Gatsyby startbootstrap-agency
gatsby version of startbootstrap-agency with i18n supported.
This project is migrated to Gatsby@v3, check the latest Gatsby@v2 version here.
Preview
Sample page
https://gatsby-startbootstrap-agency.netlify.app
※ startbootstrap-agency (Original Version)
※ startbootstrap-agency-webpack(Webpack Version)
Note
If you're not interesting in i18n, use StaticQueryVersion instead. StaticQueryVersion gets better performance and better code structure.
How to use
This project is using yarn as the package manager. You have to set yarn as Gatsby-cli's package manager first.
https://www.gatsbyjs.com/docs/glossary/yarn/#using-yarn-as-your-gatsby-package-manager
npm install -g gatsby-cli
gatsby new my-blog-folder https://github.com/thundermiracle/gatsby-startbootstrap-agency
Why Gatsby Version
-
Original version is great but have to load too many unnecessary contents from CDN including all components in
bootstrap, all solid & brands icons infontawesome. That dramatically slows down the FCP(first contentful paint) in 3G environment.Using Gatsby could tree-shaking unnecessary code, optimizing images which make first contentful paint very fast.
-
Implementation of i18n in original version is not easy and will make a lot of redundant code.
i18n is really easy in Gatsby and i18n is more maintainable.
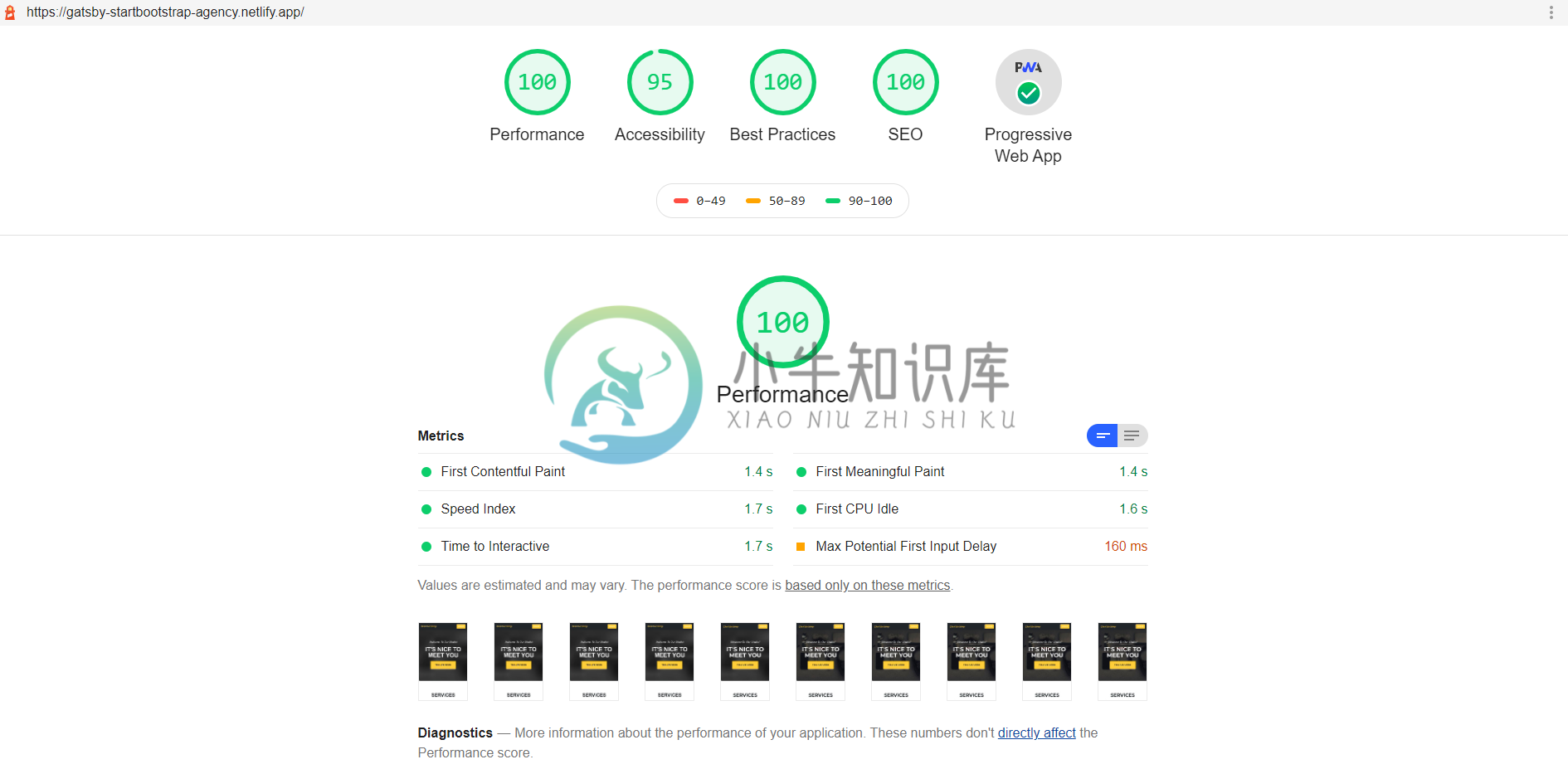
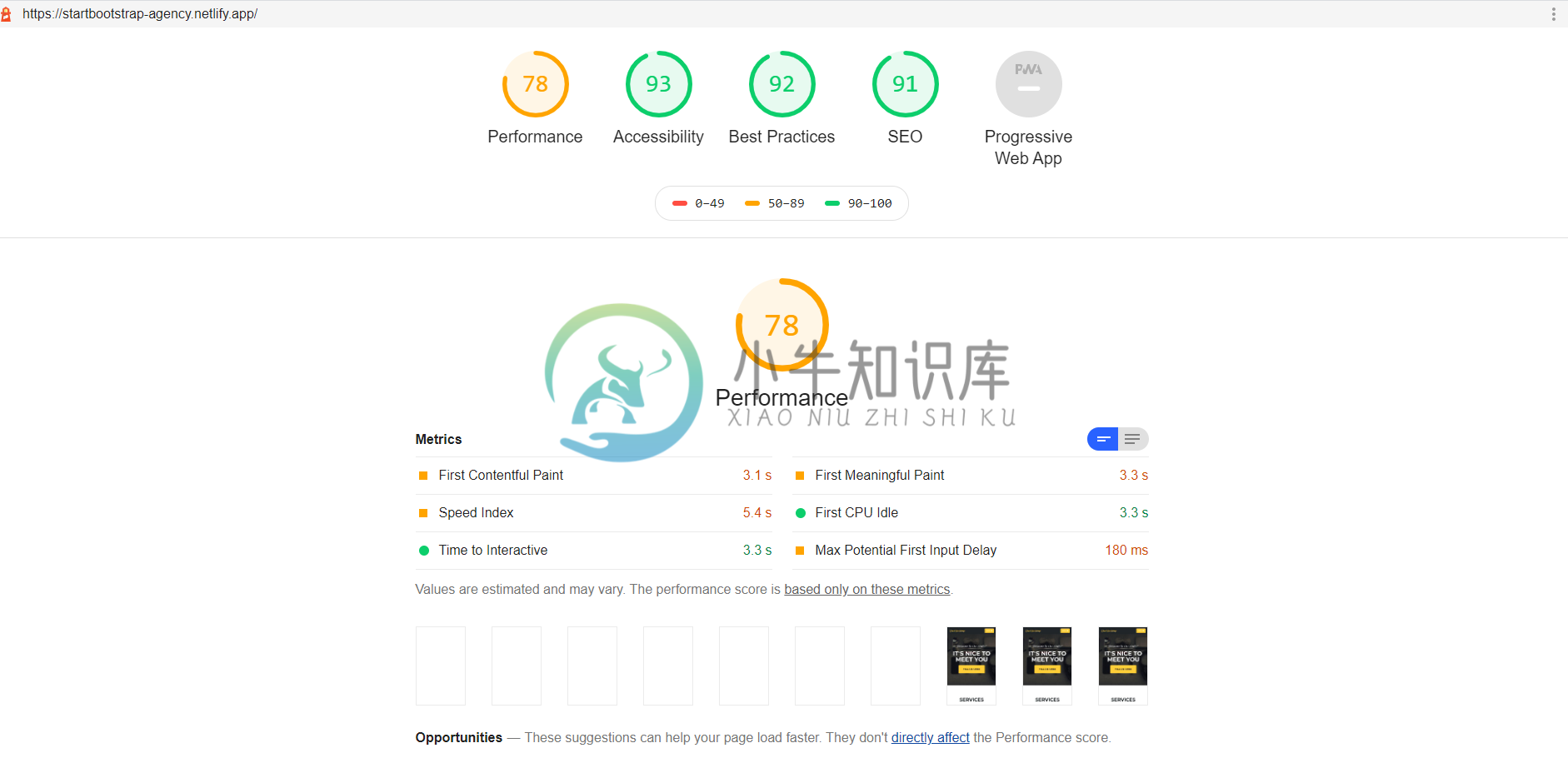
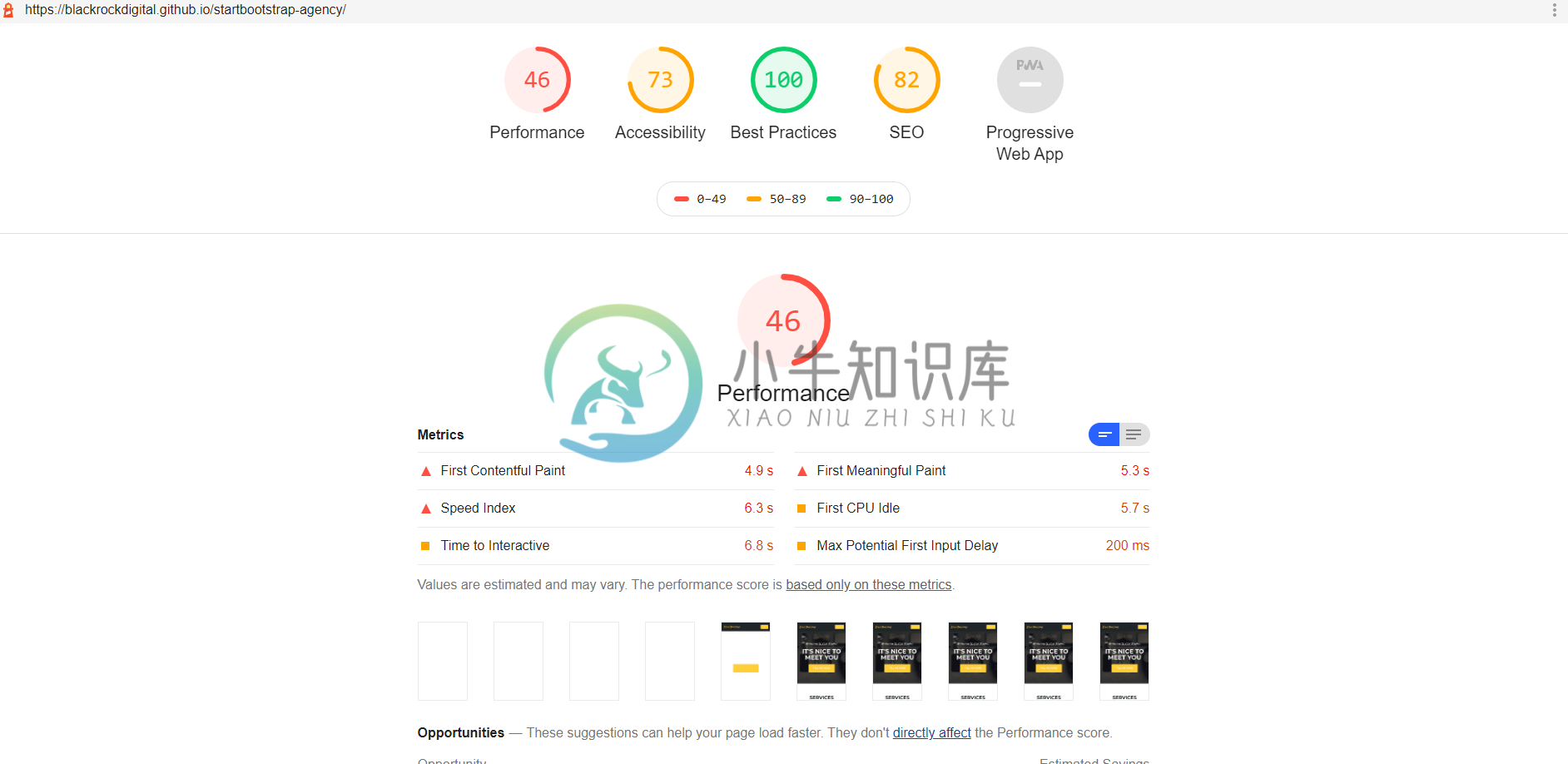
Comparison of Original, Webpack and Gatsby version
Gatsby Version
Webpack Version
Original Version
Basic Configuration
iconNamein Services.md MUST be defined in'config/CustomIcons.jsx'.imageFileNamein markdown MUST be added in'content/assets'.all configurable contents are saved in markdown files in
