TeXt Theme
TeXt is a super customizable Jekyll theme for personal site, team site, blog, project, documentation, etc. Similar to iOS 11 style, it has large and prominent titles, round buttons and cards.
Change Log | 中文
Features
- Responsive
- Semantic HTML
- Skins
- Highlight Theme
- Internationalization
- Search
- Table of contents
- Authors
- Additional styles (alert, tag, image, icon, button, grid, etc)
- Extensions (audios, videos, slides, demos)
- Markdown enhancements (MathJax, mermaid, chartjs)
- Sharing (AddToAny, AddThis)
- Comments (Disqus, Gitalk, Valine)
- Pageview (LeanCloud)
- Analytics (Google Analytics)
- RSS (jekyll-feed)
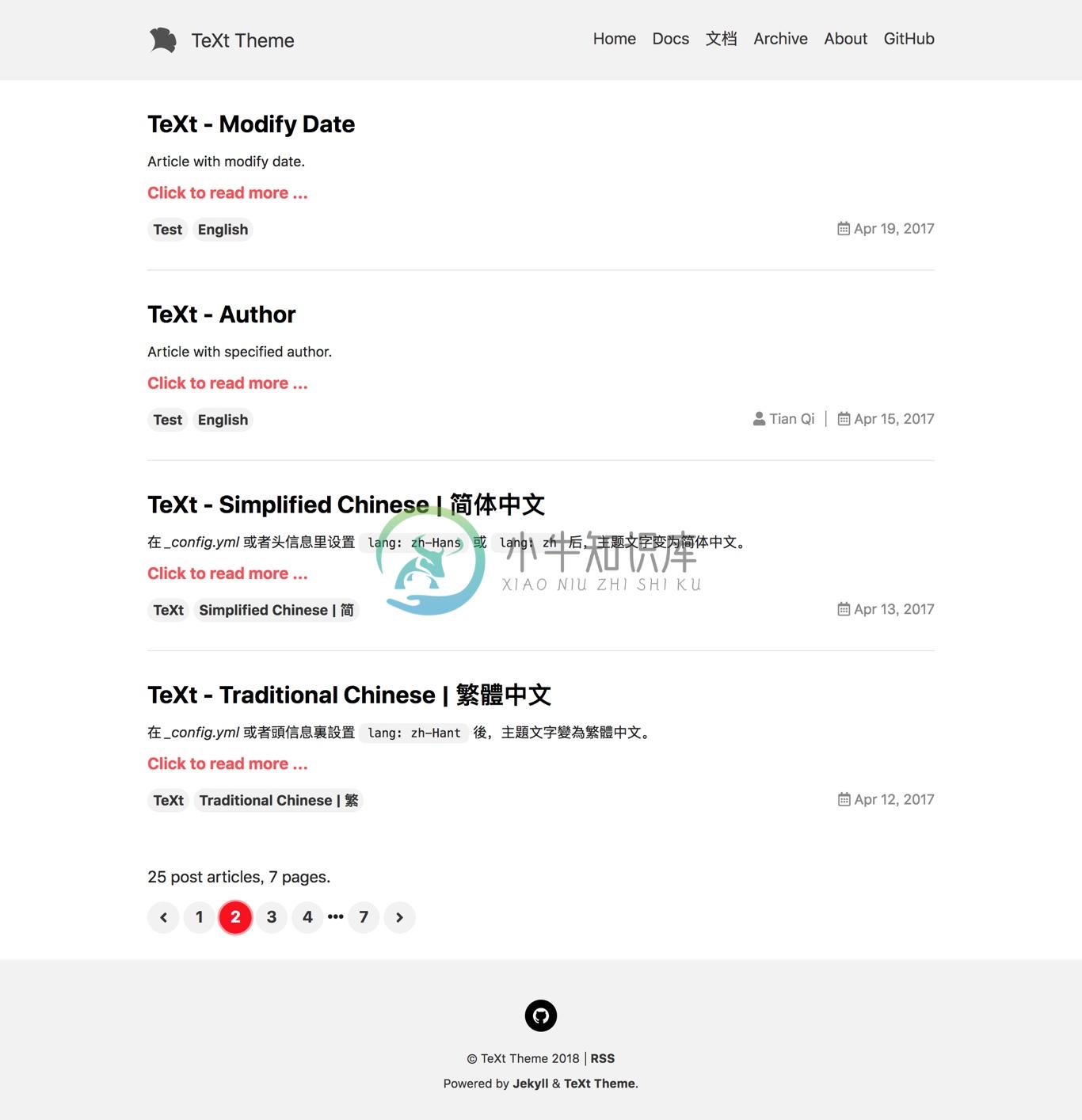
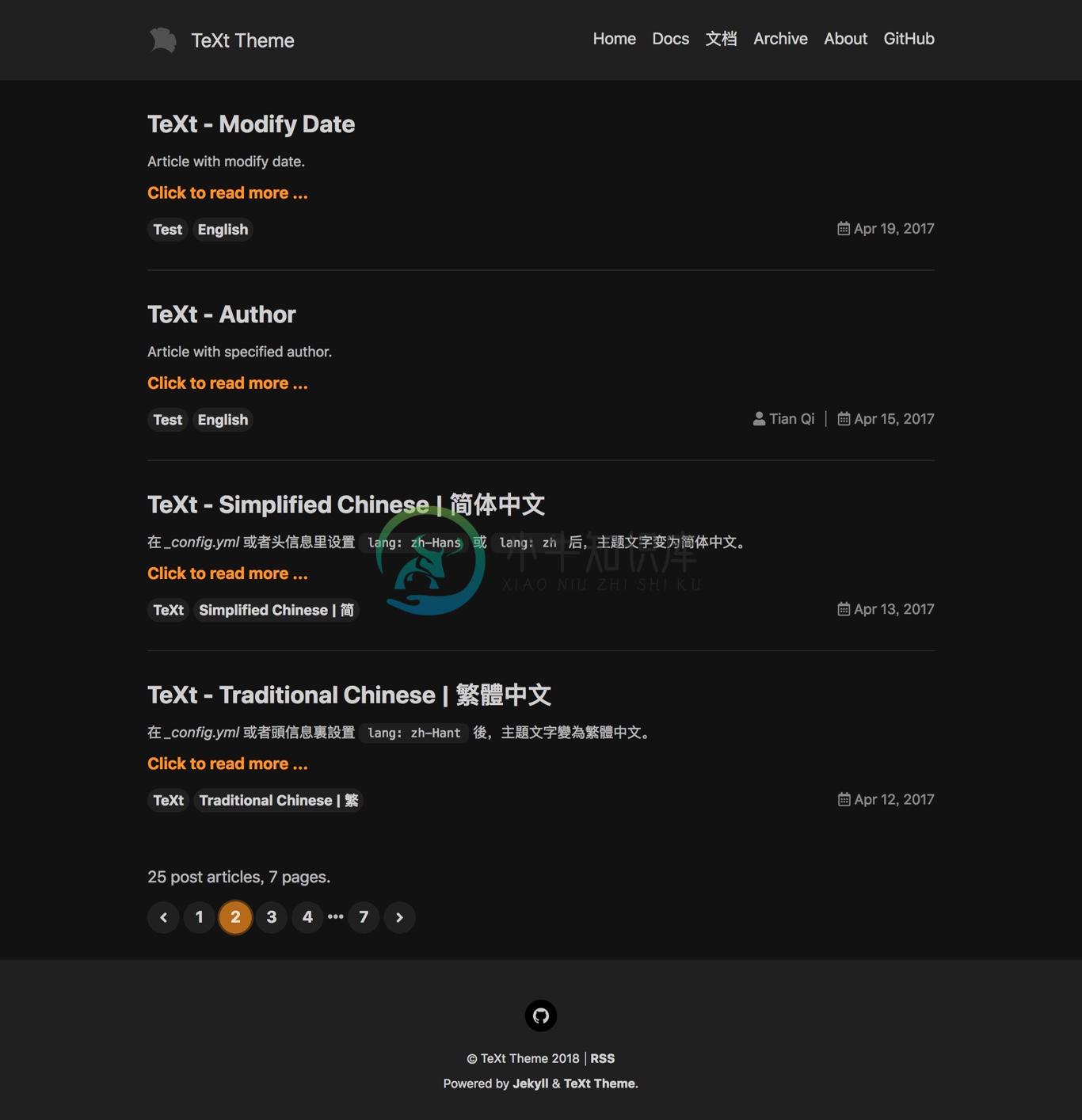
Skins
TeXt has 6 built-in skins, you can also set up your own skin.
