npm-check-updates
npm-check-updates upgrades your package.json dependencies to the latest versions, ignoring specified versions.
- maintains existing semantic versioning policies, i.e.
"express": "^4.0.0"to"express": "^5.0.0". - only modifies package.json file. Run
npm installto update your installed packages and package-lock.json.
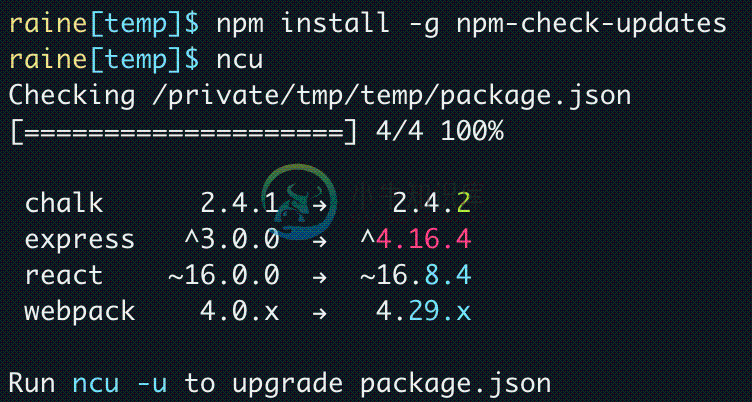
- Red = major upgrade (and all major version zero)
- Cyan = minor upgrade
- Green = patch upgrade
You may also want to consider npm-check. Similar purpose, different features.
Installation
Install globally:
npm install -g npm-check-updates
Or run with npx:
npx npm-check-updates
Usage
Show any new dependencies for the project in the current directory:
$ ncu
Checking package.json
[====================] 5/5 100%
express 4.12.x → 4.13.x
multer ^0.1.8 → ^1.0.1
react-bootstrap ^0.22.6 → ^0.24.0
react-a11y ^0.1.1 → ^0.2.6
webpack ~1.9.10 → ~1.10.5
Run ncu -u to upgrade package.json
Upgrade a project's package file:
Make sure your package file is in version control and all changes have been committed. This will overwrite your package file.
$ ncu -u
Upgrading package.json
[====================] 1/1 100%
express 4.12.x → 4.13.x
Run npm install to install new versions.
$ npm install # update installed packages and package-lock.json
Check global packages:
ncu -g
Filter packages using the --filter option or adding additional cli arguments. You can exclude specific packages with the --reject option or prefixing a filter with !. Supports strings, wildcards, globs, comma-or-space-delimited lists, and regular expressions:
# upgrade only mocha
ncu mocha
ncu -f mocha
ncu --filter mocha
# upgrade packages that start with "react-"
ncu react-*
ncu "/^react-.*$/"
# upgrade everything except nodemon
ncu \!nodemon
ncu -x nodemon
ncu --reject nodemon
# upgrade only chalk, mocha, and react
ncu chalk mocha react
ncu chalk, mocha, react
ncu -f "chalk mocha react"
# upgrade packages that do not start with "react-".
ncu \!react-*
ncu '/^(?!react-).*$/' # mac/linux
ncu "/^(?!react-).*$/" # windows
How dependency updates are determined
- Direct dependencies are updated to the latest stable version:
2.0.1→2.2.01.2→1.30.1.0→1.0.1
- Range operators are preserved and the version is updated:
^1.2.0→^2.0.01.x→2.x>0.2.0→>0.3.0
- "Less than" is replaced with a wildcard:
<2.0.0→^3.0.01.0.0 < 2.0.0→^3.0.0
- "Any version" is preserved:
*→*
- Prerelease and deprecated versions are ignored by default.
- Use
--preto include prerelease versions (e.g.alpha,beta,build1235) - Use
--deprecatedto include deprecated versions
- Use
- With
--target minor, only update patch and minor:0.1.0→0.2.1
- With
--target patch, only update patch:0.1.0→0.1.2
Options
--color Force color in terminal
--concurrency <n> Max number of concurrent HTTP requests to
registry. (default: 8)
--configFileName <filename> Config file name (default: .ncurc.{json,yml,js})
--configFilePath <path> Directory of .ncurc config file (default:
directory of `packageFile`).
--cwd <path> Working directory in which npm will be executed.
--deep Run recursively in current working directory.
Alias of (--packageFile '**/package.json').
--dep <value> Check one or more sections of dependencies only:
dev, optional, peer, prod, bundle
(comma-delimited).
--deprecated Include deprecated packages.
--doctor Iteratively installs upgrades and runs tests to
identify breaking upgrades. Run "ncu --doctor"
for detailed help. Add "-u" to execute.
--enginesNode Include only packages that satisfy engines.node
as specified in the package file.
-e, --errorLevel <n> Set the error level. 1: exits with error code 0
if no errors occur. 2: exits with error code 0
if no packages need updating (useful for
continuous integration). (default: 1)
-f, --filter <matches> Include only package names matching the given
string, wildcard, glob, comma-or-space-delimited
list, or /regex/.
--filterVersion <matches> Filter on package version using
comma-or-space-delimited list, or /regex/.
