al-folio
A simple, clean, and responsive Jekyll theme for academics.If you like the theme, give it a star!
User community
The vibrant community of al-folio users is growing!Academics around the world use this theme for their homepages, blogs, lab pages, as well as webpages for courses, workshops, conferences, meetups, and more.Check out the community webpages below.Feel free to add your own page(s) by sending a PR.
| Academics | ★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★ |
| Labs | ★★★★★ |
| Courses | CMU PGM (S-19) CMU DeepRL (F-19, S-20, F-20, S-21) CMU MMML (F-20) CMU Distributed Systems (S-21) |
| Conferences & workshops | ML Retrospectives (NeurIPS: 2019, 2020; ICML: 2020) HAMLETS (NeurIPS: 2020) ICBINB (NeurIPS: 2020, 2021) Neural Compression (ICLR: 2021) |
Getting started
For more about how to use Jekyll, check out this tutorial.Why Jekyll? Read Andrej Karpathy's blog post!
Installation
Local setup
Assuming you have Ruby and Bundler installed on your system (hint: for ease of managing ruby gems, consider using rbenv), first fork the theme from github.com:alshedivat/al-folio to github.com:<your-username>/<your-repo-name> and do the following:
$ git clone git@github.com:<your-username>/<your-repo-name>.git
$ cd <your-repo-name>
$ bundle install
$ bundle exec jekyll serve
Now, feel free to customize the theme however you like (don't forget to change the name!).After you are done, commit your final changes.
Deployment
Deploying your website to GitHub Pages is the most popular option.Starting version v0.3.5, al-folio will automatically re-deploy your webpage each time you push new changes to your repository!
For personal and organization webpages:
- Rename your repository to
<your-github-username>.github.ioor<your-github-orgname>.github.io. - In
_config.yml, seturltohttps://<your-github-username>.github.ioand leavebaseurlempty. - Set up automatic deployment of your webpage (see instructions below).
- Make changes, commit, and push!
- After deployment, the webpage will become available at
<your-github-username>.github.io.
For project pages:
- In
_config.yml, seturltohttps://<your-github-username>.github.ioandbaseurlto/<your-repository-name>/. - Set up automatic deployment of your webpage (see instructions below).
- Make changes, commit, and push!
- After deployment, the webpage will become available at
<your-github-username>.github.io/<your-repository-name>/.
To enable automatic deployment:
- Click on Actions tab and Enable GitHub Actions; do not worry about creating any workflows as everything has already been set for you.
- Make any other changes to your webpage, commit, and push. This will automatically trigger the Deploy action.
- Wait for a few minutes and let the action complete. You can see the progress in the Actions tab. If completed successfully, in addition to the
masterbranch, your repository should now have a newly builtgh-pagesbranch. - Finally, in the Settings of your repository, in the Pages section, set the branch to
gh-pages(NOT tomaster). For more details, see Configuring a publishing source for your GitHub Pages site.
(click to expand) Manual deployment to GitHub Pages:
If you need to manually re-deploy your website to GitHub pages, run the deploy script from the root directory of your repository:
$ ./bin/deploy
uses the master branch for the source code and deploys the webpage to gh-pages.
(click to expand) Deployment to another hosting server (non GitHub Pages):
If you decide to not use GitHub Pages and host your page elsewhere, simply run:
$ bundle exec jekyll build
which will (re-)generate the static webpage in the _site/ folder.Then simply copy the contents of the _site/ foder to your hosting server.
Note: Make sure to correctly set the url and baseurl fields in _config.yml before building the webpage. If you are deploying your webpage to your-domain.com/your-project/, you must set url: your-domain.com and baseurl: /your-project/. If you are deploing directly to your-domain.com, leave baseurl blank.
(click to expand) Deployment to a separate repository (advanced users only):
Note: Do not try using this method unless you know what you are doing (make sure you are familiar with publishing sources). This approach allows to have the website's source code in one repository and the deployment version in a different repository.
Let's assume that your website's publishing source is a publishing-source sub-directory of a git-versioned repository cloned under $HOME/repo/.For a user site this could well be something like $HOME/<user>.github.io.
Firstly, from the deployment repo dir, checkout the git branch hosting your publishing source.
