Nova Select Plus
Installation
composer require ziffmedia/nova-select-plus
Description & Use Cases
This Nova component was built to satisfy the use cases just beyond Nova's built-in <select> component. Here aresome scenarios where you might want SelectPlus (which uses vue-select) over the simple Select:
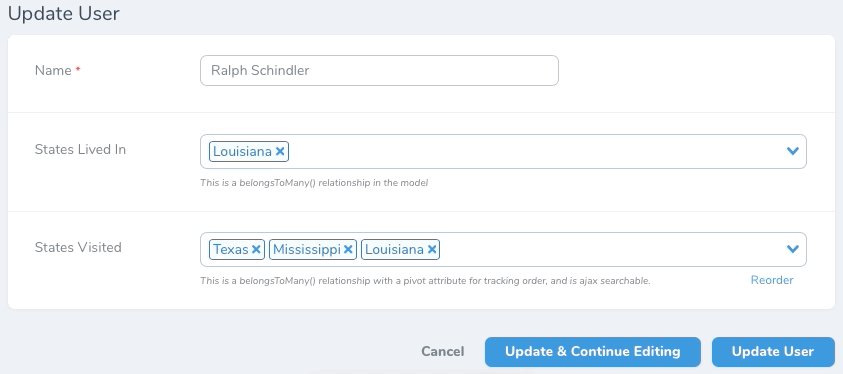
Select For BelongsToMany and MorphsToMany On the Form Screen
The default Nova experience for BelongsToMany and MorphsToMany is to have a separate UI screen forattaching/detaching and syncing relationships through a "Pivot" model. For simple relationships (relationships that donot have addition pivot values or the only value in the pivot table is there for ordering), it is benefitial to movethis Selection to the Form workflow instead of a separate workflow.
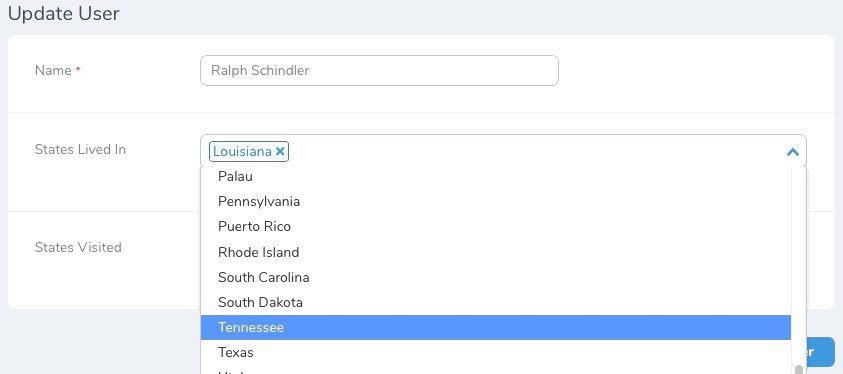
Ajax For Options
For Select's that have between a handful to several 1000 options, it is more peformant to load the full list of optionsonly on the screen that needs it: the Form screen.
There are 2 options for Ajax Options, the default is to load them all on the Form load. The second is to allow for fulloption searching (in this case you can write you own ajax search resolver).
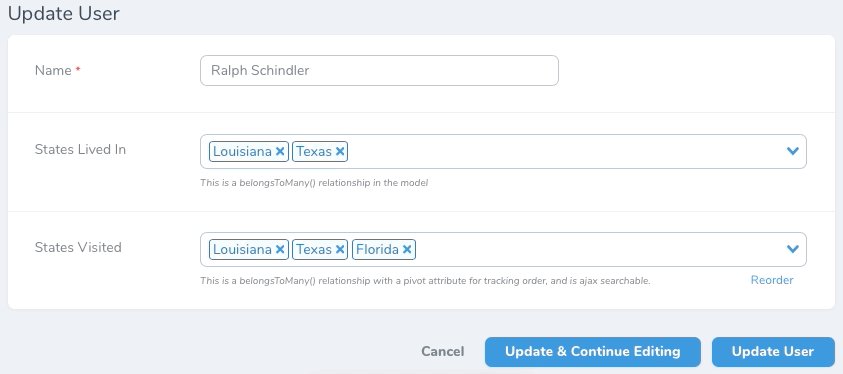
Reordering Simple Pivot/BelongsToMany Relations
Through ->reorderable(), you can enable a SelectPlus field to be reorderable. This allows, at BelongsToMany->sync()time, to populate a pivot value useful for ordering relations.
