Vue Starter
Table of Contents
Project Setup
Follow steps to execute this boilerplate.
Install dependencies
$ yarn install
Compiles and hot-reloads for development
$ yarn serve
Compiles and minifies for production
$ yarn build
Lints and fixes files
Files: src/**/*.{js,vue}
$ yarn lint
Runs unit tests
Files: src/**/*.spec.js
$ yarn unit
Runs end-to-end tests
Files: e2e/**/*.spec.js
# Before running the `e2e` command, make sure to run the following commands.
$ yarn build
$ yarn preview
# If it's not setup, run it.
$ yarn setup
$ yarn e2e
Measures site's URLs
Files: e2e/**/*.meas.js
# Before running the `meas` command, make sure to run the following commands.
$ yarn build
$ yarn preview
# If it's not setup, run it.
$ yarn setup
$ yarn meas
Mock requests
mock/requests is a fork of Koa-Starter that was made easy and quick way to run mock APIs locally.
# If it's not active, run it.
$ yarn active
$ yarn mock
Key Features
This seed repository provides the following features:
- ---------- Essentials ----------
- Vue
- Vue Router
- Vue Localer
- Vue Formor
- ---------- Tools ----------
- Vite
- Windi CSS
- Iconify
- Workbox
- ESLint
- Prettier
- Jest
- Playwright
- Lighthouse
- ---------- Environments ----------
- Node.js
- Yarn
- Caddy
- Netlify
- Capacitor (
git merge capacitor --squash) - Electron (
git merge electron --squash)
Dockerization
Dockerize an application.
- Build and run the container in the background
$ docker-compose up -d default
- Run a command in a running container
$ docker-compose exec default <COMMAND>
- Remove the old container before creating the new one
$ docker-compose rm -fs
- Restart up the container in the background
$ docker-compose up -d --build default
Configuration
Control the environment.
Default environments
Set your local environment variables. (use this.<ENV_NAME> = process.env.<ENV_NAME> || <LOCAL_ENV>;)
// env.js
function Environment() {
this.API_URL = process.env.API_URL || 'http://localhost:3000';
}
export default new Environment();
Continuous integration environments
Add environment variables to the CircleCI build.
CODECOV_TOKEN=xxx
Continuous deployment environments
Add environment variables to the Netlify build.
API_URL=http://api.example.com
File-based environments
If you want to set environment variables from a file.
.
├── e2e
├── envs
│ ├── dev.js
│ ├── stage.js
│ └── prod.js
├── mock
├── public
└── src
// envs/<ENV_NAME>.js