Then from the website sources dir (commonly your al-folio fork's clone):
$ bundle exec jekyll build --destination $HOME/repo/publishing-source
This will instruct jekyll to deploy the website under $HOME/repo/publishing-source.
Note: Jekyll will clean $HOME/repo/publishing-source before building!
The quote below is taken directly from the jekyll configuration docs:
Destination folders are cleaned on site builds
The contents of
<destination>are automatically cleaned, by default, when the site is built. Files or folders that are not created by your site will be removed. Some files could be retained by specifying them within the<keep_files>configuration directive.Do not use an important location for
<destination>; instead, use it as a staging area and copy files from there to your web server.
If $HOME/repo/publishing-source contains files that you want jekyll to leave untouched, specify them under keep_files in _config.yml.In its default configuration, al-folio will copy the top-level README.md to the publishing source. If you want to change this behaviour, add README.md under exclude in _config.yml.
Note: Do not run jekyll clean on your publishing source repo as this will result in the entire directory getting deleted, irrespective of the content of keep_files in _config.yml.
Upgrading from a previous version
If you installed al-folio as described above, you can upgrade to the latest version as follows:
# Assuming the current directory is <your-repo-name>
$ git remote add upstream https://github.com/alshedivat/al-folio.git
$ git fetch upstream
$ git rebase upstream/v0.3.5
If you have extensively customized a previous version, it might be trickier to upgrade.You can still follow the steps above, but git rebase may result in merge conflicts that must be resolved.See git rebase manual and how to resolve conflicts for more information.If rebasing is too complicated, we recommend to re-install the new version of the theme from scratch and port over your content and changes from the previous version manually.
FAQ
Here are some frequently asked questions.If you have a different question, please ask using Discussions.
Q: After I fork and setup the repo, I get a deployment error.Isn't the website supposed to correctly deploy automatically?
A: Yes, if you are using releasev0.3.5or later, the website will automatically and correctly re-deploy right after your first commit.Please make some changes (e.g., change your website info in_config.yml), commit, and push.Make sure to follow deployment instructions in the previous section.(Relevant issue: 209.)Q: I am using a custom domain (e.g.,
foo.com).My custom domain becomes blank in the repository settings after each deployment.How do I fix that?
A: You need to addCNAMEfile to themasterorsourcebranch of your repository.The file should contain your custom domain name.(Relevant issue: 130.)Q: My webpage works locally.But after deploying, it is not displayed correctly (CSS and JS is not loaded properly).How do I fix that?
A: Make sure to correctly specify theurlandbaseurlpaths in_config.yml.If you are deploying a personal or organization website to GitHub Pages, leave both fields blank.If you are deploying a project page to GitHub Pages, leaveurlblank and setbaseurl: /<your-project-name>/.Generally, if you are deploying your webpage toyour-domain.com/your-project/, you must seturl: your-domain.comandbaseurl: /your-project/.Q: Atom feed doesn't work. Why?
A: Make sure to correctly specify theurlandbaseurlpaths in_config.yml.RSS Feed plugin works with these correctly set up fields:title,url,descriptionandauthor.Make sure to fill them in an appropriate way and try again.
