SpringBoot + 前端MVVM 基于Java的微服务全栈快速开发实践。
如今Web开发领域,当有人提到Java时,总会让人觉得臃肿、古老而过时且开发效率没有某些动态语言高效,甚至在此之前还有人高喊“Java 已死!”,但是事实真是如此吗?其实如果你一直关注着Java,那你的感悟会更深,尽管它有很多的缺点和啰嗦,但不可否认,Java依然是工业界中最优秀的语言,而且它一直保持着与时俱进。本项目将使用SpringBoot + Vue2 + Webpack2 配合最简单CRUD的逻辑来展示一个基于Java的微服务全栈快速开发实践的Demo。
在某些时候,其开发效率已经并不比某些动态语言低。
这份小礼物,将献给所有刚走出校园、献给和我一样即将步入不惑之年、献给所有热爱开源的伙伴们,也纪念我入行6周年,Our Freedom~!
为什么是SpringBoot
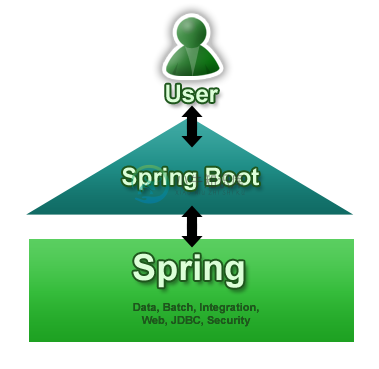
首先先来简单的介绍一下Spring,它是目前Java生态中最广为人知、流行的企业级Web框架。不像其他一些框架仅聚焦在某个领域,Spring框架通过其容器化组件式管理及开发,可提供或定制各式各样的功能来满足企业化需求。
那么相较于Spring,Spring Boot的目标是更加容易的创建Spring应用、建立自动化、最少人为干预的生产级配置,真正意义做到开箱即用,并且对于新用户及Spring平台的用户极易上手,快速开发。
下图主要展示了Spring Boot在Spring庞大的生态圈中的层级关系
SpringBoot的目标主要:
-
为所有Spring开发提供一个从根本上更快,且随处可得的入门体验。
-
开箱即用,但通过不采用默认设置可以快速摆脱这种方式。
-
提供一系列大型项目常用的非功能性特征,比如:内嵌服务器,安全,指标,健康检测,外部化配置。
绝对没有代码生成,也不需要XML配置。
下面展示的是本项目的SpringBoot相关代码片段,你觉得简单么?
@RestController
@RequestMapping("/api/persons")
public class MainController {
@RequestMapping(
value = "/detail/{id}",
method = RequestMethod.GET,
