vue-admin-flask-example
vue-admin和flask前后端分离的小例子
本地预览
Docker
本机安装docker的话直接在根目录运行
docker-compose up -d
再打开打包的目录dist下的index.html即可
源码
依此按照下面命令
D:\Github\vue-admin-flask-example
$ npm install
D:\Github\vue-admin-flask-example
$ virtualenv venv
//进入venv\Scripts目录
D:\Github\vue-admin-flask-example\venv\Scripts
$ activate
D:\Github\vue-admin-flask-example
(venv) $ pip install -r requirements.txt
D:\Github\vue-admin-flask-example
(venv) $ python manage.py
//开启另一个终端(或者像上一个方式直接打开/dist/index.html)
D:\Github\vue-admin-flask-example
$ npm run dev
等待浏览器打开 http://localhost:8080
API汇总:
登录
var params = { username: this.ruleForm2.account, password: this.ruleForm2.checkPass };
export const requestLogin = params => {
return axios({
method: 'POST',
url: `${base}/login`,
auth: params
})
.then(res => res.data);
};
return jsonify({'code': 200, 'msg': "登录成功", 'token': token.decode('ascii'), 'name': g.admin.name})
修改密码
let params = Object.assign({}, this.setpwdForm);
export const setpwd = params => {
return axios.post(`${base}/setpwd`, params);
};
return jsonify({'code': 200, 'msg': "密码修改成功"})
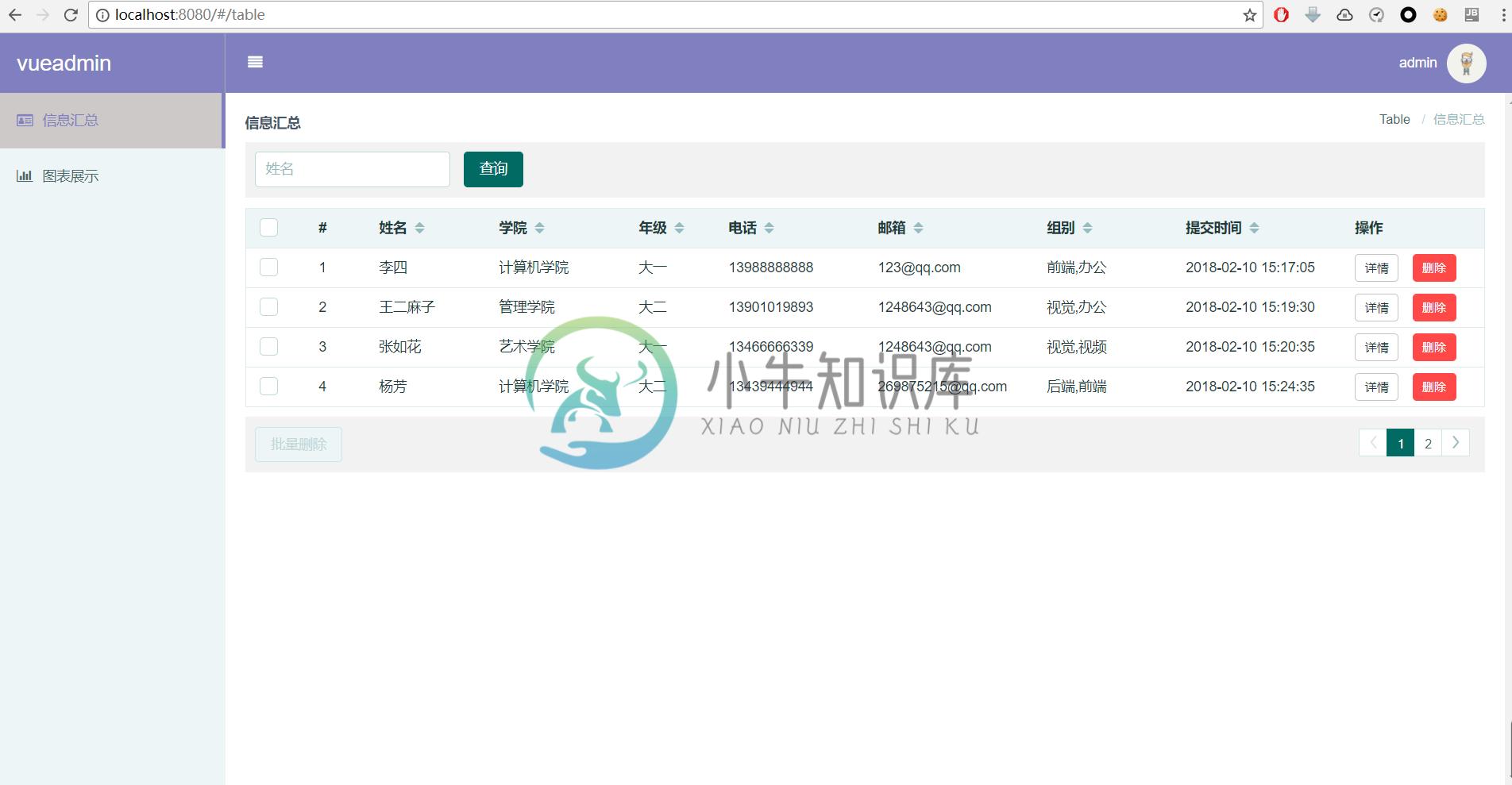
用户获取
let params = { page: this.page, name: this.filters.name };
export const getUserListPage = params => {
