163music
项目主体功能已大致完成:
- 用户登录、日推歌单、查看创建歌单、查看动态、音乐播放、单曲搜索等;
- webpack 构建和完善开发、部署流程;
- 单元测试、风格测试、持续部署;
接下来还会陆续添加一些新功能和对代码进行持续优化。
如果您发现有什么问题或者更好的想法,欢迎提交 issue 和 pr,
如果觉得项目有参考或者学习的价值,可以点击一下 star
技术栈
- vue:vue 2.6, vue-router, vuex, vue-server-renderer
- webpack:webpack 4, webpack-dev-middleware, webpack-hot-middleware
- node:express 4
- test:karma 4, mocha, sinon-chai, vue/test-utils, eslint
上手指南
项目代码涉及 ES6/7 特性,Node 请安装 v8.0 以上版本
本地开发环境:OSX 10.14.1,node v11.8.0,npm 6.5.0,Chrome 72
安装依赖
npm install
开发环境运行
配置静态 host: dev.jacksonx.cn -> 127.0.0.1
npm run dev
浏览器访问 dev.jacksonx.cn:8080
生产环境构建
npm run build
生产环境部署
npm run start
单元测试
单元测试使用 karma + mocha + sinon-chai ,配合 webpack + @Vue/test-utils 来进行单文件组件测试
npm run test
风格测试
风格检测使用 eslint,airbnb 风格
npm run lint
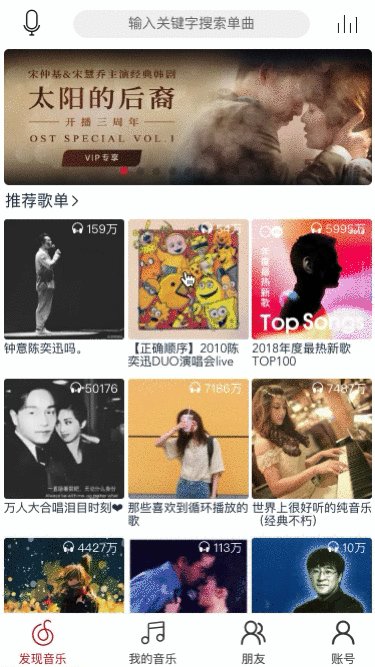
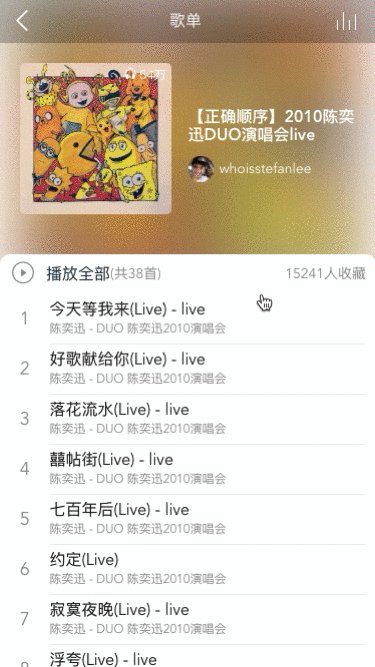
项目截图
在线体验 (请使用 chrome 移动端调试体验)
相关资料
License
-
# 网易163 音乐的 mp3下载 view-source:https://music.163.com/#/playlist?id=924680166 这个是网页源代码 链接, 中间的#拿不到具体的数据,所以获取页面的时候,要去除# http://music.163.com/song/media/outer/url?id=374621.mp3 下载的一个API吧 封 IP 的一种报错 网易云就给
-
# _*_ coding: utf-8 _*_ __author__ = 'xxx@qq.com' __date__ = '2017/10/23 20:19' import requests import re import sys from bs4 import BeautifulSoup def get_song_list(list_id): headers = {'Refer
-
介绍 这是一款模仿PC端网易云音乐的vue图片滚动插件 http://blog.shanamaid.top/2017/03/03/vue%E4%BB%BFPC%E7%AB%AF163music%E5%9B%BE%E7%89%87%E6%BB%9A%E5%8A%A8%E7%BB%84%E4%BB%B6/ Github项目地址-vue-image-scroll 在线文档和demo 欢迎各位dalao指
-
import csv import requests import re import json data_list = [] url = "https://music.163.com/discover/toplist" headers = { 'user-agent': '自己的UA' } response = requests.get(url, headers=headers) h
-
我可太懒了,不想写过程了,直接贴代码吧,我尽量每句代码都写上备注,但是我实在是无心工作啊啊啊啊啊啊啊啊 啊啊啊啊 哪里有疑惑的地方,可以评论告诉我,大家一起探讨 spider文件 import execjs import scrapy import json import time import requests from lxml.etree import HTML from bs4 impor
-
def lyric(song): html = urllib.urlopen('http://s.music.163.com/search/get/?type=1&s=%s&limit=9' % song).read() text = json.loads(html) name = text['result']['songs'][2]['name'] id1 = t
-
[Python] 纯文本查看 复制代码import requests import time,os from bs4 import BeautifulSoup class Music_down: def __init__(self): self.headers = { "User-Agent": "Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36
-
nets_comment_class.py-网易单曲评论-music-163 # -*- coding=utf-8 -*- ''' #!/usr/bin/python3 # -*- coding:utf-8 -*- # @Software : PyCharm # @CreateTime: 2022-03-23 14:38 # @Author : Lenovo # @File :