npm-gui
About
npm-gui is a handy tool for managing javascript project dependencies, which are listed in package.json. Under the hood it will use transparently npm, bower or yarn commands to install, remove or update dependencies(to use yarn it requires yarn.lock file to be present in project folder.)
npm-gui key features:
- global dependencies management
- project dependencies management
- project scripts runner
- npm, yarn, bower support
Getting Started
Simplest way to run npm-gui is by using npx:
~/$ npx npm-gui
It will run the newest version of npm-gui without installing it on your system.
Installation
npm-gui could also be installed as global dependency:
npm install -g npm-gui
or locally:
npm install npm-gui
How to use
npm-gui app will be accessible in browser under address http://localhost:1337/. Remember to first use a command below:
When installed as global dependency you could run npm-gui with command line:
~/$ npm-gui
Then you could navigate to folder containing your javascript project (including package.json or bower.json).
Or you could run npm-gui command in you desired folder:
~/workspace/project1$ npm-gui
If you need to start app on another host/port, you could add host:port argument to command for example:
~/$ npm-gui localhost:9000
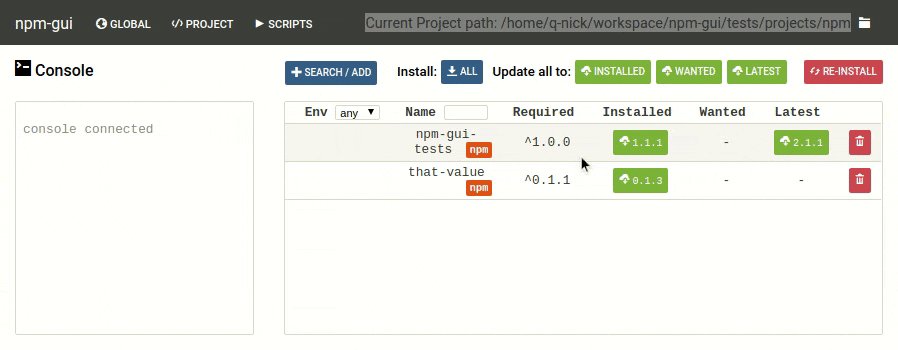
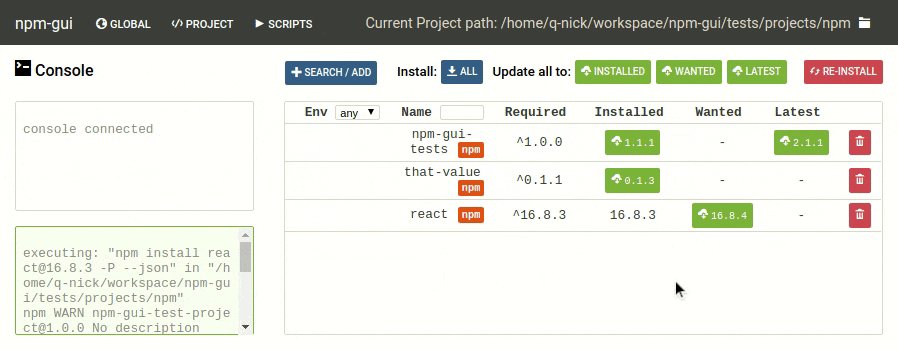
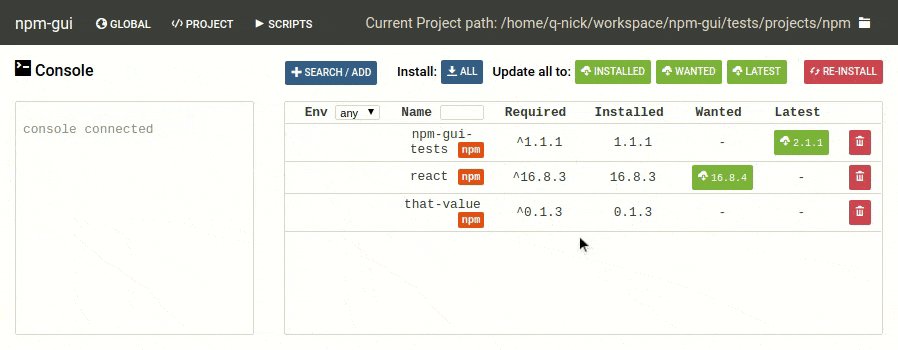
Starting
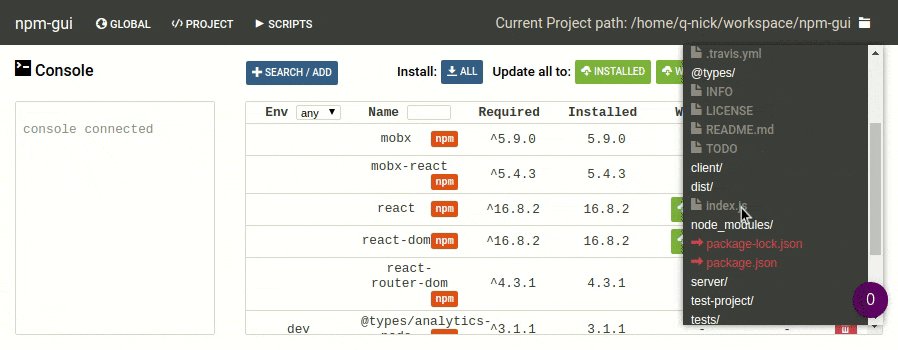
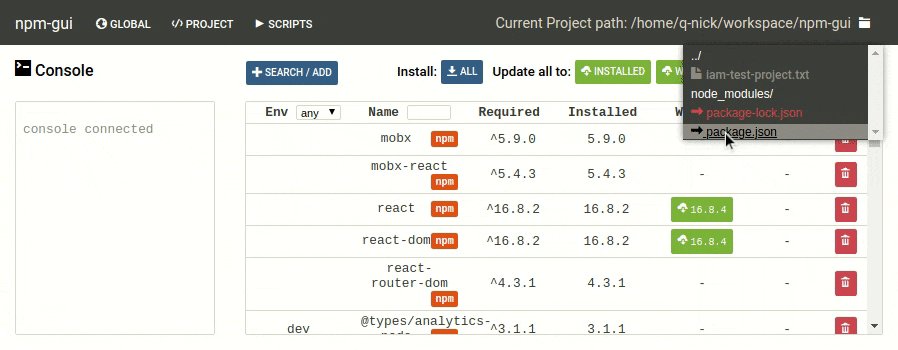
Navigating between projects