function Environment() {
this.API_URL = 'http://api.example.com';
}
module.exports = new Environment();
$ yarn add env-cmd -D
// package.json
"scripts": {
// "env-cmd -f ./envs/<ENV_NAME>.js" + "yarn build"
"build:dev": "env-cmd -f ./envs/dev.js yarn build",
"build:stage": "env-cmd -f ./envs/stage.js yarn build",
"build:prod": "env-cmd -f ./envs/prod.js yarn build",
},
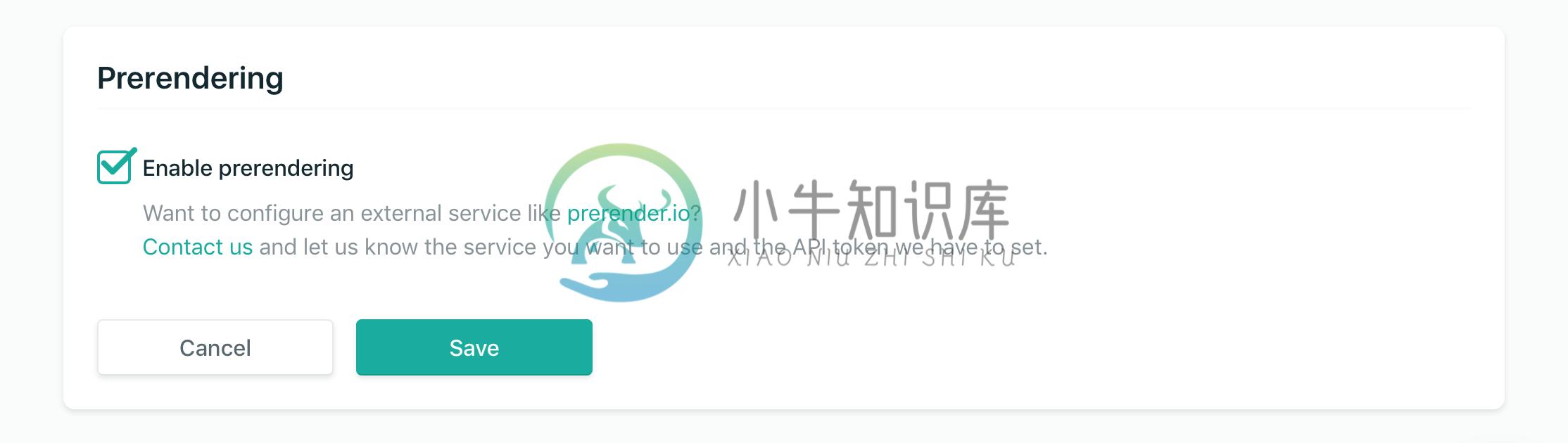
SEO friendly
Netlify comes with built-in prerendering. Enabling it is as simple as checking a box:
VS Code settings
The most basic configuration.
{
// ...
"eslint.validate": [
"javascript",
"javascriptreact",
"vue"
],
"javascript.validate.enable": false,
"css.validate": false,
"vetur.validation.template": false,
"vetur.validation.script": false,
"vetur.validation.style": false,
// ...
}
Examples
- Hello World
- CRUD Operations
- Authentication
- File Uploads
- Realtime Data
Directory Structure
The structure follows the LIFT Guidelines.
.
├── src
│ ├── __tests__
│ │ └── ...
│ ├── _<THING> -> app of private or protected things
│ │ └── ...
│ ├── assets -> datas, fonts, images, medias, styles
│ │ └── ...
│ ├── core -> core feature module
│ │ └── ...
│ ├── <FEATURE> -> feature modules
│ │ ├── __tests__
│ │ │ ├── <FEATURE>.spec.js
│ │ │ ├── actions.spec.js
│ │ │ └── getters.spec.js
│ │ ├── _<THING> -> feature of private or protected things
│ │ │ └── ...
│ │ ├── <FEATURE>.vue -> page component
│ │ ├── actions.js
│ │ ├── constants.js
│ │ └── getters.js
│ ├── <GROUP> -> module group
│ │ └── <FEATURE> -> feature modules
│ │ ├── __tests__
│ │ │ ├── <FEATURE>.spec.js
│ │ │ ├── actions.spec.js
│ │ │ └── getters.spec.js
│ │ ├── _<THING> -> feature of private or protected things
│ │ │ └── ...
│ │ ├── <FEATURE>.vue -> page component
│ │ ├── actions.js
│ │ ├── constants.js
│ │ └── getters.js
│ ├── shared -> shared feature module
│ │ └── ...
│ ├── App.vue
│ ├── Home.vue
│ └── main.js -> entrypoint
├── .editorconfig
├── .eslintrc
├── .gitignore
├── .prettierrc
├── Caddyfile
├── circle.yml
├── docker-compose.yml
├── Dockerfile
├── env.js
├── index.html
├── jest.config.js
├── LICENSE
├── netlify.toml
├── package.json
├── README.md
├── vite.config.js
└── yarn.lock
Microservices
Techniques, strategies and recipes for building a modern web app with multiple teams that can ship features independently.
See Micro-Fullstack's Micro Frontends for instructions on how to create microservices from source code.
