登陆界面(LTView,UITextField,UIButton)
陈君之
设置几个类
AppDelegate
LTView
RootViewController
LoginViewController
RegistViewController
PasswordViewController
AppDelegate.m
application中
// 设置一个UIViewController
RootViewController *rootVC=[[RootViewController alloc]init];
// 设置window根视图控制器
self.window.rootViewController=rootVC;
[rootVC release];LTView.h
@interface LTView : UIView<UITextFieldDelegate>
@property(nonatomic,retain)UILabel *label;
@property(nonatomic,retain)UITextField *textField;
@property(nonatomic,retain)UIButton *button;
@endLTView.m
-(instancetype)initWithFrame:(CGRect)frame
{
self=[super initWithFrame:frame];// 这个事情UIView还会做,LTView继承与UIView
if (self) {
// 在代码区写额外的事就可以了
// 模块化
// 自己调用自己的方法
[self createView];
}
return self;
}
// 创建无返回值无参数的视图方法
-(void)createView
{
// label
self.label=[[UILabel alloc]initWithFrame:CGRectMake(50, 0, 100, 30)];
[self addSubview:self.label];
[self.label release];
// textField
self.textField=[[UITextField alloc]initWithFrame:CGRectMake(170, 0, 150, 30)];
[self addSubview:self.textField];
self.textField.layer.borderWidth=1;
self.textField.layer.cornerRadius=10;
self.textField.clearButtonMode=UITextFieldViewModeAlways;
// self.textField.alpha=0.3;
self.textField.tag=1;
self.textField.layer.masksToBounds=YES;
self.textField.delegate=self;
[self.textField release];
}
// 回收键盘
-(BOOL)textFieldShouldReturn:(UITextField *)textField
{
[textField resignFirstResponder];
return self;
}
// 释放 记得
-(void)dealloc
{
[_textField release];
[_label release];
[super dealloc];
}
RootViewController.h
@interface RootViewController : UIViewController
@property(nonatomic,retain)UILabel *label;
@property(nonatomic,retain)UITextField *textField;
@endRootViewController.m
#import "RootViewController.h"
#import "LoginViewController.h"
#import "RegistViewController.h"
#import "PasswordViewController.h"
#import "LTView.h"
@interface RootViewController ()<UITextFieldDelegate,UIAlertViewDelegate>
@property(nonatomic,retain)UIAlertView *alertview;
@property(nonatomic,assign)BOOL isChecked;
@end
@implementation RootViewController
-(void)dealloc
{
[_alertview release];
[super dealloc];
}
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
UIColor *bgColor=[UIColor colorWithPatternImage:[UIImage imageNamed:@"3.jpg"]];
[self.view setBackgroundColor:bgColor];
// 设置账户密码label和textField
LTView *view1=[[LTView alloc]init];
view1.frame=CGRectMake(0, 100, 375, 30);
[self.view addSubview:view1];
view1.label.text=@"账户名";
view1.textField.clearButtonMode=UITextFieldViewModeAlways;
view1.textField.placeholder=@"请输入账户名";
view1.textField.returnKeyType = UIReturnKeyDefault;
view1.textField.tag=1;
[view1 release];
LTView *view2=[[LTView alloc]initWithFrame:CGRectMake(0, 150, 375, 30)];
[self.view addSubview:view2];
view2.label.text=@"密码";
view2.textField.clearButtonMode=UITextFieldViewModeAlways;
view2.textField.placeholder=@"请输入密码";
view2.textField.returnKeyType = UIReturnKeyDone;
view2.textField.secureTextEntry=YES;
// view2.textField.delegate = self;
view2.textField.tag=2;
[view2 release];
// 设置登陆button
UIButton *loginButton=[UIButton buttonWithType:UIButtonTypeSystem];
loginButton.frame=CGRectMake(60, 250, 60, 30);
[loginButton setTitle:@"登陆" forState:UIControlStateNormal];
[self.view addSubview:loginButton];
[loginButton addTarget:self action:@selector(click1:) forControlEvents:UIControlEventTouchUpInside];