default |
dark |
forest |
|---|---|---|
 |
 |
 |
ocean |
chocolate |
orange |
|---|---|---|
 |
 |
 |
Highlight Theme
TeXt use Tomorrow as the highlight theme.
tomorrow |
tomorrow-night |
tomorrow-night-eighties |
tomorrow-night-blue |
tomorrow-night-bright |
|---|---|---|---|---|
 |
 |
 |
 |
 |
Documentation
Start
Customization
Content
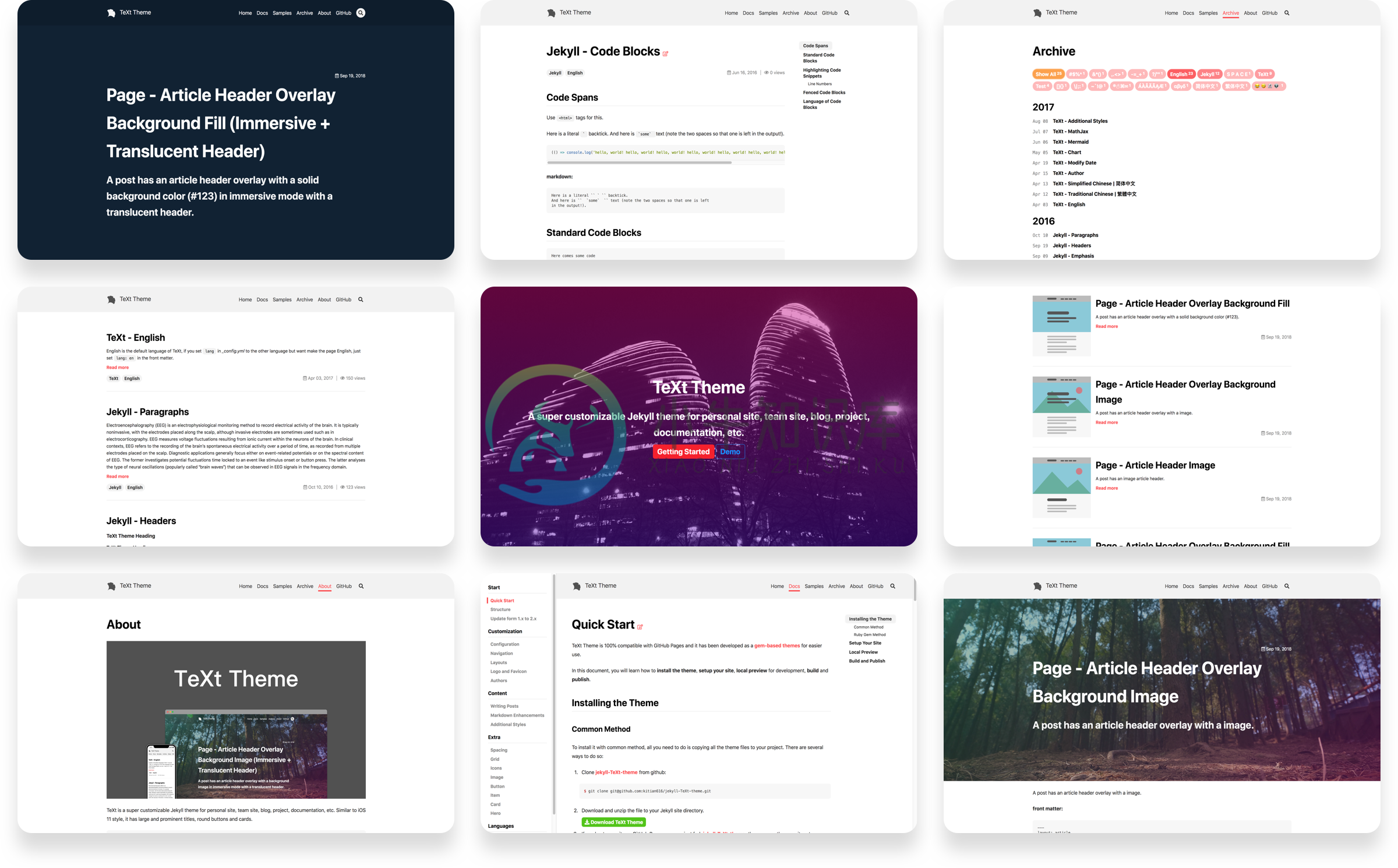
Demo Pages
| Name | Description |
|---|---|
| Home | Home page |
| Archive | Archive page |
| Layout Examples | Examples for different layouts |
License
TeXt Theme is MIT licensed.