produces = MediaType.APPLICATION_JSON_VALUE
)
public ResponseEntity<Persons> getUserDetail(@PathVariable Long id) {
/*
* @api {GET} /api/persons/detail/:id details info
* @apiName GetPersonDetails
* @apiGroup Info Manage
* @apiVersion 1.0.0
*
* @apiExample {httpie} Example usage:
*
* http GET http://127.0.0.1:8000/api/persons/detail/1
*
* @apiSuccess {String} email
* @apiSuccess {String} id
* @apiSuccess {String} phone
* @apiSuccess {String} sex
* @apiSuccess {String} username
* @apiSuccess {String} zone
*/
Persons user = personsRepository.findById(id);
return new ResponseEntity<>(user, HttpStatus.OK);
}
}
为什么是MVVM
那么在我继续之前,我也想和大家回顾一下Web开发的发展简史:
-
第一阶段: 网页三剑客,生猛的通过原生javascript直接操作Dom树;
-
第二阶段: JQuery诞生,配合前端MVC为代表的Backbone.js, 让我们可以优雅而简单的操作Dom树;
-
第三阶段: 后端架构升级为MVC,前后端分工更清晰,前端工程化、ECMAScript规范开始崭露头角;
-
第四阶段: 后端架构进入了微服务时代,前端架构不仅升级为MVVM,ES6更是成为目前事实上的标准;
在这里,我不想过于神化MVVM有多么的先进,JQuery为代表的MVC有多么的落后,但确实MVVM有着很多先进的特性:
-
低开销
-
易维护
-
可重用
为什么选择Vue.js
Vue.js是MVVM设计模式中目前最火热的一个前端框架之一,除了性能表现优异之外,与类似React相比,更轻量级、更容易上手。