To change project press folder icon in top-right corner. Navigation panel will allow you to change folder - it must contain yarn.lock, package.json or bower.json file to be choosen.
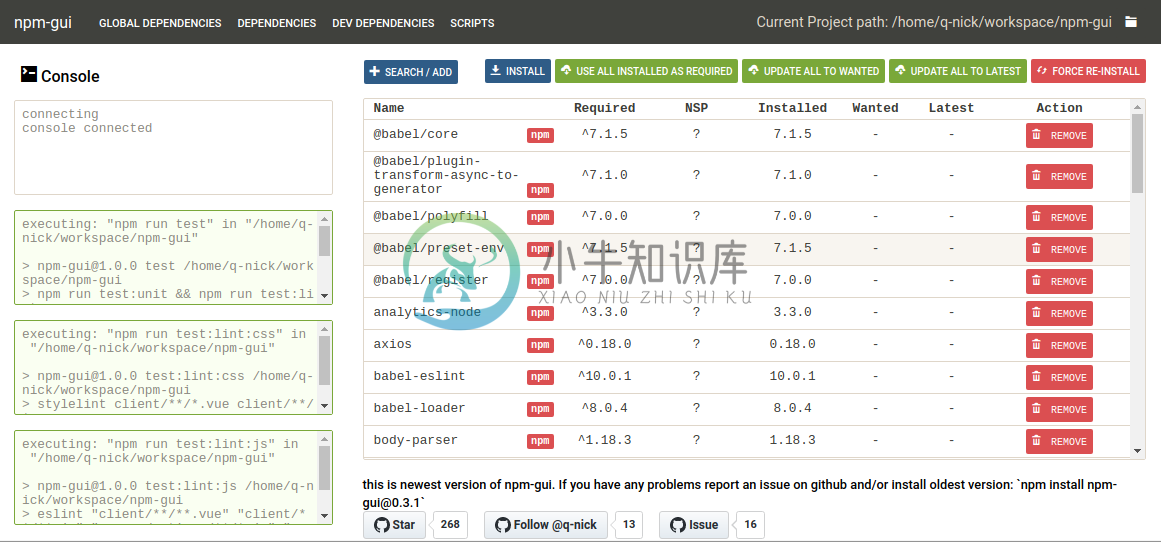
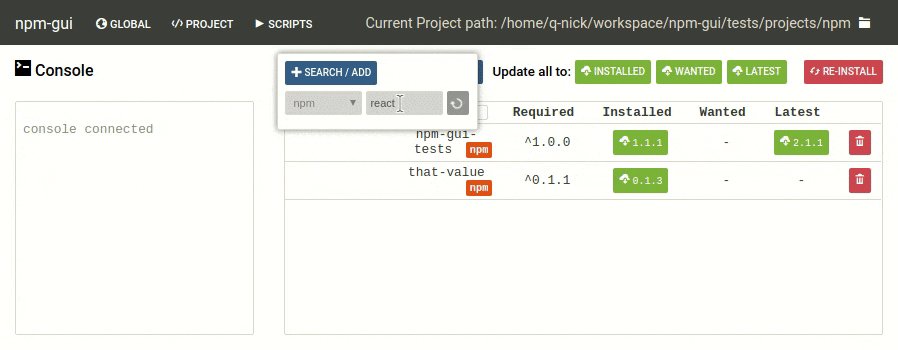
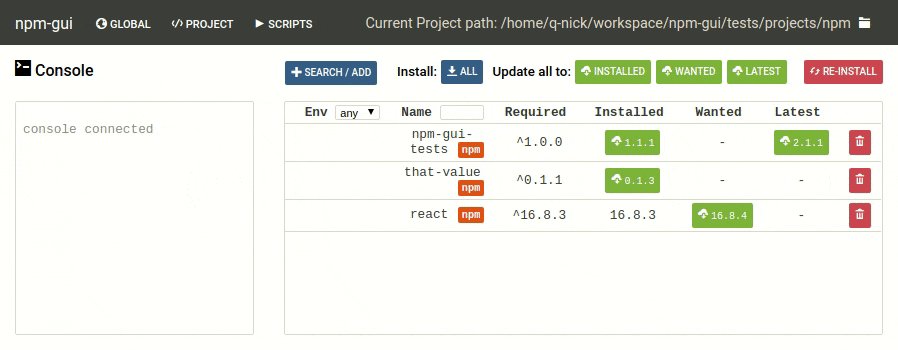
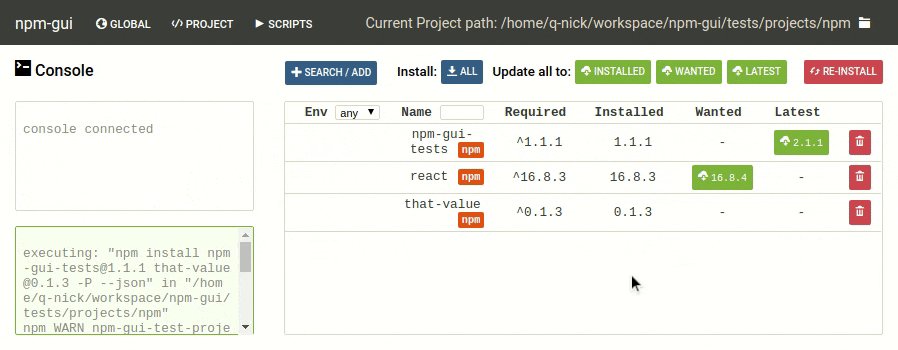
Installing new dependencies
To install new dependency you can use search/add button. After typing name of the dependency in input - press search button - results will appear on list below. You can switch here between npm/bower repository. You must also decide will dependency be installed as production or development. After successful installation of new dependency it will appear on project list.
