laravel事件在real chat应用程序中生成错误
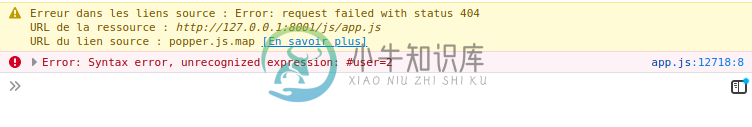
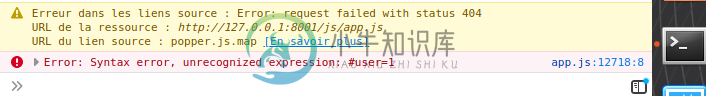
我正在为即时聊天做一个演示,我能够显示登录用户的数量,并在“在线用户”列表中显示他们的名字,但问题是我创建了一个laravel事件来实时显示消息,这里我在我的控制台得到以下错误消息:错误:语法错误,无法识别的表达式:#user=1。
演示应用程序详细信息:
拉拉维尔:5.8。*php:^7.1。3 redis
查看:
<div class="container">
<div class="row">
<div class="col-md-4">
<h2>Online Users</h2>
<hr>
<h5 id="no-online-users">No Online Users</h5>
<ul class="liste-group" id="online-users">
</ul>
</div>
</div>
<div class="row">
<div class="col-md-9 d-flex flex-column" style="height: 80vh">
<div class="h-100 bg-white mb-4 p-5" id="chat" style="overflow-y: scroll;">
@foreach($messages as $message)
@if(\Auth::user()->id == $message->user_id)
<div class="mt-4 w-50 text-white p-3 rounded float-right bg-primary">
@else
<div class="mt-4 w-50 text-black p-3 rounded float-left bg-warning">
@endif
<p>{{ $message->body }}</p>
</div>
<div class="clearfix"></div>
@endforeach
</div>
<form action="" class="d-flex">
<input type="text" id="chat-text" name="" data-url="{{ route('messages.store') }}" style="margin-right: 10px" class="col-md-9 d-flex flex-column">
<button class="btn btn-primary col-md-3">Send</button>
</form>
</div>
</div>
</div>
MessageController:
namespace App\Http\Controllers;
use App\Message;
use Illuminate\Http\Request;
class MessageController extends Controller
{
/**
* Create a new controller instance.
*
* @return void
*/
public function __construct()
{
$this->middleware('auth');
}
//index
public function index()
{
$messages = Message::all();
return view('messages.index',compact('messages'));
}
// store
public function store(Request $request)
{
//$message = auth()->user()->messages()->create($request->all());
//return $request->body;
$message = new Message();
$message->user_id = \Auth::user()->id;
$message->body = $request->body;
$message->save();
broadcast(new MessageDelivered($message))->toOthers();
}
}
消息传递的事件:
namespace App\Events;
use App\Message;
use Illuminate\Broadcasting\Channel;
use Illuminate\Queue\SerializesModels;
use Illuminate\Broadcasting\PrivateChannel;
use Illuminate\Broadcasting\PresenceChannel;
use Illuminate\Foundation\Events\Dispatchable;
use Illuminate\Broadcasting\InteractsWithSockets;
use Illuminate\Contracts\Broadcasting\ShouldBroadcast;
class MessageDelivered implements ShouldBroadcast
{
use Dispatchable, InteractsWithSockets, SerializesModels;
public $message;
/**
* Create a new event instance.
*
* @return void
*/
public function __construct(Message $message)
{
$this->message = $message;
}
/**
* Get the channels the event should broadcast on.
