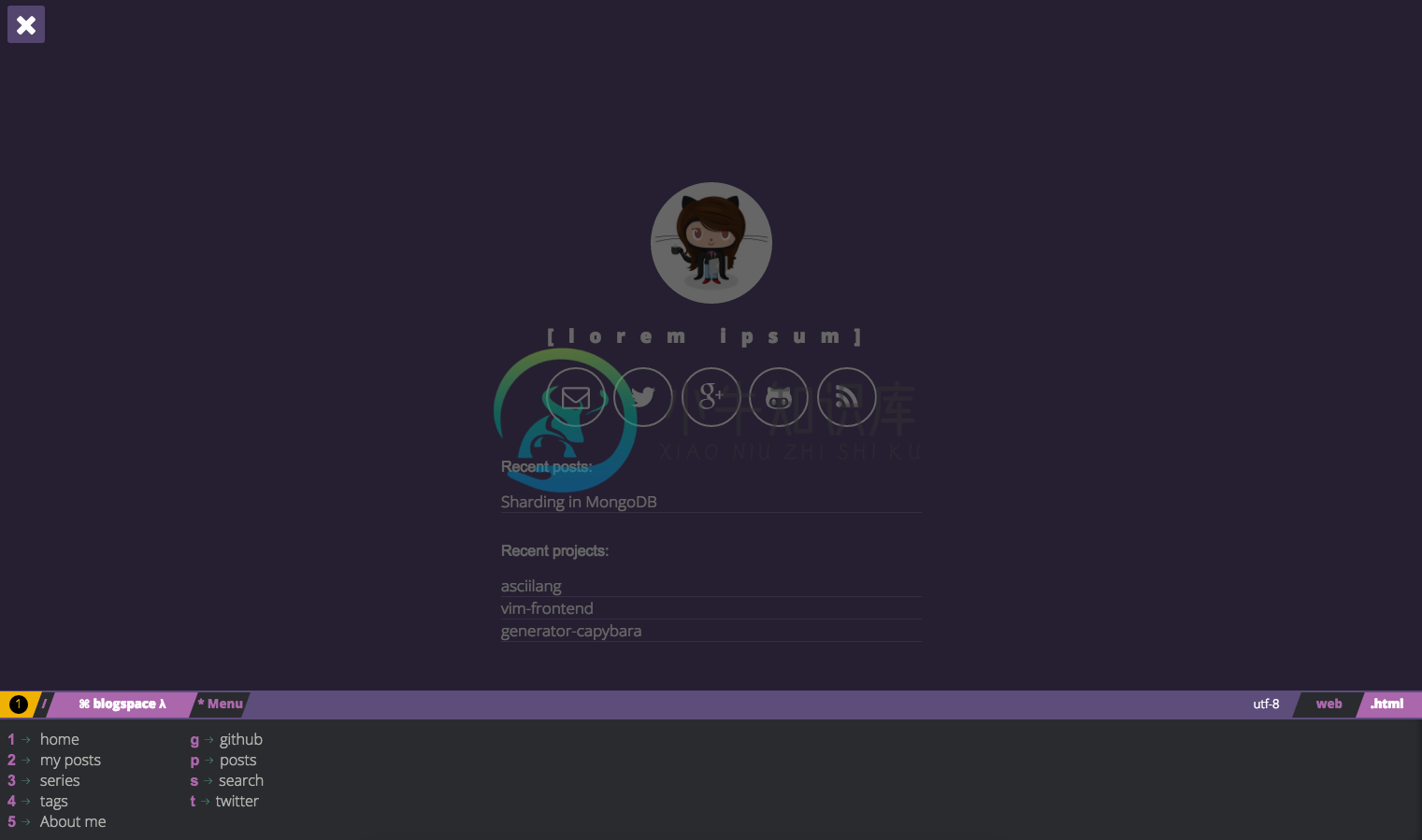
Space Jekyll
A simple and elegant Jekyll theme based on Spacemacs. The theme works well on mobile devices as well.
See a live demo here.
Site/User Settings
customize your site in _config.yml
# Site settings
description: A blog about lorem ipsum
baseurl: "" # the subpath
url: "" # the base hostname &/|| protocol for your site
# User settings
username: Lorem Ipsum
user_description: Lorem Developer
user_title: Lorem Ipsum
email: lorem@ipsum.com
twitter_username: loremipsum
github_username: loremipsum
gplus_username: loremipsum
disqus_username: loremipsum
See more about project and links in _config.yml
How to create a post ?
