Front and back end of the separation of the blog project - front-end project
Supported SSR Now.
Blog has been online ,welcome to browse:https://blog.coderap.com/
The warehouse holds the front end code for the blog project, built using Vue.js.
Note 1: The current Master branch has begun data interworking with the backend. The full version of the test data can be viewed in this version: 6a10ff2
Note 2: The backend code repository linked with this repository is linked here BlogBackendProject and the backend code is implemented using Django + Xadmin + Django Rest Framework.
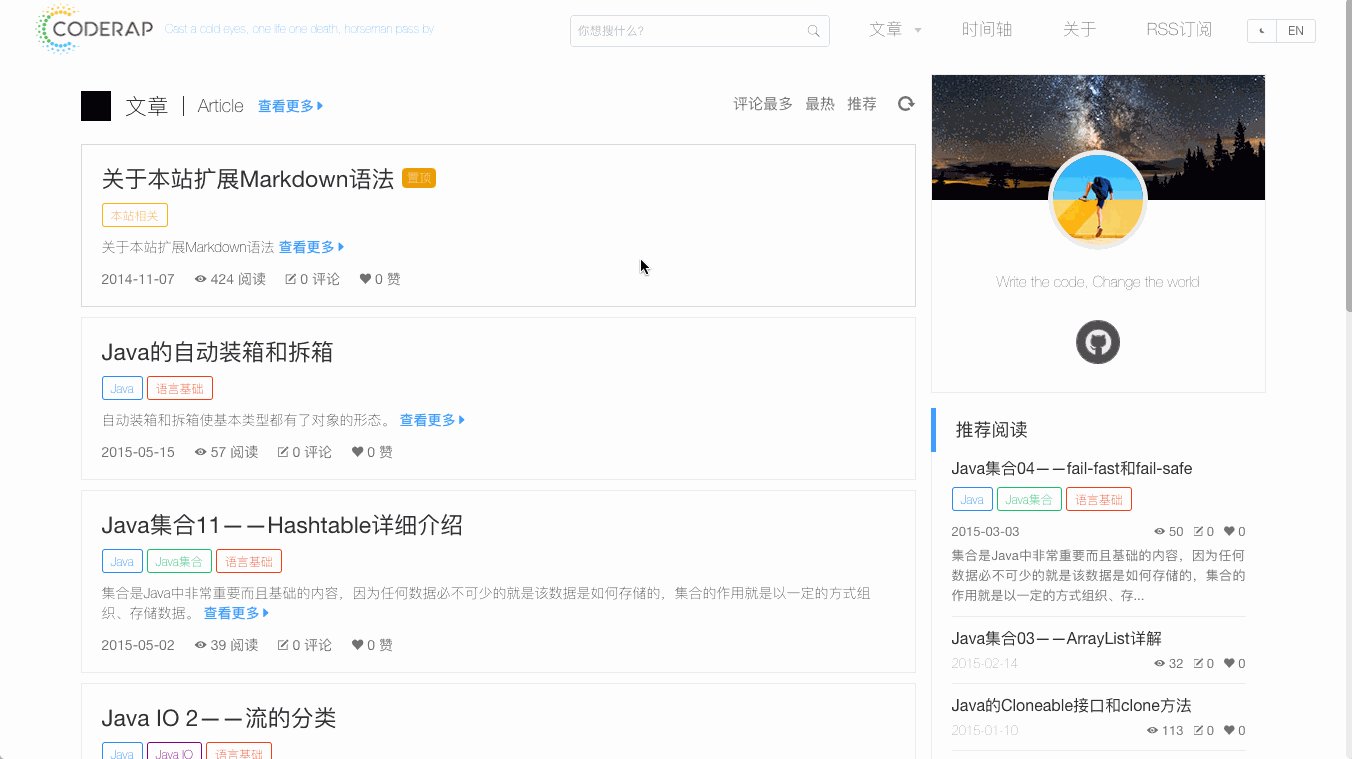
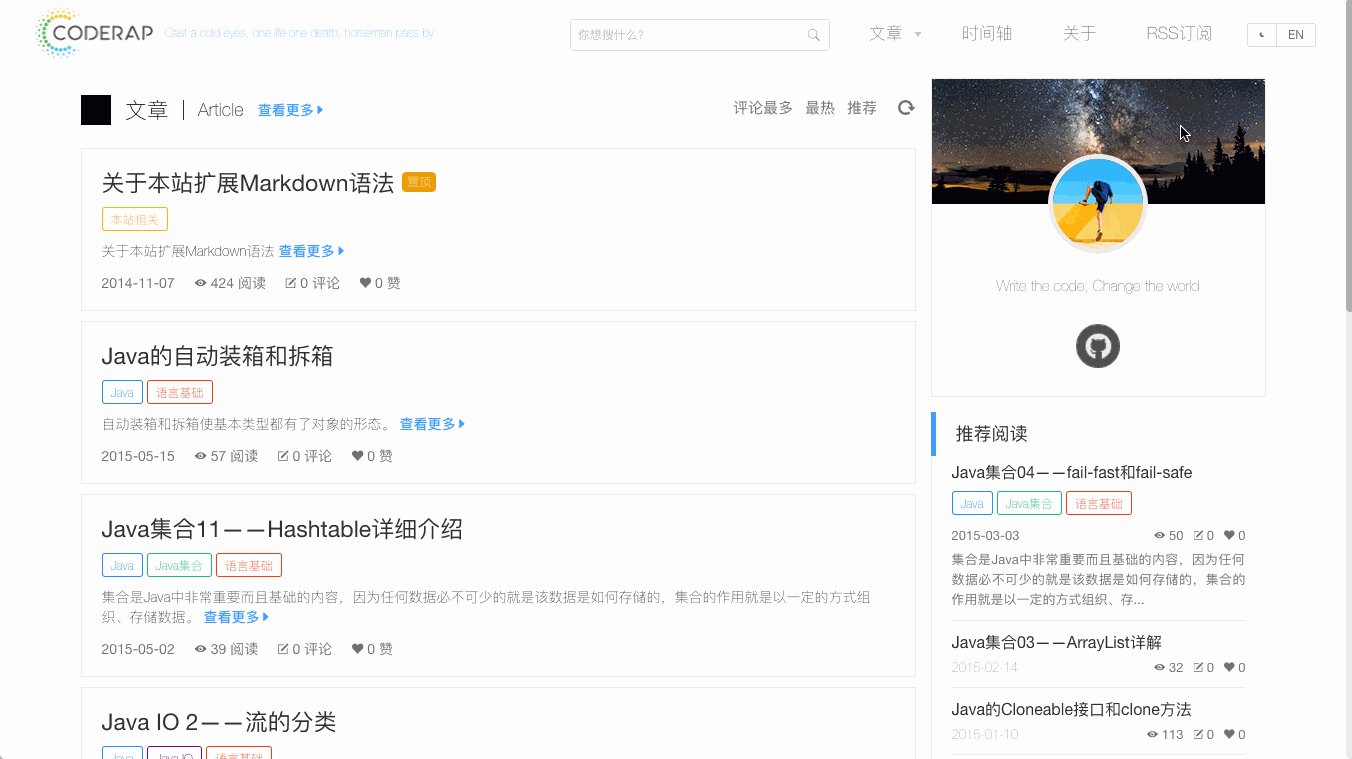
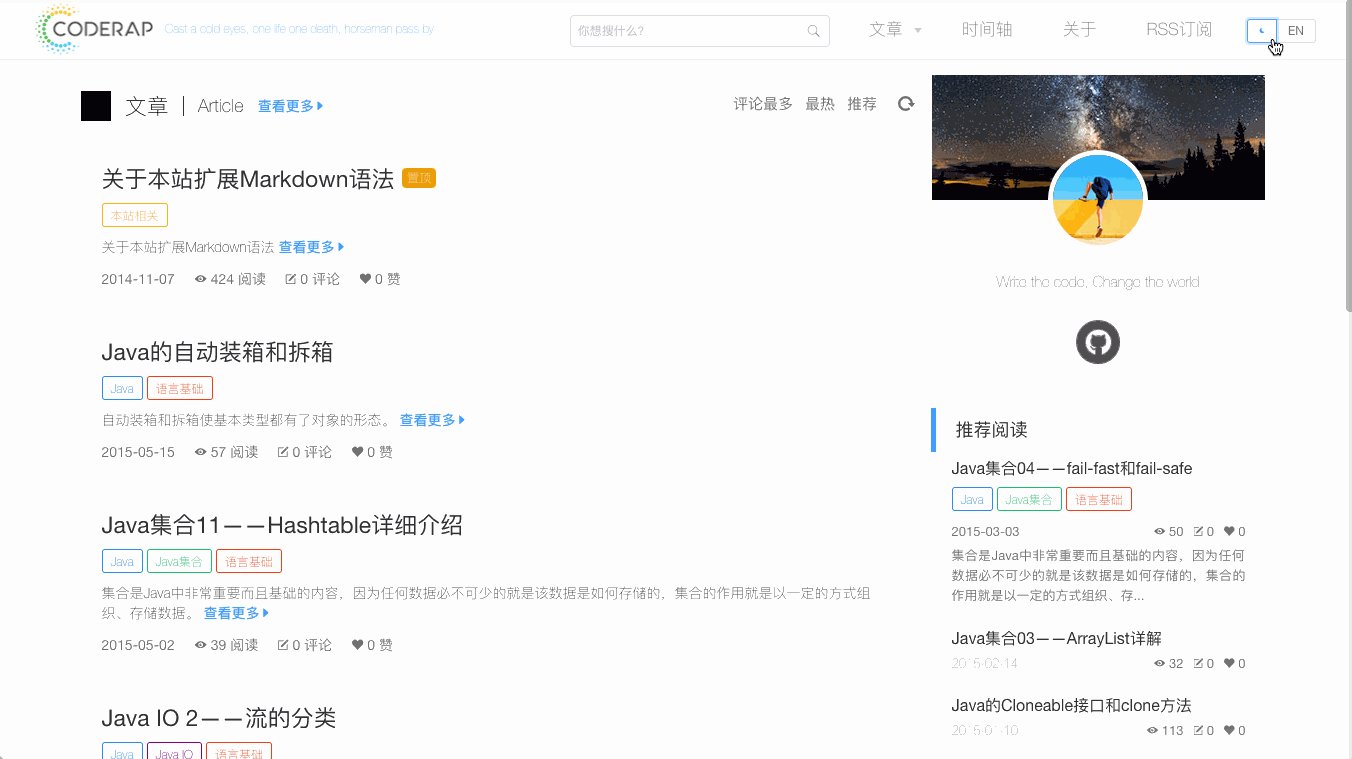
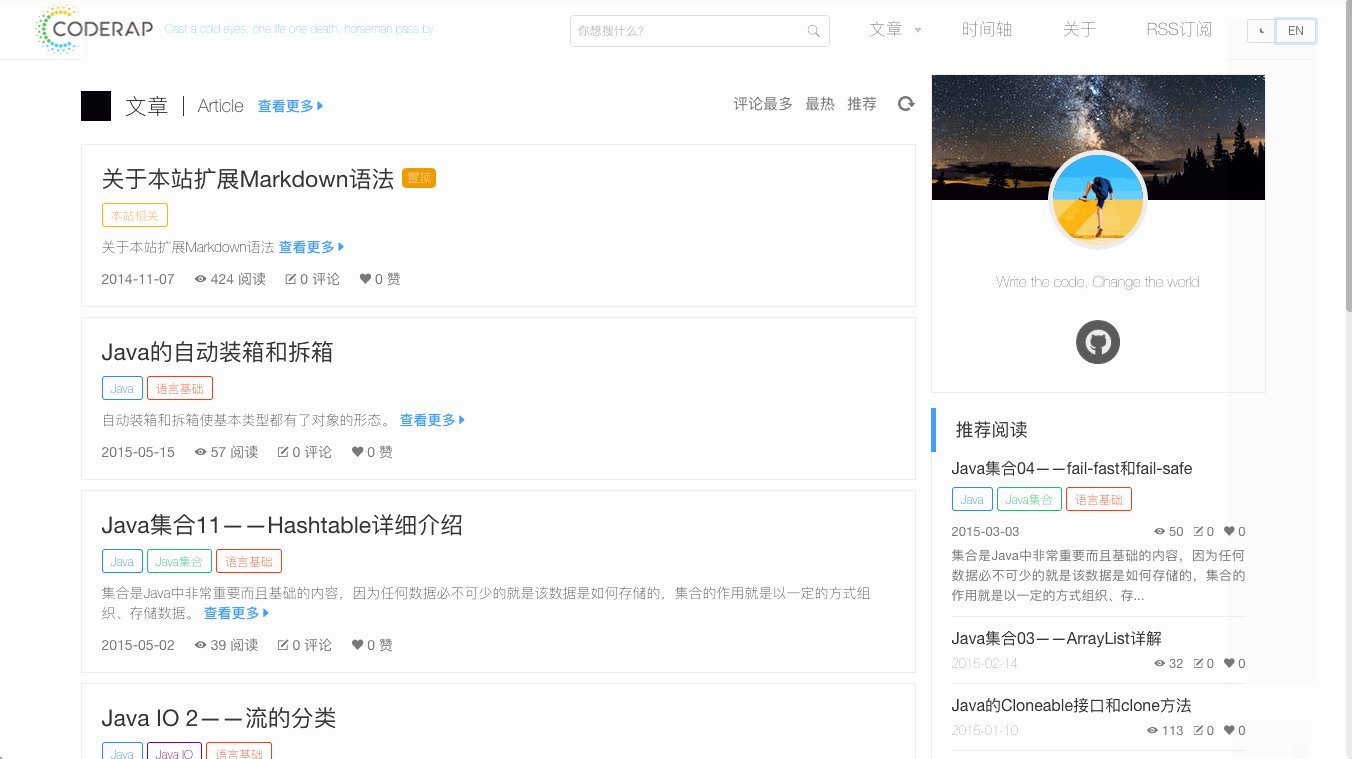
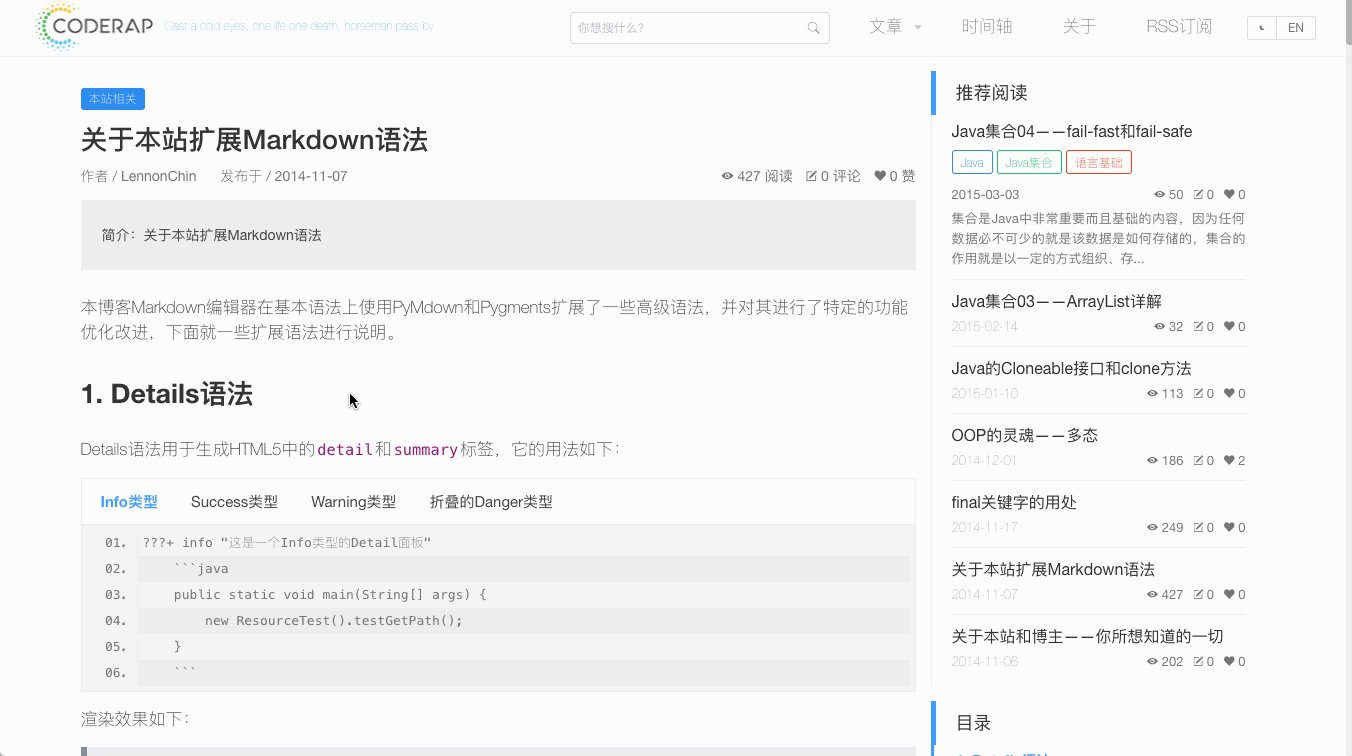