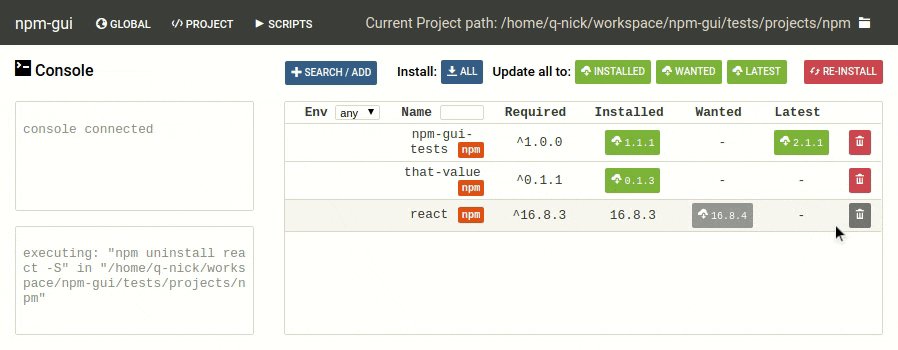
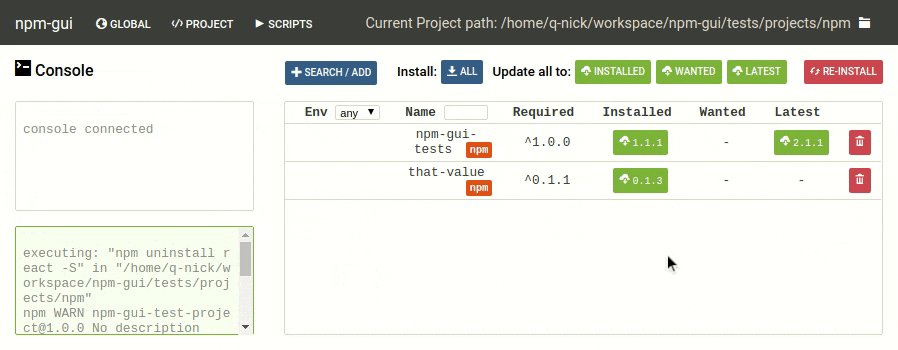
Removing dependencies
To remove dependency from your project simply press trash icon on the right.
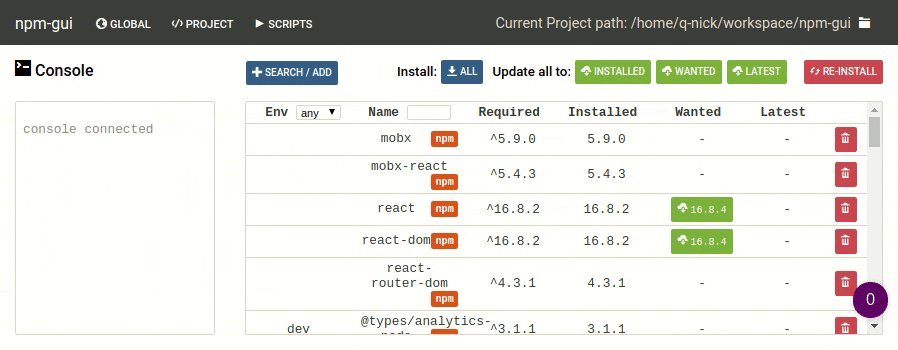
Updating selected dependencies