*
* @return \Illuminate\Broadcasting\Channel|array
*/
public function broadcastOn()
{
return new Channel('chat-group');
}
}
应用程序。js
require('./bootstrap');
import Echo from "laravel-echo"
window.io = require('socket.io-client');
window.Echo = new Echo({
broadcaster: 'socket.io',
host: window.location.hostname + ':6001'
});
// online users :
let onlineUsersLength = 0;
window.Echo.join('online')
.here((users) => {
onlineUsersLength = users.length;
console.log(onlineUsersLength);
let userId = $('meta[name=user-id]').attr('content');
//console.log(userId);
users.forEach(function(user){
if (user.id == userId) { return; }
$('#no-online-users').css('display','none');
$('#online-users').append('<li id="user='+user.id+'" class="liste-group-item">'+user.name+'</li>');
})
//console.log(users);
})
.joining((user) => {
$('#no-online-users').css('display','none');
$('#online-users').append('<li id="user='+user.id+'" class="liste-group-item">'+user.name+'</li>');
})
.leaving((user) => {
$('#user='+user.id).css('display','none');
$('#no-online-users').css('display','yes');
});
// submit chat text :
$('#chat-text').keypress(function(e){
//console.log(e.which);
if(e.which == 13){
e.preventDefault();
let body = $(this).val();
let url = $(this).data('url');
let data = {
'_token': $('meta[name=csrf-token]').attr('content'),
body
}
//console.log(body);
$.ajax({
url: url,
method: 'post',
data: data,
});
}
});
window.Echo.channel('chat-group')
.listen('MessageDelivered', (e) => {
console.log('message');
});
问题:


共有1个答案
我猜您在这里键入了$('#user='user.id)。css(“显示”、“无”)
^^^
和这里$('#在线用户'). append('li id="user='user.id'class="liste-group-项目"
你可以把它修好
//...
users.forEach(function(user){
if (user.id == userId) { return; }
$('#no-online-users').css('display','none');
$('#online-users').append('<li id="user-'+user.id+'" class="liste-group-item">'+user.name+'</li>');
})
//...
.joining((user) => {
$('#no-online-users').css('display','none');
$('#online-users').append('<li id="user='+user.id+'" class="liste-group-item">'+user.name+'</li>');
})
.leaving((user) => {
$('#user-'+user.id).css('display','none');
$('#no-online-users').css('display','yes');
});
//...
-
我正在使用、、、(Apple Git-128)和 我已经用bellow命令安装了Jhipster,并且已经成功安装了。 但是现在,当我键入命令在新的项目文件夹中生成应用程序时,我得到了以下错误。我不知道哪里出了问题,如何解决这个问题。有谁能帮我做这件事吗。
-
我正试图通过XCode构建我的Unity游戏,但我在使用Firebase时遇到了很多麻烦。首先,我得到了很多关于缺少引用的错误,因为我的Podfile是由编辑器错误地生成的。它正在搜索插件的错误版本,正如.xml文件中指定的那样。我通过删除Podfile中的版本并启动'pod repo update'和'pod install'来解决这个问题。之后,当我再次尝试构建时,我得到了这样的结果: 体系结
-
当我在AppCenter中为Android构建我的Flutter应用程序时,我收到这个错误,它是什么“Gradle没有执行权限”,它不在我的机器上,它在AppCenter的:
-
问题内容: 例如,我有10个从AJAX响应生成的标签: 我需要通过循环将onclick事件分配给每个事件: 这是行不通的,它仅将onclick分配给最后一个标签,并警告“ 11”。我该如何工作?我宁愿不使用jQuery。 问题答案: 您所有的处理程序都共享相同的变量。 您需要将每个处理程序放入一个单独的函数作为参数,以便每个处理程序都有自己的变量:
-
我有个跟班问题。在构建我的应用程序时遇到这样一个错误,我找不到是怎么回事。 这是我的分级:
-
通过应用生成器工具 express-generator 可以快速创建一个应用的骨架。 你可以通过 npx (包含在 Node.js 8.2.0 及更高版本中)命令来运行 Express 应用程序生成器。 $ npx express-generator 对于较老的 Node 版本,请通过 npm 将 Express 应用程序生成器安装到全局环境中并执行即可。 $ npm install -g ex

