前言
blog-node 是采用了主流的前后端分离思想的,主里只讲 后端。
效果请看 https://biaochenxuying.cn
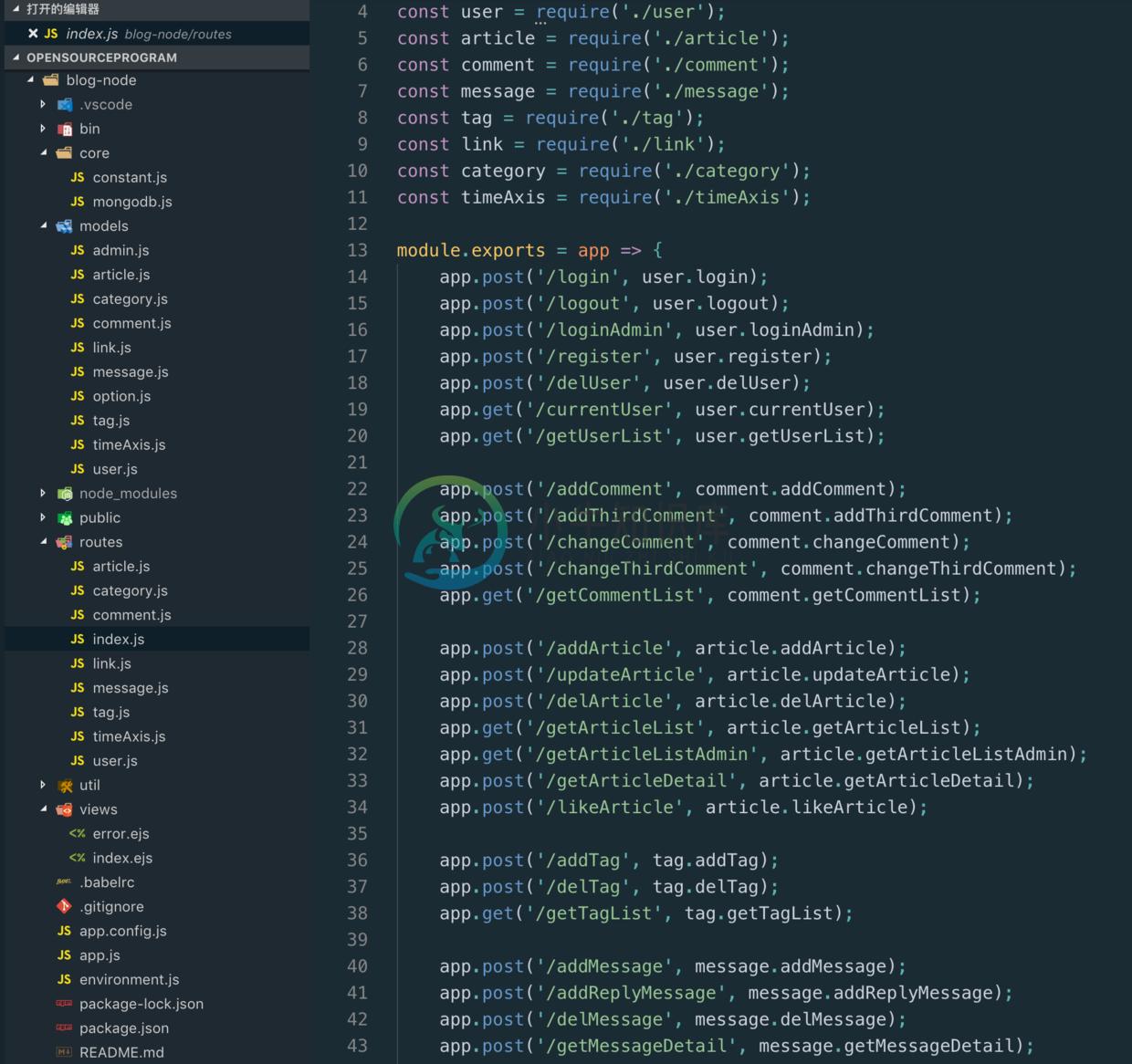
项目详情请看这篇文章:基于 node + express + mongodb 的 blog-node 项目文档说明
已经实现功能
- 登录
- 文章管理
- 标签管理
- 评论
- 留言管理
- 用户管理
- 友情链接管理
- 时间轴管理
- 身份验证
- 项目展示
- 第三方 github 授权登录
- 文章归档
待实现功能
- 个人中心(用来设置博主的各种信息)
- 工作台( 接入百度统计接口,查看网站浏览量和用户访问等数据 )
技术
- node
- cookie-parser : "~1.4.3"
- crypto : "^1.0.1"
- express: "~4.16.0"
- express-session : "^1.15.6",
- http-errors : "~1.6.2",
- mongodb : "^3.1.8",
- mongoose : "^5.3.7",
- mongoose-auto-increment : "^5.0.1",
- yargs : "^12.0.2"
注意点
- 文章是分类型的:文章类型 => 1: 普通文章,2: 简历,3: 管理员介绍;而且简历和管理员介绍的文章只能是各自一篇(因为前台展示那里有个导航 关于我 ,就是请求管理员介绍这篇文章的,简历也是打算这样子用的),普通文章可以是无数篇。
- 点赞的用户 like_users 那里应该只保存用户 id 的,这个后面修改一下。
- 评论功能是实现了简单的三级评论的,第三者的评论(就是别人对一级评论进行再评论)放在 other_comments 里面。
- 评论是有状态的:状态 => 0 待审核 / 1 通过正常 / -1 已删除 / -2 垃圾评论。
- 管理一级和三级评论是设置前台能不能展示的,默认是展示,如果管理员看了,是条垃圾评论就 设置为 -1 或者 -2 ,进行隐藏,前台就不会展现了。
Build Setup ( 构建安装 )
# install dependencies
npm install
# serve with hot reload at localhost: 3000
npm start
# build for production with minification
请使用 pm2 ,可以永久运行在服务器上,且不会一报错 node 程序就挂了。
项目常见问题
管理后台登录
管理后台登录是用 邮箱加密码 进行登录
管理员账号创建
管理后台的登录账号并不是 admin/user ,也不是搭建 mongodb 数据库时创建的 user 用户,这里的账号和密码要自己创建,至于怎样创建呢?
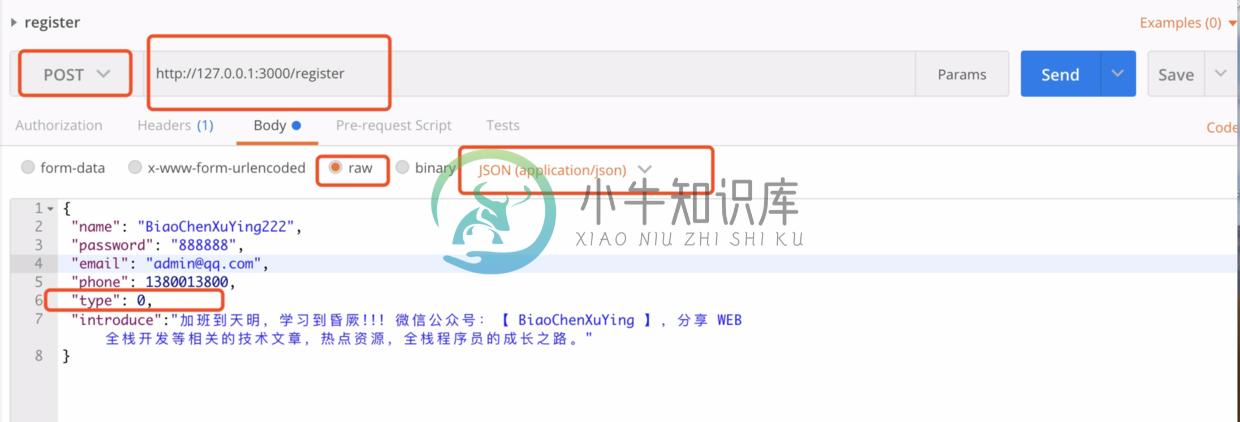
用 postman 调接口注册
如果是本地的可以像这样子创建,如果是服务器上的,请把 url 修改一下,
-
- url
http://127.0.0.1:3000/register
-
- param
{
"name": "BiaoChenXuYing",
"password": "888888",
"email": "admin@qq.com",
"phone": 1380013800,
"type": 0,
"introduce":"加班到天明,学习到昏厥!!! 微信公众号:【 BiaoChenXuYing 】,分享 WEB 全栈开发等相关的技术文章,热点资源,全栈程序员的成长之路。"
}
这里的 type 为 0 是管理员账号,为 1 时,是普通用户。
项目地址与文档教程
项目地址:
本博客系统的系列文章:
服务器
笔者觉得每个开发者都应该拥有自己的网站和服务器,这可是很酷的事情,学习 Linux、跑跑脚本、建站、搭博客啥的都行啊。
因为笔者就有自己的服务器,而且有两台了,用于平时的学习,还搭建了自己的网站。
有不少读者问过我,为什么我学的那么快的呢 ? 怎么在一年内学了那么知识的...
其实也没什么秘决,就是平时有自己的服务器了,就爱折腾,学到的知识能很快得到验证,所以学起来兴致高一点。
特别是大三和大四的学生,买了服务器,搭建个项目给面试官看也香,对找工作和面试都加分,还可以熟悉技术栈。
想学得快,就得有自己的服务器来折腾才行(低于 1 折、89/年、229/3年,比学生机还便宜)
比如笔者的两个网站:
最后
如果您觉得本项目和文章不错或者对你有所帮助,请给个星吧,你的肯定就是我继续创作的最大动力。
-
博客项目做完有一段时间了,今天来回顾一下项目的完整流程及实现,顺便复习一下有关知识点。 一、博客架构分析 若想要实现一个能够满足客户要求的项目,不仅要注重细节的实现,更要在项目最初就设计好各模块以及各个接口,按照逻辑逐一实现其功能。 对于博客项目我们可以分为两大部分:一、前台(展示给客户的)二、后台服务器(提供给管理者数据)。 接口描述及定义 前台: ① get ’ /’ 提供首页 ② get ‘
-
版权声明:本文为博主原创文章,未经博主允许不得转载。 今天svn提交发现错误 #cd /home/svn/app/ # svn up Updating '.': Skipped 'xxx' -- Node remains in conflict At revision 1054. Summary of conflicts: Skipped paths: 1 处理方式: #cd /home/sv
-
前言: 起因,接手了一个四年前的老项目(2018年的),项目是前后端分离,并且是由前端用node解决的跨域问题。一个node小白,为了更好的了解项目的搭建以及线上部署,无奈踏上node的学习之旅。(PS:果然,自己欠下的技术债,还得自己来还╮(╯▽╰)╭)。 那么,这篇文章先从原理入手,了解一下基础知识,然后,再根据资料进行实践一下吧。那么,我们一起来看看,node中间层是怎样做的
-
这个项目是为了学习 node 而建的,从前端到后端一手包办。相对来说,还是有一定难度的,适合有一定编程基础的人进阶学习。 如果有问题,欢迎提 issues 注意,本项目的前后端代码都是放在一起的,前端代码放在 src 目录,后端代码放在 server 目录。 在线预览 由于服务器网速原因,加载时间较久 相关文档 多个请求下 loading 的展示与关闭 Vue 实现前进刷新,后退不刷新的效果 Vu
-
Jiajun's Blog 会当凌绝顶,一览众山小。 关于我 欢迎订阅Telegram Channel:分享后端相关的精选文章 https://t.me/jiajunhuangcom 目录 2021/09/29 - gevent不是黑魔法(一): greenlet 实现 2021/09/06 - 用 entgo 替代 gorm 2021/09/01 - 应用内使用crontab不是那么方便 202
-
前言:这个项目我花了很多时间去学习维护迭代,其中2020年4月到今年6月份,其中有非常多原因没有继续维护迭代,这一年中,我经历了很多事情:有痛苦的,有快乐的,也有大起大落的。这一年的经历总结一句话:喜欢的,就赶紧去做吧,选择了,就别后悔了。现在,我回来了,这个月我删掉了所有的commit log,删了之前大量的辣鸡代码,把我积累到的知识重新写了一版本,我会继续优化迭代这个项目,希望能和伙伴们继续快
-
Pebble 是一个轻量级的开源 Java EE 博客工具。它体积小,速度快,功能丰富,并且易于安装和使用。博客内容以XML文件的形式存储在磁盘上,并可以动态提供,因此无需安装数据库。所有维护和管理都可以通过你的Web浏览器执行,使Pebble非常适合那些经常移动或无法直接访问其主机的人。 Tomcat下的快速安装 Take the pebble.war file from the distrib
-
Bo-Blog 是一款基于PHP的、以MySQL为数据库支持的免费blog程序。 Bo-Blog 的特色有: 易用的日志功能 以易用性为出发点,可让大众迅速上手的日志程序。集成留言本、表情、天气等满足大众需求的功能。 合理的信息组织 通过置顶、Tags、二级分类、归档、星标等功能,将您的日志有效组织起来,方便查看和搜索。 丰富的定制特性 灵活的页面模块、插件系统、基于xhtml+css的模板和多语
-
PJ Blog 是一个开源的博客系统,结合了 Laravel 5.3 和 Vue 2.1 组件化开发。后台 SPA 带来更好的操作体验。 预览 功能 用户管理、文章管理、讨论管理以及文件管理等 分类文章 多标签 内容审核 评论系统 Markdown 编辑器 and more...