- TODO
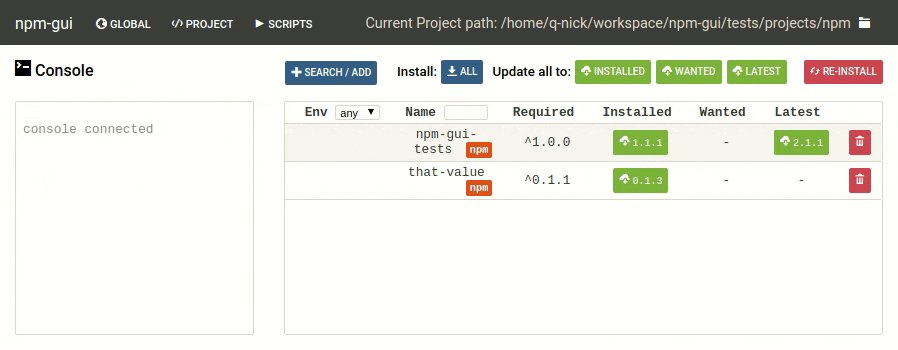
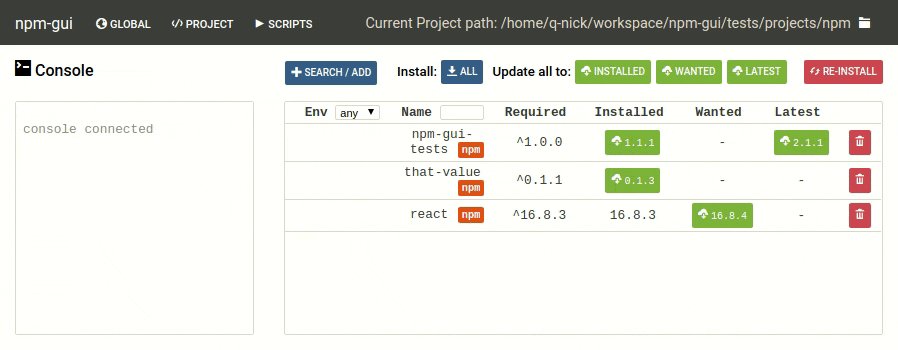
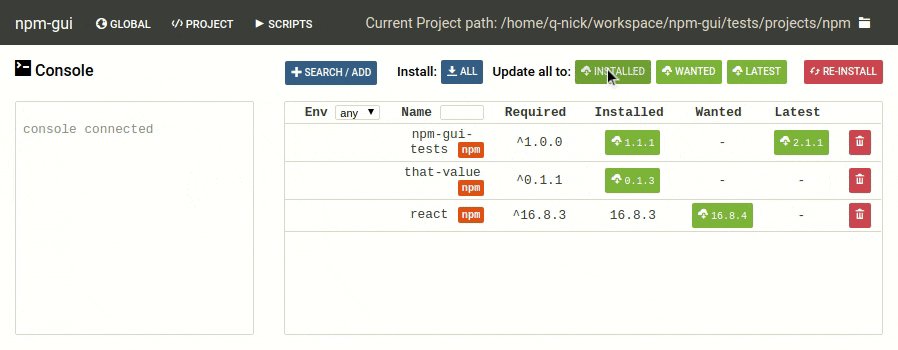
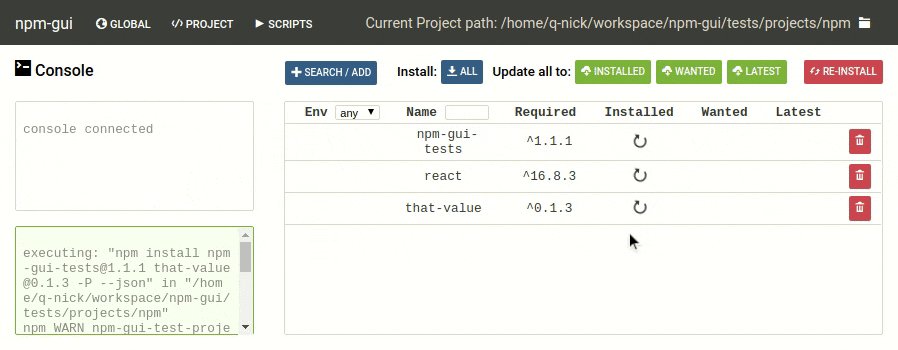
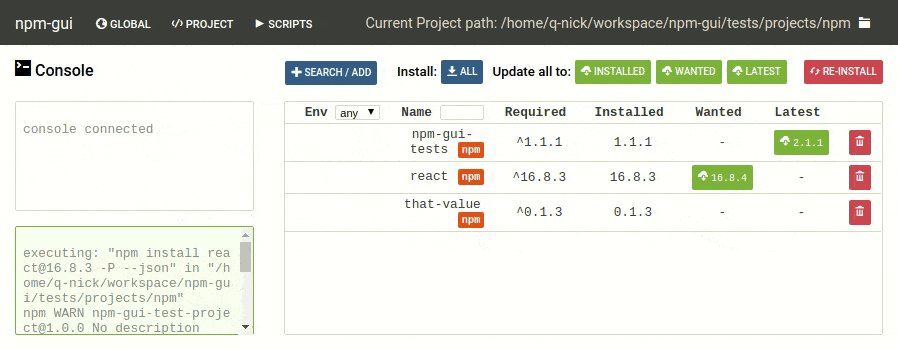
Updating all dependencies as...
