
-
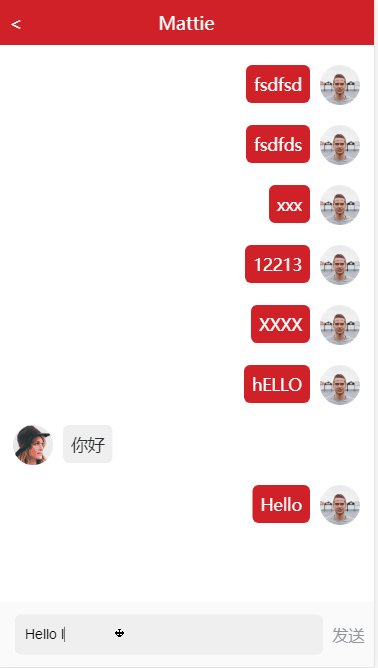
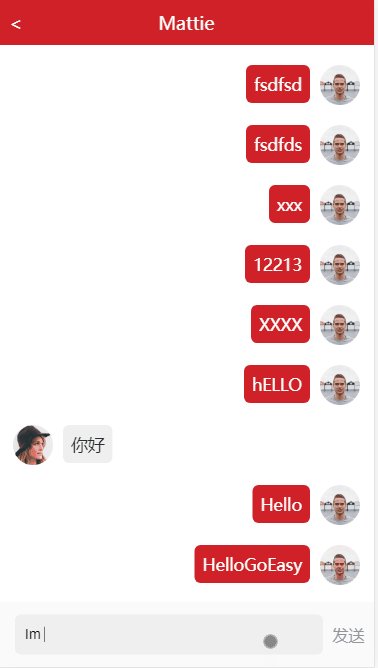
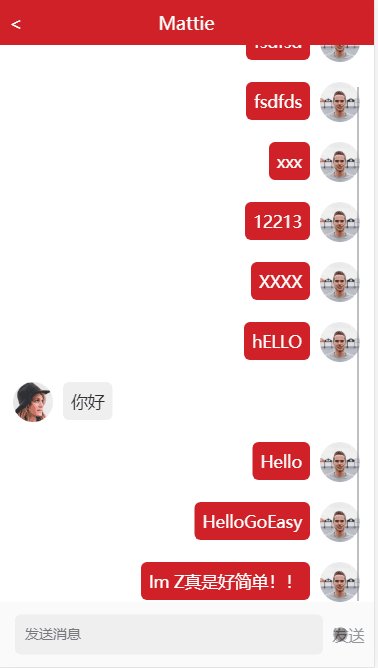
基于 WebSocket 实现网页版聊天,支持一对一聊天,功能包含登录页面、对话界面、好友列表、上下线提醒等。
-
本文向大家介绍基于Node.js + WebSocket打造即时聊天程序嗨聊,包括了基于Node.js + WebSocket打造即时聊天程序嗨聊的使用技巧和注意事项,需要的朋友参考一下 前端一直是一块充满惊喜的土地,不仅是那些富有创造性的页面,还有那些惊赞的效果及不断推出的新技术。像node.js这样的后端开拓者直接将前端人员的能力扩大到了后端。瞬间就有了一统天下的感觉,来往穿梭于前后端之间代码
-
本文向大家介绍iOS开发项目- 基于WebSocket的聊天通讯(2),包括了iOS开发项目- 基于WebSocket的聊天通讯(2)的使用技巧和注意事项,需要的朋友参考一下 公司项目需要开发一个类似QQ、微信的即时IM聊天功能,做到实时监控消息,需要用的技术是websocket,今天整理下语言聊天这块;其实语言聊天,包含两部分,录音和音乐播放,关于简单语言聊天功能如下图: 录音 在AVFound
-
本文向大家介绍php基于websocket搭建简易聊天室实践,包括了php基于websocket搭建简易聊天室实践的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php基于websocket搭建简易聊天室实践。分享给大家供大家参考。具体如下: 1、前言 公司游戏里面有个简单的聊天室,了解了之后才知道是node+websocket做的,想想php也来做个简单的聊天室。于是搜集各种资料看文档、
-
本文向大家介绍基于c#用Socket做一个局域网聊天工具,包括了基于c#用Socket做一个局域网聊天工具的使用技巧和注意事项,需要的朋友参考一下 程序设计成为简单的服务端和客户端之间的通信, 但通过一些方法可以将这两者进行统一起来, 让服务端也成为客户端, 让客户端也成为服务端, 使它们之间可以互相随时不间断的通信. 考虑到实现最原始的服务端和客户端之间的通信所需要的步骤对于写这样的程序是很有帮
-
本文向大家介绍Vue基于NUXT的SSR详解,包括了Vue基于NUXT的SSR详解的使用技巧和注意事项,需要的朋友参考一下 本文介绍了Vue基于NUXT的SSR,分享给大家,也给自己留个笔记。 SSR 首先说下 SSR,最近很热的词,意为 Server Side Rendering(服务端渲染),目的是为了解决单页面应用的 SEO 的问题,对于一般网站影响不大,但是对于论坛类,内容类网站来说是致命