--format <value> Enable additional output data, string or
comma-delimited list: ownerChanged, repo.
ownerChanged: shows if the package owner changed
between versions. repo: infers and displays
links to source code repository. (default: [])
-g, --global Check global packages instead of in the current
project.
--greatest DEPRECATED. Renamed to "--target greatest".
-i, --interactive Enable interactive prompts for each dependency;
implies -u unless one of the json options are
set,
-j, --jsonAll Output new package file instead of
human-readable message.
--jsonDeps Like `jsonAll` but only lists `dependencies`,
`devDependencies`, `optionalDependencies`, etc
of the new package data.
--jsonUpgraded Output upgraded dependencies in json.
-l, --loglevel <n> Amount to log: silent, error, minimal, warn,
info, verbose, silly. (default: "warn")
--mergeConfig Merges nested configs with the root config file
for --deep or --packageFile options (default:
false)').
-m, --minimal Do not upgrade newer versions that are already
satisfied by the version range according to
semver.
-n, --newest DEPRECATED. Renamed to "--target newest".
-o, --ownerChanged DEPRECATED. Renamed to "--format ownerChanged".
--packageData <value> Package file data (you can also use stdin).
--packageFile <path|glob> Package file(s) location (default:
./package.json).
-p, --packageManager <name> npm, yarn (default: "npm")
--peer Check peer dependencies of installed packages
and filter updates to compatible versions. Run
"ncu --help --peer" for details.
--pre <n> Include -alpha, -beta, -rc. (default: 0; default
with --newest and --greatest: 1).
--prefix <path> Current working directory of npm.
-r, --registry <url> Third-party npm registry.
-x, --reject <matches> Exclude packages matching the given string,
wildcard, glob, comma-or-space-delimited list,
or /regex/.
--rejectVersion <matches> Exclude package.json versions using
comma-or-space-delimited list, or /regex/.
--removeRange Remove version ranges from the final package
version.
--semverLevel <value> DEPRECATED. Renamed to --target.
-s, --silent Don't output anything (--loglevel silent).
-t, --target <value> Target version to upgrade to: latest, newest,
greatest, minor, patch. Run "ncu --help
--target" for details.` (default: "latest")
--timeout <ms> Global timeout in milliseconds. (default: no
global timeout and 30 seconds per
npm-registry-fetch).
-u, --upgrade Overwrite package file with upgraded versions
instead of just outputting to console.
-V, --version output the version number
-h, --help display help for command
Doctor Mode
Usage: ncu --doctor [-u] [options]
Iteratively installs upgrades and runs tests to identify breaking upgrades. Add -u to execute (modifies your package file, lock file, and node_modules).
To be more precise:
- Runs
npm installandnpm testto ensure tests are currently passing. - Runs
ncu -uto optimistically upgrade all dependencies. - If tests pass, hurray!
- If tests fail, restores package file and lock file.
- For each dependency, install upgrade and run tests.
- When the breaking upgrade is found, saves partially upgraded package.json (not including the breaking upgrade) and exits.
Example:
$ ncu --doctor -u
npm install
npm run test
ncu -u
npm install
npm run test
Failing tests found:
/projects/myproject/test.js:13
throw new Error('Test failed!')
^
Now let's identify the culprit, shall we?
Restoring package.json
Restoring package-lock.json
npm install
npm install --no-save react@16.0.0
npm run test
✓ react 15.0.0 → 16.0.0
npm install --no-save react-redux@7.0.0
npm run test
✗ react-redux 6.0.0 → 7.0.0
Saving partially upgraded package.json
Configuration Files
Use a .ncurc.{json,yml,js} file to specify configuration information.You can specify file name and path using --configFileName and --configFilePathcommand line options.
For example, .ncurc.json:
{
"upgrade": true,
"filter": "express",
"reject": [
"@types/estree",
"ts-node"
]
}
Module/Programmatic Usage
npm-check-updates can be required as a module:
const ncu = require('npm-check-updates')
(async () => {
const upgraded = await ncu.run({
// Pass any cli option
packageFile: '../package.json',
upgrade: true,
// Defaults:
// jsonUpgraded: true,
// silent: true,
}))
console.log(upgraded) // { "mypackage": "^2.0.0", ... }
})()
Known Issues
- If
ncuprints output that does not seem related to this package, it may be conflicting with another executable such asncu-weather-clior Nvidia CUDA. Try using the long name instead:npm-check-updates. - Windows: If npm-check-updates hangs, try setting the package file explicitly:
ncu --packageFile package.json. You can runncu --loglevel verboseto confirm that it was incorrectly waiting for stdin. See #136.
Problems?
File an issue. Please search existing issues first.