Features
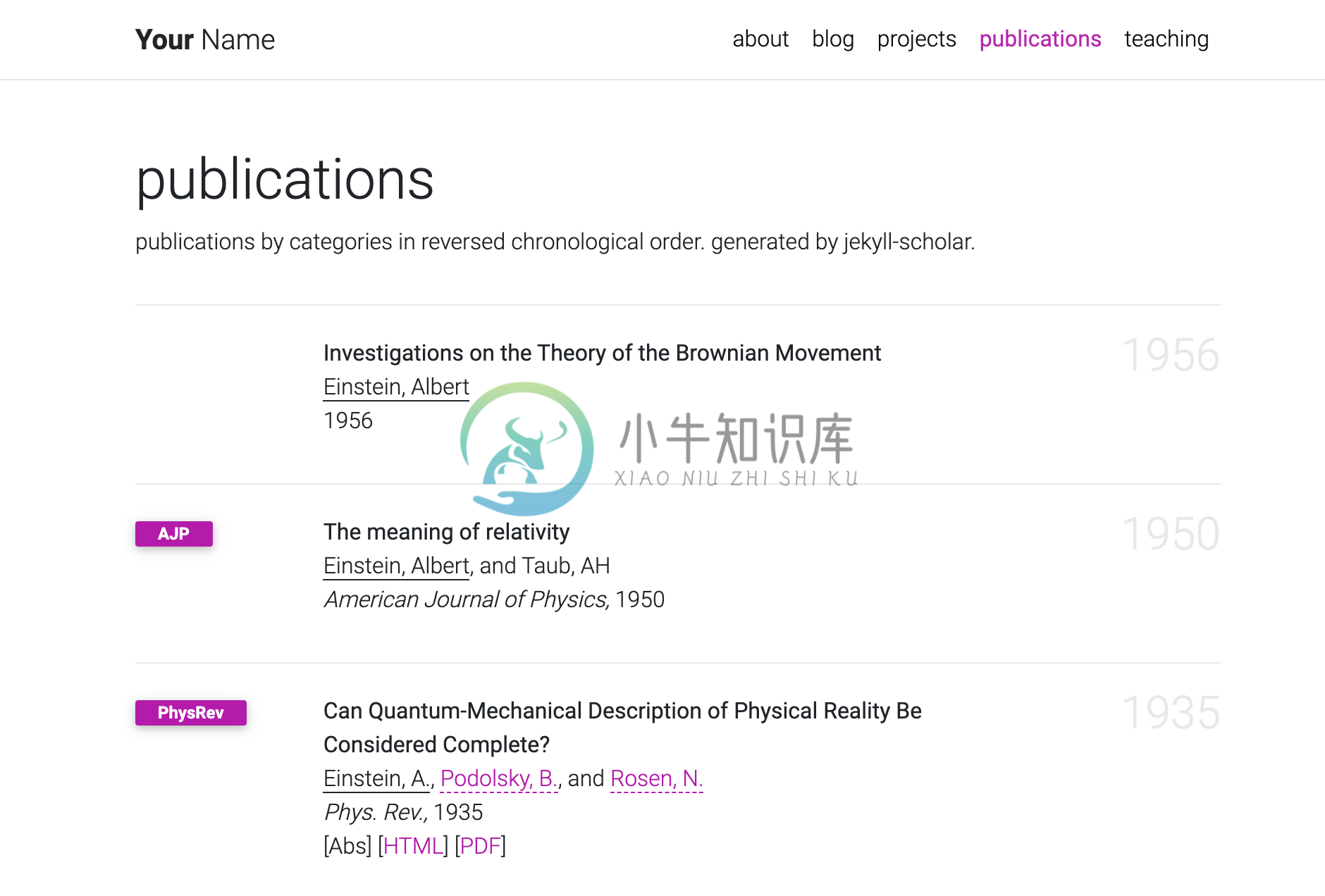
Publications
Your publications page is generated automatically from your BibTex bibliography.Simply edit _bibliography/papers.bib.You can also add new *.bib files and customize the look of your publications however you like by editing _pages/publications.md.
(click to expand) Author annotation:
In publications, the author entry for yourself is identified by string scholar:last_name and string array scholar:first_name in _config.yml:
scholar:
last_name: Einstein
first_name: [Albert, A.]
If the entry matches the last name and one form of the first names, it will be underlined.Keep meta-information about your co-authors in _data/coauthors.yml and Jekyll will insert links to their webpages automatically.The coauthor data format in _data/coauthors.yml is as follows,
"Adams":
- firstname: ["Edwin", "E.", "E. P.", "Edwin Plimpton"]
url: https://en.wikipedia.org/wiki/Edwin_Plimpton_Adams
"Podolsky":
- firstname: ["Boris", "B.", "B. Y.", "Boris Yakovlevich"]
url: https://en.wikipedia.org/wiki/Boris_Podolsky
"Rosen":
- firstname: ["Nathan", "N."]
url: https://en.wikipedia.org/wiki/Nathan_Rosen
"Bach":
- firstname: ["Johann Sebastian", "J. S."]
url: https://en.wikipedia.org/wiki/Johann_Sebastian_Bach
- firstname: ["Carl Philipp Emanuel", "C. P. E."]
url: https://en.wikipedia.org/wiki/Carl_Philipp_Emanuel_Bach
If the entry matches one of the combinations of the last names and the first names, it will be highlighted and linked to the url provided.
