Less 的安装与使用
这个章节我们一块学习下 Less 的一些安装方式和使用方法,选择一个正确的安装方式是我们开发的第一步。Less 主要有以下两种安装方式,两种途径分别对应不同的使用方式。
- NPM 安装
- 直接引入
下面我们来看下两种方式具体使用方式。
1. NPM 安装
首先我们来介绍下 NPM 的安装方式,这种安装方式主要在 node.js 环境下使用(未安装 Node.js 的看官请点击学习),比如说在服务端使用 Less 或者构建前端工程时使用 Less。
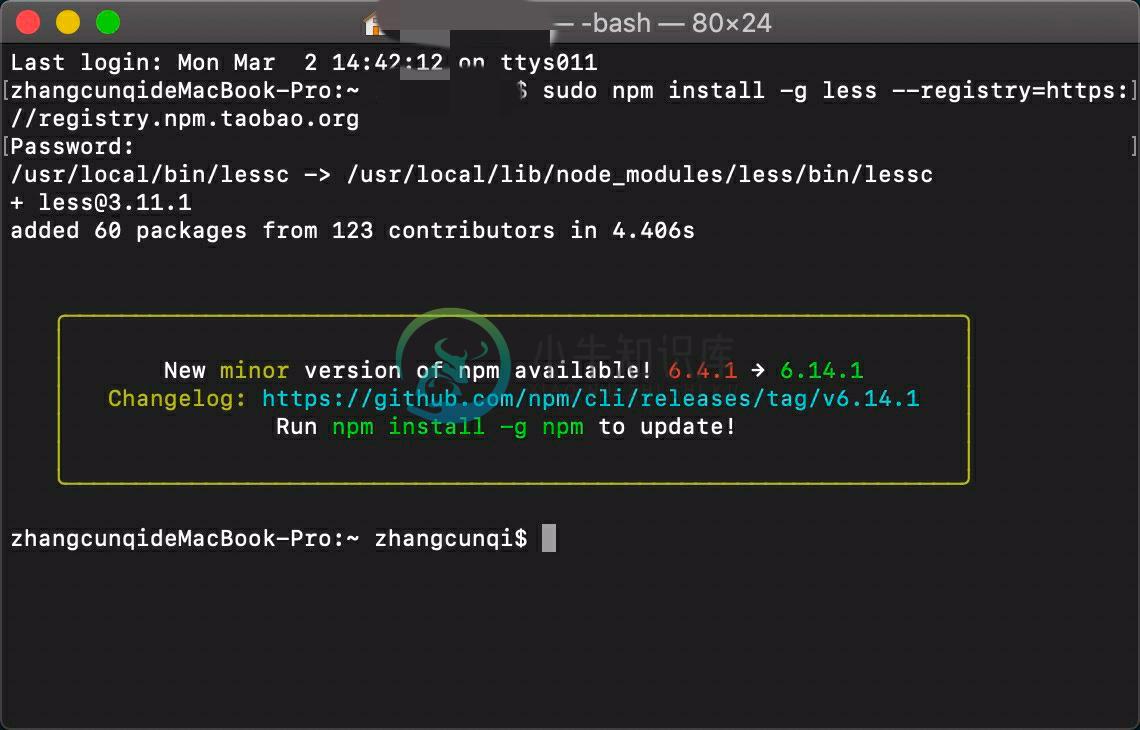
首先执行以下命令安装 Less :
TIPS:注意,安装速度较慢建议使用淘宝镜像。在以上命令后加上 –registry=https://registry.npm.taobao.org
$ npm install -g less

上述安装是安装的 less 的最新版本。
也可以指定版号进行安装,下面代码就是实现了 2.7.2 版本的 Less 安装:
$ npm install -g less@2.7.2
安装完成后,可以用下面命令查看 Less版本号,显示出版本号,说明安装已经成功。
$ lessc -v
我们这里安装的是 v3.11.1 版本。

执行完以上命令后有两种方式编译 Less 代码,分别为命令行用法和代码用法下面来分别讲解。
1.1 Less 命令行用法
安装完成之后,我们就可以在任何地方执行 lessc 命令了,下面我们来讲一下常用到的命令行用法:
1.1.1 文件编译
如果将一个名称为 style.less 的 Less 文件编译为 CSS :
$ lessc style.less