Usage
use ZiffMedia\NovaSelectPlus\SelectPlus;
// setup model like normal:
public function statesLivedIn()
{
return $this->belongsToMany(State::class, 'state_user_lived_in')->withTimestamps();
}
// add Nova Resource Field
SelectPlus::make('States Lived In', 'statesLivedIn', State::class),
Options & Examples
->label(string|closure $attribute) Pick a different attribute to use as the label
Default: 'name'
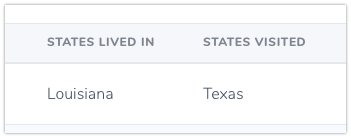
SelectPlus::make('States Lived In', 'statesLivedIn', State::class)
->label('code')
If a closure is provided, it will be called and the value can be utilized. Additionally, the output may be HTML as the component will v-html the output on the frontend:
// Using php 7.4 short functions:
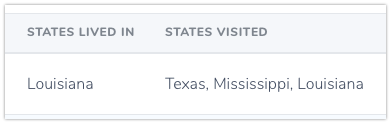
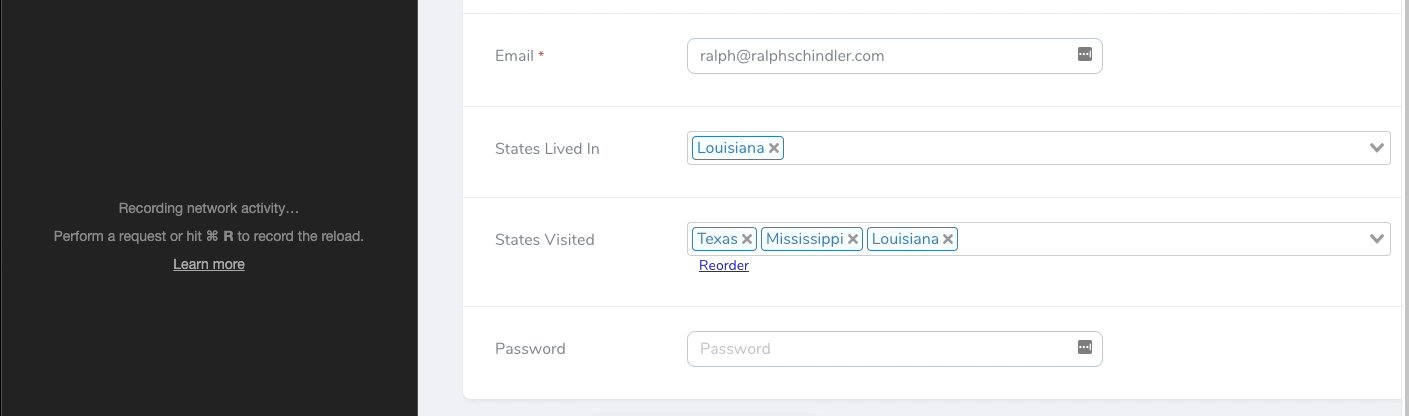
SelectPlus::make('States Visited', 'statesVisited', State::class)
->label(fn ($state) => $state->name . " <span class=\"text-xs\">({$state->code})</span>")
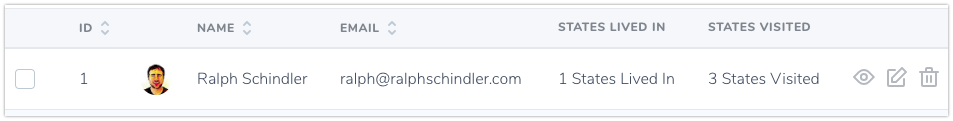
->usingIndexLabel() & ->usingDetailLabel()
Default is to produce a count of the number of items on the index and detail screen
