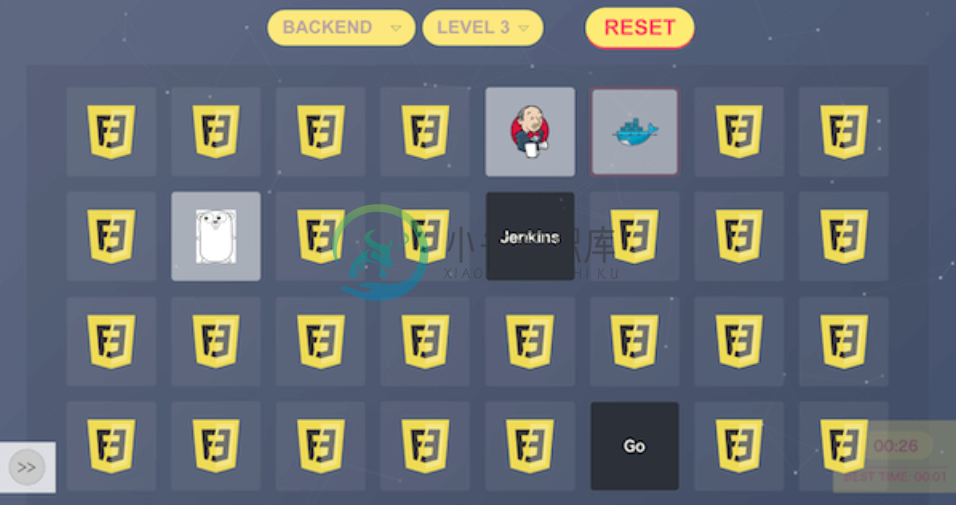
技术图标千千万,快来试试连连看!


特性
功能
- 可以选择技术栈
- 可以选择难度等级:容易、中等和困难
- 可以把结果分享到微博、推特和脸书
- 能够记录不同等级的最佳成绩
- 支持图标与图标配对和图标与标题配对,两种玩法
- 全屏玩耍
- APP 化:PWA
- 国际化
体验
- 移动端体验优先考虑
- 在合适的场景加入合适的动画,增加可玩性
- 根据不同的屏幕尺寸展现不同尺寸的卡片容器,以便玩家看到的都是满行满列(一家人最重要的就是整整齐齐)
- 精心挑选配色方案,让游戏看起来风格如一
- 当点击开始按钮式,卡片容器自动顺滑地滚到可视区域
- 游戏进行中,自动隐藏无关元素,让体验更沉浸式
- 压缩图片,更快更好地加载体验
- 为不同设备准备了不同尺寸大小的图标
- iPhone & iPad 本地打开,有引导屏
- 酷酷的动态背景,科技感十足
技术栈
- create-react-app: 大家都在用的 react 项目构建架子
- react: 最流行的前端 UI 构建语言
- redux + react-redux: 最流行的 react 状态管理解决方案
- styled-components: react 中 css 解决方案,CSS-IN-JS 最佳实践
- eslint + prettier: 为了更好地编码
- husky + commitlint: 为了更好地 GIT 提交
- particles.js: 科技感十足的动态背景(借助 canvas 技术)
-
本文向大家介绍python实现连连看游戏,包括了python实现连连看游戏的使用技巧和注意事项,需要的朋友参考一下 编程一直是在课余时间,放假时间自学,到现在为止也有半年了。 这是我自己用python实现的连连看,也是第一个完成的游戏,虽然极其简陋。 思路呢,一开始是想要从一个点出发开始寻路,遇到数字就换一条路,直到找到第二个点,但是这样就得做到不断寻路且不能和重复之前走过的路径,这就有点让我犯难
-
使用Cocos2D, 模仿QQ连连看写的一个连连看游戏Demo,有声音效果。 [Code4App.com]
-
本文向大家介绍原生javascript实现连连看游戏,包括了原生javascript实现连连看游戏的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现连连看游戏的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
极速连连看是一个具备很多特色的小益智游戏,除了常见的连连看功能之外,还有以下特色: 1.共有 普通模式、挑战模式、联系模式三种模式 2.每一关图案摆放造型都不同,类似QQ游戏那种,但背景音乐各不相同 3.独创“上帝之手”解决死局问题 4.英雄榜记录 5.丰富的背景音乐等
-
技术指标是用来更好的查看股票数据及做决策的强大工具,一般是基于现有股票数据按照一定的数学公式进行运算,从而创建股价边界或走势,方便做分析和决策。 Highstock 自 6.0 开始内置提供 20 种常用的技术指标,使用它们非常方便,只需要额外的引入技术指标主文件( indicators/indicators.js,也是 SMA指标文件)及技术指标对应的文件,例如添加 MACD 指标需要引入的文件
-
本文向大家介绍python实现连连看辅助(图像识别),包括了python实现连连看辅助(图像识别)的使用技巧和注意事项,需要的朋友参考一下 个人兴趣,用python实现连连看的辅助程序,总结实现过程及知识点。 总体思路 1、获取连连看程序的窗口并前置 2、游戏界面截图,将每个一小图标切图,并形成由小图标组成的二维列表 3、对图片的二维列表遍历,将二维列表转换成由数字组成的二维数组,图片相同的数值相