上面的命令会把编译后的 CSS 输出到命令行中 ,如果要将编译后的 CSS 文件保存到指定文件,可以执行以下命令:
$ lessc style.less style.css
1.1.2 压缩 CSS 代码
如果想要减少输出文件的体积(压缩 CSS 代码),我们可以安装 clean-css 插件:
$ npm install -g clean-css
安装插件后,我们就可以使用 --clean-css 选项指定压缩 CSS 的代码:
$ lessc --clean-css styles.less styles.min.css
1.1.3 查看用法
还有其他很多命令行选项,我们可以执行以下命令查看用法。
$ lessc

1.2 代码用法
1.2.1 用代码方法编译
在 Node 环境中,我们可以在根目录下创建一个 index.js 文件,在命令行中执行 node index.js 命令即可将 code 中的 less 代码编译为 CSS 。
var less = require('less'); // 引入 less
var code = `.img { width: (2 * 10)px }`
// 编译
less.render(code, function (e, output) {
console.log(output.css); // 打印编译结果 .class { width: 20px }
});
上面的代码在命令行中输出在如下:
.class {
width: 20px;
}
代码解释:首先我们需要引入 less ,然后调用 render 函数,该函数接受两个参数,第一个参数为需要编译的 less 代码(字符串类型),第二个参数为回调函数,可在回调函数中获取到编译后的 CSS 代码。
该用法一般搭配 fs 使用,读取 Less 文件的内容然后进行编译,比如下面这个例子:
- 首先我们创建一个
example.less文件,在里面写入以下内容:
.img {
width: (2 * 10)px;
}
- 然后创建一个
example.js文件去读取并编译example.less文件里面的内容:
var fs = require('fs');
var less = require('less');
// 读取 example.less 文件中的内容
var code = fs.readFileSync('example.less','utf-8')
less.render(code, function (e, output) {
console.log(output.css); // 打印编译结果 .class { width: 20px }
});
1.2.2 对编译配置
与命令行用法一样,我们也可以对编译做一些配置,比如指定输出文件名、压缩代码等。
var less = require('less');
var code = `.img { width: (2 * 10)px }`;
less.render(
code,
{
filename: 'style.less', // 指定输出文件名
compress: true // 是否压缩 CSS 代码,true 为压缩代码。
},
function (e, output) {
console.log(output.css);
}
);
代码解释:上面的代码实现功能是把编译后的 code 变量中 的 less 代码压缩并输出到 style.less 文件中。
更多配置选项可参考官方文档。
TIPS:该用法主要在 node 环境下使用,比如做 Less 的在线编译和一些构建工程的 Less 插件等。对于我们平常的前端开发中仅作为了解即可。
2. 浏览器端用法
TIPS:注意,浏览器端用法适合于开发环境下,但不推荐用于生产环境中。
浏览器端用法是最简单的入门方法,有助于用较少的资源进行开发,但在生产中,当性能和可靠性很重要时,我建议使用第三方工具(比如 webpack、gulp 等)进行预编译。
第一步:浏览器端用法需要我们先创建一个 Less 文件,此处我们命名为 styles.less。
第二步:然后在使用 Less 的时需要我们对 link 标签进行一些修改,我们需要将 rel 属性设置为 stylesheet/less并将 href 属性设置需要加载的 Less 文件名称(比如我们创建的 styles.less 文件)。
<link rel="stylesheet/less" type="text/css" href="styles.less" />
第三步:最后下载 Less.js 在 <script> 标签中引入。
<script src="less.js" type="text/javascript"></script>
当然我们也可以使用官方提供的 CDN 进行脚本的引入。
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>
示例:
// style.less
@base: #333;
span {
color: @base;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet/less" type="text/css" href="style.less" />
</head>
<body>
<span>文字</div>
</body>
<script src="less.js" type="text/javascript"></script>
</html>
TIPS:
- 确保在引入脚本之前引入样式表。
- 当链接多个 .less 样式表时,每个样式表都是独立编译的。因此,在样式表中定义的任何变量、混合项或命名空间都不能在其他任何类型中访问。
- 由于浏览器的同源策略加载外部资源需要启用 CORS(跨站资源共享)。
3. 小结
- 使用 npm 全局安装,可以帮助我们在增加一个全局命令,便于进行代码的编译;这种方法同时也可用于 Node.js 中进行编译,在线编译的原理就是基于此。
- 浏览器端引入是最简单的入门方法,有助于用较少的资源进行开发,但在生产中,当性能和可靠性很重要时,建议使用 NPM 进行安装,这样可以结合 node.js 或许多可用的第三方工具之一进行预编译。