If a string name is provided, the name attribute is plucked and comma joined:
SelectPlus::make('States Lived In', 'statesLivedIn', State::class)
->usingIndexLabel('name'),
If a closure is provided, it will be called, and the value will be utilized. If the value is a string, it will be placed:
SelectPlus::make('States Lived In', 'statesLivedIn', State::class)
->usingIndexLabel(fn($models) => $models->first()->name ?? ''),
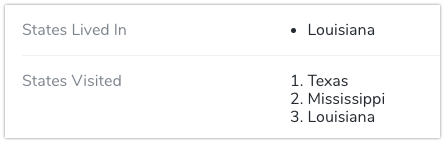
If an array is returned, the Index and Detail screens will produce a <ol> or <ul> list:
SelectPlus::make('States Lived In', 'statesLivedIn', State::class)
->usingIndexLabel(fn($models) => $models->pluck('name')),
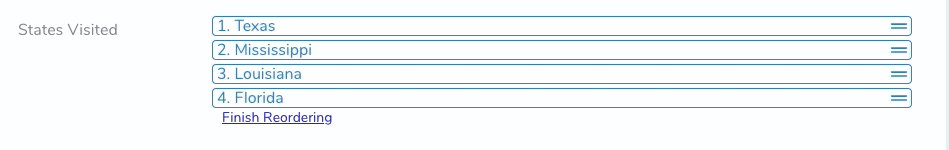
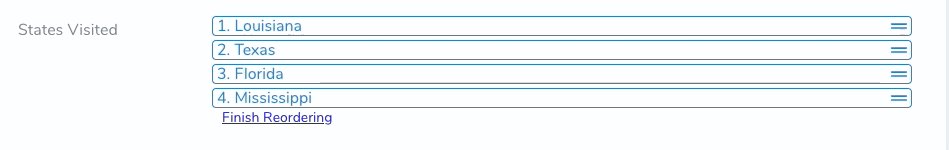
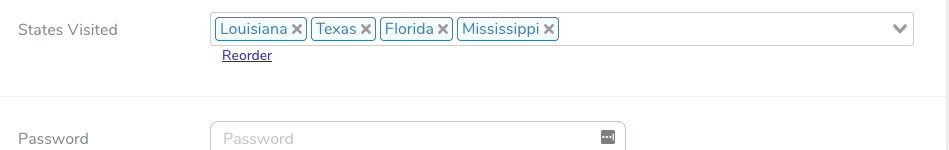
->reorderable(string $pivotOrderAttribute) - Ability to reorder multiple selects
// assuming in the User model:
public function statesVisited()
{
return $this->belongsToMany(State::class, 'state_user_visited')
->withPivot('order')
->orderBy('order')
->withTimestamps();
}
// inside the Nova resource:
SelectPlus::make('States Lived In', 'statesLivedIn', State::class)
