ASP 文件中,这个属性的设置应该在<%@ language=...%>语句后面的第一行。目前的 ASP 版本都是将缓冲区设置默认为开(True)。
Status 属性
Status 属性传递服务器 HTTP Response 的状态。这个属性可以用来处理 HTTP Response服务器返回的错误。大家可能也知道服务器返回的状态码是由三位数字组成,客户程序可以用来确定服务器是如何处理其请求的。除了代码之外,Status 还返回一个大家可以读的懂的有关状态代码的解释。Response 对象的 Status 属性并不修改 Header,但是由于它可以被用来限定一个 HTTP 响应的状态码。前面已经说了状态码是由三位数字组成,下面是五种状态代码的含义列表:
1xx 信息:这种状态码主要是用于试验性的。
2xx 成功:这种状态信息是说明请求已经被成功接受并响应,例如状态码 200 表示主页请求被完全成功地接受了。
3xx 重定向:这个状态码指示被请求前要了解的后面进程信息,例如状态码 301 说明该主页已经转移到了其他地址,这个时候浏览器会自动转向新的地址。
4xx 客户端错误:这个状态码表示浏览器发出的是错误的请求,例如 404 指的是浏览器请求的主页不存在的。
5xx 服务端错误:这个状态码表明服务器响应出了问题。例如 503 指当前服务端遇到了无法应付的错误。
Server对象
在介绍完前面两个重要的对象之后,接下来就介绍另外一个重要的对象,即 Server 对象。我们已经知道,ASP 是依赖于脚本语言的,而脚本语言由于其功能非常有限,这就局限了 ASP 只能用来完成有限的任务;而有了 Server 对象以后,任何只要符合微软 COM 接口的组件、动态链接库等,都可以被 ASP 使用,这样就无限制地扩展了 ASP 的功能。
(1)、Server 对象的成员
Server 对象只提供了一个属性,但它提供了七种方法用以格式化数据、管理网页执行、管理外部对象和组件执行已经处理错误,这些方法大大增强了 ASP 的功能,同时也给我们的黑客技术提供了很多方便和利用之处。Server 对象成员的信息如表 6-3 所示。
Server 对 象 的 成 员 属 性
属性 ScriptTimeout 脚本在服务器退出执行和报告一个错误之前可以执行的时间,默认为 90(秒数)。
方法 CreateObject
方 法
创建组件、应用程序或脚本对象的一个实例,使组件的 ClassID或者 ProgID 为参数。通过这个方法可以扩展 ASP 功能。
将虚拟路径映射为物理路径,多用于 ACCESS 数据库文件。通常为
MapPath("vPath") 了防止 ACCESS 数据库被下载,将其放在站点应用程序外,并通过
MapPath 方法找到数据库。
方 法 将输入字符串值中的所有非常的 HTML 自负转换成等价的 HTML 条
HTMLEncode("string") 目,如<和>转换成<和>,这个在对付黑客上非常有用。
方 法 将输入字符串值在 URL 中无效的所有字符转换成等价的 URL 条目,
URLEncode("url") 如?、&和空格转换成%3F、%26 和+
方法 Execute("url")方法 Transfer("url")方法 GetLastError()
停止当前页面的执行,把控制转到 url 制定的网页。在该页面执行完成后控制传递回原先的页面。当前环境被传递到新的网页
与 Execute 方法类似,不同的是,当新页面执行完成时结束执行过程、而不回到原来的页面。
返回 ASPError 对象的一个引用,包含该页面在 ASP 处理过程中发生的最近一次错误的详细数据。
表 6-3 Server 对象成员的信息
(2)、Server 对象的使用
首先介绍 Server 对象唯一的属性 ScriptTimeout。
ScriptTimeout 属 性 ScriptTimeout 属 性 设 置 ASP 页 面 中 超 时 的 时 间 限 制 。 当 一 个 ASP 页 面 在 脚 本 超 时 期 限
之内仍然没有执行完毕,ASP 将终止执行并显示超时错误。默认脚本超时期限是 90 秒,通常这个期限足可以让 ASP 页面执行完毕。但是在有一些情况下还是不能够完成,比如我们上传一个很大的文件的时候, 90 秒的超时期限不能满足要求,这个时候就需要设置 ScriptTimeout 属性了,在 IIS 下我们可以进行设置,详见第一章。
ScriptTimeout 还有一个作用就是当一个网页出现死循环的时候,脚本会无限执行下去,超时期限可以使网页在循环执行一定时间后停止。
CreateObject 方法
CreateObject
方法是 Server 对象最重要的一个方法,正因为了有了这个方法,ASP
才能方便地利用各种符合 COM 接口的第三方组件。CreateObject 方法的使用比较简单,其使用格式为:Server.CreateObject("组件名称")
为了使用方便起见,可以将创建的对象赋值给一个变量,如下所示: Set myVar= Server.CreateObject("组件名称")
由于对象被创建以后,会一直占用系统的资源,因此如果不用的时候,可以释放这个对象,彻底释放对象的方法如下:
Set myVar=nothing
如果要创建一个数据库连接对象,可以使用如下语句: Set conn= Server.CreateObject("ADODB.connection")如果要创建一个文件使用对象,可以使用如下语句:
Set MyFileObject= Server.CreateObject("Scripting.FileSystemObject")
HTMLEncode 方法
Server 对象提供的 HTMLEncode 方法,可以将字符串进行编码之后在浏览器中进行正确的显示。由于浏览器会对 HTML 标记<b>、<font>、<script>进行解释,而当我们希望直接在浏览器中显示这些标记文本而不要解释时,可以用 HTMLEncode 方法。而且就是利用这个方法来防止跨站漏洞的,在后面会大家讲解。
URLEncode 方法
就像 HTMLEncode 方法可以将字符串翻译成可接受的 HTML 格式一样,URLEncode 方法可
将一个制定的字符串按 URL 的编码输出,当字符数据以 URL 的形式传递到服务器时,在字符串中不允许出现空格、也不允许出现特殊字符。例如下面的脚本函数会将给定的字符串翻译成可为 URL 接受的格式:
<%
Response.write Server.URLEncode("hello world!:(<U></U>)")
%>
输出为:hello+world!:%28%3CU%3E%3CFU%3E%29