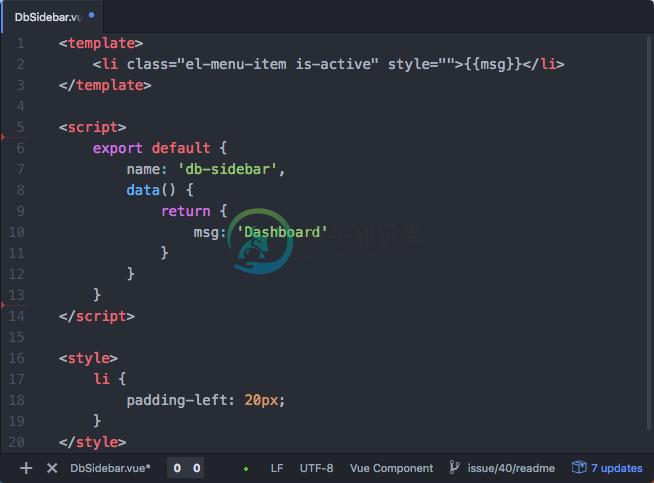
通过Vue中的"单文件组件"特性,更灵活的定义组件,不仅使代码结构更清晰,而且能与任何其他组件进行随意组合,更具复用性。
Webpack是什么
Webpack提供了一整套前端工程自动化的解决方案
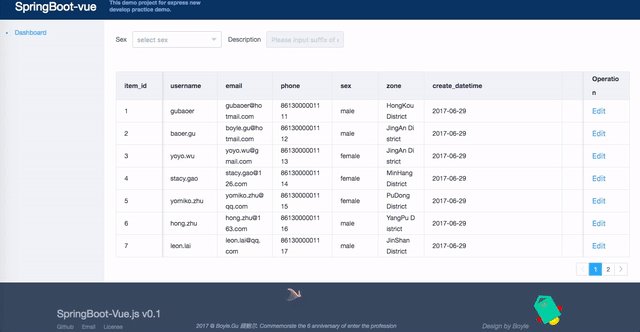
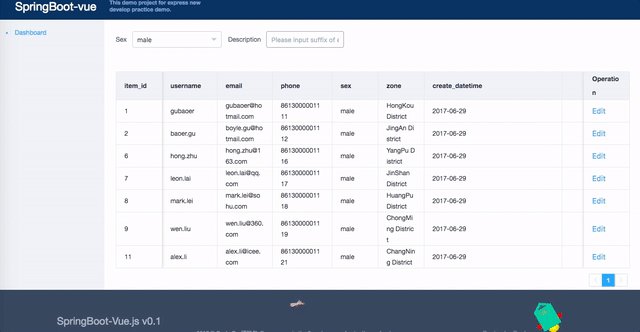
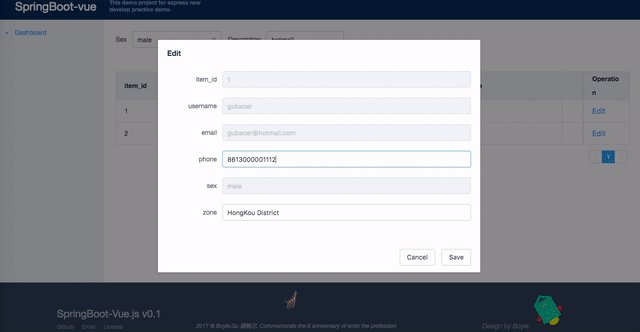
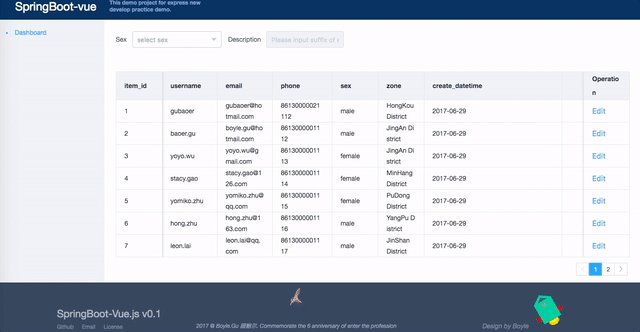
Demo
一个简单的"上海人员信息查询系统"作为例子
本项目主要技术栈
-
Java 1.7
-
Spring Boot 1.5.x
-
Maven
-
sqlite (not recommend, only convenience example)
-
vueJS 2.x
-
webpack 2.x
-
element ui
-
axios
准备工作
-
安装JDK1.7或更新的版本
-
安装Node.js/NPM
安装
-
编译前端开发环境
cd springboot_vue/frontend npm install
使用
-
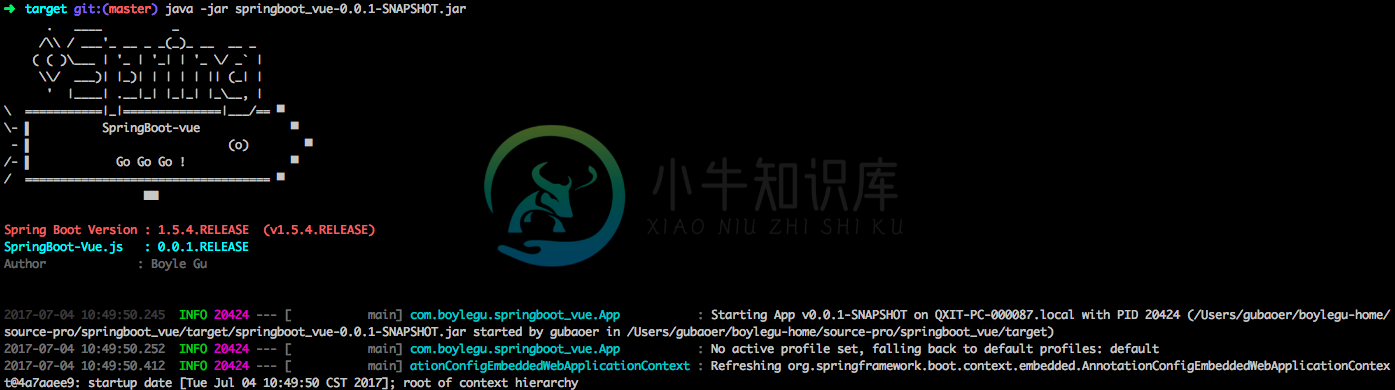
运行Spring Boot后端服务
cd springboot_vue/target/ java -jar springboot_vue-0.0.1-SNAPSHOT.jar
-
运行前端服务
cd springboot_vue/frontend npm run dev
你也可以在生产环境中运行
cd springboot_vue/frontend;npm run build进行编译并配合Nginx
未来计划
本项目可以作为工作参考、学习或者教学演示,之后将陆续以版本的形式,即每个版本都会新增不同的功能演示项,不定期进行发布更新,有以下功能已经在计划之中:
-
用户认证
-
引入更高级的vuex组件通信机制
-
演示vue-route的使用
-
加入docker部署环境
-
新增针对yarn的支持 ... ...