-
学https://github.com/Microsoft/TypeScript-Vue-Starter#typescript-vue-starter遇到的几个问题 1.执行tsc --init的时候报:tsc : 无法加载文件 C:\Users\fhn\AppData\Roaming\npm\tsc.ps1,的错误 解决方法:在“开始菜单”,搜索“Windows PowerShell ISE”-
-
最近感觉自己越来越像一个API调用程序员,很多基础的原理以及项目构建都没实际操作过,所以这里动手自己去搭建了一个vue项目,从webpack配置到vue配置,以及构建的优化,虽然写得并不好,但是自己在这个过程中也学到了一些东西,以此记录。 由于是真的从零开始,所以长文预警!!!? 初始化项目 首先☝️,在命令行中创建文件夹并进入,使用npm命令初始化项目: mkdir vue-starter &&
-
Vue教程(一)起步 Vue 基本使用 let/const 没有变量提升,必须先声明再使用。 let 可以修改值 const 如果是基本类型值不可以改变(如果是引用类型值可以修改属性或者方法但不能重新赋值)。再次使用 let const 声明相同变量名会报错。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /
-
关于vue vue,基于M-V-VM设计模式(类似M-V-C,Controller控制器变为ViewModel视图模型,更多侧重视图方面和数据绑定,比NG轻很多)的渐进式(更加轻型,最大限度减少非必要组件依赖,比NG更灵活)JS框架,适合数据操作较频繁的场景中使用。模型(Model)-视图(View)-视图模型(ViewModel),这个叫法曾让我在刚刚接触vue的时候一度很困惑,我把VM理解为一
-
最初发布于 szhshp的第三边境研究所, 转载请注明 最新写 Vue 项目使用 ElementUI 做前端, 然后需要集成一个 vue Router, 主要功能是侧边栏不刷新而内容刷新, 看了几个 starter 都和需求不太一样, 因此干脆自己搞一个 Installation - Element UI 直接用的 element-starter Installation - Vue Router
-
构造器 每个 Vue.js 应用都是通过构造函数 Vue 创建一个 Vue 的根实例 启动的: var vm = new Vue({ // 选项 }) 虽然没有完全遵循 MVVM 模式, Vue 的设计无疑受到了它的启发。因此在文档中经常会使用 vm 这个变量名表示 Vue 实例。 在实例化 Vue 时,需要传入一个选项对象,它可以包含数据、模板、挂载元素、方法、生命周期钩子等选项。全部的选
-
教程简介 本教程要实现一个简单的后台管理系统,包含登陆、数据列表、数据查询、列表分页、添加数据、修改数据和删除数据等功能,教程会从 Vue 入门开始讲解,包含 es6、Sass、Webpack、Bootstrap、jQuery 等技术,再到后台管理系统的一些常规功能,用 Vue 如何去实现。 也许会有人质疑 Vue 和 jQuery 的搭配,在我本人看来,jQuery 本身已很成熟,而且包含了很多
-
NS Vue Typescript Sample A native mobile application built with NativeScript-Vue in Typescript Technologies NativeScript A cross-platform Javascript platform that allows writing native (not hybrid) mo
-
FAQ 哇,非常长的一页!是否意味着 Vue 2.0 已经完全不同了呢,是否需要从头学起呢,Vue 1.0 的项目是不是没法迁移了? 非常开心地告诉你,并不是!几乎 90% 的 API 和核心概念都没有变。因为本节包含了很多详尽的阐述以及许多迁移的例子,所以显得有点长。不用担心,你不必从头到尾把本节读一遍! 我该从哪里开始项目迁移呢? 首先,在当前项目下运行迁移工具。我们非常谨慎地把高级 Vue
-
Integration with Vue is easily done with the @tinymce/tinymce-vue package. To use it, install it with npm like this: npm install @tinymce/tinymce-vue For information on how to use the package, check
-
本规范提供了一种统一的编码规范来编写 Vue.js 代码。这使得代码具有如下的特性: 其它开发者或是团队成员更容易阅读和理解。 IDEs 更容易理解代码,从而提供高亮、格式化等辅助功能 更容易使用现有的工具 更容易实现缓存以及代码包的分拆 要点 尽量使用ES2015,遵循CommonJs规范 切勿直接操作DOM,所以也应该避免使用jQuery库 data属性一定要是一个函数并且返回一个json对象