MapPath 方法
MapPath 方法用于将指定的相对或虚拟路径映射到服务器中相应的物理目录,它的语法格式为:Server.MapPath(path)
其中path 为要映射物理目录的相对或虚拟路径。若path 以一个正斜杠(/)或反斜杠(\)开始,则 MapPath 方法返回路径时会将 path 视为完整的虚拟路径。若 path 不是以斜杠开始,则
MapPath 方法方法返回同 ASP 文件中已有的路径相对的路径。不过需要注意的是 MapPath 方法不检查返回的路径是否正确或在服务器上是否存在。
对于下面的这个例子,文件 data.txt 和脚本文件 test.asp 都是位于目录 C:\Inetpub\wwwroot\asp 下。C:\Inetpub\wwwroot 目录被设置为服务器的宿主目录。下面的示例使用服务器变量 PATHV_INFO 映射当前文件的物理路径。
<%=Server.mappath(Request.ServerVariables("PATH_INFO"))%>执行后的输出为:
C:\Inetpub\wwwroot\asp\test.asp
由于下面的示例中的路径参数不以斜杠字符开始,所以它们将被相对映射到当前目录,此处目录为 C:\Inetpub\wwwroot\asp。
<%=Server.mappath("data.txt")%>
<%=Server.mappath("asp/data.txt")%>执行后输出为: C:\Inetpub\wwwroot\asp\data.txt C:\Inetpub\wwwroot\asp\asp\data.txt
服务端调用
程序员在开发系统的时候的一个基本思想是软件的重用,也就是可以重复使用已经开发出来的东西,这样就避免了做很多重复的工作。在 ASP 中有两种方法可以实现 ASP 页面的重用:第一种是使用服务器端包含文件的方法;第二种是使用 Server 对象的 Execute 方法。
①、服务器端包含指令#include
通常我们在分析代码或编写代码的时候都会接触到#include 这个指令。用于将一些通用的函数、变量、页面元素等单独存储到一个文件中,然后在需要使用的页面中使用#include语句包含进来。这样做的好处在于,减少了工作量和程序维护很方便。理解这个对我们分析代码是很有好处的。
通常被共用的文件被命名为*.inc,不过从安全的角度来说,这是一个不明智的选择,因为如果我们推测出该*.inc 问路径可以通过浏览器中 URL 路径来下载这个文件,并能够看到源代码,不过这个目前很多程序员都知道了,现在一般都是被命名为*.asp。比如下面的例子:
<!-- #include file="tmp.asp" --> //包含当前目录下的 tmp.asp 文件
<!-- #include file="tmp/tmp.asp" --> //包含当前目录的 tmp 子目录下的 tmp.asp 文件
<!-- #include file="../tmp.asp" -->
//包含当前目录的父目录下 tmp 子目录下的 tmp.asp 文件
<!-- #include virtual="/web/tmp.asp" -->
//包含 IIS 中默认 web 站点下的 web 虚拟目录下的 tmp.asp 文件
<!-- #include virtual="../tmp.asp" -->
//包含IIS 中当前虚拟目录的父目录下的 tmp.asp
使用#include 语句要注意的是,由于#include 是把被包含文件的内容装载到当前页面,故相当于把被包含文件的代码复制到当前页中。通常在一个 ASP 页面第一行有一个声明:
<%@ language="VBScript" codepage="936"%>,并且每个页面只能有一个声明语句,而在当前页面中还有该声明语句。如果被包含文件中包含该语句时,使用#include 语句的话,在当前页面中就会出现两个声明语句,就会出现出现。因此大家如果以后在从事 ASP 开发的工作中要记得包含的文件不要含有<%@ language="VBScript" codepage="936"%>。
②、使用 Server 对象的 Execute 方法
与#include 语句类似,Server.Execute()也可以在执行当前页面过程中将另外一个页面执行结果插入到当前页面的输出中。#include 语句是将被包含页面的内容复制到当前页面,而 Server.Execute()是跳到目标页面中去执行,并在执行完成后返回当前页面,这类似于函数调用。
#include 语句适用于将片断程序包含到当前页面,被包含文件不是一个完整的用于显
示客户端的页面,通常仅仅是包含几个函数、语句的代码段,或者是 ASP 页面的一小块页面元素。Server.Execute()适合于将一个完整的页面调入到当前页面,被调入的页面本身也可以是一个完整的 ASP 页面。不过 Server.Execute()的一个缺陷在于,当前页面定义的过程、函数、变量在目标页面中不可用。
Session对象
使用 Session 对象可以存储特定的用户会话所需的信息。当用户在应用程序的页面之间跳转时,存储在 Session 对象对象中的变量不会被清除,而拥护在应用程序中访问页面时,这些变量始终都存在。当用户请求来自应用程序的 Web 页面时,如果该用户还没有进行会话,则 Web 服务器将自动创建一个 Session 对象。当会话过期或放弃后,服务器将终止该会话。
通过向客户端发送唯一的 cookie,可以管理服务器上的 Session 对象。当用户第一次请求 ASP 应用程序中的某个页面时,ASP 要检查 HTTP 头信息,查看报文中是否有名为 ASPSESSIONID 的Cookie 发送过来。如果有,则服务器启动新的会话,并为该会话声称一个全局唯一的值,再把这个值作为新 ASPSESSIONID Cookie 的值发送给客户端。使用这种
Cookie,可以访问存储在服务器上属于客户程序的信息。Session 对象最常见的作用就是存储用户的首选项。Session 对象还经常被用在鉴别客户身份的程序中。不过要注意的是,会话状态仅在支持 Cookie 的浏览器中保存,如果我们关闭 Cookie 选项,则 Session 就不能发挥作用了。
(1)、Session 对象的成员
Session 对 象 的 成 员 如 表 6-4 所 示 。 Session 对 象 的 成 员 注 意
集合 Contents 没有使用<OBJECT>元素定义的存储于 Session 对象中的所有变量的
集合 StaticObjects属性 SessionID
集合。可以省略 Contents 而直接访问 Session("var")