Collections
This Jekyll theme implements collections to let you break up your work into categories.The theme comes with two default collections: news and projects.Items from the news collection are automatically displayed on the home page.Items from the projects collection are displayed on a responsive grid on projects page.
You can easily create your own collections, apps, short stories, courses, or whatever your creative work is.To do this, edit the collections in the _config.yml file, create a corresponding folder, and create a landing page for your collection, similar to _pages/projects.md.
Layouts
al-folio comes with stylish layouts for pages and blog posts.
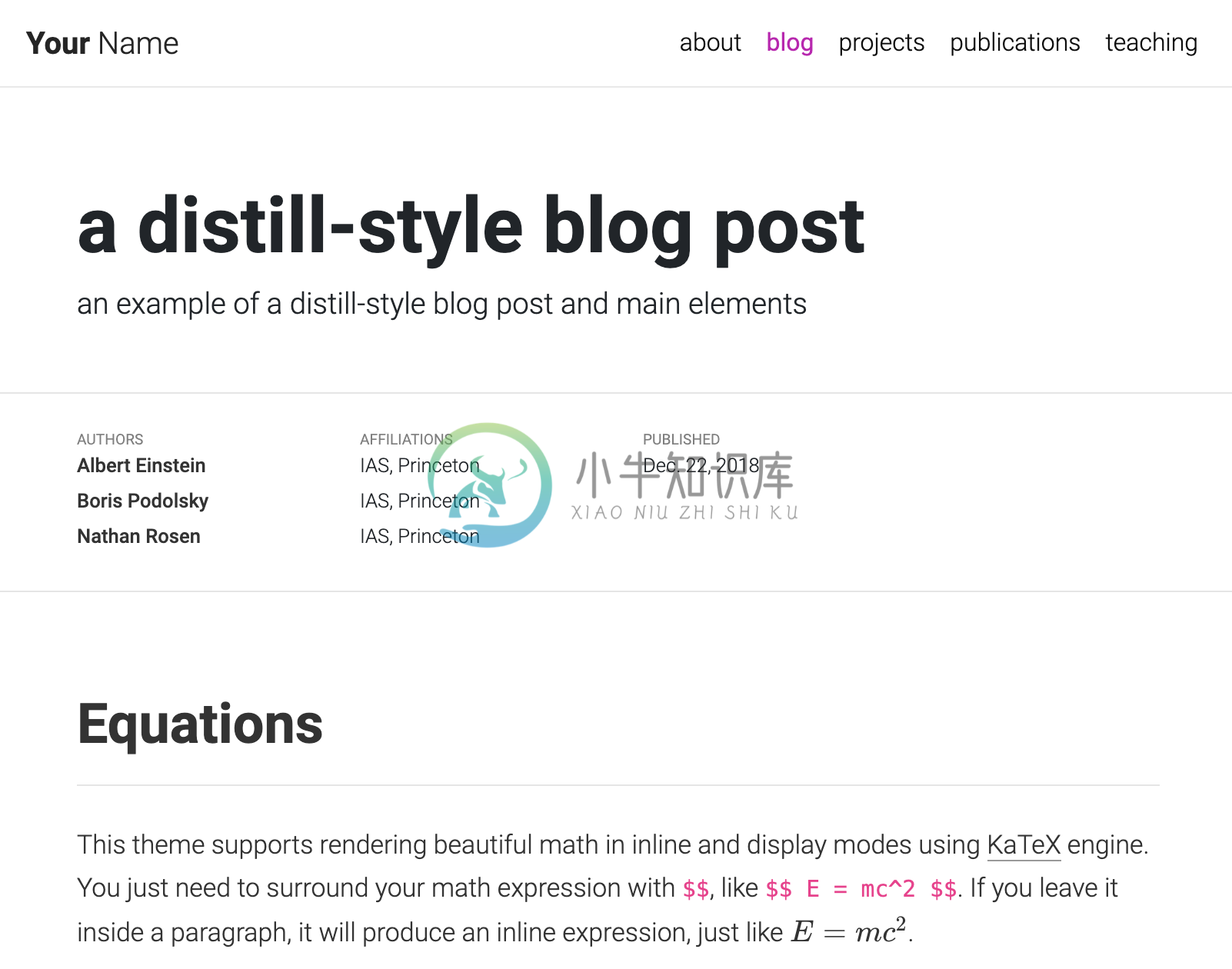
The iconic style of Distill
The theme allows you to create blog posts in the distill.pub style:
For more details on how to create distill-styled posts using <d-*> tags, please refer to the example.