_posts create a file .md with structure:
---
layout: post
title: "Lorem ipsum speak.."
date: 2016-09-13 01:00:00
image: '/assets/img/post-image.png'
description: 'about tech'
tags:
- lorem
- tech
categories:
- Lorem ipsum
twitter_text: 'How to speak with Lorem'
---
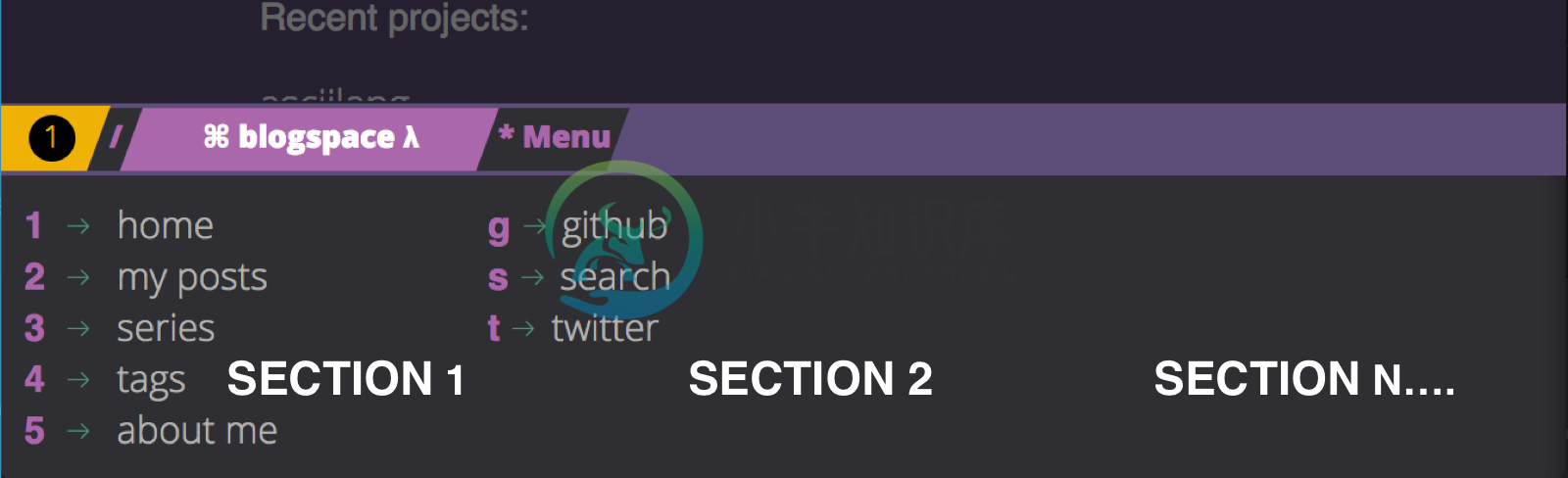
How to insert new links on menu navigation ?
You should open _config.yml and change/add links section:
links:
section_1: # you can use any name
- title: home # show on menu
url: / #link
key_trigger: 1 # link shortcut and show on the left of the title
- title: my posts
url: /posts
key_trigger: 2
- title: series
url: /series
key_trigger: 3
- title: tags
url: /tags
key_trigger: 4
- title: about me
url: /about
key_trigger: 5
Frontend Technologies
- Gulp: The streaming build system.
- Stylus: expressive, dynamic, robust CSS.
- BrowserSync: Time-saving synchronised browser testing.
- Rupture: Simple media queries for stylus.
- Kouto-Swiss: A complete CSS framework for Stylus.
- Jeet: A grid system for human.
- Zepto.js: The aerogel-weight jQuery-compatible JavaScript library.
How can I modify the theme ?
First, install jekyll and node.js.
- Fork the theme with your username, example:
charlie.github.io - Clone repository to your computer
- run
npm install - run
gulp - Be happy by modifying the files
Space Jekyll uses the Stylus to process his css, then modifies the style of the theme in this folder.
You can go in the variable.styl and modify the colors.
License
The MIT License (MIT)
Copyright (c) 2016 Victor Igor
Permission is hereby granted, free of charge, to any person obtaining a copyof this software and associated documentation files (the "Software"), to dealin the Software without restriction, including without limitation the rightsto use, copy, modify, merge, publish, distribute, sublicense, and/or sellcopies of the Software, and to permit persons to whom the Software isfurnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in allcopies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS ORIMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THEAUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHERLIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THESOFTWARE.
-
描述 (Description) 合并空间功能通过空间添加属性值。 例子 (Example) 以下示例演示了在LESS文件中使用合并空间功能 - <!doctype html> <head> <title>Merge Space</title> <link rel = "stylesheet" href = "style.css" type = "text/css"
-
Space函数填充具有特定数量空格的字符串。 语法 (Syntax) space(number) 参数描述 (Parameter Description) Number - 必需参数。 我们要添加到给定字符串的空格数。 例子 (Example) Private Sub Constant_demo_Click() Dim var1 as Variant var1 = "Microsof
-
描述 (Description) white-space属性用于更改用户代理处理元素中的空格。 可能的值 (Possible Values) normal - 元素中的任何空格序列都将转换为单个空格。 pre - 元素中的所有空格都被尊重,包括多个空格和回车。 nowrap - 元素中的任何空格序列都将转换为单个空格,但禁用自动换行。 适用于 (Applies to) 所有块级元素。 DOM语法
-
描述 (Description) 字符类\p{Space}匹配任何空格字符。 例子 (Example) 以下示例显示了Posix字符类匹配的用法。 package com.wenjiangs; import java.util.regex.Matcher; import java.util.regex.Pattern; public class PosixCharacterClassDemo {
-
创建空间 修改空间 删除空间
-
Space Daemon Space Daemon is a wrapper built in Go around awesome IPFS tools so that you can have start coding a decentralized desktop app as fast as possible. It's built on top of Textile Threads and