使用<OBJECT>元素定义的存储于 Session 对象中的所有变量的集合。在运行期间不能从其中删除成员。
返回会话标识符,创建会话时由服务器产生。
属性 Timeout 定义会话超时周期(以分钟为单位)。如果用户在超时周期内没有进行刷新或请求一个网页,则该会话结束。
事件 OnStart事件 OnEnd
当 ASP 用户会话启动时触发,在用户请求的网页执行之前,用于初始化变量、创建对象或运行其他代码。
当 ASP 用户会话结束时触发。从用户对应用程序的最后一个页面请求开始,如果已经超出了预定会话超时周期,则触发该事件。
表 6-4 Session 对象的成员
(2)、Session 对象的使用
下面我就给大家介绍一下 Session 对象的使用。对于重要的成员我还会用例子来说明,让大家都能够理解他们。
SessionID 属性
SessionID 属性将返回用户的会话标识。在创建会话的时候,服务器将为每一个会话生成一个单独的标识,即会话标识。会话标识将以长整型数据类型返回。在很多的情况下 SessionID可用于 Web 页面的注册统计。
Timeout 属性
Timeout 属性以分钟为单位,为该应用程序的 Session 对象指定超时时限。如果用户在该超时时限内不刷新或请求网页,则该会话将会被终止。
在默认的情况下,服务器只保留 Session20 分钟,但是为了如果为了安全性,应该把保留时间设置低于 20 分钟。我们可以这样来设置 Session 的值,如下所示: Session.TimeOut=10(单位为分钟)
自定义属性
Session 最重要的功能就是能够将客户端的信息保存在服务器上,并且能够在各个网页中共享,直到超时或者客户端离开该网站为止。Session 对象实现保存数值的格式如下:
<%
Session("自定义变量")=值
%>
其中自定义变量可以用由我们自己来定义,当定义该变量以后,就可以在各个网页间共享该数据了,这项功能实现网上购物时非常的有用。还有 Session 是用户级的对象,也就是说,该对象中的数据,只能被该用户共享,而其他的用户则看不到该对象。
如果打算将一个“对象”直接保存在 Session 对象中,以便在整个应用中引用,那么需要用 set 关键字(仅当使用 VBScript 用作编程语言时)。请看下面的例子:
<%
Set
%>
Session("自定义变量")=Server.CreateObject("组件名称")
然后,用户可以使用如下的格式在该 Web 应用的任何一个页面直接调用该 Session 对象的方
法及属性。
<%
Session("字定义变量").method Session("字定义变量").property
%>
我们也可以将这个 Session 对象复制给一个本地的对象,然后对本地变量进行操作:
<%
Set local_obj=Session("字定义变量")
local_obj.method local_obj.property
%>
Abandon()方法
当网页执行完成时,结束当前用户会话并撤除当前 Session 对象。但即使在调用该方法以后,仍可访问该页中的当前会话变量。当用户请求下一个页面时将启动一个新的会话,并建立一个新的 Session 对象。使用格式如下:
<%
Session.Abandon
%>
Session_OnStart 事件
这个事件在服务器创建新会话时发生,服务器在执行请求的页面之前将先处理该脚本。 Session_OnStart 事件是设置会话期变量的最佳时机,因为在访问任何页面之前都会先对它们进行设置。
Session_OnEnd 事件
当 ASP 用户会话结束时将触发该事件。从用户对应用程序提交的最后一个页面请求开始,如果已经超出了预定的会话周期,则触发该事件。当会话结束时,取消该会话中的所有变量。在代码中使用Abandon 方法结束ASP 用户会话时,也将触发这个事件。在代码中使用 Abandon方法结束 ASP 用户会话时,也将触发该事件。
ASP常用组件概述
上一节给大家了 ASP 中常用的也是与黑客技术有密切关系的组件,而在本节我就给大家介绍 ASP 中的内置组件。ASP 中常用的内置组件如下所示:
(1)、AdRotator(广告轮播组件):这个组件用来创建一个 AdRotator 对象,可按指定计划在同一个页上自动轮换显示广告。可以使用 AdRotator 组件来交替现实图像,并提供现实的徒刑到另一个 URL 的连接。广告列表保存在文本文件中,AdRotator 组件依照数据文件中的指令来显示他们。 (2)、BrowserCapabilites(浏览器兼容组件):这个组件创建了一个 BrowserType 对象,其对象决定访问 Web 站点的每个浏览器的性能、类型及版本。通过使用 BrowserCapabilites组件,可按浏览器的功能对发送到该浏览器的内容进行剪裁。
(3)、ContentLinking(文件超链接组件):该组件使在应用程序中提供 ASP 文件的逻辑导航变的简单易行。这样就不用在 ASP 文件中维护 URL 引用,而只须在易于编辑的文本文件中制定 ASP 文件的组织次序。 (4)、DataBaseAccess(数据库存取组件):该组件提供用 ActiveXDataObjects(ADO)访问数据库的能力。使用该组件可以在应用程序中访问数据库。然后可以现实表的整个内容、允许拥护构造查询以及在 Web 页执行其他一些数据库查询。
(5)、FileAccess(文件存取组件):该组件可提供在计算机文件系统中检索和修改文件的对象。
(6)、CollaborationDataObjectsforNTS(邮件对象组件):该组件提供 Web 应用程序所使用的邮件对象。使用这个组件能够简单快速地在应用程序中添加发送邮件的功能。可以创建可编程邮件对象,然后利用她们的属性和方法来满足应用程序的需要。
(7)、PageCounter(页计数组件):该组件统计并显示 Web 页被请求的次数。以一定的时间间隔,将捕获的数字写入到文本文件中,这样在服务器关闭后,也不会丢失数据。 (8)、Counter(计数组件):该组件创建一个 Counters 对象,此对象可以创建、保存、增加或检索任意数量的独立计数器。
(9)、ContentRotator(内容轮播组件):该组件在 Web 页上自动循环 HTML 内容字符串。每次用户请求 Web 页时,ContentRotator 组件则基于 ContentSchedule 文件中指定的信息显示新的 HTML 内容字符串。
这里就列举了一些常用的组件,不常用的就不简单介绍了,如果要了解其他的,可以去参考光盘中自带的电子书。尽管 ASP 提供了数量众多,功能不同的组件,但在脚本中他们的使用方法都是非常类似的。