->reorderable('order'),
->optionsQuery(closure) - Ability to apply changes to options query object
// inside the Nova resource (exclude all states that start with C)
SelectPlus::make('States Lived In', 'statesLivedIn', State::class)
->optionsQuery(function (Builder $query) {
$query->where('name', 'NOT LIKE', 'C%');
})
- Note: this will apply before any
ajaxSearchable()functionality, it will not replace it but be applied along withajaxSearchable()if it exists
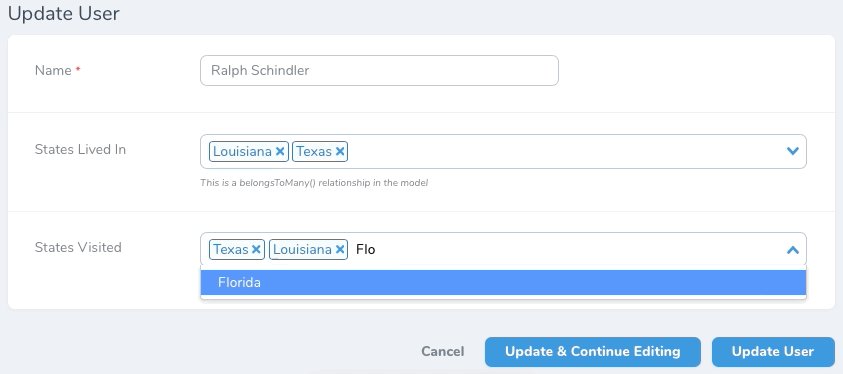
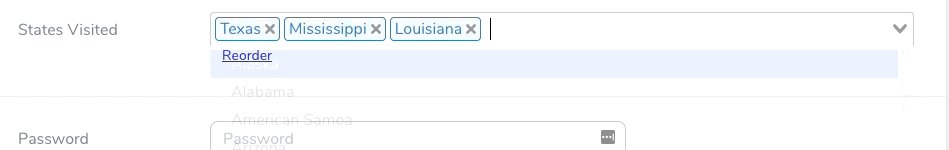
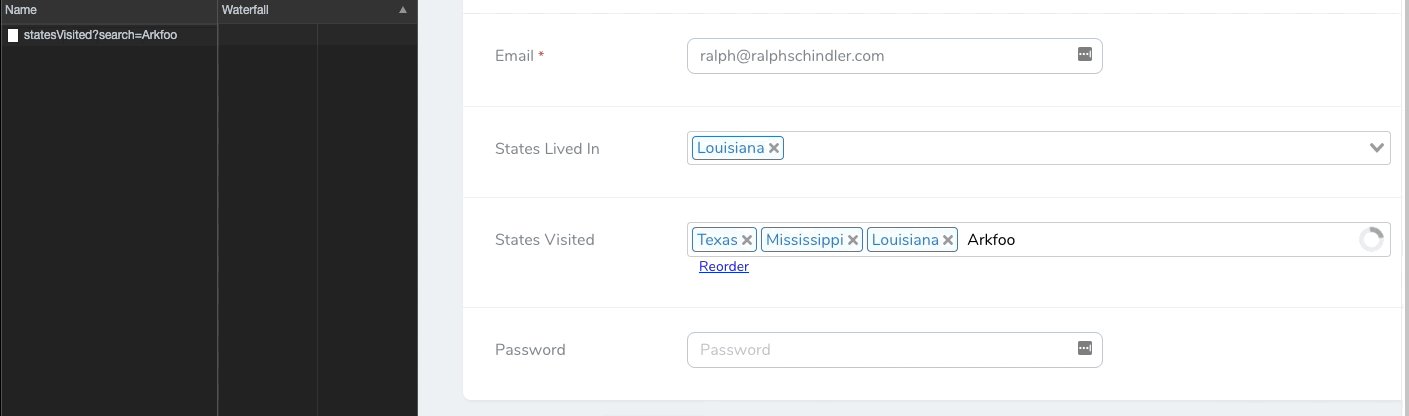
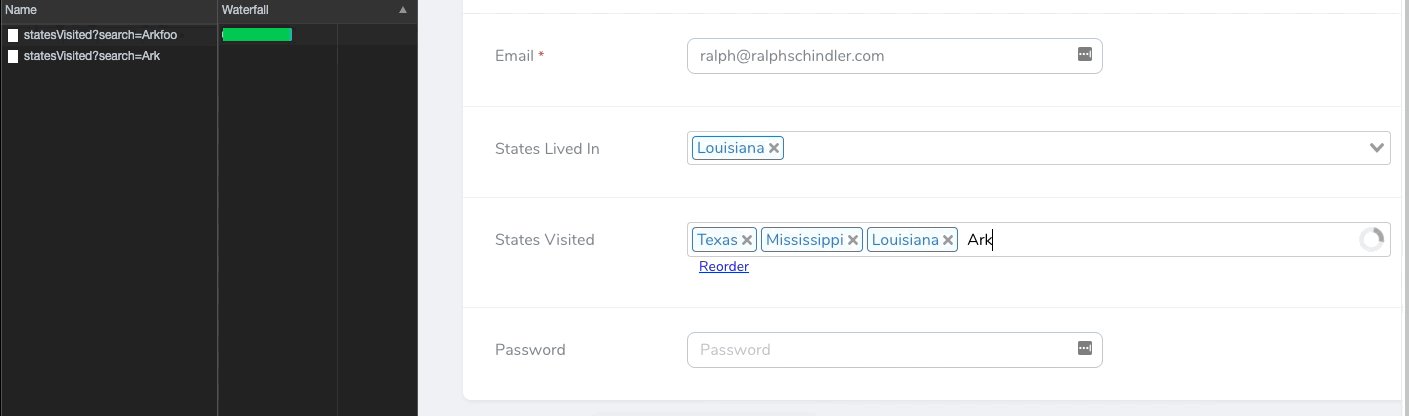
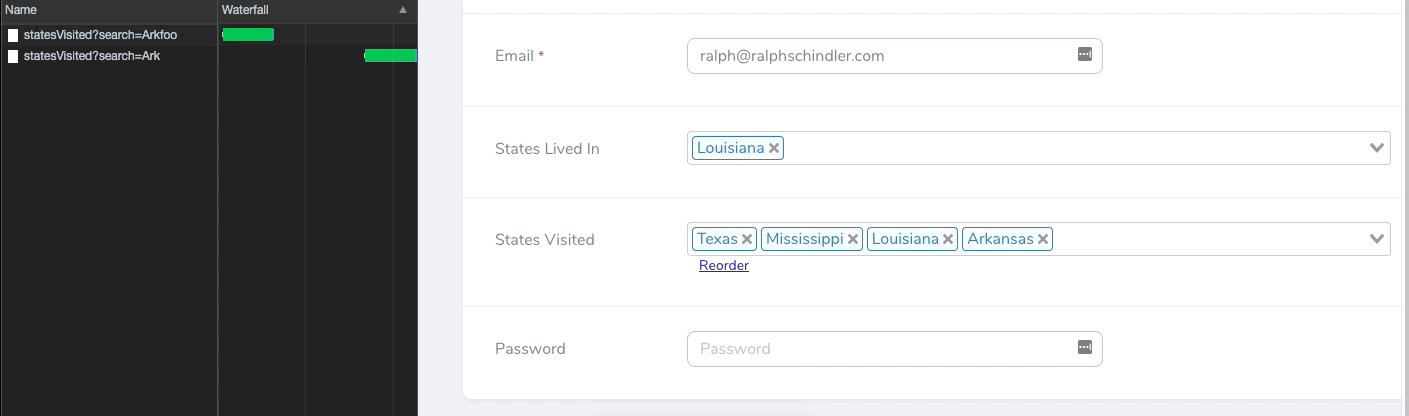
->ajaxSearchable(string|closure|true) Ajax search for values
Given a string, models will be search the resources via the provided attribute using WHERE LIKE. Given a callback,returning a Collection will populate the dropdown:
SelectPlus::make('States Visited', 'statesVisited', State::class)
->ajaxSearchable(function ($search) {
return StateModel::where('name', 'LIKE', "%{$search}%")->limit(5);
})
-
