PJ Blog 是一个开源的博客系统,结合了 Laravel 5.3 和 Vue 2.1 组件化开发。后台 SPA 带来更好的操作体验。
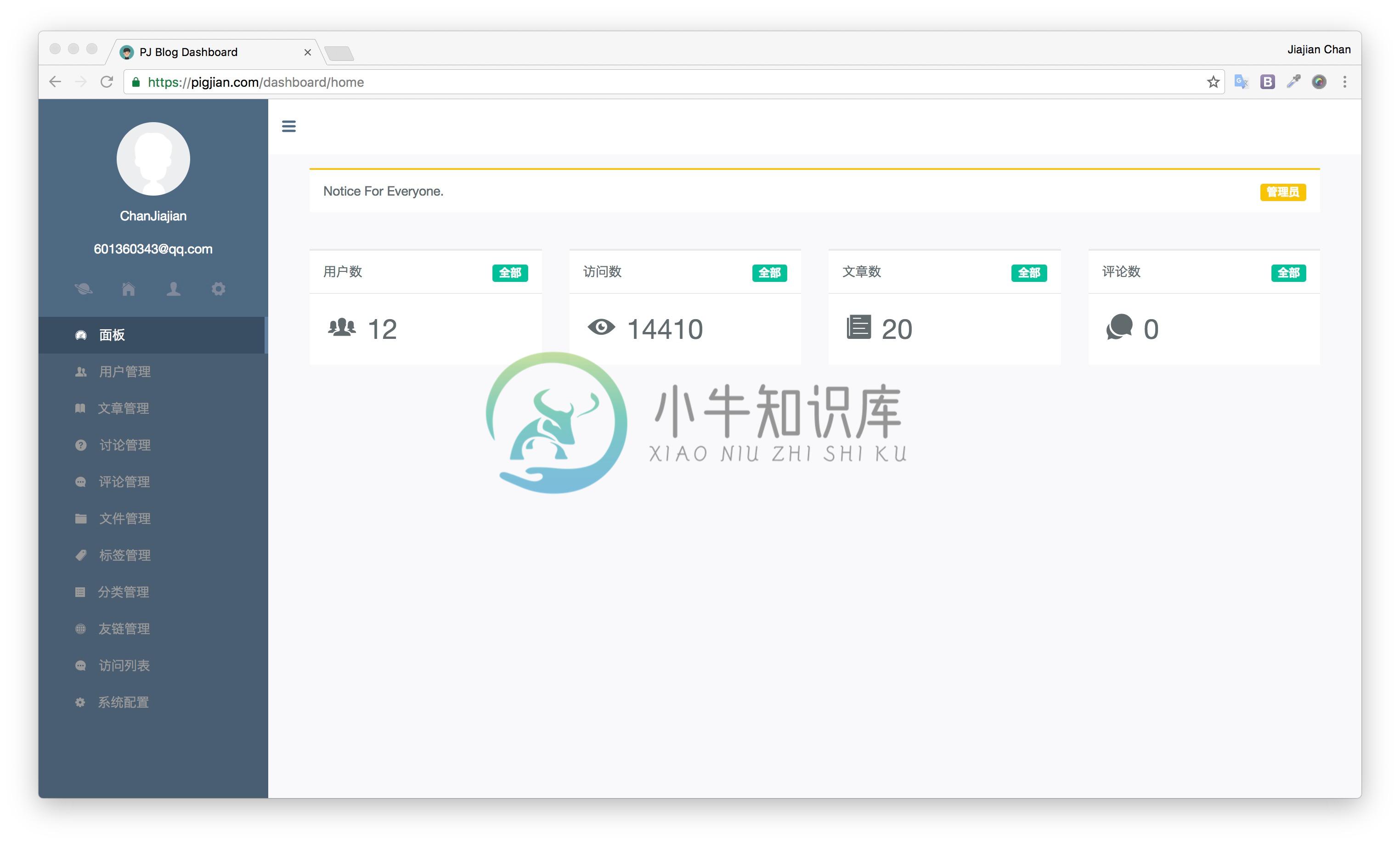
预览


功能
用户管理、文章管理、讨论管理以及文件管理等
分类文章
多标签
内容审核
评论系统
Markdown 编辑器
and more...
-
关注了 5.4 也有一小段时间,终于在今天凌晨的时候发布了。当然我也将我的开源博客( PJ Blog )第一时间升级到 Laravel 5.4 ,并发布 jcc/blog 1.1 版本。 Laravel 5.4 也加入了很多的新特性,更多请看:https://laravel-china.org/topics/3713。 此项目由 Laravel 5.3 升级到 Laravel 5.4 也是非常的简
-
pj blog)This dependency was not found: rm -r node_modules/ rm package-lock.json npm cache clean -f npm install 我整了bj也挣了很久,其中遇到过各种各样的问题,首先要安装npm,直接yum安装就行 其次你会遇到cross-env,此类开头很纠结的问题,这个搞了很久,遇到的你可以试试 安装c
-
http://blog.csdn.net/zhangjm_123/article/details/26727221 —————————————————————————————————————————————————————————————————————————————— Pjsip提供发起多方对讲功能,允许开发者通过setMaxCalls(int calls)方法设定要发起多少方对讲,最多不能超
-
2019/1/3 搬运于我的luogu博客 2018/10/9 没有去试机,在学校搞文化课去了。准考证是让学校的信息课老师帮我拿的 回家后随手A了P1198 P3870 P2846 P1531 感觉真爽.jpg 主要这些题是线段树啊 临睡觉把线(ben)段(ming)树(shu)的(ju)模(jie)板(gou)打了一遍,WA了两遍才发现建树时忘了pushup 线段树真好吃.jpg 2018/10
-
PS:老师几天前教我们水平不高如何骗分,现在我们知道,原来水平不高骗不到分……(因深感有道理,所以从hhx大佬的博客中抄下来了) Day 0: 下午1点左右的高铁去芜湖,路上看看风景,没啥事干。 到了机房试机,干坐了一个小时,结果发现坐我旁边的两个大佬是初三的,都拿过省级一等奖,蒟蒻我也只能%%%了 Day 1: T1: 过于EASY,太水,, 一个string了事。我一个蒟蒻三下五除二搞定了,不
-
本文向大家介绍Vue+SpringBoot开发V部落博客管理平台,包括了Vue+SpringBoot开发V部落博客管理平台的使用技巧和注意事项,需要的朋友参考一下 V部落是一个多用户博客管理平台,采用Vue+SpringBoot开发。 演示地址: http://45.77.146.32:8081/index.html 项目地址: https://github.com/lenve/VBlog 登陆
-
DUZHI_BLOG基于 Jpress 进行更新而来的。在上面做了一系列升级,修复bug,等等。 在基础上增加了如下功能; 1、升级 Jfinal 3.0 、Jfinal-weixin 1.8 2、增加 lucene search 全文搜索引擎 3、增加用户中心 4、增加 用户中心 等功能 5、优化微信渠道内容,避免无法搜索的场景,解决应用型问题 6、自带一套与官网一致的主题 组件 Jfinal
-
概况 背景: 编辑-发布-开发分离 在这种情形中,编辑能否完成工作就不依赖于网站——脱稿又少了 个借口。这时候网站出错的概率太小了——你不需要一个缓存服务器、HTTP服务器,由于没有动态生成的内容,你也不需要守护进程。这些内容都是静态文件, 你可以将他们放在任何可以提供静态文件托管的地方——CloudFront、S3等等。或者你再相信自己的服务器,Nginx可是全球第二好(第一还没出 现)的静态文
-
Time: ~30 mins 面试之前 hr 让我准备交易策略方向的内容,但实际上根本没问过。 自我介绍,之后就是问八股 1. MySQL 的索引 (经典老八股) 2. 量化的优点 3. C++ 项目讲一下 项目中 Socket用的什么?线程用的什么? 4. C++ 用过哪些开源的网络库? 5. 介绍一下 RabbitMQ (自己根本没有用过,消息队列只用过 Kafka,也没写在简历上,还好之前看
-
在Django框架中,内置了很多应用在它的“contrib”包中,这些包括: 一个可扩展的认证系统 动态站点管理页面 一组产生RSS和Atom的工具 一个灵活的评论系统 产生Google站点地图(Google Sitemaps)的工具 防止跨站请求伪造(cross-site request forgery)的工具 一套支持轻量级标记语言(Textile和Markdown)的模板库 一套协助创建地理
-
本文向大家介绍Vue-router 类似Vuex实现组件化开发的示例,包括了Vue-router 类似Vuex实现组件化开发的示例的使用技巧和注意事项,需要的朋友参考一下 本文介绍了Vue-router 类似Vuex实现组件化开发的示例,分享给大家,具体如下: 随着项目越来越大,把所有route写在一个文件里就显得杂乱。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程
-
本文向大家介绍详解vue组件化开发-vuex状态管理库,包括了详解vue组件化开发-vuex状态管理库的使用技巧和注意事项,需要的朋友参考一下 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的
-
本文向大家介绍Vue组件开发技巧总结,包括了Vue组件开发技巧总结的使用技巧和注意事项,需要的朋友参考一下 前言 临近毕业,写了个简单个人博客,项目地址是点我访问项目地址(顺便求star),本篇是系列总结第一篇。接下来会一步一步模仿一个低配版的Element 的对话框和弹框组件。 正文 Vue 单文件组件开发 当使用vue-cli初始化一个项目的时候,会发现src/components文件夹下有一