ASP组件概述
在 ASP 中,通常所说的组件就是 ActiveX 组件。当用 ASP 编写服务器端程序时,必须依靠 ActiveX 组件来增强 Web 应用程序的功能。那么,究竟什么是 ActiveX 组件呢?它又是如何运作的呢?其实 ActiveX 组件是一个存在 Web 服务器上的文件,该文件包含执行某一项或某一组任务的代码。组件可以执行公用任务,这样就不用自己去创建执行这些任务的代码。例如,股票行情收报机组件可以在 Web 页上显示最新的股票报价。在 Web 服务器上安装完
ASP 环境后,就可以直接使用其自带的几个常用组件,如 DataBaseAccess 组件。当然也可以从第三放开发者处获得可选的组件或编写自己的组件。组件可以作为基于 Web 应用程序的脚本基本构架,只要知道了如何访问组件提供的对象,即使你是编程的菜鸟,没有任何的编程经验,也可以在不了解组件运作的方式的情况下编写 ASP 程序。总之,有了 ActiveX 组件就不必学习复杂的程序编写过程就能够写出强大的 Web 服务器端脚本。
那么如何在 ASP 中调用组件呢?组件包含在动态链接库(.dll)或可执行文件(.exe)中的可执行代码。组建可以提供一个或多个对象以及对象的方法和属性。要使用组件提供的对象,首先要创建对象的实例并给这个实例分配变量名,可以使用 ASP 的Server.CreateObject方法来创建对象实例。接着,使用脚本语言的变量分配指令为对象实例命名。创建对象实例时,必须提供实例的注册名称“PROGID”。
例如要创建 AdRotator 对象的一个实例的语句如下:
<%SetMyAds=Server.CreateObject("MSWC.AdRotator")%>
必须使用 ASP 的 Server.CreateObject 方法来创建对象实例,否则 ASP 无法跟踪脚本语言中的对象使用情况。
使用 HTML<OBJECT>标签同样可以创建对象实例,但必须为 Runat 属性提供服务器值,同时也要为将在脚本语言中使用的变量名提供 ID 属性组。使用注册名(PROGID)或注册号码 (CLSID)可以识别该对象。下面就是使用注册名(PROGID)创建 AdRotator 对象的实例。
<OBJECT RUNAT=Server ID=MyAd PROGID= "MSWC.Adrotator"></OBJECT>
有了对象实例后,就可以使用对象所提供的方法和属性了。
Scripting组件
在众多的组件当中,与脚本黑客联系最紧密的恐怕要算是 Scripting 组件了,下面我就给大家介绍一下这个组件,至于其他的组件这里就不多讲了,有兴趣的话可以去看光盘中自带的电子书。
Scripting 组件或者叫脚本运行期对象,是由脚本语言提供的对象模型。脚本对象由脚本运行期库(scrrun.dll)提供,安装默认脚本引擎时即安装了脚本运行期库(Scripting Runtime)。Scripting 组件中提供了 Dictionary、FileSystemObject、TextStream 三个对象。
Dictionary 对象是一个极为有用的存储工具,它用来存储名-值对,可以通过对象名而不是索引进行访问和引用。例如,使用 Dictionary 对象存储在 ASP Request 对象集合中检索到的名称/值对。 (1)、Dictionary 对象
Dictionary 提供了一系列的方法和属性来进行数据存储处理,具体的成员如表 6-5 所示。
属 性 、 方 法 说 明
Count 属性 只读。返回 Dictionary 对象包含的项目数
Item 属性 Dictionary 对象中指定的 key 队形的 item,或返回集合中给予制定的 key的 item。如果更改 item 时未找到 key,则创建一个新的 key 情况它对应的项目为空值。
Key 属性 在 Dictionary 对象中设置 key
Add 方法 向 Dictionary 对象添加键或项目对
Exists 方法 如果在Dictionary 对象中存在指定间,返回Ture;如果不存在,返回flase。
Items 方法 返回一个数组,其中包含有 Dictionary 对象中的所有项目
Keys 方法 返回一数组,其中包含有 Dictionary 对象对象的所有项目
Remove 方法 从 Dictionary 对象中删除键和项目对
Removeall 方 法
删除 Dictionary 对象中所有的键和项目对
表 6-5 Dictionary 对象的方法和属性下面通过一个例子来给大家演示一下 Dictionary
对象的使用。示例 6-12 演示了通过
Dictionary 对象保存数据,并输出的功能,代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>Dictionary 对象</title>
</head>
<body>
你的个人信息如下:<br>
<%
dim oDic,oRs,oKey
set oDic = Server.CreateObject("Scripting.Dictionary")
//创建一个Dictionary 对象
oDic.Add "name","姓名" //使用add 方法添加信息 oDic.Add "sex","性别"
oDic.Add "address","地址" oDic.Add "zip","邮编" oDic.Add "phone","电话" oDic.Add "fax","传真" oDic.Add "mobile","手机" oDic.Add "intro","个人简介" oDic.Add "email","电子邮件" for each whatever in oDic
response.write whatever & "="
response.write oDic.item(whatever)
//使用 whatever 中所有的项目 next
%>
</body>
</html>
代码 6-12 执行后的结果如图 6-18 所示。
& "<br>"

图 6-18 执行后的结果
(2)、FileSystemObject 对象
FileSystemObject 对象( 简称 FSO) 提供了对服务器底层文件系统的访问。可用
FileSystemObject 对象遍历计算机的本地及网络驱动器、文件夹和文件。FSO 非常的重要,特别是在黑客方面的运用那就是最多了,比如我们的 ASP 网页木马就是利用它来得到当前服务器中的所有信息的,在病毒方面也是应用的非常广泛,所以这一小节大家一定要学好。因为在后面我们还要给大家分析 ASP 网页木马呢。