-
nodejs包高效升级插件npm-check-updates 最近想升级npm的包 //常规的包升级方式 npm update (包) 到npm一搜发现了一个很好的升级工具 npm-check-updates 安装方法 sudo npm install -g npm-check-updates 如果是cnpm sudo cnpm install -g npm-check-updates 重载下z
-
今天在项目中用npm start 启动一个项目,报如图错误,网上查了之后,是因为package.json文件中,http-server版本太低引起的(我的是0.6.1),解决方法有两种 第一种方法 直接在文件中修改http-server的版本为0.9.0,这样再次启动没有报错。 第二种方法直接用npm update 方法更新,但是更新后发现package.json中对应的版本号并没有改变,于是查阅
-
说明 有时候在写nmp工程的时候,想要更新模块到最新的版本,还是比较麻烦的,这里简要的记录一下过程。 安装 安装 npm-check-updates 模块,官方地址:https://www.npmjs.com/package/npm-check-updates npm install -g npm-check-updates 更新 PS D:\Projects\Web\uniapp-logist
-
安装npm-check-updates组件 npm install -g npm-check-updates ncu -u 升级vue 一般就是升级 vue 和 vue-template-compiler,两者的版本需要同步。 npm update vue -S 或者 yarn add vue -S npm update vue-template-compiler -D 或者
-
安装 # 安装但不写入package.json; # 将安装包放在 ./node_modules 下(运行 npm 命令时所在的目录),如果没有会在目录下生成node_modules目录 npm install xxx # 安装并写入package.json的"dependencies"中; npm install xxx –S # 安装并写入package.json的"devDepen
-
npm安装指定旧版本包 npm install <package>@<version> npm install vue@2.1.0 npm版本更新操作(常用命令) 更新包的版本(次版本和补丁版本) npm update 作用:单单运行该命令,更新次版本或补丁版本(2.[3].[4])。package-lock.json 文件会被新版本填充,package.json 保持不变。 检查当前项目过
-
npm 更新所有依赖包 工具–npm-check-updates 全局安装npm-check-updates npm install -g npm-check-updates 检查可更新的包 在当前项目的目录下执行以下命令,查看所有存在的更新 ncu 也可以通过执行以下命令查看所有可用的相关命令行(命令变动或者无效时查看命令) ncu -h ##更新包 ncu -u 使用心得 在使用过程中
-
npm update没有更新package.json文件中的版本,package-lock.json文件更新了,这个操作我记得之前是都更新的 下面是我百度后找到的答案,记录 npm update命令的目标是根据package.json文件中指定的内容更新package-lock.json。这是正常的行为。 如果要更新package.json文件,可以使用npm-check-updates:npm
-
原文地址:https://acme.top/nodejs-npm-check-updates 前言 经常会遇到 package.json 中的库有更新,但是太多一个一个的来很费事,幸好有个工具 npm-check-updates 可以帮助我们检查版本是否有变化 安装 npm install -g npm-check-updates 用法 在当前目录中显示项目的任何新依赖项: ## 检查当前目录下可
-
vue-element-admin 执行npm install报错 code 128 报错内容 E:\vue-element-admin>npm install --registry=https://registry.npm.taobao.org npm ERR! code 128 npm ERR! An unknown git error occurred npm ERR! command gi
-
npm模块升级工具npm-check,提供命令行下的图形界面,可以手动选择升级哪些模块。 检查是否有需要更新、错误的和未使用的依赖: 功能特性: 依赖更新及时提醒 提供软件包更新接链,可以及时更新升级 友好的提示你所缺少的依赖包,减少不必要的盲目查找 支持安装在全局工作环境,via -g 平滑更新升级,via -u 支持公有域和私有域@scoped/packages 支持ES6-style 可交替
-
Jasmine提供了一种不同的方法来检查实际输出是否为Null,已定义或未定义。 在本章中,我们将学习如何实现不同的Jasmine方法来检查上述场景。 toBedefined() 此匹配器用于检查代码中的任何变量是否已预定义。 让我们根据这个例子修改我们的customerMatcherSpec.js文件。 currentVal = 0; describe("Different Methods
-
代码检查 用法 $ fecs [target...] $ fecs check [target...] $ fecs check [target...] --type=js,css $ fecs check [target...] --type=html 说明 使用 eslint 对当前目录下所有 JavaScript 代码进行检测。 使用 csshint 对当前目录下所有 CSS 代码进行检测。
-
主要内容:示例,删除约束SQL CHECK 约束(检查性约束)用来限制字段的取值范围。您可以在 CHECK 约束中添加限制条件,只有满足这些条件的值才允许进入该字段。 您可以为一个字段或者多个字段定义 CHECK 约束。 示例 创建一个名为 website 的新表,该表包含七个字段,我们为 age 字段添加 CHECK 约束,要求网站年龄不大于 25 岁。代码如下: 其它一些常见用法: 规定体重必须大于 0 并且小于 1
-
yarn check Verifies that versions of the package dependencies in the current project’s package.json match those in yarn’s lock file. The switches --integrity and --verify-tree are mutually exclusive.
-
检查拼写是任何文本处理或分析的基本要求。 python包pyspellchecker为我们提供了这个功能,可以找到可能错误拼写的单词,并建议可能的更正。 首先,我们需要在python环境中使用以下命令安装所需的包。 pip install pyspellchecker 现在我们在下面看到如何使用包来指出错误拼写的单词以及对可能的正确单词提出一些建议。 from spellchecker im