memo
Memo Life For You
Usage
NAME:
memo - Memo Life For You
USAGE:
memo [global options] command [command options] [arguments...]
VERSION:
0.0.4
COMMANDS:
new, n create memo
list, l list memo
edit, e edit memo
delete, d delete memo
grep, g grep memo
cat, v view memo
config, c configure
serve, s start http server
help, h Shows a list of commands or help for one command
GLOBAL OPTIONS:
--help, -h show help
--version, -v print the version
Installation
$ go get github.com/mattn/memo
Let's start create memo file.
$ memo new
Title:
Input title for the memo, then you see the text editor launched. After saving markdown, list entries with memo list.
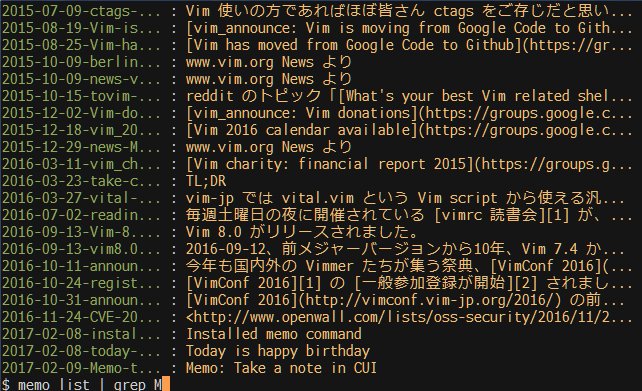
$ memo list
2017-02-07-memo-command.md : Installed memo command
And grep
$ memo grep command
2017-02-07-memo-command.md:1:# Installed memo command
Configuration
run memo config.
memodir = "/path/to/you/memo/dir" # specify memo directory
memotemplate = "path/to/tmpl.txt" # optional memo template file. default '~/.config/memo/template.txt'
editor = "vim" # your favorite text editor
column = 30 # column size for list command
selectcmd = "peco" # selector command for edit command
grepcmd = "grep -nH" # grep command executable
assetsdir = "/path/to/assets" # assets directory for serve command
pluginsdir = "path/to/plugins" # plugins directory for plugin commands. default '~/.config/memo/plugins'.
memodir, memotemplate and assetsdir can be used ~/ prefix or $HOME or OS specific environment variables. editor, selectcmd and grepcmd can be used placeholder below.
| placeholder | replace to |
|---|---|
| ${FILES} | target files |
| ${DIR} | same as memodir |
| ${PATTERN} | grep pattern |
Memo Template
You can use memo template using Go's text/template format. A template receives the following attributes.
- Title
- Date (format: %Y-%m-%d %H:%M)
- Categories (always empty)
- Tags (always empty)
The following is a template example to apply YAML Frontmatter.
---
title: {{.Title}}
date: {{.Date}}
---
{{.Title}}
===========
You can also use glidenote/memolist.vim's template format like following.
title: {{_title_}}
==========
date: {{_date_}}
tags: [{{_tags_}}]
categories: [{{_categories_}}]
----------
Supported GrepCmd
| Command | Configuration |
|---|---|
| GNU Grep | grepcmd = "grep -nH" #default |
| ag | grepcmd = "ag ${PATTERN} ${DIR}" |
| jvgrep | grepcmd = "jvgrep ${PATTERN} ${DIR}" |
Supported SelectCmd
| Command | Configuration |
|---|---|
| gof | selectcmd = "gof" |
| cho | selectcmd = "cho" |
| fzf | selectcmd = "fzf" |
Extend With Plugin Commands
You can extend memo with custom commands.Place an executable file in your pluginsdir, memo can use it as a subcommand.For example, If you place foo file in your pluginsdir, you can run it by memo foo.
Below is spec of plugins:
- MUST handle
-usageoption to show briefly, at least. - MUST NOT handle
--xxxoption. - MUST NOT use multi-byte strings in the usage.