FSO 对象提供了一系列属性、方法,而这些属性和方法大都与其从属对象有关,FSO的从属对象包括:驱动器 Drive 对象、目录 Folder 对象、文件 File 对象、文本流 TextStream
对象。
①、Drive 对象
Drive 对象对象的方法和属性如表 6-6 所示。
Driver 对 象 成 员 说 明
FSO.Drives 属性 返回本地计算机可用的驱动器列表,包括这台机器映射的网络驱动器
FSO.DriveExists 方法
FSO.GetDrive 方法
FSO.GetDriveName 方法 Drive.AvailableSpace属性
接受驱动器路径字符串参数,如果指定的驱动器存在,则返回 Ture;否则返回 Flase
接受驱动器路径字符串参数,返回与指定的路径中驱动器相对的
Drive 对象
接受驱动器路径字符串参数,返回包括指定路径中驱动器名的字符串
返回指定驱动器或网络共享对于用户的可用空间大小
Drive.FreeSpace 属性 返回指定驱动器或网络共享对于用户的剩余空间大小
Drive.ShareName 属性 返回指定驱动器的网络共享名
Drive.TotalSize 属性 返回驱动器或网络共享的总字节数
Drive.DriveLetter 属性
返回本地驱动器或网络共享的驱动器号
Drive.DriveType 属性 返回一个描述指定驱动器类型的值,这些类型包括:0 未知、1 可移动、2 固定、3 网络、4CD-ROM、5RAM 磁盘
Drive.FileSyste 属性 返回指定驱动器使用的文件系统类型
Drive.IsReady 属性 如果制定的驱动器就绪,返回 Ture,否则返回 False
Drive.Path 属性 返回驱动器路径
Drive.RootFolder 属 性
返回一个 Folder 对象,表示制定驱动器的根文件夹
Drive.SerialNumber 返回十进制序列号,用于唯一标识一个磁盘卷属性
Drive.VolumeName 属 制定驱动器的卷标性
表 6-6 Drive 对象对象的方法和属性
Drive 对象主要是对驱动器进行编程,上面已经把他的方法和属性的功能都介绍给大家了,下面通过一个例子来具体说明他们的用途。示例 6-13 演示了利用 GetDrive 方法来获得指定驱动器的信息。代码如下所示:
<html>
<head>
<title>4-7.asp</title>
</head>
<body>
<%
TestDrive="C:"
//创建一个FSO 对象
set fs = Server.CreateObject("Scripting.FileSystemObject")
//调用它的GetDrive 方法,将驱动器赋给一个变量 set f = fs.GetDrive(TestDrive)
//显示根目录 Response.Write("根目录: ") Response.Write(f.RootFolder) Response.Write("<BR>")
//显示磁盘类型 如软盘,硬盘等
Response.Write("驱动器类型: ") if f.DriveType=2 then Response.Write("Fixed")
end if
if f.DriveType=1 then Response.Write("Removable") end if Response.Write("<BR>")
//显示磁盘文件系统类型 如 NTFS,FAT32 或 FAT16 等
Response.Write("文件系统 ") Response.Write(f.FileSystem) Response.Write("<BR>")
//显示磁盘总空间
Response.Write("驱动器大小: ") Response.Write(f.TotalSize) Response.Write("<BR>")
//显示剩余空间
Response.Write("驱动器剩余空间: ") Response.Write(f.freespace) Response.Write("<BR>")
//显示序列号 Response.Write("驱动器序列号: ") Response.Write(f.SerialNumber) set f=nothing
set fs=nothing
%>
</body>
</html>
代码执行后的结果如图 6-19 所示。

图 6-19 C 盘的一些磁盘信息
②、Folder 对象
Folder 对象主要是对文件的目录进行各种操作以及获取目录的信息。FSO 中与 Folder 对象的相关属性、方法的信息如表 6-7 所示。
Folder 对 象 成 员 说 明
FSO.BuildPath 方法 接受字符串参数 path、name。在现有路径 path 上增加 name 文
件(夹)。
FSO.CopyFolder 方法 接受参数 src、dest、overwrite。将文件夹从某位置递归复制到另一位置,可以使用通配符。
FSO.CreateFolder 方法 接受参数 folername,使用 folername 创建文件夹,如果已经
存在就出错
FSO.DeleteFolder 方法 接受参数 folderpath、force,删除 folerpath 制定的文件夹,
可以使用通配符。
FSO.FolderExists 方法
FSO.GetAbsolutePathName方法
FSO.GetFolder 方法
接受参数 folderpath,返回指示 folderpath 文件夹是否存在的布尔值。
接受参数 folderpath,返回 folderpath 文件夹的绝对路径
接受参数 folderpath,返回 folderpath 只的 Folder 对象
FSO.GetSpecialFolder 方 接受参数 foldspec,返回与特定 Windows 文件夹对应的 Folder
法 对 象 。
FSO.MoveFolder 方法 接受参数 src、dest,将文件夹从源路径移动到新路径。
Folder.DateLastAccessed属性
Folder.Files 属性
Folder.Name 属性
最后一次访问文件夹的时间
返回文件夹下的所有文件的 File 对象集合文件夹名
Folder.ParentFolder 属 返回当前文件夹的父文件夹 Folder 对象性
Folder.Size 属性
Folder.SubFolders 属性
返回当前文件夹里所有文件与子文件夹的大小返回所有子文件夹 Folder 对象集合
Folder.Path 属性 返回文件夹的绝对路径