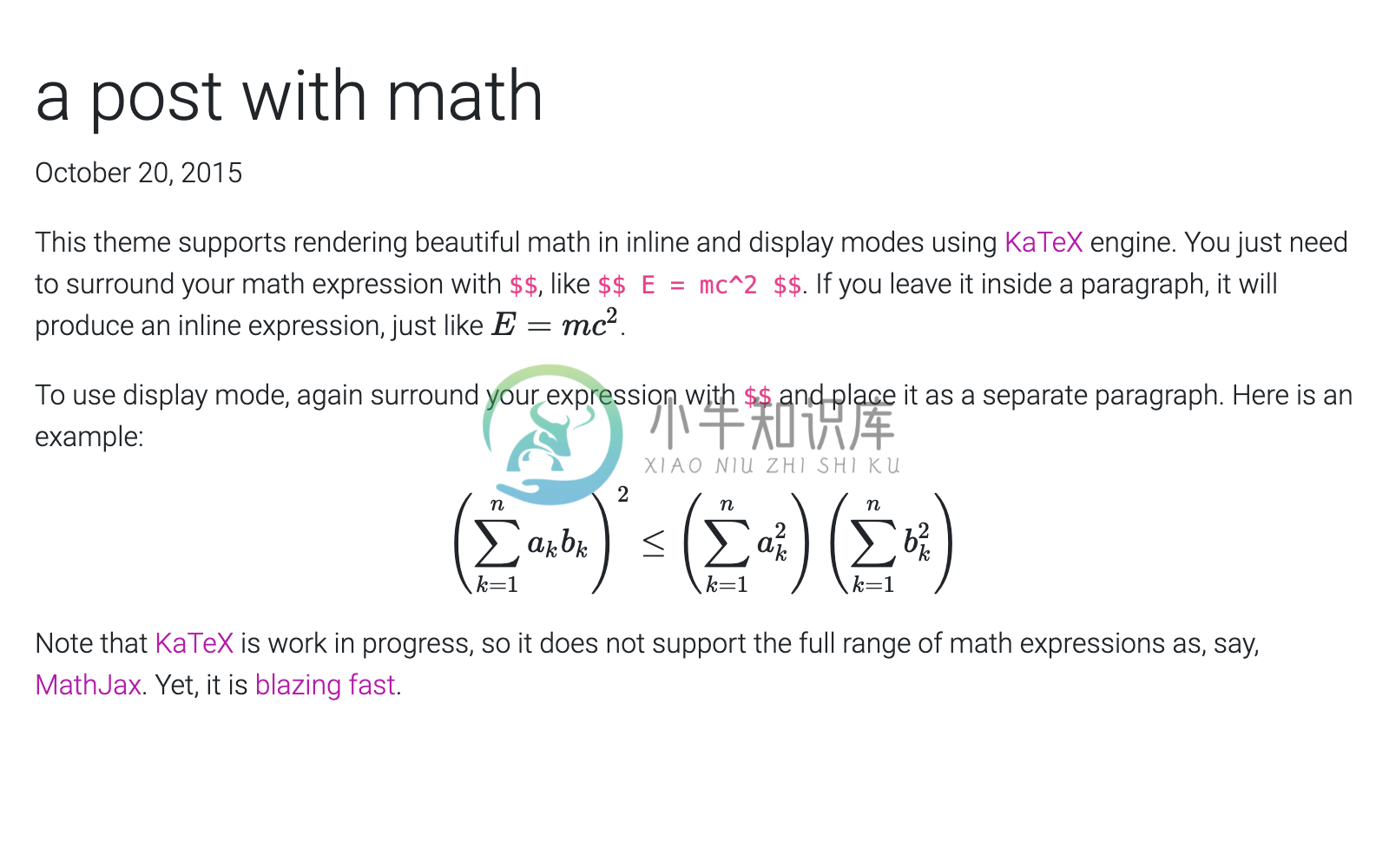
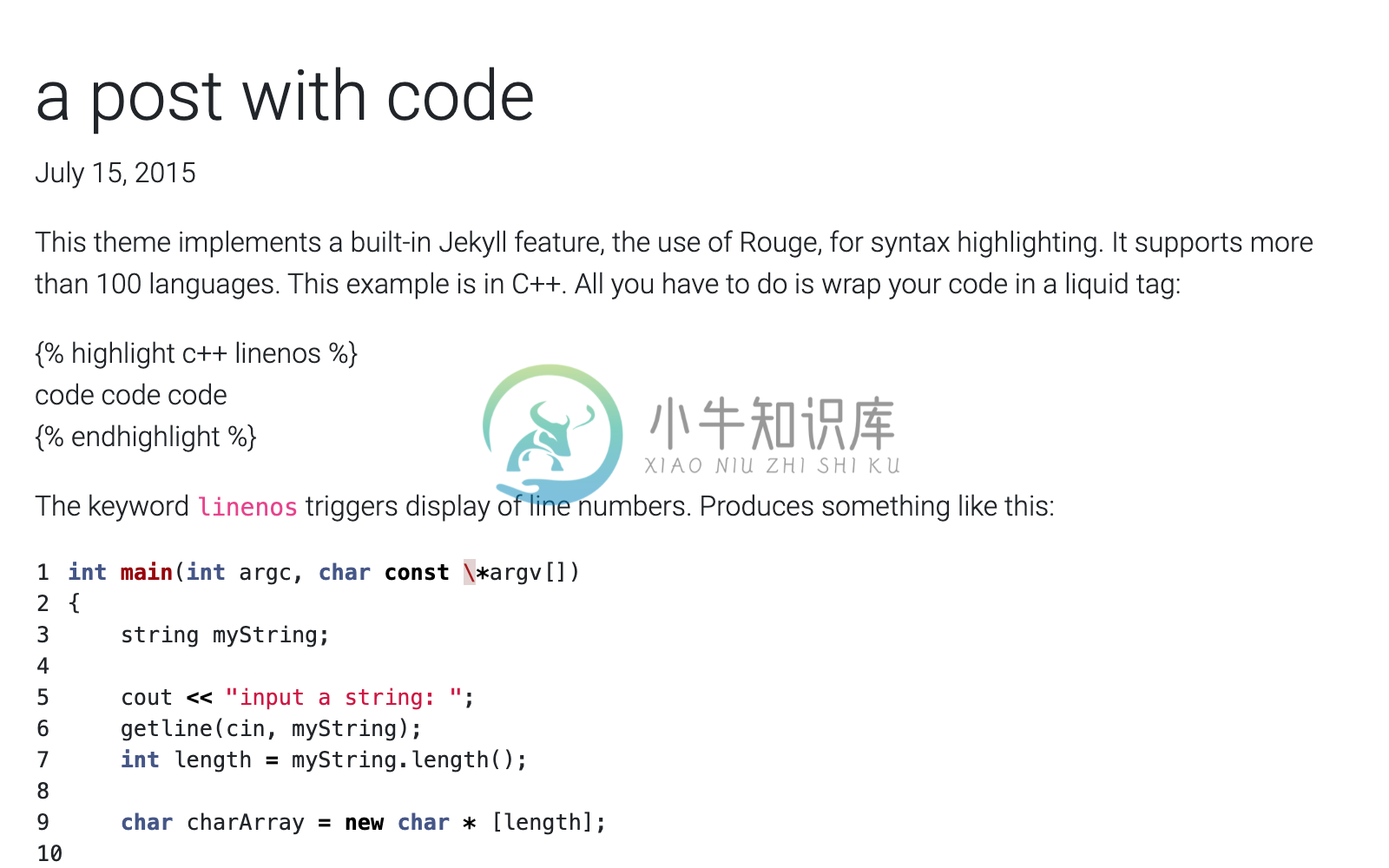
Full support for math & code
al-folio supports fast math typesetting through KaTeX and code syntax highlighting using GitHub style:
Photos
Photo formatting is made simple using Bootstrap's grid system.Easily create beautiful grids within your blog posts and project pages:
Other features
Theming
Six beautiful theme colors have been selected to choose from.The default is purple, but you can quickly change it by editing $theme-color variable in the _sass/_themes.scss file.Other color variables are listed there as well.
