利用 React / Node 实现的应用。项目不怎么复杂,但是五脏六腑俱全,适合新手学习。
技术栈和主要框架
项目运行(nodejs 6.0+)
# 克隆到本地
git clone https://github.com/KieSun/Chat-Buy-React.git
cd chat-buy-react
# Mac 安装MongoDb (如果命令行因为网络问题安装不了,可以直接去 https://www.mongodb.com/download-center#community 下载
brew install mongodb
# 启动MongoDb(安装成功后命令行有提示)
mongod --config /usr/local/etc/mongod.conf
# 连接到mongo
mongo
# 安装依赖
npm install
# 全局安装 nodemon
npm i nodemon -g
# 开启后端 (Mac)
npm run server
# 开启后端 (Windows)
npm run dev
# 开启本地服务器
npm start
# 发布环境
npm run build
项目截图
文件结构
── server // 后端文件夹
│ ├── chat.js // 聊天接口
│ ├── foods.json // 商品 json
│ ├── goods.js // 商品接口
│ ├── jwtMiddleware.js // token 中间件
│ ├── key.js // 加密 token key
│ ├── model.js // 数据库结构
│ ├── order.js // 订单接口
│ ├── server.js // 后端 index
│ ├── socket.js // socket接口
│ └── user.js // 用户信息接口
├── src
│ ├── actions // Redux action
│ │ ├── chat.js
│ │ ├── goods.js
│ │ ├── order.js
│ │ ├── type.js
│ │ └── user.js
│ ├── asyncComponent.jsx // 路由分割组件
│ ├── common
│ │ ├── axiosMiddleware.js // axios 拦截器
│ │ ├── history.js
│ │ └── unit.js // 通用函数
│ ├── components
│ │ ├── allOrders // 所有订单组件
│ │ │ └── list.jsx
│ │ ├── common
│ │ │ └── 404.jsx
│ │ ├── goods
│ │ │ ├── buy.jsx // 购买组件
│ │ │ └── goodsList.jsx // 商品列表组件
│ │ ├── login
│ │ │ └── loginForm.jsx // 登录组件
│ │ ├── message
│ │ │ ├── chatList.jsx // 聊天列表组件
│ │ │ ├── chatListItem.jsx // 聊天列表 item 组件
│ │ │ └── messageList.jsx // 所有消息组件
│ │ ├── myOrder
│ │ │ ├── myOrder.jsx // 我的订单列表组件
│ │ │ └── myOrderItem.jsx // 我的订单列表 item 组件
│ │ ├── navBar
│ │ │ └── backNavBar.jsx // 导航栏组件
│ │ └── register
│ │ └── registerForm.jsx // 注册组件
│ ├── container // 组件容器
│ │ ├── allOrders.jsx
│ │ ├── chat.jsx
│ │ ├── dashboard.jsx
│ │ ├── goods.jsx
│ │ ├── login.jsx
│ │ ├── message.jsx
│ │ ├── my.jsx
│ │ └── register.jsx
│ ├── images // 图片资源
│ │ ├── goods-sel.png
│ │ ├── goods.png
│ │ ├── message-sel.png
│ │ ├── message.png
│ │ ├── order-sel.png
│ │ ├── order.png
│ │ ├── user-sel.png
│ │ └── user.png
│ ├── index.js // 项目 index 文件
│ ├── reducers // Reducer
│ │ ├── chat.js
│ │ ├── goods.js
│ │ ├── index.js
│ │ ├── orders.js
│ │ └── user.js
│ ├── registerServiceWorker.js
│ ├── router // 路由
│ │ └── router.jsx
│ ├── store
│ │ └── configureStore.js
│ └── styles
│ └── index.scss