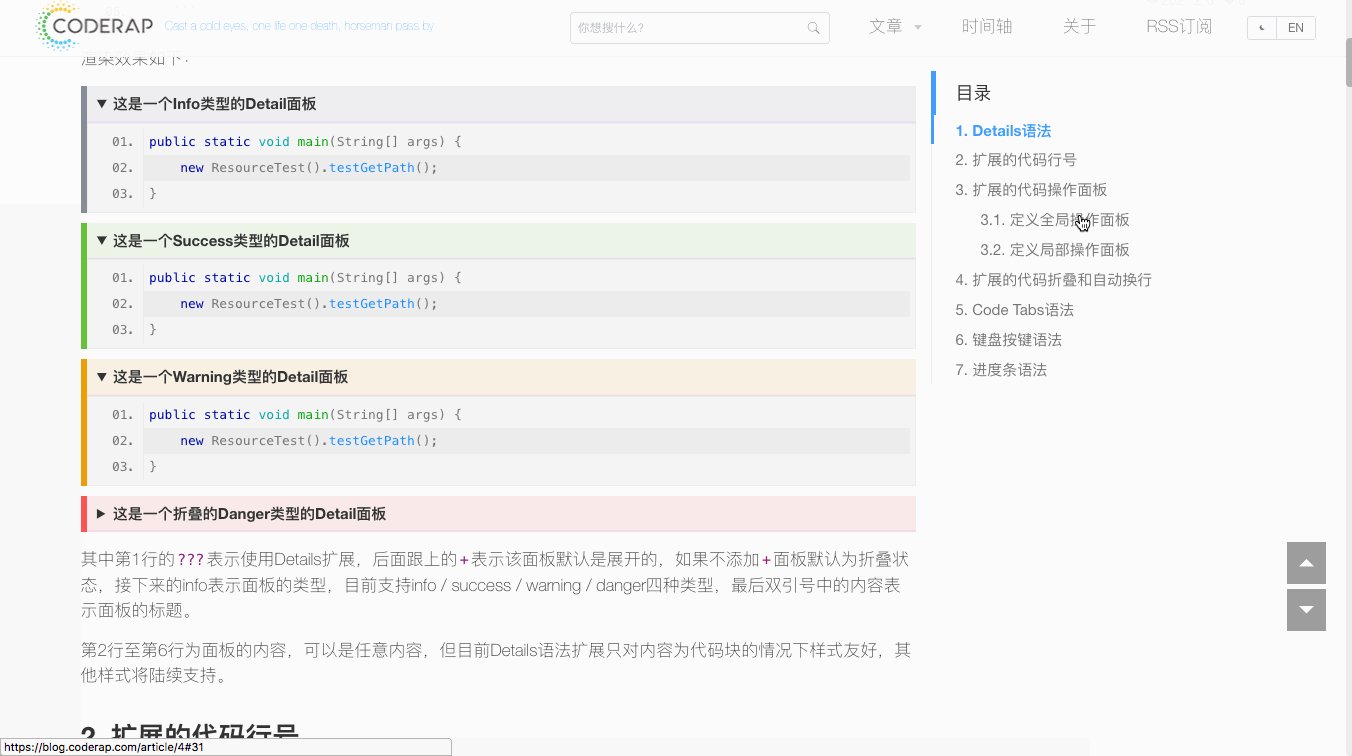
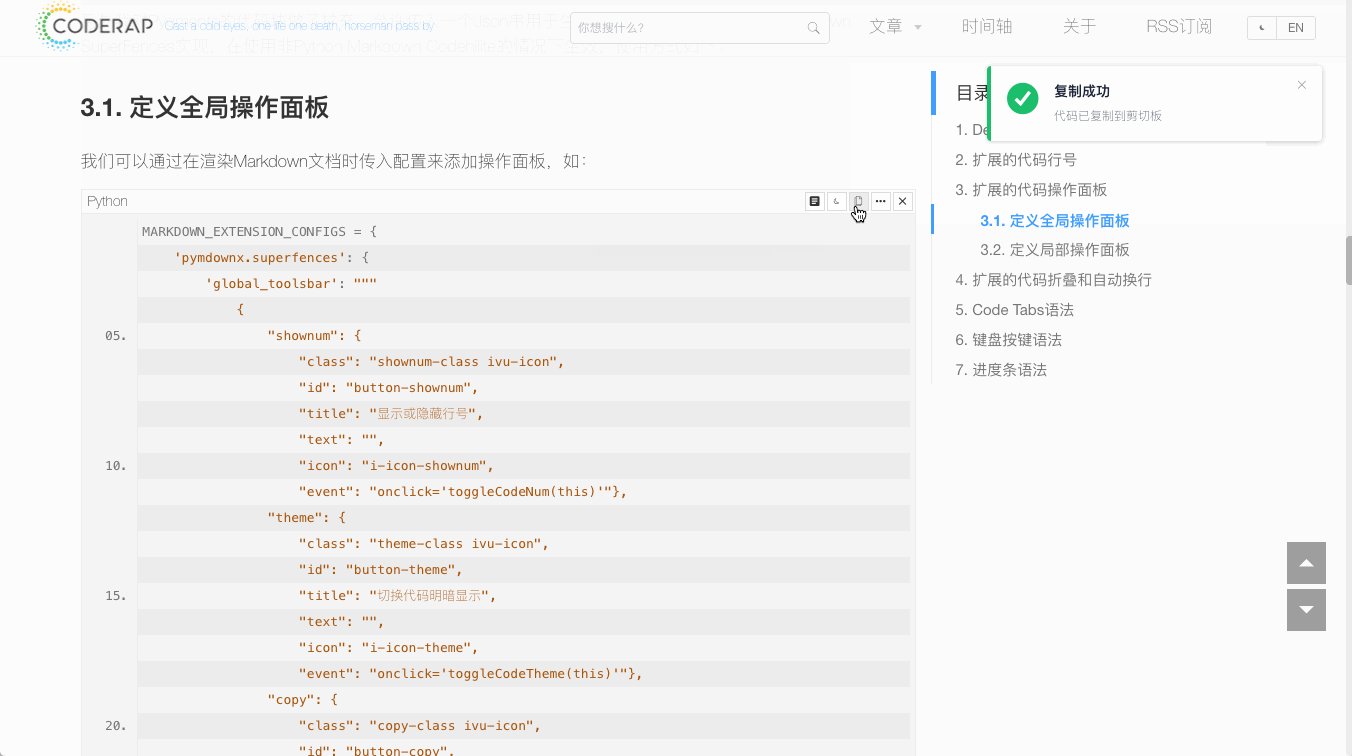
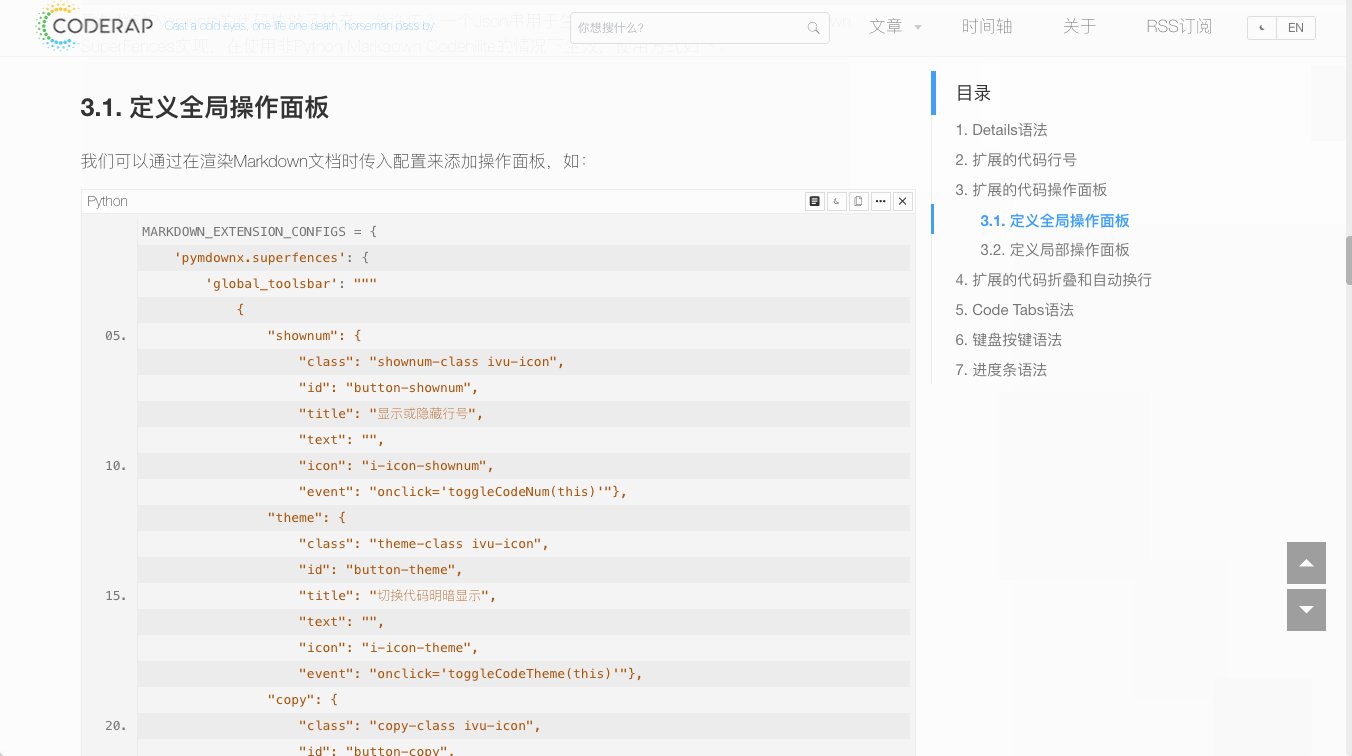
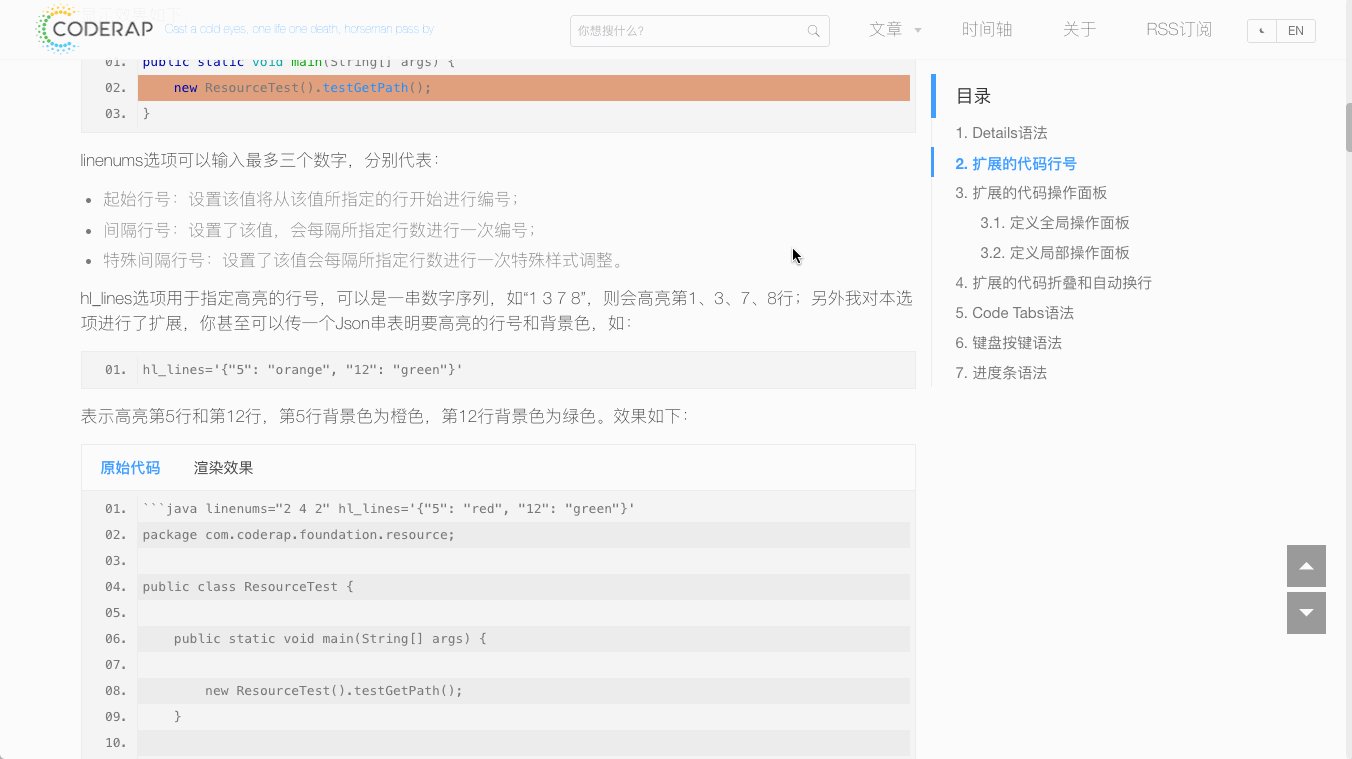
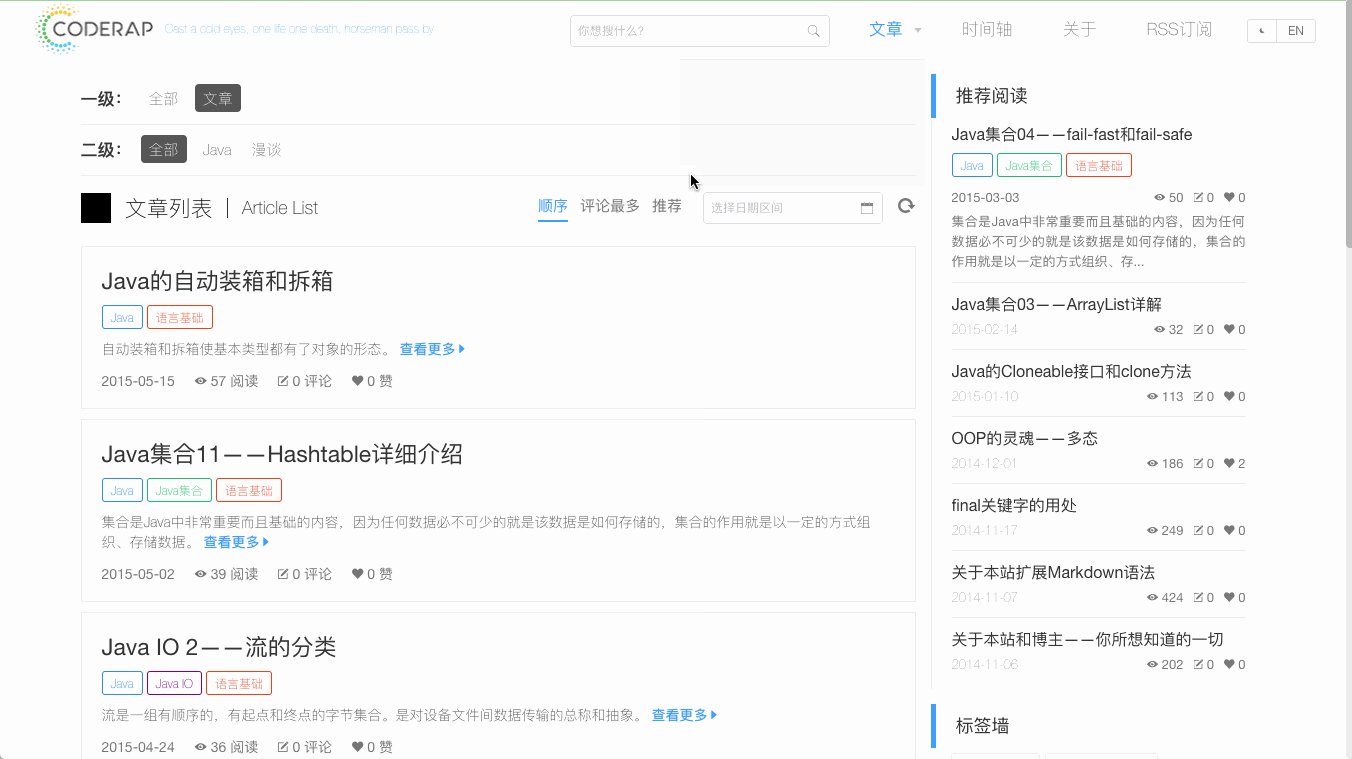
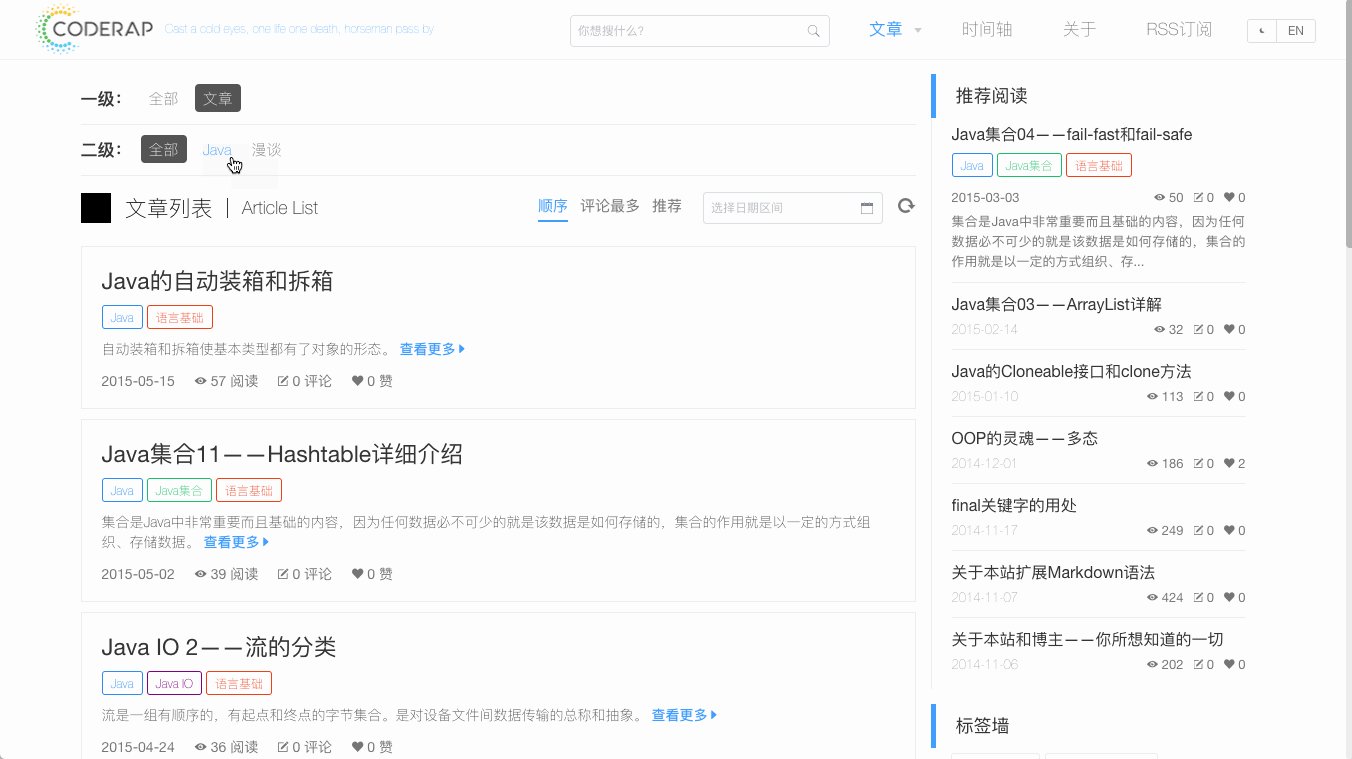
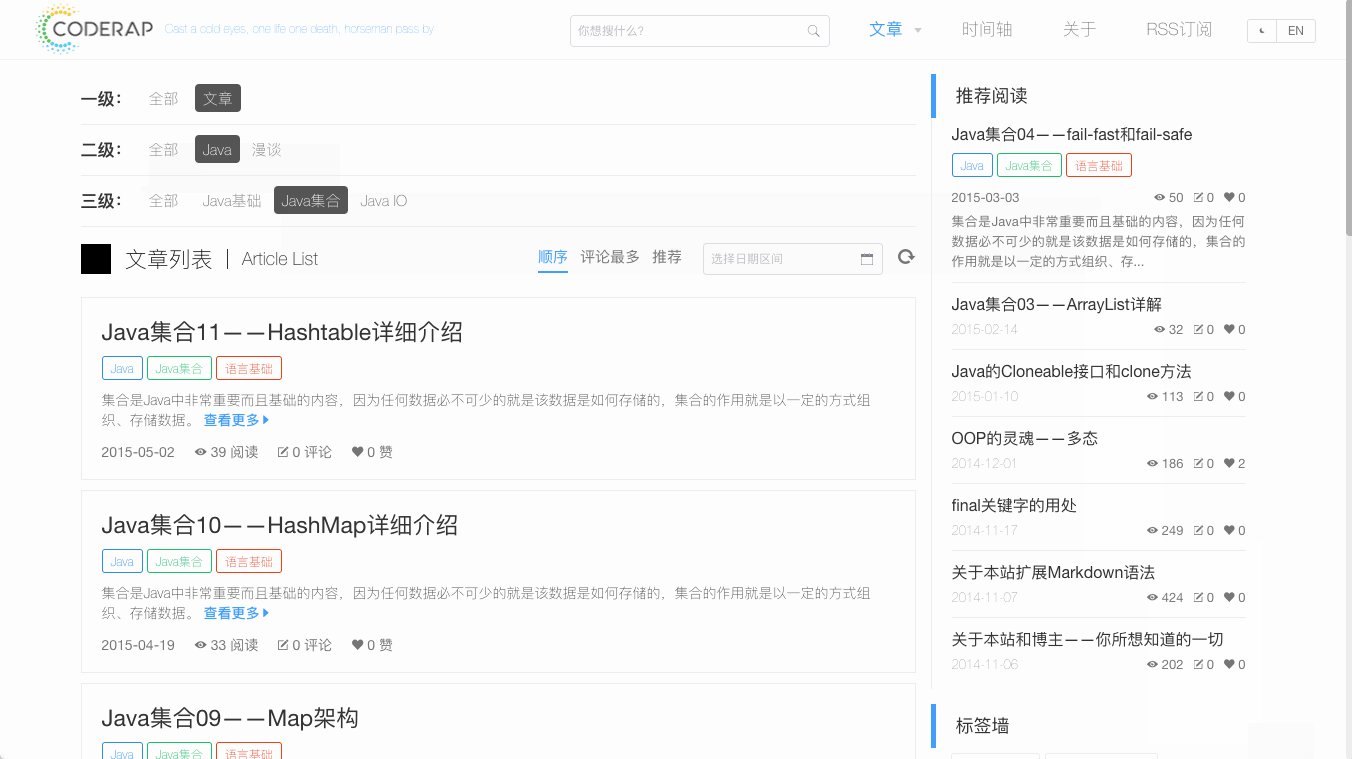
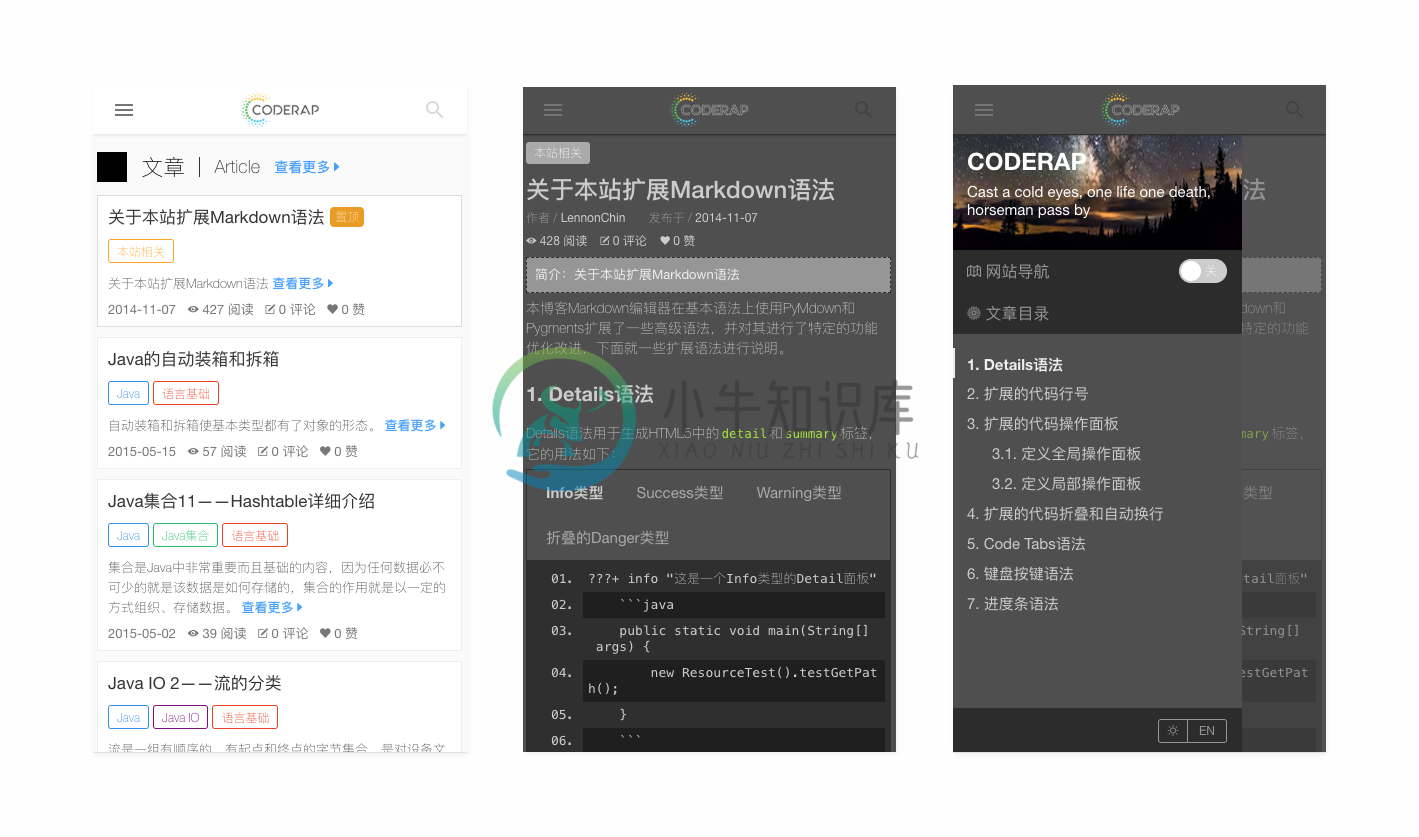
Front effect display
PC Platform
Mobile Platform
The overall technology stack
- Vue.js ^2.5.6
- Vue-Router ^3.0.1
- Vuex ^3.0.1
- Axios ^0.17.1
- iView UI ^2.14.2
- MavonEditor ^2.4.16
- Tocbot ^4.1.1
- vue-i18n ^8.0.0
- vue-awesome-swiper ^3.1.2
Achieved basic functions
Has now developed 17 pages, basically meet the needs of conventional blog. The page is as follows:
- Homepage, Routing
/ - Article Home, Routing
/artices - Gallery Homepage, Routing