To do a batch dependencies update and save new versions to package.json, for example wanted, press one of the green button above list of project dependencies.
Running scripts
- TODO
Removing scripts
- TODO
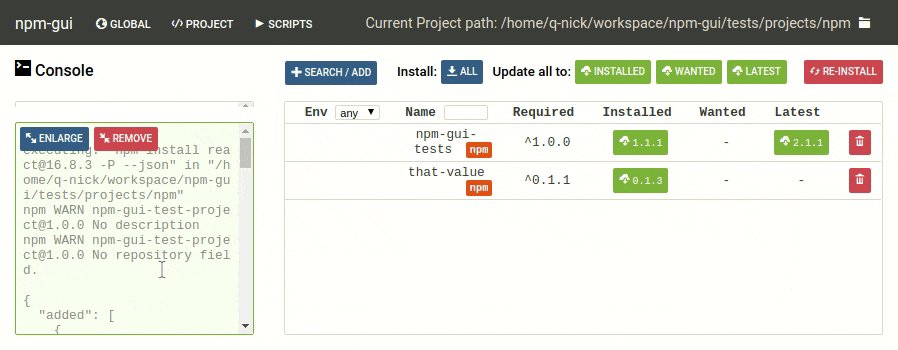
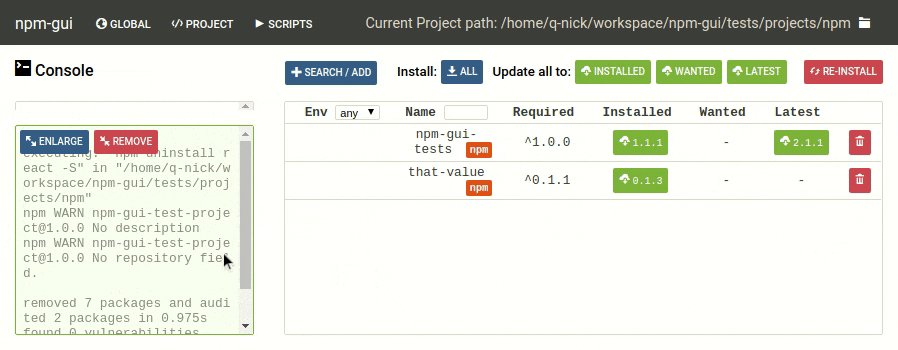
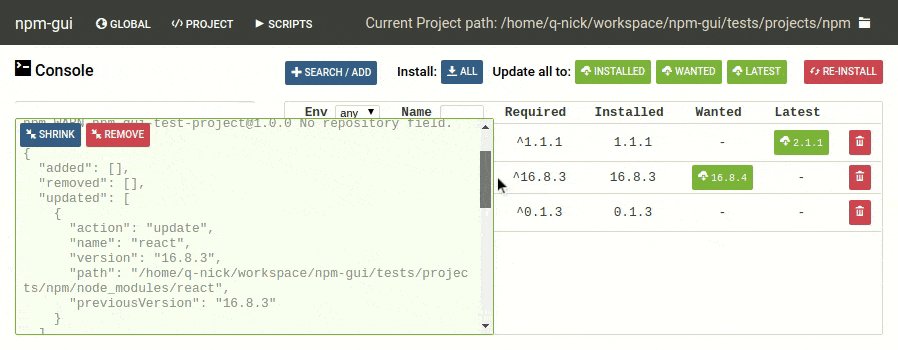
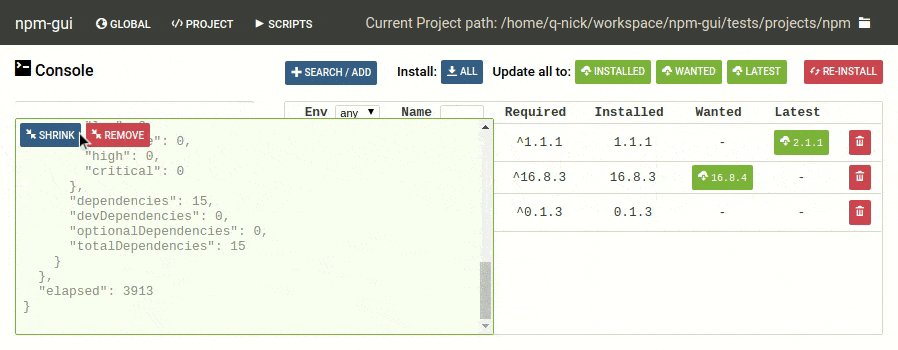
Enlarging console log
To get more readable log you can use enlarge button which will change width of console.