// 设置找回密码button
UIButton *passwordButton=[UIButton buttonWithType:UIButtonTypeSystem];
passwordButton.frame=CGRectMake(150, 250, 60, 30);
[passwordButton setTitle:@"找回密码" forState:UIControlStateNormal];
[self.view addSubview:passwordButton];
[passwordButton addTarget:self action:@selector(click2:) forControlEvents:UIControlEventTouchUpInside];
// 设置注册button
UIButton *registButton=[UIButton buttonWithType:UIButtonTypeSystem];
registButton.frame=CGRectMake(240, 250, 60, 30);
[registButton setTitle:@"注册" forState:UIControlStateNormal];
[self.view addSubview:registButton];
[registButton addTarget:self action:@selector(click3:) forControlEvents:UIControlEventTouchUpInside];
UILabel *label=[[UILabel alloc]initWithFrame:CGRectMake(50, 200, 50, 20)];
[self.view addSubview:label];
label.text=@"显示密码";
[label sizeToFit];
[label release];
// button
UIButton *button=[UIButton buttonWithType:UIButtonTypeSystem];
button.frame=CGRectMake(150, 200, 50, 20);
[self.view addSubview:button];
[button setBackgroundImage:[UIImage imageNamed:@"BtnOff.png"] forState:UIControlStateNormal];
[button sizeToFit];
[button addTarget:self action:@selector(click4:) forControlEvents:UIControlEventTouchUpInside];
self.isChecked=YES;
}
// 回收键盘
-(BOOL)textFieldShouldReturn:(UITextField *)textField
{
[textField resignFirstResponder];
return YES;
}
// 登陆button的click方法
-(void)click1:(UIButton *)button
{
UITextField *accountTextfield=(UITextField *)[self.view viewWithTag:1];
UITextField *passwordTextField=(UITextField *)[self.view viewWithTag:2];
if ([accountTextfield.text isEqualToString:@"123"]&&[passwordTextField.text isEqualToString:@"333"]) {
// 创建一个secondVC的对象
LoginViewController *loginVC=[[LoginViewController alloc]init];
// 设置一下跳转时候的动画效果
[loginVC setModalTransitionStyle:UIModalTransitionStyleFlipHorizontal];
// 进行跳转
[self presentViewController:loginVC animated:YES completion:^{
}];
// 内存管理
[loginVC release];
}
else{
self.alertview=[[UIAlertView alloc]initWithTitle:@"警告" message:@"账号 密码输入错误" delegate:self cancelButtonTitle:@"取消" otherButtonTitles:@"确认", nil];
[self.alertview show];
}
}
// 找回密码button的click方法
-(void)click2:(UIButton *)button
{
// 创建一个secondVC的对象
PasswordViewController *passwordVC=[[PasswordViewController alloc]init];
// 设置跳转时候的动画效果
[passwordVC setModalTransitionStyle:UIModalTransitionStyleCrossDissolve];
// 进行跳转
[self presentViewController:passwordVC animated:YES completion:^{
}];
// 内存管理
[passwordVC release];
}
// 注册button的click方法
-(void)click3:(UIButton *)button
{
// 创建一个secondVC的对象
RegistViewController *registVC=[[RegistViewController alloc]init];
// 设置跳转时候的动画效果
[registVC setModalTransitionStyle:UIModalTransitionStyleCoverVertical];
// 进行跳转
[self presentViewController:registVC animated:YES completion:^{
}];
// 内存管理
[registVC release];
}
// 显示密码的button方法
-(void)click4:(UIButton *)button
{
UITextField *textField=(UITextField *)[self.view viewWithTag:2];
if (self.isChecked) {
[button setBackgroundImage:[UIImage imageNamed:@"BtnOn.png"] forState:UIControlStateNormal];
[button sizeToFit];
textField.secureTextEntry=NO;
}else{
[button setBackgroundImage:[UIImage imageNamed:@"BtnOff.png"] forState:UIControlStateNormal];
textField.secureTextEntry=YES;
}
self.isChecked=!self.isChecked;
}
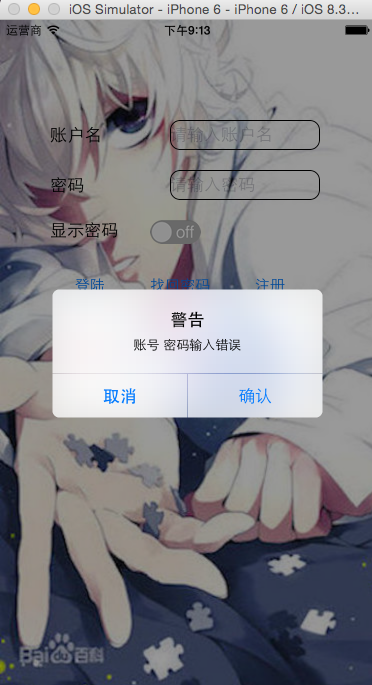
界面如下