/albums - Movie Homepage, routing
/movies - Reading Homepage, routing
/readings - Article List page, route
/articles/category/:id - Album list page, route
/albums/category/:id - Movie list page, route
/movies/category/:id - Reading list page, route
/readings/category/:id - Book list page, route
/books/category/:id - Book note list page, route
/book/notes/category/:id - Article details page, route
/article/:id - Album browsing page, routing
/album/:id - Movie details page, route
/movie/:id - Book details page, route
/book/:id - Book note details page, route
/book/note/:id - Timeline page, route
/timeline
At present, the development of ordinary pages basically completed the development, the need for the next test to verify the details and Bug; article details page has achieved code highlighting, catalogs, reviews and other functions.
Note:
The code highlighting. Now I removed highlight.js, replaced by using Pygments at backend, to improved render effect at frontend.Highlight.jsplug-in, and in order to reduce the packaging volume customize the plug-in JS package, custom plug-ins stored in./src/common/js/highlight.pack.js, if you need other highlights please Custom plug-ins, custom tutorials here
The next will be achieved
- Will consider implementing SSR server rendering. ~~Due to the current backend Django Rest Framework, SSR support may be postponed. SSR support for some necessary pages is developing now.~~SSR can already work now.
- Access GitHub, WeChat, Weibo, Facebook and other third-party login comments.