Social media previews
al-folio supports preview images on social media.To enable this functionality you will need to set serve_og_meta to true in your _config.yml.Once you have done so, all your site's pages will include Open Graph data in the HTML head element.
You will then need to configure what image to display in your site's social media previews.This can be configured on a per-page basis, by setting the og_image page variable.If for an individual page this variable is not set, then the theme will fall back to a site-wide og_image variable, configurable in your _config.yml.In both the page-specific and site-wide cases, the og_image variable needs to hold the URL for the image you wish to display in social media previews.
Atom (RSS-like) Feed
It generates an Atom (RSS-like) feed of your posts, useful for Atom and RSS readers.The feed is reachable simply by typing after your homepage /feed.xml.E.g. assuming your website mountpoint is the main folder, you can type yourusername.github.io/feed.xml
Contributing
Contributions to al-folio are very welcome!Before you get started, please take a look at the guidelines.
If you would like to improve documentation, add your webpage to the list below, or fix a minor inconsistency or bug, please feel free to send a PR directly to master.For more complex issues/bugs or feature requests, please open an issue using the appropriate template.
License
The theme is available as open source under the terms of the MIT License.
Originally, al-folio was based on the *folio theme (published by Lia Bogoev and under the MIT license).Since then, it got a full re-write of the styles and many additional cool features.
-
Configure PostgreSQL to listen on all interfaces and allow connections from all addresses (to allow Docker connections) Edit file /etc/postgresql/9.6/main/postgresql.conf, add line listen_addresses =
-
Al-Khaser 是一款没有不良意图的“恶意”软件(处于 PoC 阶段),它通过执行一系列常见的恶意软件手段,以检测系统环境是否处于监控。 通常被用于虚拟机环境检测、仿真、调试器、沙箱检测等场景,常被用于反虚拟化、反沙箱机制、反自动化分析。
-
问题内容: ArrayList al = new ArrayList();有什么区别?和ArrayList al = new ArrayList(0)? 问题答案: 如果您查看API,它将显示ArrayList()-构造一个初始容量为10的空列表。 ArrayList(int initialCapacity)-构造一个具有指定初始容量的空列表。
-
问题内容: 我正在尝试将自己投入到Libgdx OpenGL框架中。我曾经用来创建一些简单的应用程序,这些应用程序可以渲染盒子,一些网格物体和一些纹理。我遇到了Aurelien Ribon的应用程序,该应用程序创建了刚性的Box2D实体。他使用来与Java的Swing集成。我尝试自己制作一个,然后创建了一个,然后添加了。然后将的默认操作设置为。 但是,每次我关闭应用程序时,都会记录到控制台: 。
-
有人能帮忙吗? 提前感谢!
-
#机械制造2024笔面经# 首先自我介绍 然后一大波问题来袭😂 请举例说明一个您在过往的学习或项目中不断进行迭代优化的例子。在其中您的优化方案是什么?结果如何? 请回忆段您与他人合作过程中,克服分歧并实现重要目标的经历。具体描述您是如何处理分歧的?结果如何? 请分享一个您在执行团队任务中主动帮助别人解决问题或推动项目更好的进行下去的案例。当时的情况是怎么样的?您是怎么做的?结果如何? 请说一说为
-
我有一个控制器,上面写着这样的 它返回与WEB-INF/jsp文件夹中的jsp匹配的视图名称。这个jsp加载extjs文件。 查看解析器: 我知道如果我把所有这些东西放在资源文件夹中会更好。我只能写: 但我不认为这能解决我的问题 我的jsp文件如下所示: 但我希望它是 如果我在extjs文件中放一个图标,我会面临同样的问题,url将是 而不是