LoginViewController.m
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
UIColor *bgColor=[UIColor colorWithPatternImage:[UIImage imageNamed:@"2.png"]];
[self.view setBackgroundColor:bgColor];
UIButton *button = [UIButton buttonWithType:UIButtonTypeSystem];
button.frame=CGRectMake(100, 100, 200, 30);
button.layer.borderWidth=1;
button.layer.cornerRadius=10;
[self.view addSubview:button];
[button setTitle:@"登陆成功 返回上一界面" forState:UIControlStateNormal];
[button addTarget:self action:@selector(click:) forControlEvents:UIControlEventTouchUpInside];
}
-(void)click:(UIButton *)button
{
[self dismissViewControllerAnimated:YES completion:^{
}];
}

RegistViewController.m
#import "RegistViewController.h"
#import "LTView.h"
#define HEIGHT self.view.frame.size.height
@interface RegistViewController ()<UITextFieldDelegate>
@property(nonatomic,assign)BOOL isChecked;
@end
@implementation RegistViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
UIColor *bgColor=[UIColor colorWithPatternImage:[UIImage imageNamed:@"7.jpg"]];
[self.view setBackgroundColor:bgColor];
LTView *view1=[[LTView alloc]init];
view1.frame=CGRectMake(0, 100, 375, 30);
[self.view addSubview:view1];
view1.label.text=@"账户名";
view1.textField.clearButtonMode=YES;
view1.textField.placeholder=@"请输入账户名";
view1.textField.returnKeyType = UIReturnKeyNext;
view1.textField.tag=1;
[view1.textField addTarget:self action:@selector(nameTextField_DidEndOnExit:) forControlEvents:UIControlEventTouchUpInside];
[view1 release];
LTView *view2=[[LTView alloc]initWithFrame:CGRectMake(0, 150, 375, 30)];
[self.view addSubview:view2];
view2.label.text=@"密码";
view2.textField.clearButtonMode=UITextFieldViewModeAlways;
view2.textField.placeholder=@"请输入账户名";
view2.textField.secureTextEntry=YES;
view2.textField.tag=2;
[view2 release];
LTView *view3=[[LTView alloc]init];
view3.frame=CGRectMake(0, 200, 375, 30);
[self.view addSubview:view3];
view3.label.text=@"确认密码";
view3.textField.clearButtonMode=UITextFieldViewModeAlways;
view3.textField.placeholder=@"请输入密码";
view3.textField.secureTextEntry=YES;
view3.textField.tag=3;
[view3 release];
LTView *view4=[[LTView alloc]init];
view4.frame=CGRectMake(0, 250, 375, 30);
[self.view addSubview:view4];
view4.label.text=@"手机号";
view4.textField.clearButtonMode=UITextFieldViewModeAlways;
view4.textField.placeholder=@"请输入手机号";
view4.textField.keyboardType = UIKeyboardTypeNumberPad;
view4.textField.tag=4;
[view4 release];
LTView *view5=[[LTView alloc]init];
view5.frame=CGRectMake(0, 300, 375, 30);
[self.view addSubview:view5];
view5.label.text=@"邮箱";
view5.textField.clearButtonMode=UITextFieldViewModeAlways;
view5.textField.placeholder=@"请输入邮箱地址";
view5.textField.returnKeyType = UIReturnKeyDone;
view5.textField.keyboardType = UIKeyboardTypeEmailAddress;
view5.textField.delegate=self;
view5.textField.tag=5;
[view5 release];
// 设置注册和取消button
UIButton *registButton=[UIButton buttonWithType:UIButtonTypeSystem];
registButton.frame=CGRectMake(90, 420, 60, 30);
[registButton setTitle:@"注册" forState:UIControlStateNormal];
[self.view addSubview:registButton];
UIButton *QXButton=[UIButton buttonWithType:UIButtonTypeSystem];
QXButton.frame=CGRectMake(200, 420, 60, 30);
[QXButton setTitle:@"取消" forState:UIControlStateNormal];
[self.view addSubview:QXButton];