-
Theme21SourceCode 简化源码 Spring Bean容器初始化 1. 第一版 beanDefinition 容器定义类 持有 object(普通对象) beanFactory 工厂 持有 currnetHashMap 存储 beanDefinition: put 模拟注册 get 模拟获取使用 2. 第二版 bean对象 -> bean类信息 容器初始化时候再实例化bean对象
-
TeXt 是针对个人或团队网站、博客、项目、文档等的一款高度可定制的 Jekyll 主题。它参考了 iOS 11 的风格,有大而突出的标题和圆润的按钮及卡片。 特性 响应式 HTML 语意化 皮肤 代码高亮主题 多语言支持 搜索 目录 作者(电子邮件,Facebook,Twitter,领英,微博,知乎等。支持多作者配置) 附加样式(提示,标签,图片,图标,按钮,栅格等) 扩展(音频,视频,幻灯片)
-
Jekyll 是一个简单的免费的Blog生成工具,类似WordPress。但是和WordPress又有很大的不同,原因是jekyll只是一个生成静态网页的工具,不需要数据库支持。但是可以配合第三方服务,例如discuz。最关键的是jekyll可以免费部署在Github上,而且可以绑定自己的域名。 快速安装指令: gem install jekylljekyll new my-awesome-sit
-
描述 Text 用于显示文本,在 Web 容器中是使用 span 标签实现的,而不是 p 标签。 安装 $ npm install rax-text --save 属性 属性 类型 默认值 必填 描述 支持 numberOfLines Number 1 ✘ 行数 注:基础属性、事件及图片含义见组件概述。 示例 基本用法 import Text from 'rax-text'; function
-
简介 <text> 是 Weex 内置的组件,用来将文本按照指定的样式渲染出来. WARNING <text> 不支持子组件。 TIP <text> 里直接写文本头尾空白会被过滤,如果需要保留头尾空白字符,暂时只能通过数据绑定的方式,见下面动态文本。 样式 支持 通用样式。 支持 文本样式。 属性 除了动态文本,text组件不支持其他属性。 动态文本 下列代码片段可以实现文字内容和JS变量的绑定。
-
描述 (Description) html( val )方法获取所有匹配元素的组合文本内容。 结果是一个字符串,其中包含所有匹配元素的组合文本内容。 此方法适用于HTML和XML文档。 语法 (Syntax) 以下是使用此方法的简单语法 - <i>selector</i>.text( ) 参数 (Parameters) 以下是此方法使用的所有参数的说明 - NA 例子 (Example) 以下是
-
描述 (Description) text( )方法获取所有匹配元素的组合文本内容。 此方法适用于XML和XHTML文档。 语法 (Syntax) 以下是使用此方法的简单语法 - <i>selector</i>.text( ) 参数 (Parameters) 以下是此方法使用的所有参数的说明 - NA 例子 (Example) 下面的例子会发现第一段中的文本剥离出html,然后设置第二段的ht