workerman-chat是一个以workerman作为服务器容器,使用PHP开发的基于Websocket协议的一个可分布式部署的聊天室框架。
workerman-chat采用gateway workers 进程模型。gateway只负责网络IO,全异步非阻塞,每个gateway进程都可以同时接受上万客户端连接。 workers采用的是PHP开发者所熟悉的同步模型,并提供了开发者基本的接口 onConnect、onMessage、onClose、sendToUid、sendToAll等方法。 开发者只要在onConnect、onMessage、onClose三个方法中添加上自己的业务逻辑即可,开发维护非常简单。
由于采用的是gateway workers 进程模型,gateway和workers之间是无状态的,gateway和workers可以分别部署在不同的物理机上,所以扩容和升级都非常方便。 workerman-chat也非常适合游戏后台开发。
特性
-
使用PHP开发
-
PHP多进程
-
gateway workers进程模型
-
支持libevent事件轮询库,支持高并发
-
默认使用Websocket协议,更小带宽,更好性能
-
支持分布式部署,可横向扩容
-
客户端跨浏览器支持(需要浏览器支持html5或者flash)
-
同样非常适合游戏后台开发

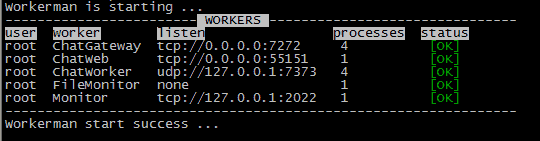
服务启动界面:

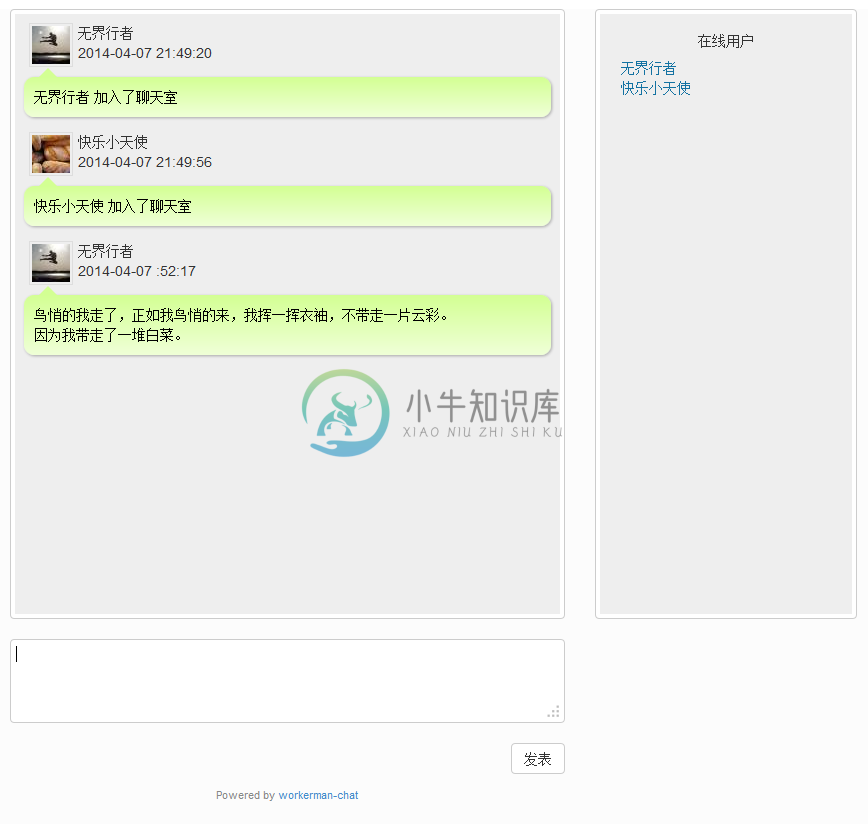
Web界面:

说明:workerman-chat聊天逻辑很简单,全部逻辑不到200行代码(都在Event.php中),使用者可以根据自己的需要加入自己的一些功能如私聊、表情、群组等。
-
1下载包 git clone https://github.com/walkor/workerman-chat 2安装 composer install 3改配置 cd ./Applications/Chat/ vim start_web.php $web->addRoot(‘改成你的域名或者IP’, DIR.’/Web’); 完成 另外:如果还是不行请检查端口和防火墙
-
<?php $user=empty($_GET['user'])?"":$_GET['user']; ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.
-
直接说我自己遇到的情况吧, 之前 workerman-chat 一直部署在 http 环境下,因为需要内嵌包到微信小程序,域名调整为 https 那么问题来了, https 是不加载 http 的资源的,ws 的志愿同样也是不能使用. 我的环境是 nginx 网站已经配置好ssl 了,这里就不介绍 ssl 配置了,下面就直接以workerman-chat 的demo来讲吧 解决办法
-
<?php ini_set('display_errors', 'on'); class chatClass { private $redis; public $checkUserReadable = false; //这个变量模拟用户当前状态,是否登录,是否可查看 //构造函数链接redis数据库 public function __construct()
-
去阿里云的安全组,添加规则:55151和7272 启动GatewayWorker的命令,注意:这个需要在linux服务器,到api文件夹下运行(就是有think文件) php think worker:gateway 如果以守护进程的方式启动,则使用命令 php think worker:gateway -d 到此处
-
本文向大家介绍JavaScript仿聊天室聊天记录,包括了JavaScript仿聊天室聊天记录的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js仿聊天室聊天记录的具体代码,供大家参考,具体内容如下 参考样式(css自定义聊天窗口样式):http://xiazai.jb51.net/201612/yuanma/css3chatstyle(jb51.net).rar 功能描述: 1.
-
即时聊天是工作沟通中必不可少的工具。钉钉的即时聊天具有消息一触即达、身份和信息双重安全保障、群聊可精细化管理等特性,帮助你的企业实现工作沟通与生活聊天分离,让工作重回专注。 全员群管理 全员群开启 ● 团队创建完成后,默认会开启全员群。 全员群设置 ● 管理员可以登录管理员后台,对全员群进行设置。 登录管理员后台,点击通讯录中企业名称右侧的设置 查看全员群信息 设置全员群群主(默认是管理员) 修改
-
上一节我们用ws模块创建了一个WebSocket应用。但是它只能简单地响应ECHO: xxx消息,还属于Hello, world级别的应用。 要创建真正的WebSocket应用,首先,得有一个基于MVC的Web应用,也就是我们在前面用koa2和Nunjucks创建的Web,在此基础上,把WebSocket添加进来,才算完整。 因此,本节的目标是基于WebSocket创建一个在线聊天室。 首先,我们
-
聊天插件为聊天组件提供了简单的功能。 用法 该插件可以作为 jQuery 插件或使用数据 API 激活。 数据 API 将 data-widget="chat-pane-toggle" 添加到按钮上以激活插件。 <button class="btn btn-primary" data-widget="chat-pane-toggle">切换聊天面板</button> jQuery jQuery
-
聊天小部件扩展了卡片组件,以创建漂亮的聊天界面。该窗口小部件由必需的消息框和联系人框(可选)组成。示例: <!-- 用你想要的样式创建卡片。在这里,我们使用 card-danger --> <!-- 然后添加 direct-chat 类并选择 direct-chat-* 相关类 --> <!-- 相关类应与卡片匹配,因此我们使用 direct-chat-danger --> <div cla
-
喧喧是由然之协同团队推出的一款轻量级的企业聊天软件。喧喧官网:https://xuanim.com 喧喧的定位: 喧喧定位是一款基于聊天的协同办公软件。 企业可以使用喧喧搭建完全私有部署的、安全的聊天服务,并可以和自己的管理系统对接,在聊天的基础上进行协同办公。 喧喧的功能: 基础聊天:支持一对一和多人聊天,提供丰富的消息类型和群管理功能。 卡片消息:智能以卡片形式展示用户收发的链接类消息,用户可
-
本示例通过两种形式展示了如何实现一个在线聊天室应用: 使用长轮询模式。 使用 WebSocket 模式。 以上两种模式均默认将数据存储在内存中,因此每次启动都会被重置。但您也可以通过修改 conf/app.conf 中的设置来启用数据库。 以下为项目组织大纲: WebIM/ WebIM.go # main 包的文件 conf app.conf
-
聊天相关 1. 获取聊天信息 描述 通过该接口可以分页获取直播的聊天信息 地址 http://api.csslcloud.net/api/live/chatmsg 方法 POST/GET 请求参数 参数名称 参数类型 参数说明 备注 roomid 字符串 直播间id 必须 userid 字符串 开发者账号ID 必须 liveid 字符串 直播id 必须 pagenum 整型 每页显示