Folder.Copy 方法 接受参数 dest、overwrite,用于与 FSO.CopyFolder 类似
Folder.Delete 方法 接受参数 force,作用与 FSO.DeleteFolder 类似
Folder.Move 方法 接受参数 dest,作用与 FSO.MoveFolder 类似
Folder.CreateTextFile方法
接受参数 filename、overwrite、unicode,在当前文件夹内创建 filename 文本文件。
表 6-7 Folder 对象的方法和属性
下面我给大家演示一个例子,示例 6-14 介绍了如何获取制定目录下所有的文件名称以及子目录,起代码如下所示:
<html>
<head>
<title>4-9.asp</title>
</head>
<body>
<%
folderspec = "../ASP"
Set fs = CreateObject("Scripting.FileSystemObject")
//创建一个FSO 对象
Set f = fs.GetFolder(server.mappath(folderspec))
//获得ASP 文件夹对象 Set fd = f.subfolders
//返回f 下所有子文件夹的的集合 response.write "<h2>目录</h2><blockquote>"
For
Each whatever in fd
response.write whatever.name & " - " & whatever.datecreated
//输出这个文件夹下的文件夹信息 response.write "<br>"
Next
response.write "</blockquote><hr>" response.write "<h2>文件</h2><blockquote>" Set fc = f.files
//获得f 文件夹下的所有文件对象集合 For Each whatever in fc
response.write whatever.name & " - " & whatever.datecreated
//输出文件夹 f 下的所有文件信息 response.write "<br>"
Next
response.write "</blockquote><hr>"
%>
</body>
</html>
文件运行之后的结果如图 6-20 所示。

图 6-20 ASP 文件夹下的信息
③、File 对象
File 对象主要是对具体文件进行处理以及获取文件的具体信息,File 对象的成员如表 6-8所示。
File 对 象 成 员 说 明
FSO.CopyFile 方法 接受参数 src、dest、overwrite,将src 字符串指定的文件复制到 dest 字符串指定的文件夹中,可以通过使用通配符,overwrite表示是否可以覆盖目标同名文件
FSO.CreateTextFile 方法
接受参数 filename、overwrite、unicode,创建由 filename 指定的文本文件
FSO.DeleteFile 方法 接受参数 filename、force,删除由 filename 字符串指定的文件,可以使用通配符,force 指示是否强行删除具有只读属性文件。
FSO.FileExists 方法 接受参数 filename,返回字符串 filename 指定的文件是否存在
FSO.GetExtensionName方法
接受参数 filename,返回字符串 filename 指定的文件后缀名
FSO.GetFile 方法 接受参数 filename,返回字符串 filename 指定的文件 File 对象 FSO.GetFileName 方法 接受参数 filename,,返回字符串 filename 指定的文件路径 FSO.GetBaseName 方法 接受参数 filename,,返回字符串 filename 文件全路径名,但是
去掉文件后缀名 FSO.GetTempName 方法 无参数,随机产生一个文件名 FSO.MoveFile 方法 接受参数 src、dest,将字符串 src 指定的文件移动到字符串 dest
指定的目标文件夹中,可以使用通配符。
FSO.OpenTextFile 方法 打开指定的文件并返回一个 TextStream 对象,此对象用于对文件进行读、写或追加操作。
File.DateCreated 属性 该文件的创建日期和时间
File.DateLastModified属性 File.DateLastAccessed属性
最后一次修改该文件的日期和时间最后一次访问该文件的日期和时间
File.Drive 属性 该文件所在驱动器的 Drive 对象 File.Name 属性 文件的名字
File.ParentFolder 属 性
该文件的父文件夹的 Fodler 对象
File.Path 属性 返回文件的绝对路径
File.Size 属性 文件的大小 File.Type 属性 文件类顶的说明字符串,例如 TextDocument 表示.txt 文件 File.Copy 方法 接受参数 dest、overwrite,与 FSO.CopyFile 方法类似
File.Delete 方法 接受参数 dest,与 FSO.DeleteFile 方法类似 File.Move 方法 接受参数 dest,与 FSO.MoveFile 方法类似
File.CreateTextFile方法 File.OpenAsTextFile方法
接受参数 filename、overwrite、unicode,与 FSO.CreateTextFile方法类似
接受参数 iomode、format,与 FSO.OpenAsTextFile 方法类似
表 6-8 File 对象的成员
下面我们通过一个例子来给大家介绍 File 对象的使用,示例 6-15 演示了文件的创建、输入数据、添加数据以及读取数据的功能。它的代码如下所示:
<html>
<head>
<title>创建、添加、追加、读取文件数据</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<%
whichFN=Server.Mappath ("1.txt")
Set fstemp = server.CreateObject("Scripting.FileSystemObject") Set filetemp = fstemp.CreateTextFile(whichFN, true)
// true =表示如果文件已经存在,能被改写
//false =表示不能被改写
filetemp.WriteLine("已经新建一个文件!!!!")
