1.11.2 使用组件
全局注册
我们已经知道,可以通过以下方式创建一个 Vue 实例:
new Vue({
el: '#some-element',
// 选项
})
要注册一个全局组件,可以使用Vue.component(tagName, options)。例如:
Vue.component('my-component', {
// 选项
})
请注意,对于自定义标签的命名 Vue.js 不强制遵循W3C 规则(小写,并且包含一个短杠),尽管这被认为是最佳实践。
组件在注册之后,便可以作为自定义元素<my-component></my-component>在一个实例的模板中使用。注意确保在初始化根实例之前注册组件:
<div id="example"> <my-component></my-component> </div>
// 注册
Vue.component('my-component', {
template: '<div>A custom component!</div>'
})
// 创建根实例
new Vue({
el: '#example'
})
渲染为:
<div id="example"> <div>A custom component!</div> </div>
局部注册
你不必把每个组件都注册到全局。你可以通过某个 Vue 实例/组件的实例选项components注册仅在其作用域中可用的组件:
var Child = {
template: '<div>A custom component!</div>'
}
new Vue({
// ...
components: {
// <my-component> 将只在父组件模板中可用
'my-component': Child
}
})
这种封装也适用于其它可注册的 Vue 功能,比如指令。
DOM 模板解析注意事项
当使用 DOM 作为模板时 (例如,使用el选项来把 Vue 实例挂载到一个已有内容的元素上),你会受到 HTML 本身的一些限制,因为 Vue 只有在浏览器解析、规范化模板之后才能获取其内容。尤其要注意,像<ul>、<ol>、<table>、<select>这样的元素里允许包含的元素有限制,而另一些像<option>这样的元素只能出现在某些特定元素的内部。
在自定义组件中使用这些受限制的元素时会导致一些问题,例如:
<table> <my-row>...</my-row> </table>
自定义组件<my-row>会被当作无效的内容,因此会导致错误的渲染结果。变通的方案是使用特殊的is特性:
<table> <tr is="my-row"></tr> </table>
应当注意,如果使用来自以下来源之一的字符串模板,则没有这些限制:
<script type="text/x-template">- JavaScript 内联模板字符串
.vue组件
因此,请尽可能使用字符串模板。
data必须是函数
构造 Vue 实例时传入的各种选项大多数都可以在组件里使用。只有一个例外:data必须是函数。实际上,如果你这么做:
Vue.component('my-component', {
template: '<span>{{ message }}</span>',
data: {
message: 'hello'
}
})
那么 Vue 会停止运行,并在控制台发出警告,告诉你在组件实例中data必须是一个函数。但理解这种规则为何存在也是很有益处的,所以让我们先作个弊:
<div id="example-2"> <simple-counter></simple-counter> <simple-counter></simple-counter> <simple-counter></simple-counter> </div>
var data = { counter: 0 }
Vue.component('simple-counter', {
template: '<button v-on:click="counter += 1">{{ counter }}</button>',
// 技术上 data 的确是一个函数了,因此 Vue 不会警告,
// 但是我们却给每个组件实例返回了同一个对象的引用
data: function () {
return data
}
})
new Vue({
el: '#example-2'
})
由于这三个组件实例共享了同一个data对象,因此递增一个 counter 会影响所有组件!这就错了。我们可以通过为每个组件返回全新的数据对象来修复这个问题:
data: function () {
return {
counter: 0
}
}
现在每个 counter 都有它自己内部的状态了:
组件组合
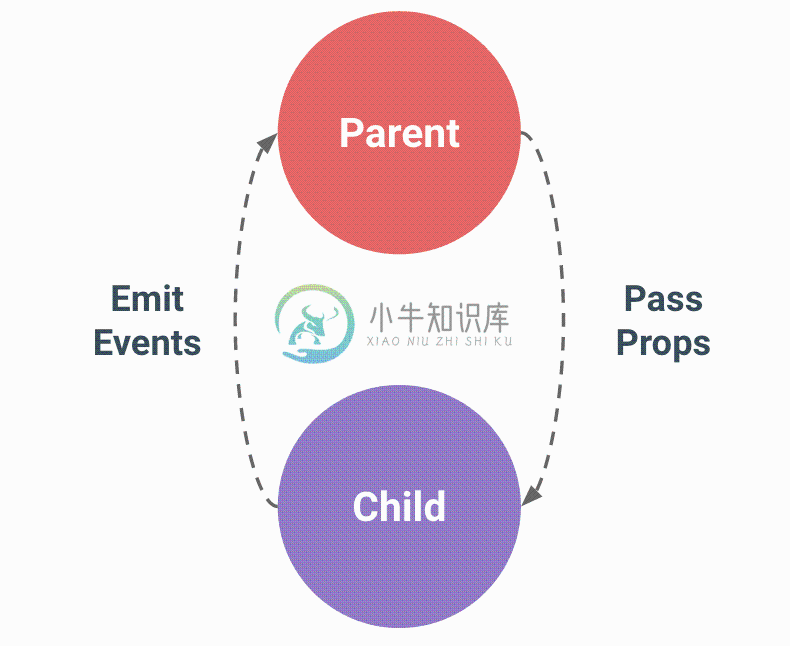
组件设计初衷就是要配合使用的,最常见的就是形成父子组件的关系:组件 A 在它的模板中使用了组件 B。它们之间必然需要相互通信:父组件可能要给子组件下发数据,子组件则可能要将它内部发生的事情告知父组件。然而,通过一个良好定义的接口来尽可能将父子组件解耦也是很重要的。这保证了每个组件的代码可以在相对隔离的环境中书写和理解,从而提高了其可维护性和复用性。
在 Vue 中,父子组件的关系可以总结为prop 向下传递,事件向上传递。父组件通过prop给子组件下发数据,子组件通过事件给父组件发送消息。看看它们是怎么工作的。