Description
React Core Boilerplate is a starting point for building universal/isomorphic React web applications with ASP.NET Core 3 and server-side rendering. All works fine out of the box. It also is helpful for newbies.The project contains a fake authorization system. So you can change it to Identity or the other.
TypeScript and JavaScript versions are available.
Visual Studio Marketplace
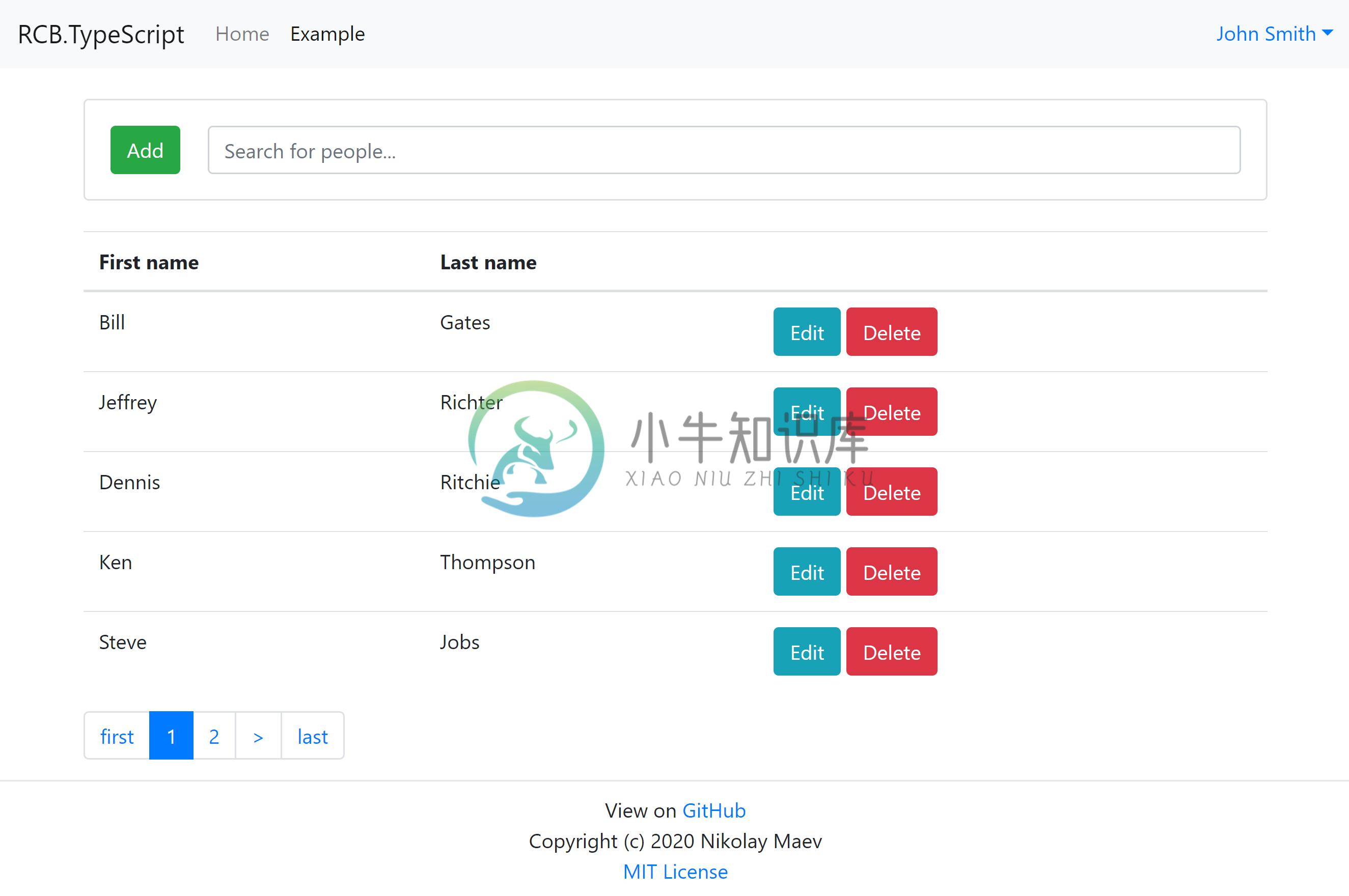
Screenshots
Changes
v. 2.0.3 (2020-07-03)
- Added Docker support.
