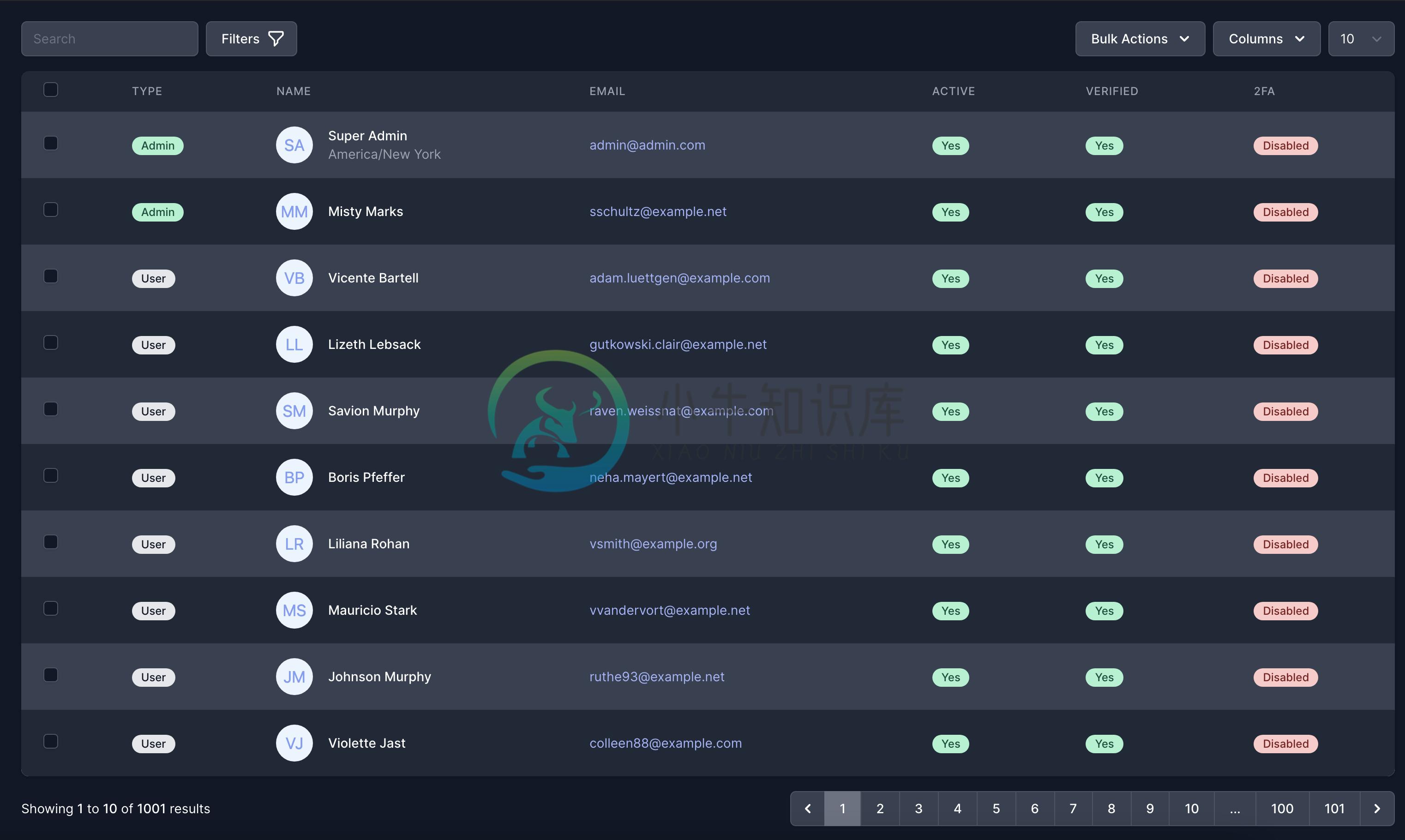
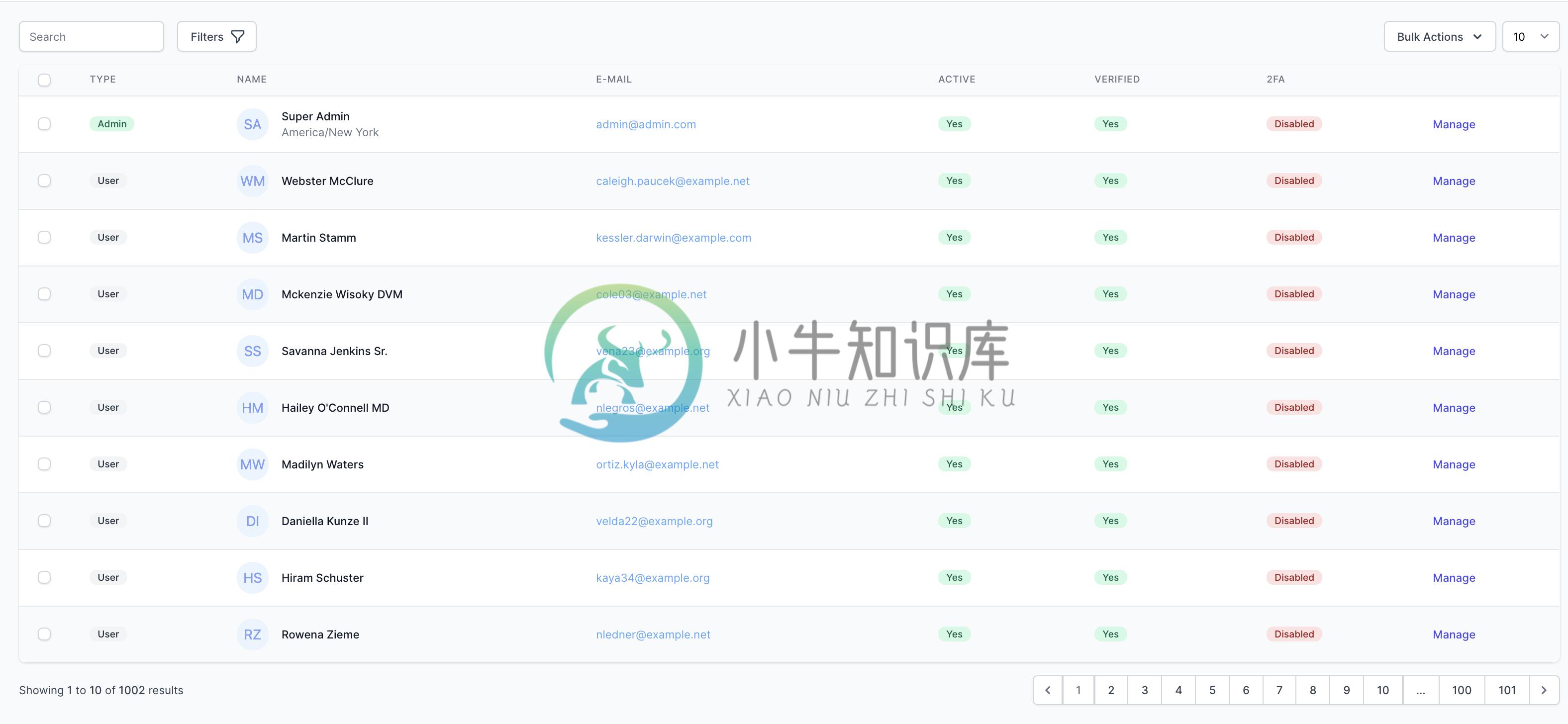
A dynamic Laravel Livewire component for data tables.
Bootstrap 4 Demo | Bootstrap 5 Demo | Tailwind Demo | Demo Repository
Installation
You can install the package via composer:
composer require rappasoft/laravel-livewire-tables
Please see the rest of the installation instructions.
Usage
Read the documentation
Basic Example
<?php
namespace App\Http\Livewire\Admin\User;
use App\Domains\Auth\Models\User;
use Illuminate\Database\Eloquent\Builder;
use Rappasoft\LaravelLivewireTables\DataTableComponent;
use Rappasoft\LaravelLivewireTables\Views\Column;
class UsersTable extends DataTableComponent
{
public function columns(): array
{
return [
Column::make('Name')
->sortable()
->searchable(),
Column::make('E-mail', 'email')
->sortable()
->searchable(),
Column::make('Verified', 'email_verified_at')
->sortable(),
];
}
public function query(): Builder
{
return User::query();
}
}
See advanced example
To-do/Roadmap
- Bootstrap 4 Template
- Bootstrap 5 Template
- Sorting By Relationships
- User Column Selection
- Drag & Drop (beta)
- Column Search
- Greater Configurability
- Collection/Query Support
- Test Suite (WIP)
Testing
composer test
Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security Vulnerabilities