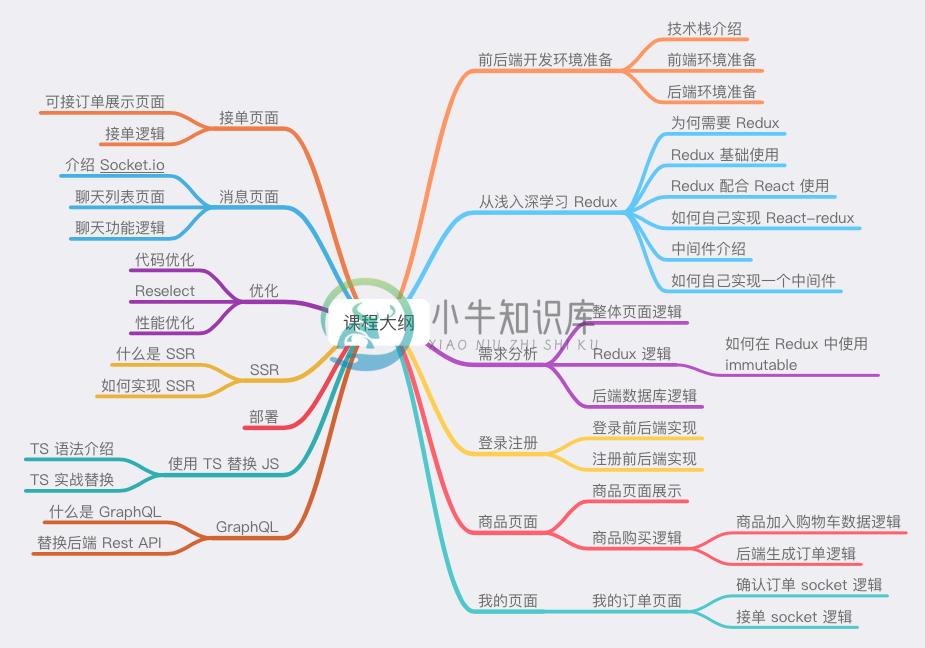
视频
从2018年1月开始,每周都会更新 2 小时左右的教学视频,视频会按照以上大纲教学,这个视频是完全免费的,保证更新完成。
视频会在该仓库和我的微信群中更新链接。
如果觉得我的项目和视频不错的话,可以请我喝瓶饮料。
群介绍
群内禁止发任何的广告,违者直接踢出。
本群交流内容不限于前端,对于后端和原生 APP 也可以交流。
群内我会每天发一篇前端的优秀文章,每周在双休日发一次总结。群内除了会更新该课程的内容以外,另有别的小教学视频赠送。目前想好的内容包括:前端必知的网络知识和如何写好一篇优秀的简历。
功能
- [√] 项目按路由模块加载
- [√] redux完整示范
- [√] 后端接口
- [√] 数据结构通过 immutable.js 实现
- [√] 登录注册,以及登录权限控制
- [√] 商品页面
- [√] 所有订单页面
- [√] 我的页面
- [√] 聊天功能
- [] TypeScript 替换 JS
- [] 后端实现 GraphQL
- [] 使用 RN 实现原生 APP
❗️
勘误
如果在项目中发现了有什么不解或者发现了 bug,欢迎提交 PR 或者 issue,当然你也可以直接入群与我交流。
♥️
感谢
如果喜欢这个项目,欢迎 Star!
��
LICENSE
基于 GPLv3 协议进行分发和使用,更多信息参见协议文件。
-
项目开发日志 一 1. 项目开发准备 1). 项目描述: 整体业务功能/功能模块/主体的技术/开发模式 2). 技术选型: 数据展现/用户交互/组件化, 后端, 前后台交互, 模块化, 项目构建/工程化, 其它 3). API接口: 接口的4个组成部分, 接口文档, 对/调/测接口 2. git管理项目的常用操作 1). 创建本地仓库 创建.gitignore配置文件 git i
-
Chat-React 基于react的聊天会话组件 GitHub地址 chat-react 演示 chat-react 使用方法 安装 npm install chat-react 复制代码 引入 import Chat from 'chat-react'; 复制代码 使用 export default class MyChat extends Component { state = {
-
一. import React, { Component } from 'react'; import { Platform } from 'react-native'; import PropTypes from 'prop-types'; import { GiftedChat } from 'react-native-gifted-chat'; import emojiUtils fro
-
optimal-buy-cbpro (formerly optimal-buy-gdax) Scheduled buying of BTC, ETH, and LTC from Coinbase Pro (formerly GDAX) optimally! What is this? This is a Python script you can use to automatically buy
-
NFC是一个用JMS实现,稳定可靠,分布式的聊天服务器与客户端。它的特点包括:内置负载平衡和HTTP Tunneling支持。利用负载平衡这个特点能够形成一个分布式的服务器网络,类似于一个IRC网络。
-
workerman-chat是一个以workerman作为服务器容器,使用PHP开发的基于Websocket协议的一个可分布式部署的聊天室框架。 workerman-chat采用gateway workers 进程模型。gateway只负责网络IO,全异步非阻塞,每个gateway进程都可以同时接受上万客户端连接。 workers采用的是PHP开发者所熟悉的同步模型,并提供了开发者基本的接口 on
-
Mogo Chat是一个自托管应用程序,运行在自己的Secret Server上。除此之外它还提供一个移动友好型UI,这样你就可以放心的在你的手机上使用Mogo Chat了。 Mogo Chat 主要是由 elixir、ember.js、PostgreSQL 和 Phoenix Framework 驱动。如果你对这些技术很感兴趣的话,那么Mogo Chat 将是一个很棒的实时交流平台参考案
-
Internal Chat是一个包括服务器端与客户端的即时消息聊天系统。Internal Chat完全采用Java开发,使用PostgreSQL作为DBMS,Jetty作为内嵌http服务器,支持SSL等。
-
Ajax Chat 是一种用 JavaScript、PHP 和 MySQL 实现的开源 Web 聊天软件,在 GNU Affero General Public License 下发布。您可以使用自己的代码定制聊天的外观和感受以及它向服务器上的数据库发送消息的方式。 Ajax Chat 有两种版本 — 独立版和论坛集成版。您可以随心所欲地添加或减少频道。只要不影响现有资源,在所托管的环境内就没有最