return axios.get(`${base}/users/listpage`, { params: params });
};
return jsonify({
'code': 200,
'total': total,
'page_size': page_size,
'infos': [u.to_dict() for u in Infos]
})
删除用户
let params = { id: row.id };
export const removeUser = params => {
return axios.get(`${base}/user/remove`, { params: params });
};
return jsonify({'code': 200, 'msg': "删除成功"})
批量删除
let para = { ids: ids };
export const batchRemoveUser = params => {
return axios.get(`${base}/user/bathremove`, { params: params });
};
return jsonify({'code': 200, 'msg': "删除成功"})
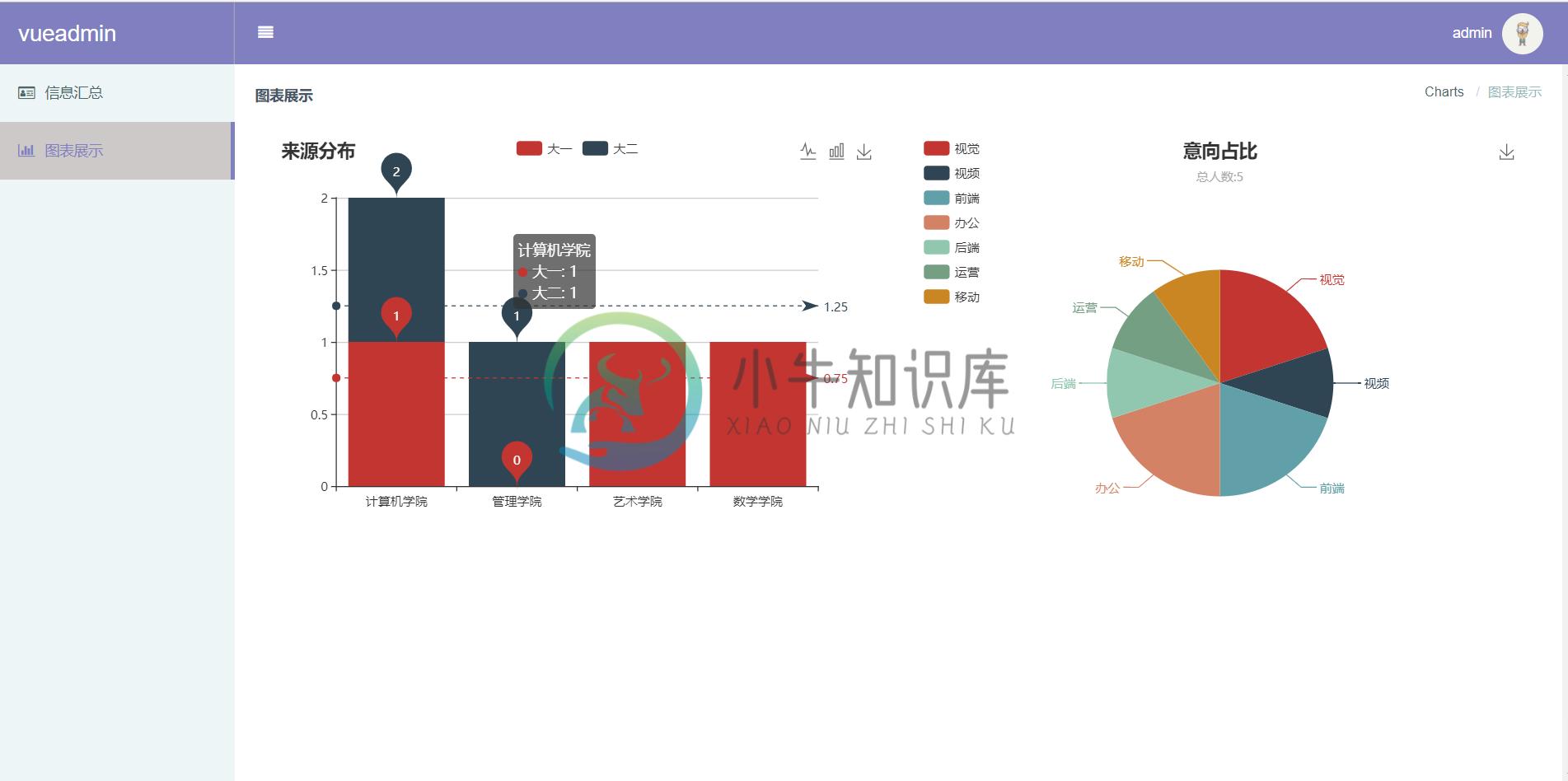
获取柱状图数据
export const getdrawPieChart = () => {
return axios.get(`${base}/getdrawPieChart`);
};
return jsonify({'code': 200, 'profess_value': profess_value, 'grade_value': grade_value, 'grade_data': grade_data})
获取饼状图数据
export const getdrawLineChart = () => {
return axios.get(`${base}/getdrawLineChart`);
};
return jsonify({'code': 200, 'value': data_value, 'total': total})
PS:(很多错误响应的api没处理,不影响正常操作)
-
GOAL: 搭建一个基于 flask + vue.js,可以快速开发的全栈框架。具有以下特色: 整体的登入验证: flask-security 便利的后台界面可供修改数据库: flask-admin 使用 Vue.js 开发前端 UI flask 提供 restful API, 包含 apidoc Swagger UI This tutorial shows how to build a syst
-