相关项目
My Final Thoughts
. ____ _ /\\ / ___'_ __ _ _(_)_ __ __ _ ( ( )\___ | '_ | '_| | '_ \/ _` | \\/ ___)| |_)| | | | | || (_| | ' |____| .__|_| |_|_| |_\__, | \ ===========|_|==============|___/== ▀ \- ▌ SpringBoot-vue ▀ - ▌ (o) ▀ /- ▌ Go Go Go ! ▀ / =================================== ▀ ██
-
公司是一个百余人的小公司 公司的主要业务不是很熟悉 但是据说的是技术比较花 啥都有 先是在boss上让我看了一个页面 然后要用React写前端 Java写后端 后端一共五个接口 花了三小时完成 前端 因为没接触过React 特地去学了一下 花了一天完成了页面开发 前后端成功交互 代码发给了面试官 视频给面试官看了一下后 半小时后就约了电话面试 开始提问 1.讲一下spring后端架构 2.怎么搭建
-
我的理想过程将是: 卡拉夫在后台运行 部署我的所有包和依赖项(脚本) 让karaf监视我的maven local repo以查看我的包中的任何更改 打包并安装单个工件,然后让karaf重新加载它们 目前我使用karaf assembly进行生产,但这不允许我观看本地maven repo,因此每个构建周期都需要停止并组装完整的karaf发行版,然后再次运行它,这既慢又低效。 附注。这个过程可以使用G
-
真正的一问三不知,答的太差了,很多的基础知识都不会 1. springboot的核心注解,springbootApplication注解下有哪些注解 2. controller和restController的区别 3. 介绍一下mybatis 4. mybatis有哪些核心类,sqlSessionFactory的工作原理 5. mybatis的缓存机制了解吗 6. 讲讲缓存有哪些问题(没懂什么意思
-
本文向大家介绍springboot集成mqtt的实践开发,包括了springboot集成mqtt的实践开发的使用技巧和注意事项,需要的朋友参考一下 序 MQTT(Message Queuing Telemetry Transport)是基于二进制消息的发布/订阅编程模式的消息协议,非常适合需要低功耗和网络带宽有限的IoT场景。这里简单介绍一下如何在springboot中集成。 maven 配置cl
-
来源:http://www.techug.com/full-stack-python 前段时间,ThoughtWorks 在深圳举办一次社区活动上,有一个演讲主题叫做“Fullstack JavaScript”,是关于用 JavaScript 进行前端、服务器端,甚至数据库(MongoDB)开发,一个 Web 应用开发人员,只需要学会一门语言,就可以实现整个应用。 受此启发,我发现 Python
-
问的问题比较简单,考了很多道SQL,感觉面试的时候如果不是特别熟就说没咋写过,一句写过SQL考了五六道SQL,问的八股大多也是关于SQL的,但是我SQL不太熟,开发都用XML、实体类配置一下就结了,完全不咋写,只有单独查库查表的时候用用 以下是我还记得的一些问题: SQL:MySql多表查询,MySQL左连接右连接 算法:给一句话,反转其中的每个单词,单词位置不改变。Easy题。 八股: Http
-
本文向大家介绍springboot高并发下提高吞吐量的实现,包括了springboot高并发下提高吞吐量的实现的使用技巧和注意事项,需要的朋友参考一下 公司让做一个全文检索的项目,我使用的是elasticsearch。但是对性能有很高的要求,为了解决性能问题,我简直是寝食难安。 es(elasticsearch)没有使用分布式,单台的。 开发完测试的时候,查询慢,吞吐量低。 网友们建议用异步--使
-
本文用于指导产品开发者实现高安全级BLE产品接入 开发前请先阅读标准BLE接入开发 米家安全芯片介绍 米家高安全级BLE接入必须使用安全芯片,第二代安全芯片MJA1有两款供客户选择,主要参数区别如下: 参数 MJA1-HCIW MJA1-SXIW 睡眠功耗(uA) <0.5 <1 空闲功耗(uA) <10 < 460 典型运行功耗(mA) 1 10 最大峰值电流(mA) 3 18 典型签名用时(m