�� - Added XSS attack prevention, thanks to XuHaoJun.
- Updated dependencies, removed unused namespaces.
v. 2.0.0 (2020-05-08)
- Migrated to .NET Core 3.1.
�� - Migrated to
Bootstrap 4using react-bootstrap. - Migrated to Formik.
Reduxstores migrated to Redux Toolkit for boosting development with Redux. Reduced code.- Logging and
Serilogconfiguration improvements. - Added HTTPS support to
server-side rendering. - Added editable status code in routes for SEO.
- Updated some dependencies.
- Stability fixes.
- Removed unnecessary NPM dependencies.
v. 1.7.1 (2019-06-02)
- Updated
React,Redux,React-Routerand other NPM packages connected to them. - Updated critical NPM dependencies.
- Removed unnecessary NPM dependencies.
v. 1.7.0 (2019-05-05)
- Repository restructuration.
- Added JavaScript version of the React Core Boilerplate.
�� - Stability fixes.
- Updated critical dependencies.
v. 1.6.3 (2019-03-19)
- Removed
image-webpack-loaderdue to instability.
v. 1.6.2 (2019-03-15)
- Installed stable
Terserplugin. - Updated
Reactand other packages for it (incl. types). - Updated
WebPack. - Updated WebPack config for development mode.
v. 1.6.0 (2019-03-13)
- Updated
.NET Coredependency tov. 2.2. - Updated critical NPM packages.
- Updated
WebPackdependencies. - Improved
WebPackvendor and bundle configurations. - Improved
.csprojfile for building and publishing scenarios. - Fixed source map generation in development mode.
- Fixed bundle compilation in production mode.
- Other stability fixes.
v. 1.5.4 (2019-02-04)
- Added some minor features.
- Bug fixes:
collapsing of the Bootstrap navigation bar,fixed controller and frontend's service in person update case. - Updated dependencies.
v. 1.5.3 (2018-12-04)
- Added polyfills for supporting IE9, IE11:
@babel/polyfill,custom-event-polyfill. - Updated dependencies.
v. 1.5.2 (2018-12-01)
- Added fulltext live search to example.
- Added WebPack plugins:
case-sensitive-paths-webpack-plugin,react-dev-utils - Added plugins with examples:
awesome-debounce-promiseto prevent doing frequent queries in live search,formikto create forms in React without tears. - Fixed some functional and text errors.
v. 1.5.0(1) (2018-11-07)
- Added
hosting.jsonwhich contains hosting settings and will be used in the production build. - Added
bind-decoratorpackage and examples with it. - Speeded up of WebPack bundle building.
- Updated domain-wait package. This update allows you to prevent calling for isomorphic fetch requests twice (in server prerender and after it - on client-side).
- Updated redux-thunk package.
- Added new React components to prevent a headache when you build web applications:
ModalComponent,Input,MultiSelect,Form. These components are used in examples.
v. 1.4.5 (2018-11-02)
- Added new feature allows a web application to share browser's cookie with NodeServices. Now SSR generates HTML code for authenticated users and makes authenticated isomorphic requests.
- Added method
sendFormDatato theServiceBase.tswhich allows you to upload files to the server.
v. 1.3.5 (2018-10-26)
- Updated NPM packages:
react,redux,react-router. - Replaced due to deprecation
react-router-reduxby the newconnected-react-router. - Fixed
Loadercomponent which had trouble in some cases.
v. 1.3.2 (2018-10-25)
- Removed unused NPM packages.
- Added package-lock.json.
- Fixed project.
v. 1.3.0 (2018-10-22)
- Updated React package.
