Modernizr 是一个利用 JS 和 CSS 来检测浏览器所支持功能的小工具。

-
modernizr这个js,在国外的主题里面很多地方都看到,就只记得是为HTML补充的,有点类似与responsive.js一样。今天搜索到这篇文章,深入的讲解了modernizr.js是为检测浏览器的css3和HTML5的属性而生,从而通过CSS来解决兼容性问题。 个人觉得这种做法明显增加了CSS代码量,而且可能会造成当用户的页面没有启用js的情况下,里面的CSS3效果无法使用,另外就是今后维护
-
HTML5Shiv允许就浏览器识别出HTML5元素,并可以为其添加样式—-它只是简单地创建了HTML5对象,让CSS和JavaScript可以应用在元素本身。Modernizr做了同样的事情,并且在此基础上还添加了特性检测。它会告诉你特征存在与否,该怎么处理还是开发者自己决定的。 HTML5Shiv会使像<video>这样的标签生效,但是它并不会使HTML5的视频在就浏览器得以播放。虽然这个标签是
-
遇到一个需要根据鼠标进入和移出方向,来判断遮罩层动画的,做完总结一下。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title></title> <style> .da-thumbs { width: 1000px; lis
-
modernizr 在本教程中,我将介绍两种方法来检测浏览器是否支持某些CSS功能。 第一个利用了流行JavaScript库Modernizr的优势,第二个利用了有前途CSS解决方案的功能查询 。 所以,让我们开始吧! 使用Modernizr检测特征 如上所述,Modernizr是一个轻量级JavaScript库,可检测浏览器中HTML5和CSS3功能。 只要页面加载,它就会在后台运行并执行功能测
-
问题内容: 我将扮演一个恶魔的拥护者片刻。我一直想知道为什么将浏览器检测(而不是功能检测)视为一种不好的做法。如果我测试某个浏览器的某个版本并确认该功能以某种可预测的方式运行,则可以决定对其进行特殊处理。这样做的理由是将来会万无一失,因为此部分浏览器版本不会更改。另一方面,如果我检测到DOM元素具有函数X,则不一定表示: 此功能在所有浏览器中的工作方式相同,并且 更重要的是,即使在所有未来的浏览器
-
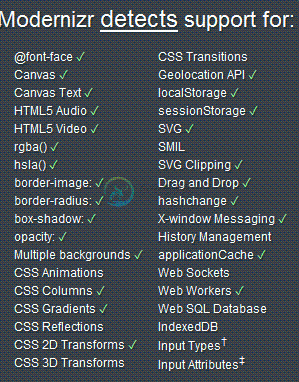
本文向大家介绍Modernizr检测到的功能,包括了Modernizr检测到的功能的使用技巧和注意事项,需要的朋友参考一下 以下是Modernizr可以检测到的功能列表- 特征 CSS属性 JavaScript检查 @ font-face .fontface Modernizr.fontface 帆布 。帆布 现代画布 画布文字 .canvastext Modernizr.canvastext H
-
本文向大家介绍使用Modernizr检测HTML5功能,包括了使用Modernizr检测HTML5功能的使用技巧和注意事项,需要的朋友参考一下 Modernizr是一个小型JavaScript库,用于检测下一代Web技术的本机实现的可用性。 这是Modernizr可以检测到的功能列表- 特征 CSS属性 JavaScript检查 @ font-face .fontface Modernizr.fo
-
本文向大家介绍在Nginx浏览器中打开目录浏览功能,包括了在Nginx浏览器中打开目录浏览功能的使用技巧和注意事项,需要的朋友参考一下 在nginx中不像apache默认是打开目录浏览功能的,在nignx中目录浏览功能默认是关闭了,下面我来介绍在nginx中实现目录浏览功能的配置方法。 打开nginx.conf文件,在location server 或 http段中加入 另外两个参数最好也加上去:
-
问题内容: 如何使用JavaScript检测Safari浏览器?我在下面尝试过代码,它不仅可以检测Safari,还可以检测Chrome浏览器。 问题答案: 您可以轻松地使用Chrome的索引来过滤掉Chrome:
-
Web Storage 是一项非常重要,并且很实用的技术,因此浏览器的支持度非常高,所有的主流浏览器,包括IE8,都在一定程度上支持Web Storage。尽管如此,最好还是像往常一样,在使用前先检测浏览器是否支持Web Storage。 在Web Storage中,可以直接使用 window 对象访问特定域下存储的数据。因此,只需检测浏览器是否支持 window.localStorage 或 w
-
本文向大家介绍IE浏览器下PNG相关功能,包括了IE浏览器下PNG相关功能的使用技巧和注意事项,需要的朋友参考一下 目前互联网对于网页效果要求越来越高,不可避免的用到PNG图片,PNG分为几种格 式,PNG8 PNG24 PNG32,其中最常用的,也是显示效果和大小比较适中的则是PNG24,支持半透明,透明,颜色也非常丰富,但由于咱们国人使用IE系列或以IE为内核系列的浏览器占大多数,并且由于 W
-
问题内容: 如何使用JavaScript确定确切的浏览器和版本? 问题答案: 顾名思义,这将告诉您浏览器提供的名称和版本号。 当您在多个浏览器上测试新代码时,它对于对测试结果和错误结果进行排序非常方便。