- front-end page Markdown editor access Qiniu Cloud Storage to store pictures. (Completed)
- Optimize the details of the gallery display.
- Optimize packaging volume.
How to use
- Clone this project
- Install the node environment
- In the project root directory, execute the following command to install the dependencies:
# install dependencies
npm install
- Next, you need to do some backend support for the project configuration:
Note: You can choose to browse the offline version: 6a10ff2, this version is not complete, but shows the most basic page, all the data are local test data.
The backend of this project uses Django + Xadmin + Django Rest Framework. The code repository is located at BlogBackendProject. You need to configure it online according to the repository code. After configuring, please refer to the ./src/api/client-api.js and ./src/api/client-api.js files in this project your interface configurations of both client environment and SSR environment, my configurations as follows:
// client-api.js
const request = axios.create({
baseURL: process.env.NODE_ENV === 'development' ? 'https://localhost:8000/api/' : 'https://blog.coderap.com/api/'
});
// server-api.js
const request = axios.create({
baseURL: process.env.NODE_ENV === 'development' ? 'https://localhost:8000/api/' : 'http://localhost/api/'
});
- After the above configuration is completed, run the following command to enter the development environment:
# serve with hot reload at localhost: 9999
npm run dev
Or run the following command to package:
# build for production with minification
npm run build