- Added the
AppComponentcomponent which allows you to do the "force update" of the "stucked" components (for ex.Loadercomponent inLoginPage). - Added Serilog logger which log into files (
logs/directory) and also into Azure Cloud Provider.
v. 1.2.1 (2018-10-20)
- Fixed
Loadercomponent which worked incorrect with SSR in some cases.
v. 1.2.0 (2018-10-18)
- Updated dependency of "ASP.NET Core" package due to vulnerability.
- Added feature which allows you to pass JSON objects to URL query for GET and DELETE methods.
v. 1.1.0 (2018-10-16)
- Fixed
AppRoutecomponent. Solved issue with passing params to components from React Router. If you want to fix it manually, see the commit here.
Usage
Installation
- Install latest .NET Core SDK and Runtime by link.
- Install of the latest stable Node.js.
- At the first run you must close the project if it runs in Visual Studio or another IDE.Open project's folder in console and run command
npm install. - Execute the following command for development in your project's directory. It will compile the main and vendor bundle.
npm run build:dev
- If you are using Visual Studio 20xx, instead of
IIS Expressselect theYourProjectNameorReactCoreBoilerplate:click on the down arrow near theIIS Expressand choose Docker or other option. - Build and run project. It will start in Windows Console.
Modify WebPack vendor config
If you modify the WebPack vendor config, you must manually recompile the vendor bundle.Execute the following command in your project's directory to do this:
npm run build:dev
Run with Docker
Visual Studio 20xx
Just select the Docker option in the toolbar.
Build a container
Execute the following command in your project's directory:
docker build -t [my image name] .
where [my image name] is your Docker image name.
Run a production container on Windows with HTTPS support (for test)
- Trust the ASP.NET Core HTTPS development certificate on Windows and macOS:
dotnet dev-certs https -ep %USERPROFILE%\.aspnet\https\aspnetapp.pfx -p [my password]
where [my password] is your password.
2. Execute:
dotnet dev-certs https --trust
- Build your container.
- Execute:
docker run --rm -it -p 7000:7000 -p 7001:7001 -e ASPNETCORE_URLS="https://+;http://+" -e ASPNETCORE_Kestrel__Certificates__Default__Password="[my password]" -e ASPNETCORE_Kestrel__Certificates__Default__Path=/https/aspnetapp.pfx -v %USERPROFILE%\.aspnet\https:/https/ [my image name]
where [my password] - your certificate password (from the 1st step), [my image name] - your Docker image name.
Elements
Third-party libraries:
- TypeScript - all frontend based on TypeScript.
- fork-ts-checker-webpack-plugin - Webpack plugin that runs typescript type checker on a separate process.
- React - main library which worked as isomorphic.
- React Router - router for React.
- react-bootstrap - Bootstrap 4 for React.
- React-Helmet - isomorphic SEO helpers.
- Redux - store.
- Redux Toolkit - library for boosting development with Redux.
- Formik - library for building forms for React.
- Connected React Router - Redux binding for React Router.
- SASS - CSS preprocessor.
- WebPack 4 - bundler.
- Axios - isomorphic fetch util.
- ts-nameof - allows you to use type-safe names of inputs in the form.
- json-to-url - allows you to pass JSON objects to URL query for GET and DELETE methods.
- Serilog - allows you to log into files (
logs/directory) and also into Azure Cloud Provider.
Own libraries / fixed forks:
- domain-wait - domain-task replacement with async/await support and new features.
- NVal - jQuery-validation-like Vanilla JS validator.
- NVal-Tippy - Vanilla JS validation with awesome tooltips.
- NSerializeJson - flexible form to JSON serializer based on Vanilla JS.
Issues
Known issues
ERROR in ./ClientApp/styles/loaders/xxx.scss (./node_modules/css-loader/dist/cjs.js![...]): Error: ENOENT: no such file or directory, scandir 'xxx\node_modules\node-sass\vendor'
Executenpm iandnpm rebuild node-sassin your project's directory.WebPack Hot Module Replacement [HMR] doesn't work with IIS
Will be fixed. Use Kestrel for development instead.HTTP Error 500
Probably you don't have the latest version of Node.js.HTTP Error 502.5
You must install the latest "ASP.NET Core SDK" and "Runtime and Hosting Bundle" using this link: https://www.microsoft.com/net/download/dotnet-core/2.1HTTP error 500 when hosted in Azure
Set the "WEBSITE_NODE_DEFAULT_VERSION" to 6.11.2 in the "app settings" in Azure.Errors when running in development mode after publishing
Executenpm run build:devcommand in the project's dir.