[QXButton addTarget:self action:@selector(click:) forControlEvents:UIControlEventTouchUpInside];
UILabel *label=[[UILabel alloc]initWithFrame:CGRectMake(50, 350, 50, 20)];
[self.view addSubview:label];
label.text=@"显示密码";
[label sizeToFit];
[label release];
// button
UIButton *button=[UIButton buttonWithType:UIButtonTypeSystem];
button.frame=CGRectMake(150, 350, 50, 20);
[self.view addSubview:button];
[button setBackgroundImage:[UIImage imageNamed:@"BtnOff.png"] forState:UIControlStateNormal];
[button sizeToFit];
[button addTarget:self action:@selector(click4:) forControlEvents:UIControlEventTouchUpInside];
self.isChecked=YES;
}
// 显示密码的button方法
-(void)click4:(UIButton *)button
{
UITextField *textField1=(UITextField *)[self.view viewWithTag:3];
UITextField *textField2=(UITextField *)[self.view viewWithTag:4];
if (self.isChecked) {
[button setBackgroundImage:[UIImage imageNamed:@"BtnOn.png"] forState:UIControlStateNormal];
[button sizeToFit];
textField1.secureTextEntry=NO;
textField2.secureTextEntry=NO;
}else{
[button setBackgroundImage:[UIImage imageNamed:@"BtnOff.png"] forState:UIControlStateNormal];
textField1.secureTextEntry=YES;
textField2.secureTextEntry=YES;
}
self.isChecked=!self.isChecked;
}
// 使view往上走
-(BOOL)textFieldShouldBeginEditing:(UITextField *)textField
{
if (textField.frame.origin.y > HEIGHT /2) {
CGFloat height=textField.frame.origin.y - HEIGHT/2;
self.view.center=CGPointMake(self.view.center.x, self.view.center.y - height);
}
return YES;
}
// 等到编译结束的时候,再让他回到原位
-(BOOL)textFieldShouldEndEditing:(UITextField *)textField
{
if (textField.frame.origin.y > HEIGHT / 2) {
CGFloat height = textField.frame.origin.y - HEIGHT / 2;
self.view.center = CGPointMake(self.view.center.x, self.view.center.y + height);
}
return YES;
}
// 取消的点击方法
-(void)click:(UIButton *)button
{
[self dismissViewControllerAnimated:YES completion:^{
}];
}

PasswordViewController.m
#import "PasswordViewController.h"
@interface PasswordViewController ()<UITextFieldDelegate>
@end
@implementation PasswordViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
UIColor *bgColor=[UIColor colorWithPatternImage:[UIImage imageNamed:@"aa18972bd40735fa735032ab9a510fb30f24087b.jpg"]];
[self.view setBackgroundColor:bgColor];
// 设置一个textfield
UITextField *textField=[[UITextField alloc]initWithFrame:CGRectMake(80, 100, 200, 30)];
[self.view addSubview:textField];
textField.layer.borderWidth=1;
textField.layer.cornerRadius=10;
textField.placeholder=@"请输入邮箱";
textField.keyboardType=UIKeyboardTypeEmailAddress;
textField.returnKeyType = UIReturnKeyDone;
textField.alpha=0.3;
textField.delegate=self;
[textField release];
//设置两个button
UIButton *button1=[UIButton buttonWithType:UIButtonTypeSystem];
button1.frame=CGRectMake(90, 170, 70, 30);
[self.view addSubview:button1];
[button1 setTitle:@"找回" forState:UIControlStateNormal];
UIButton *button2=[UIButton buttonWithType:UIButtonTypeSystem];
button2.frame=CGRectMake(200, 170, 70, 30);
[self.view addSubview:button2];
[button2 setTitle:@"取消" forState:UIControlStateNormal];
[button2 addTarget:self action:@selector(click:) forControlEvents:UIControlEventTouchUpInside];
}
// 点击return回收键盘
-(BOOL)textFieldShouldReturn:(UITextField *)textField
{
[textField resignFirstResponder];
return YES;
}
-(void)click:(UIButton *)button
{
[self dismissViewControllerAnimated:YES completion:^{
}];
}

类似资料:

