Vue+SpringBoot开发V部落博客管理平台
V部落是一个多用户博客管理平台,采用Vue+SpringBoot开发。
演示地址: http://45.77.146.32:8081/index.html
项目地址: https://github.com/lenve/VBlog
登陆页面

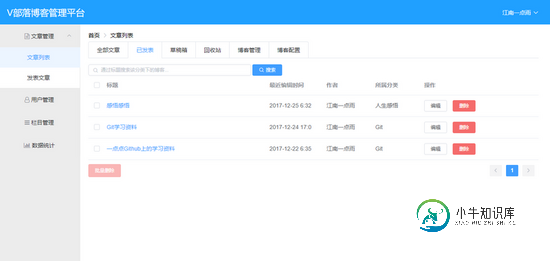
文章列表

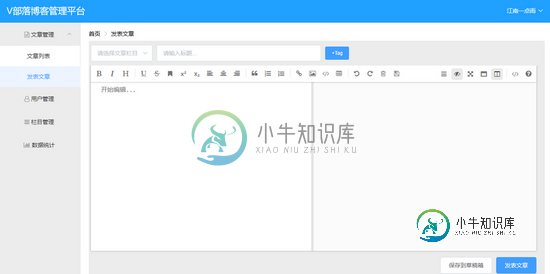
发表文章

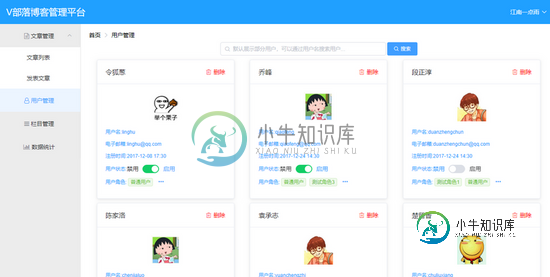
用户管理

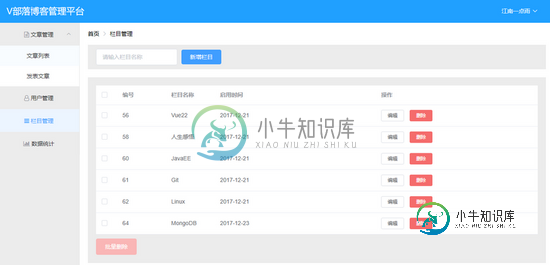
栏目管理

数据统计

技术栈
后端技术栈
后端主要采用了:
1.SpringBoot
2.SpringSecurity
3.MyBatis
4.部分接口遵循Restful风格
5.MySQL
前端技术栈
前端主要采用了:
1.Vue
2.axios
3.ElementUI
4.vue-echarts
5.mavon-editor
6.vue-router
还有其他一些琐碎的技术我就不在这里一一列举了。
快速运行
1.克隆本项目到本地
git@github.com:lenve/VBlog.git
2.找到blogserver项目中resources目录下的vueblog.sql文件,在MySQL数据库中执行
3.根据自己本地情况修改数据库配置,数据库配置在SpringBoot项目的application.properties中
4.在IntelliJ IDEA中运行blogserver项目
OK,至此,服务端就启动成功了,此时我们直接在地址栏输入 http://localhost:8081/index.html 即可访问我们的项目,如果要做二次开发,请继续看第五、六步。
5.进入到vueblog目录中,在控制台依次输入如下命令:
# 安装依赖 npm install # 在 localhost:8080 启动项目 npm run dev
由于我在vueblog项目中已经配置了端口转发,将数据转发到SpringBoot上,因此项目启动之后,在浏览器中输入 http://localhost:8080 就可以访问我们的前端项目了,所有的请求通过端口转发将数据传到SpringBoot中(注意此时不要关闭SpringBoot项目)。
6.最后可以用WebStorm等工具打开vueblog项目,继续开发,开发完成后,当项目要上线时,依然进入到vueblog目录,然后执行如下命令:
npm run build
该命令执行成功之后,vueblog目录下生成一个dist文件夹,将该文件夹中的两个文件static和index.html拷贝到SpringBoot项目中resources/static/目录下,然后就可以像第4步那样直接访问了。
步骤5中需要大家对NodeJS、NPM等有一定的使用经验,不熟悉的小伙伴可以先自行搜索学习下,推荐Vue 官方教程 。
项目依赖
1. vue-echarts
2. mavonEditor
总结
以上所述是小编给大家介绍的Vue+SpringBoot开发V部落博客管理平台,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍Flutter部件内部状态管理小结之实现Vue的v-model功能,包括了Flutter部件内部状态管理小结之实现Vue的v-model功能的使用技巧和注意事项,需要的朋友参考一下 Flutter部件内部状态管理 本文是 Flutter 部件内部状态管理的小结,从部件的基础开始,到部件的状态管理,并且在过程中实现一个类似 Vue 的 v-model 的功能。 widget 基础 wi
-
BlogEngine.NET(博易) 是一款免费、开源的博客系统。2008年至今,本博基于 BlogEngine.NET 进行中文本地化,并将其努力在中国进行推广和应用。 博易遵循 W3C 标准,具有极强的可扩展性、高性能、良好的 SEO 性能和非凡的用户体验。不仅如此,博易还拥有一批高质量的用户群,他们的支持使博易得以不断地发展。 博易不仅开源,而且免费。所有的技术支持全部都是无偿提供的!博易的
-
有人能告诉我在哪里可以找到关于EJB 3的默认JNDI命名的信息吗? Weblogic是否使用像Glassfish这样的可移植JNDI名称? 我能找到(比如Glassfish)使用JNDI名称的EJB部署跟踪吗? 例如: 只有@Remote的接口(服务) 只有@Stateless实现接口的bean(ServiceImpl) 所有东西都打包在文件(service-application-1.0) 在
-
本文向大家介绍详解vue组件化开发-vuex状态管理库,包括了详解vue组件化开发-vuex状态管理库的使用技巧和注意事项,需要的朋友参考一下 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的
-
本文向大家介绍PowerShell 3.0管理Hyper-V 3.0,包括了PowerShell 3.0管理Hyper-V 3.0的使用技巧和注意事项,需要的朋友参考一下 使用PowerShell 3.0管理Hyper-V 3.0 PowerShell ISE是集成在Windows Server中的PowerShell集成开发环境,在Windows Server 8中,PowerShell ISE
-
rpcx-ui提供了rpcx的管理界面。 它提供服务列表,可以显示服务的状态和元数据,以及暂停服务。 Registry显示注册中心的参数,目前支持ZooKeeper和Etcd注册中心。