License
MIT
Author
Yasuhiro Matsumoto (a.k.a. mattn)
-
React.memo React.memo介绍 React.memo()是一个高阶组件 如果你的组件在相同 props 的情况下渲染相同的结果,那么你可以通过将其包装在 React.memo 中调用,以此通过记忆组件渲染结果的方式来提高组件的性能表现。这意味着在这种情况下,React 将跳过渲染组件的操作并直接复用最近一次渲染的结果。 React.memo 仅检查 props 变更。如果函数组件被
-
React.memo的使用背景 关于这个使用和使用背景,网上是有清晰的答案的。前提是通常情况下props发生改变时,react就会re-render。也就是说当你的子组件不想被父组件影响重新渲染时,你就需要给子组件一个react.memo包裹起来,使其当props发生改变时 才会re-render。但是什么时候才使用它呢,是不是所有子组件都要使用它,网上没有很清晰的答案。笔者以下将会做出自己的总结
-
供应商FB60 FB65 客户FB70 FB75 Credit Memo & Debit Memo 借项通知单和贷项通知单[@more@] 本人的话: Debit (借记,借项) Credit (贷记,贷项) 这个概念永远都不会变。 对财会出身的人来说是比较好理解的, 但是没有财务背景时,就很容易搞糊涂了。我在这里附上了网上可以搜索到的一些解释文章,可以帮助理解,但觉得还是在开头 把结论写上,以方
-
父组件的 render 重新执行时,函数子组件的 render 函数也会调用。可以使用 memo 包裹一层。 问题代码: 父组件 import React from "react" import ChildCpn from "./cpn.js" class App extends React.Component { state = { age: 18 } add = () =>
-
页面略微丑陋,是我从为知笔记粘贴过来的, 原文链接 正常情况下,为了减少子组建中没必要的渲染, 一般会在子组建中 使用 React.memo() 进行包裹, 例如 const Child = ({acount}) => { return ( <button>{acount}</button> ) } export default React.Memo(Ch
-
v-memo作用: 给一个元素或组件打上一个标识,在下次渲染的时候如和标识一样则跳过更新(包括组件的子节点),即使是虚拟 DOM 节点的 创建也将被跳过。 举个栗子 <div id="app"> <div v-for="item in list" :key="item.id" v-memo="[item.id === selected]"> <p>ID: {{ i
-
React.memo介绍 React.memo 为高阶组件。它与 React.PureComponent 非常相似,但它适用于函数组件,但不适用于 class 组件。 如果你的函数组件在给定相同 props 的情况下渲染相同的结果,那么你可以通过将其包装在 React.memo 中调用,以此通过记忆组件渲染结果的方式来提高组件的性能表现。这意味着在这种情况下,React 将跳过渲染组件的操作并直接
-
1. React.memo是干什么用的? 做缓存的,便于我们做性能优化 2. React.memo在不做缓存的前提下,会面临什么样的问题? 当父组件某些state值更新时,子组件其实没有必要渲染,此时就可以使用React.memo对组件进行缓存,从而提高性能优 3.在什么情况下使用React.memo? 子组件渲染很耗时,属性的变更不是很频繁 4.任何情况下都可以使用React.memo吗? 如果
-
I write nothing last month, what a pity. During 8 July-16July this year, I attended WCCI held in Rio, Brazil that is an amzing city, but unsafely. I just wanna to leave a comment that transforms.ToTen
-
memo的作用? memo用于性能优化, 如果当前组件中的数据没有发生变化,那么memo方法就会阻止本次组件的更新,它的功能类似于pureComponent和shouldComponentUpdate memo的使用方法 import React, {useState, memo} from "react"; function My_Memo1 (){ const [count, se
-
大家好,今天分享一下MEMO和元宇宙这个话题。最近元宇宙很火,很多朋友都知道元宇宙和链游在市场上催生了一波又一波的热潮,那么究竟这个元宇宙在市场上大火的原因,包括链游还有NFT,究竟离我们每个人有多远?今天就在这里跟大家分享一下这个话题,让大家有一个更清晰的认知,并且有机会能够通过学习了解,提升这些认知,抓住这一波创造财富的机会。 如果要想了解元宇宙,首先要了解元宇宙的六个技术的组成部分,他们分别
-
React.memo React.memo 是什么? memo 是备忘录的意思。memoizing 是将值缓存起来的意思。 总的来说,React.memo 是利用缓存进行性能优化的。 高阶组件 React.memo 是 HOCs ,接收一个Component,返回一个Component。 const MyComponent = React.memo(function MyComponent(pro
-
在 Delphi 中,Memo 控件默认使用 Windows 风格的换行符,即使用回车换行(CR+LF)。如果你在 Memo 中输入的文本使用的是其他风格的换行符,例如 Unix 风格的单独的换行符(LF),那么可能会导致换行格式显得混乱。 解决方法有两种: 使用 Windows 风格的换行符:在 Memo 中输入文本时,按下回车键即可换行。 使用 StringReplace 函数替换换行符:你可
-
组件是构成 Rax 中的一个视图单元。这些组件具有状态,此状态是组件的本地状态,当状态值因用户操作而更改时,组件知道何时重新渲染。现在,Rax 组件可以无限重新渲染下去。有些重新渲染可能是必要的,但大多数情况是非必需的,所以这些不必要的渲染将严重拖慢我们的应用程序,降低了性能。 因此我们引入 memo,对应的是函数组件, 如果你的函数组件在给定相同 props 的情况下渲染相同的结果,那么你可以通
-
C++Memo 是一款为memoization设计的通用框架,提供自动并行化,实现软件组件的动态规划算法或者符合memoization要求的快速原型工具。
-
技术图标千千万,快来试试连连看! 特性 功能 可以选择技术栈 可以选择难度等级:容易、中等和困难 可以把结果分享到微博、推特和脸书 能够记录不同等级的最佳成绩 支持图标与图标配对和图标与标题配对,两种玩法 全屏玩耍 APP 化:PWA 国际化 体验 移动端体验优先考虑 在合适的场景加入合适的动画,增加可玩性 根据不同的屏幕尺寸展现不同尺寸的卡片容器,以便玩家看到的都是满行满列
-
父组件: 子组件: 父组件和子组件都是用了memo:,切换isView,理应ImgShow组件不重新渲染,但是isView切换,都会打印“渲染了”,memo感觉失效了,这是为什么啊?求大佬指教
-
问题:: 当我将memo从memo[size][sum]交换到memo[sum][size]时,我必须取消对issubset函数的第一行的注释。 如果我只是更改memo的形状,它不应该有任何影响,因为数组将按照递归填充,并且我已经覆盖了基本情况。如果memo[size][sum]可以在没有“if(sum<0)”行的情况下工作,为什么memo[sum][size]不能工作。
-
本文向大家介绍使用React的memo和forwardRef包装的组件为什么提示children类型不对?相关面试题,主要包含被问及使用React的memo和forwardRef包装的组件为什么提示children类型不对?时的应答技巧和注意事项,需要的朋友参考一下 过去使用Component、FC等类型定义组件时一般不需要我们定义props里children的类型,因为在上述类型里已经帮你默认加