工具鸡-聊天室
兼容web,android,ios的聊天室。一次开发多端使用。
体验地址
安卓版下载地址
http://down.zhuhui.store/chat.apk
文档地址(未完善)
项目架构
app是前端,基于vue开发, chatAdmin是后台,基于vue开发, chatApi是接口,基于flask开发, 前后端完全分离项目,适用于多端聊天应用。
前端项目功能
- 登录注册
- 用户界面
- 设置界面
- 聊天消息列表
- 联系人列表
- 聊天界面
- 群聊
后台项目功能
- 登录
- 房间管理
- 通讯录管理
- 用户管理
- 管理员管理
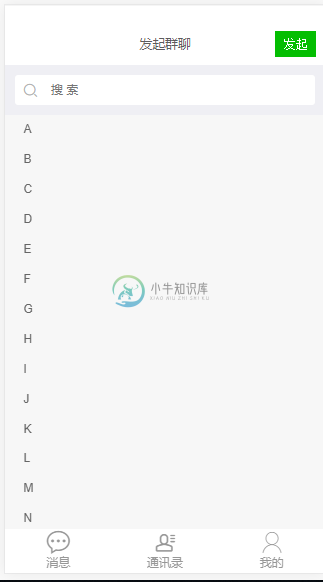
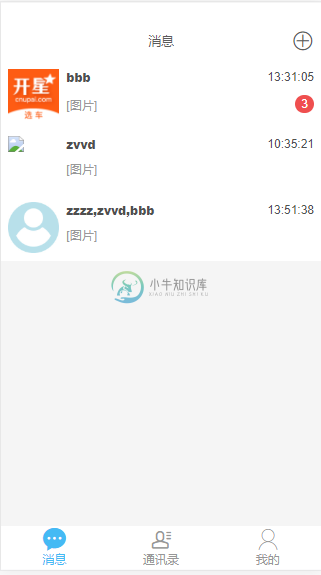
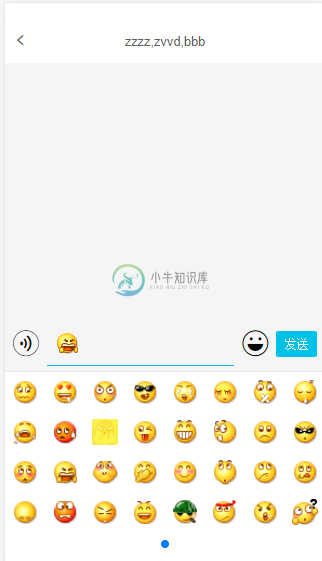
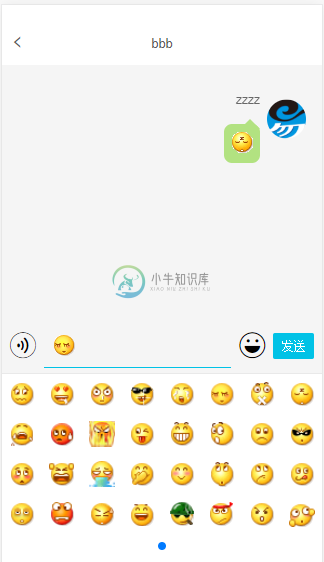
项目截图





前端项目安装
cnpm install
前端项目开发环境
npm run dev
前端项目生产环境
npm run build
后端项目安装
1.运行环境python3.5+, mysql
2.数据库在doc目录下
3.安装扩展
pip install -r requirements.txt
4.运行项目
python socketRun.py
作者其他开源产品
-
现在我们已经熟悉了Socket.IO,让我们编写一个聊天应用程序,我们可以用它在不同的聊天室聊天。 我们将允许用户选择用户名并允许他们使用它们进行聊天。 首先,让我们设置我们的HTML文件来请求用户名 - <!DOCTYPE html> <html> <head> <title>Hello world</title> </head> <script src = "/s
-
本文向大家介绍java Socket简易聊天工具,包括了java Socket简易聊天工具的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了一款Socket简易聊天工具,希望大家喜欢。 代码运行如图,看起来还不错 服务端 客户端 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
恭喜通过了Camper Chat指南的学习。在开发过程中,我们学到了很多,主要是以下几点: 导航 使用侧滑菜单 使用PouchDB存储本地数据 使用Cloudant存放远程数据 使用Facebook API的验证和其他功能 实时更新和展示数据 改进的空间永远都存在,特别是当你学习事物的时候。遵循指导手册固然很好,但是自己去学习弄清楚一些事情就更完美了。希望你有足够的背景知识来自己完成一些功能扩展,
-
本课是在旅程继续进行之前的一些准备工作。我们要生成应用,设置所有组件和需要用到的Cordova插件。完成本课之后我们应该有一个万事俱备的项目骨架,可以接着进行编码工作。 开始新项目的第一准则是确保使用的是最新版的Ionic和Cordova,如果最近没有更新过的话可以运行如下命令: npm install -g ionic cordova 或者 sudo npm install -g ionic c
-
本文向大家介绍JavaScript仿聊天室聊天记录,包括了JavaScript仿聊天室聊天记录的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js仿聊天室聊天记录的具体代码,供大家参考,具体内容如下 参考样式(css自定义聊天窗口样式):http://xiazai.jb51.net/201612/yuanma/css3chatstyle(jb51.net).rar 功能描述: 1.
-
即时聊天是工作沟通中必不可少的工具。钉钉的即时聊天具有消息一触即达、身份和信息双重安全保障、群聊可精细化管理等特性,帮助你的企业实现工作沟通与生活聊天分离,让工作重回专注。 全员群管理 全员群开启 ● 团队创建完成后,默认会开启全员群。 全员群设置 ● 管理员可以登录管理员后台,对全员群进行设置。 登录管理员后台,点击通讯录中企业名称右侧的设置 查看全员群信息 设置全员群群主(默认是管理员) 修改