//输入三个空行 filetemp.writeblanklines(3)
filetemp.WriteLine("学好 ASP,就可以找 ASP 代码漏洞了!") filetemp.Close
//关闭文件
//现在追加入一些数据 forappending =8
//在这里可以利用一个变量 forappending =8
set filetemp=fstemp.OpentextFile(whichFN, forappending)
filetemp.writeline "你好,我是曾云好!" filetemp.writeline "我也是刚刚开始接触 ASP 漏洞查找..." filetemp.close
//读取文件数据
Set fs = CreateObject("Scripting.FileSystemObject")
//创建一个FSO 对象
Set thisfile = fs.OpenTextFile(whichFN, 1, False) counter=0
do while not thisfile.AtEndOfStream counter=counter+1 thisline=thisfile.readline response.write thisline & "<br>"
loop thisfile.Close
set thisfile=nothing set fs=nothing
set filetemp=nothing set fstemp=nothing
%>
</head>
<body>
</body>
</html>
代码 6-15 执行的结果如图 6-21 所示,这个时候我们进入 ASP 文件夹下,可以看到已经创建了一个新的文件“1.txt”,打开它,内容如图 6-22 所示。

图 6-21 代码执行后的结果

图 6-22 在ASP 文件夹下创建的 1.txt 的内容
④、TextStream 对象
TextStream 对象提供对存储在在磁盘上文件的访问,通常是与 FileSystemObject 对象协同使用,TextStream 对象能够访问、操作文本文件。但是不能够使用 Server.CreateObject方法建立一个 TextStream 对象实例。只能够通过 FileSystemObject 对象的相关方法进行实例化,所以常常认为是 TextStream 对象是 FileSystemObject 对象的子对象。
TextStream 对象成员如表 6-9 所示。
TextStream 对 象 的 成 员 说 明
TextStream.AtEndOfLine 属性 TextStream.AtEndOfStream属性
文件位置指针是否在文件中一行的末尾文件位置指针是否存在文件的末尾
TextStream.Column 属性 文件中当前字符的列号,从 1 开始
TextStream.Line 属性 文件当前行号,从 1 开始
TextStream.Close 方法 关闭一个打开的文件
TextStream.Read 方法 接受参数 numchars,从文件中读出 numchars 个字符 TextStream.Readall 方法 字符串读出整个文件到字符串中 TextStream.ReadLine 方法 从文件中读出一行到字符串中(直到回车或换行) TextStream.Skip 方法 接受参数 numchars,从文件读出时忽略 numchars 个字符 TextStream.SkipLine 方法 从文件读出时忽略下一行 TextStream.Write 方法 接受参数 string,向文件写入字符串 string TextStream.WriteLine 方法 接受可选参数 string,向文件写入字符串 string(可选)和换
行符
TextStream.WriteBlankLine方法
接受参数 n,向文件写入 n 个换行符
表 6-9 TextStream 对象成员
还是一样我们通过一个例子来简单说明 TextStream 对象的用法。示例 6-16 显示了一个文本框,让我们输入年龄,并保存在“age.txt”文件中。其代码如下所示:
<html>
<head>
<title>年龄调查</title>
<%
const ForWriting = 2
dim oFso,oText,sCount,sFile
sFile = Server.MapPath("age.txt") //设置一个路径
set oFso = Server.CreateObject("SCRIPTING.FILESYSTEMOBJECT")
//创建一个FSO 对象
if not oFso.FileExists(sFile) then
//判断文件是否存在
set oText = oFso.CreateTextFile(sFile)
//不存在就创建这个文件 age= "0" oText.Write(age)
else
if Request.Form("submit") = "保存年龄" then //获取表单数据 set oText = oFso.OpenTextFile(sFile,ForWriting)
//打开文件
age= Request.Form("age")
//获得表单中输入的年龄
oText.Write(age)
//将年龄写入到文件中 else
set oText = oFso.OpenTextFile(sFile) age = oText.ReadLine()
end if end if oText.Close()
%>
</head>
<body>
<form action="6-16.asp" method="post" name="frmCount">年龄为:<input name="age" value="<%= age %>"><br><br>
<input type="submit" name="submit" value="保存年龄">
</form>
</body>
</html>
代码执行后的结果如图 6-23 所示,当我们输入新的年龄之后,单击【保存年龄】按钮,会将新的年龄保存到“age.txt”中。如果“age.txt”不存在就会自动创建,如果已经有了,就会自动从中读取数据,并显示出来。


图 6-23 代码执行后的结果
上面的就是 FSO 对象的一些基础知识了,虽然是比较枯燥,但是这些都是基础,对我们后面的分析网页木马有很大的帮助。下面来给大家介绍 ADO 技术。
ADO技术
ASP 编程的核心技术是数据库编程, ADO(ActiveX Data Objects 即 ActiveX 数据对象)是微软提供的使 ASP 具有访问数据库功能的构件。总的来说,ADO 是一项容易使用并且可扩展的将数据库访问添加到 Web 页的技术。ADO 包括了很多对象,其中最重要的是
Connection(连接)、RecordSet(游标)这两个对象。
Connection对象
Connection 对象是与数据存储进行连接的对象,利用它我们才能够对数据库进行各种操作,它代表了一个打开的、与数据源的连接。创建一个 Connection 对象的实例很简单,使用 Server 对象的 CreatObject("ADODB.Connection")就可以了。
Connection 对象有很多方法,但是与黑客技术最相关的是 ConnectionString 属性、
Execute 方法和 Open 方法。ConnectionString 属性是用于建立连接数据源的信息,由包含一系列用分号隔开的 argument=value 语句的详细连接字符串指定数据源;Execute 方法执行指定的查询、SQL 语句、存储过程或特定提供者的文本等内容;Open 方法用于打开到数据源的连接,语法为 connection.Open(ConnectionString,UserID,PassWord,Options) 。
ConnectionString 为包含连接信息;UserID 建立连接时所用的用户名;PassWord 建立连接时所用的密码。
Connection 对象的主要功能就是连接数据库,下面就来介绍一下 Connection 对象连接各种数据库的知识。
Connection 对象的 Open 方法用来初始化一个连接,只用了 Connection 对象的 Open方法以后,Connection 对象才会真正的存在,然后才能发出命令对数据库产生作用。可以通过 ConnectionString 属性 Connection 对象制定某个要绑定的数据源,或者把连接的信息直接传给 Open 方法。
在 ASP 中要使用 Connection 对象比较简单,具体格式如下:
<%
Set myconn=Server.CreateObject("ADODB.Connection")
%>
连接数据库的核心就是设定Connection 对象的ConnectionString 属性,设定好了这个属性,然后调用Connection 对象的Open 方法打开数据连接。打开数据连接的方法主要有以下两种:
<%
Dim Connstr,Myconn
Connstr='数据库连接字符串'
Set Myconn=Server.CreateObject("ADODB.Connection") Myconn.open Connstr
%>
或者
<%
Dim Connstr,Myconn
Connstr='数据库连接字符串'
Set Myconn=Server.CreateObject("ADODB.Connection") Myconn. ConnectionString=Connstr
Myconn.open
%>
其中,数据库连接字符串就是连接数据库的一些特定的信息,数据库的连接还有 ODBC和 OLEDB 两种方式之分,所以他们的数据库连接字符串也是不一样的,但是实现的功能都是一样的 , 比如 ACCESS 数据库的 OLEDB 的连接 方式的 连 接字符 串 为 “Provider=Microsoft.jet.OLEDB.5.0;Data Source=ds;user id=admin;password=pass;”。对于更多的数据库连接字符串大家可以去问 Google 或者阅读光盘中的电子书。
下面我利用示例6-17 向大家演示如何利用OLEDB 连接数据库并对数据库进行各种操作。其代码如下所示:
<html>
<head>
<title>OLE DB 连接 ACCESS 数据库</title>
</head>
<body>
<%
Dim ConnStr,myConn,mySQL
ConnStr="Provider=microsoft.jet.oledb.4.0;data source=" & server.mappath("../ASP/ACCESS.mdb")
//数据库连接字符串
Set myConn=Server.CreateObject ("ADODB.Connection")
//创建一个Connection 对象 Myconn. ConnectionString=ConnStr myConn.open
//直接打开数据库连接
mySQL="insert into member (id,name,sex,birth,diploma,phone,email,pwd) values ('107','Marry','girl',#1978-1-1#,' 硕 士 ','88888888','hello@163.com','324561')"
//这里定义一个 Insert 的 SQL 语句,向 ACCESS.mdb 的member 数据库表插入一条记录 myConn.Execute mySQL
//利用 Execute 方法执行指定的 INSERT 语句 response.write "记录添加成功!"