Nova 是 OpenStack 组件,它提供一个云计算网络控制器,支持大量的虚拟机技术,包括 KVM、Xen、LXC、VMware 等。除了本地的 API,它还兼容常遇到的 Amazon EC2 和 S3 APIs。Nova 主要由一组 Python 守护进程组成,尽管它还需要并集成了一些用于数据库的本地系统组件,以及消息传递和虚拟化功能。
-
OpenStack Compute (Nova) 以nova-2013.2.3版本为基础,作修改,增加对华为AR交换机上vport接口类型的支持,增加了虚拟机透传主机显卡、USB设备等支持。 后续会在版本基础上,陆续合入对华为AR交换机虚拟化的支持,以及提交相关BUG的修改。 Nova 是 OpenStack 组件,它提供一个云计算网络控制器,支持大量的虚拟机技术,包括 KVM、Xen、LXC、
-
Bonita 4.0基于PVM技术,可作为一个轻量级的BPM产品部署,运行在JSE和JEE平台上。Nova Bonita为BPM的开发和执行环境提供了一个集成的图形化环境,其中包括三个模块: Nova Bonita运行时模块:Nova Bonita流程引擎。可以通过提供BPM服务的丰富API对流程进行部署、执行和监控。 Nova Bonita控制台:一个Web 2.0图形界面,在BPM部署、执行和
-
我的DB MySQL上有这样的情况: 表_A Cod |值1 |值2 |值3 TABLE_B 鳕鱼|价值4|价值5 表C Cod |值6 我使用这个查询: 一切都很好,但是现在我必须从TABLE_A中选择元素(与TABLE_B和TABLE_C连接)并与TABLE_A上的一个元素连接。 例如,当时,当时,也选择和时,则相反。 编辑:(从OP的评论中添加): 我的查询结果 例如:(< code > 1
-
Select editor should be considered an example how to write editors rather than used as a fully featured editor. It is a much simpler form of the Dropdown editor. It is suggested to use the latter in y
-
Select ion-select和html中的select有点相似。 单选 <ion-item> <ion-label>Gender</ion-label> <ion-select [(ngModel)]="gender"> <ion-option value="f" checked="true">Female</ion-option> <ion-option value