Please e-mail anthony@rappasoft.com to report any security vulnerabilities instead of the issue tracker.
Credits
License
The MIT License (MIT). Please see License File for more information.
-
Livewire是Laravel的全栈框架,它使构建动态接口变得简单,但不会离开 Laravel 的舒适区。 查看所有文档: https://laravel-livewire.com/docs/quickstart 安装 Livewir 包括 PHP composer require livewire/livewire 包括 JavaScript ... @livewireStyles</h
-
Laravel-8.6.0(Jetstream),Livewire-2.2.7 除了其他东西,我有两个简单的表,搜索输入是用LiveWire呈现的。两个Livewire组件的逻辑基本相同,主要区别是DB查询格式。在一个表(搜索、分页)中,所有的工作都很完美,但在第二个表中,分页有问题。 怎么了?当我点击分页链接(例如,从第一页gotoPage(2)),请求被发送,浏览器中的url更改为适当的查询字
-
我有一个严重的问题与Livewire从api响应传递数据到组件刀片文件。起初它加载良好,当我点击的时候。下拉列表会在下面抛出一个错误。 Livewire在尝试为[sign up]组件添加水合物时遇到损坏的数据。确保Livewire组件的[名称、id、数据]在请求之间未被篡改。 我有一个我正在加载的下拉列表,一开始它加载得很好,但当我从下拉列表中选择某个内容时,它抛出了那个错误。 下面是我的组件代码
-
Livewire-Blog 是一个基于 laravel-8 开发的一个博客系统。 功能特性 基于 tailwindcss 设计的响应式页面,非常轻巧,简洁 基于 laravel-livewire 的组件化布局 用户注册登陆 个人信息完善 密码找回(队列邮件) 评论回复(队列邮件通知) 文章发布 环境 PHP >= 7.2.0 Laravel 8.* 安装 git clone http
-
Livewire Datatables Features Use a model or query builder to supply data Mutate and format columns using preset or custom callbacks Sort data using column or computed column Filter using booleans, tim
-
我对Laravel Livewire还比较陌生,正在努力解决这个问题。我有一个表单,它有一个select输入,在提交时,它会转到Livewire组件的store函数,我希望捕获选中的选项以进一步处理数据。 现在,表单正确呈现;选择输入被动态填充。 > 在第二次提交时,我看到选择输入选择选项被捕获,这是通过“更新”方法进行的,但公共属性仍然为空。对此非常困惑。 如何解决这两个问题?我使用的是Lara