'content'folder.change
file name's numberin'content/sections'folder to change the sort order.nullable items (if defined):
anchorin section markdown: display in menu if defined in sections' markdown- items in
social:twitter, facebook, linkedin, github, medium jumpToAnchor, jumpToAnchorTextin Top.md: add button in Top section
i18n Configuration
set defaultLang in
'config/site.js'add langTextMap to
'config/site.js'(LanguageSelector won't display if langTextMap is not defined. Consider using StaticQueryVersion if i18n is not necessary)copy markdown files in
'content'folder, rename it toxxxx.[langKey].mdand translate the contents
License
This project is licensed under the terms of the MIT license.
-
概述 插件 参考 基于 Gatsby 搭建博客 Gatsby.js 未来的网页
-
Gatsby 是基于 React 构建的静态站点生成器,拥有丰富的插件生态,其主要目标之一是交付访问速度快速的网页,它通过利用良好的缓存、静态页面生成和基于边缘的 CDN 数据源来实现这一目标。 Gatsby 可以使用 React.js 把纯文本转换到动态博客或者网站上。 目标: 无需重载页面转换 热重载编辑 为构建静态网站创建 React.js 组件模型和生态系统 直观的基于目录的 URLs 支持 "Starters"
-
Start Bootstrap - Stylish Portfolio Stylish Portfolio is a responsive, one page portfolio theme for Bootstrap created by Start Bootstrap. The theme features multiple content sections with an off canva
-
Start Bootstrap - Coming Soon Coming Soon is a simple coming soon theme for Bootstrap created by Start Bootstrap. This theme features a background video with a mobile background image fallback. Previe
-
Gatsby Simplefolio ⚡️ A clean, beautiful and responsive portfolio template for Developers Features ⚡️ Modern UI Design + Reveal Animations ⚡️ One Page Layout built with React ⚡️ Styled with Bootstrap
-
Lumen A constantly evolving and thoughtful architecture for creating new static blogs. Table of contents Features Web Performance Tests Quick Start Deploy with Netlify Folder Structure Sponsors Contri