Other issues
- If you will have any issue with the project starting, you can see errors in logs ("/logs" directory). Please, do this before the open an issue on GitHub. Don't forget to mention the version of the React Core Boilerplate (
JavaScriptorTypeScript)
License
MIT
-
使用 React 必然会重复如下的代码: import React from 'react'; 复制代码 通过这段代码,我们从 react 的库中导入了 React,那这个 React 中到底包含哪些东西呢? import ReactVersion from 'shared/ReactVersion'; import { REACT_CONCURRENT_MODE_TYPE, REACT_
-
React Component vs React Element 有这样的一个问题: // 方法定义 function add(x, y) { return x + y } // 方法调用 add(1, 2) // 组件定义 class Icon extends Component {} // 组件调用?????? <Icon /> 最后的一句<Icon />用专业的词概括是什么操作
-
path:packages/react/src/ReactElement.js ReactElement 下面导出了多个方法: createElement 用于创建并返回一个新的ReactElement 元素 createFactory 用于返回固定类的 createElement 方法 【已废弃】 cloneElement 克隆一个元素 isValidElement 验证一个对象是否为 Reac
-
mobx react State management is the core of any React application and as React is just a UI library, we need something to take care of the state of our app. State management can become troublesome and
-
项目结构 build |-- webpack.config.js # 公共配置 |-- webpack.dev.js # 开发配置 |-- webpack.release.js # 发布配置 docs # 项目文档 node_modules
-
react中使用构建缓存 Live chat is a customer support method with a proven record. It’s fast and efficient since one agent can help many customers at once. Best of all, the quicker you can answer customer’s qu
-
因为最近在工作中尝试了 webpack、react、redux、es6 技术栈,所以总结出了一套 boilerplate,以便下次做项目时可以快速开始,并进行持续优化。 项目结构规划 每个模块相关的 css、img、js 文件都放在一起,比较直观,删除模块时也会方便许多。测试文件也同样放在一起,哪些模块有没有写测试,哪些测试应该一起随模块删除,一目了然。 build |-- webpack.con
-
by Nate Wang 内特·王 了解如何在现有的React项目中使用Rekit Studio (Learn how to use Rekit Studio in an existing React project) I introduced Rekit Studio in the last article, and since then many people have been intere
-
Type: Core 核心包含在MooTools的常用的功能。 Function:typeof 返回对象的类型。 语法: typeof(obj); 参数: obj - 要检查的对象(object)。 返回: 'element' - (string) 如果对象是DOM元素的节点。 'elements' - (string) 如果对象是元素的一个实例。 'textnode' - (string) 如果
-
大部分核心实现代码都在本包下。其它包的代码封装上层接口,最终调用本包内代码。
-
中英对照表 Client:客户端 Server:服务器 Primitive:基本(描述类型) Writing:编写(有些地方译为开发) Fluent:流式的 Reactor:反应器,Multi-Reactor即多反应器 Options:配置项,作为参数时候翻译成选项 Context:上下文环境 Undeploy:撤销(反部署,对应部署) Unregister:注销(反注册,对应注册) Destro
-
API Platform Core API Platform Core is an easy to use and powerful system to create hypermedia-driven REST and GraphQL APIs.It is a component of the API Platform framework and it can be integratedwith
-
安装 ASP.NET Core 和 TypeScript 首先,若有需要请安装 ASP.NET Core。此篇指南需要使用 Visual Studio 2015 或 2017。 其次,如果你的 Visual Studio 不带有最新版本的TypeScript,你可以从这里安装。 新建工程 选择 File 选择 New Project (Ctrl + Shift + N) 选择 Visual C#
-
Directives Syntax: force_exit exit_time; Default: — Context: main force worker processes to exit after exit_time. The force_exit support is not enabled by default. You should compile it explicitly: ./