%>
</body>
</html>
上面的代码成功执行之后就会向 ACCESS 数据库中添加一条纪录。不过这里大家要注意的是,不管是哪一种数据库,我们只要把数据库连接字符串改成相应的数据库连接字符串就可以了,其他的就不用改了。
RecordSet对象
RecordSet 对象是 ADO 组件中使用最为频繁的一个对象,因为它包含了从数据库中查询到的数据,不仅如此,也可以使用 RecordSet 对象进行数据的插入、更新。虽然 RecordSet对象有如此大的功能,但是与脚本黑客技术并没有很大的直接联系,不过要分析代码必须要了解 RecordSet 对象几个知识点,对我们今后的代码分析有很大的好处。
BOF、EOF 属性在代码分析的时候也经常见到,BOF 属性表示当前纪录位置位于RecordSet对象的第一个纪录之前,如果当前纪录位于 RecordSet 的第一个纪录之前,则 BOF 返回 TURE;
EOF 表示当前纪录位置位于 RecordSet 对象的最后一个纪录之后,如果当前纪录位于
RecordSet 的最后一个纪录之后,则 EOF 返回 TURE。
还有就是 RecordSet 对象的 open 方法,那是每一个 ASP 系统都会用到的方法。Open 方法是用来打开一个基于 ActiveConnection 和 Source 属性的 RecordSet。Open 方法也可以用来传递打开游标所需的所有信息。 Open 方法的使用格式为: RecordSet.Open [Source],[ActiveConnection],[Curor Type],[LockType],[Options]
Source 参数可以是 Command 对象、SQL 字符串存储进程或数据库中的表名。
ActiveConnection 表示当前的数据库连接,可以是一个已经创建的 Connection 对象,也可以是一个数据库连接字符串。
Curor Type 就是游标类型
LockType:表示游标的并发设置
Options 参数用于告诉数据提供者如何处理 RecordSet Source 中的信息。
同 Connection 对象一样,在使用 RecordSet 对象之前,首先要创建这个对象,创建
RecordSet 对象的方法如下:
<%
Dim myrec
Set myrec=Server.CreateObject("ADODB.RecordSet")
%>
同样,在使用完了这个对象以后,同样也要关闭这个对象并释放其资源,如下所示:
<%
Myrec.close
Set myrec=nothing
%>
下面通过 6-18 来向大家演示 open 方法的应用,其代码如下:
<html>
<head>
<title>属性编程</title>
</head>
<body>
<%
on error resume next
Dim ConnStr,myConn,mySQL,myRec
ConnStr="Provider=SQLOLEDB;data source=(local);initial catalog=northwind;user id=sa;password=;"
//数据库连接字符串
Set myConn=Server.CreateObject ("ADODB.Connection")
//创建Connection 对象 Myconn.ConnectionString=ConnStr myConn.open
//直接打开数据库连接
set myRec=Server.CreateObject ("ADODB.RecordSet") myRec.open "select * from customers",,1,1
//利用 open 打开方法纪录集
response.write "通过 RecordCount 属性统计的记录数为:" & myRec.RecordCount myRec.close
//关闭记录集
myRec.open "select count(*) as total from customers",,1,1
//利用 open 方法打开记录集
response.write "<br>通过 SQL 统计的记录数为:" & myRec("total") myRec.close
set myRec=nothing
%>
</body>
</html>
代码运行后的结果如图 6-24 所示,利用 open 方法我们对数据库进行了操作,这个方法应用的非常广泛,在后面的实际分析代码过程中,大家可以更加熟悉它。
到这里为止我们的 ASP 基础知识就讲完了,上面的知识是比较枯燥,但是对于我们要分析 ASP 程序的漏洞,那是必须掌握的。上面我挑选的知识点都是与黑客有关的,有了上面的基础知识,大家在下一章的代码分析就会变的非常轻松。当然对于 ASP 的知识,这里也只提到了一小部分,所以对于大家如果有人想从事 ASP 的开发工作,光学上面的还是不够的,必须要接触 ASP 其他的一些编程技术。
声明:本章中部分 VBScript 的基础知识参考了由电子工业出版社出版的《ASP+SQL
Server 动态网站开发》,该书由杨世锡等人编著。