本章主题 关键词 蓝图 之前我们写的 url 和视图函数都是处在同⼀个⽂件,如果项⽬⽐较⼤的话,这显然不是⼀个合理的结构,⽽蓝图可以优雅的帮我们实现这种需求。 from flask import Blueprint bp = Blueprint('user',__name__,url_prefix='/user/') @bp.route('/') def index(): re
-
Pear Admin 社区拥抱 Python 生态,基于 Flask 1.12 推出 Flask Admin 后台管理系统,得益于Python 的生态广泛应用,通过使用本系统,即可快速构建你的功能业务; 项目旨在为 Python 开发者提供一个后台管理系统,成为您构建信息管理系统,物联网后台....等等应用时灵活,简单的快速开发平台; 版本说明 Common [ 通用版本 ] -- 基于 Mysq
-
Vue Admin 是一个基于 Vue 2.0 和 Bulma 0.3 的 后台管理框架。 特性: 基于 Vue 2.0 和 Bulma 0.3 技术 响应式和弹性布局 多种图表类型 丰富的组件或参见 vue-bulma 基于优秀的第三方库
-
vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现。它使用了最新的前端技术栈,内置了 i18 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。
-
该模块提供了一个基于Vue.js的纯静态后台管理系统的界面方案, 该模块克隆自:vue-admin-template,感谢PanJiaChen. 构建步骤 # Install dependencies npm install --registry=https://registry.npm.taobao.org # Serve with hot reload at localhost:9528
-
简介 开箱即用的基于配置的后台管理解决方案,最少的编写代码,通过配置文件即可实现:增,删,改,查,翻页 的功能。 它基于 vue 和 element和MongoDB。它使用了最新的前端技术栈,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级后台产品。 文档 讨论组 依赖 nodejs(需要单独安装) koa 2.0.0 项目依赖模块) Element UI
-
Django-Vue-Admin 是一套全部开源的快速开发平台,毫无保留给个人及企业免费使用。 前端采用ruoyi-ui 、Vue、Element UI。 后端采用Python语言Django框架。 权限认证使用Jwt,支持多终端认证系统。 支持加载动态权限菜单,多方式轻松权限控制。 特别鸣谢:Gin-Vue-Admin,RuoYi ,Vue-Element-Admin,eladmin-web。