Consoles are not self-closing they will be visible until you close them with remove button
Authors and Contributors
@q-nick
-
NPM ---- 安装yarn 安装yarn的前提是需要先安装好npm,且环境变量都配置好了,才可以使用。 一、下载安装 npm install yarn -g 安装完成之后检查版本: yarn --version // 1.22.17 二、配置Yarn 配置源: yarn config set registry https://registry.npm.taobao.org -g yarn
-
1、安装前的准备工作 确认已经在电脑上安装了最新的node.js。确认方法是windows系统进入cmd,输入node -v 获得node的版本号。没有安装的话需要到node.js官网下载。 2、下载scratch-gui 下载地址https://github.com/LLK/scratch-gui,网页有scratch-gui的英文安装说明,可以根据步骤操作,下载完成后进入scratch-gui
-
问题内容: 我更新到最新的节点v9.1.0,现在npm不起作用。 npm WARN npm npm不支持Node.js v9.1.0 问题答案: 事实证明,当前安装的版本与新版本不兼容,并且很难进行更新。 解决方案是先卸载然后重新安装,其中将包含的正确版本。 这是如何做: 卸载。 从https://nodejs.org安装
-
1 npm的历史、现状和发展 历史 2009年,npm(Node 包管理器)初次发布早期预览版; 2011年,npm 1.0:发布; 2015年,npm 支持私有模块 现状 npm公司发布了其软件包管理工具npm 5.0版,npm 5提升了性能,使其保持了对同类软件的竞争力。 npm的出现使我们分享代码或者复用代码变得更加简单。 发展 npm作为随同node.JS一起安装的包管理工具,在node包
-
npm 是 Node.js 的包管理工具,用来安装各种 Node.js 的扩展。 npm 是 JavaScript 的包管理工具,也是世界上最大的软件注册表。有超过 60 万个 JavaScript 代码包可供下载,每周下载约 30 亿次。npm 让 JavaScript 开发人员可以轻松地使用其他开发人员共享的代码。 npm 由三个不同的部分组成: 网站 注册表 命令行界面(CLI) 示例:查找
-
npm模块升级工具npm-check,提供命令行下的图形界面,可以手动选择升级哪些模块。 检查是否有需要更新、错误的和未使用的依赖: 功能特性: 依赖更新及时提醒 提供软件包更新接链,可以及时更新升级 友好的提示你所缺少的依赖包,减少不必要的盲目查找 支持安装在全局工作环境,via -g 平滑更新升级,via -u 支持公有域和私有域@scoped/packages 支持ES6-style 可交替
-
npm-upgrade Interactive CLI utility to easily update outdated NPM dependencies with changelogs inspection support. What is this for? If you are tired of manually upgrading package.json every time your
-
Overview Codebox npm is a serverless npm registry to allow companies that wish to keep their intellectual property. It allows sharing of npm modules within a company but additionally allows access to