License
Copyright (c) 2016-present, LennonChin
-
在执行npm run dev 运行vue项目的时候出现的错误提示如下: … … … Module build failed: Error: Missing binding D:\Java_Tools\Java_Project\JAVA_PROJECT\xueden-boot-vue9\xueden-boot-vue\node_modules\node-sass\vendor\win32-x64-4
-
一小部分目录 综合/资源 frontend-dev-bookmarks 一个巨大的前端开发资源清单。star:15000 front-end-collect 分享自己长期关注的前端开发相关的优秀网站、博客、以及活跃开发者。star:860 Front-end-Interview-questions 史上最全前端开发面试问题及答案 f2e-hub 包含Animation,UI,dialog,Caro
-
Ilios Frontend Web interface for accessing and managing Ilios Platform data. Open Source Heroes Every day these for-profit companies make developing Ilios possible. Without the free tier of service th
-
This page describes how to make changes to Flarum's user interface. How to add buttons, marquees, and blinking text. Remember, Flarum's frontend is a single-page JavaScript application. There's no Twi
-
基于 jQuery + bootstrap 的前端框架。 技术栈 express jade bootstrap bootstraptable jquery gulp nginx 前后端分离实践 前端:moa-frontend public下面的采用nginx做反向代理 其他的采用express+jade精简代码(ajax与后端交互) 后端:moa-api Install npm install n
-
puewue-frontend 是一个简单的前端应用用来显示 Facebook 数据中心电源消耗和其他信息的工具。与其配合的后端工具请看 puewue-backend
-
TipXMR - The Livestream Tipping Service for OBS TipXMR is a web based application that let’s you accept donations in your livestream. �� Our CCS Funding Campaign The Goal We want to provide an open so
-
FRONTEND-TUTORIAL 一个后端程序员的前端技术总结。 �� 项目同步维护:Github | Gitee �� 电子书阅读:Github Pages | Gitee Pages �� 内容 Html, Css, JavaScript 前端基础 - Html, Css, JavaScript Html 入门 Css 入门 JavaScript 入门 Nodejs Node.js 入门 N