Video Hub App 3
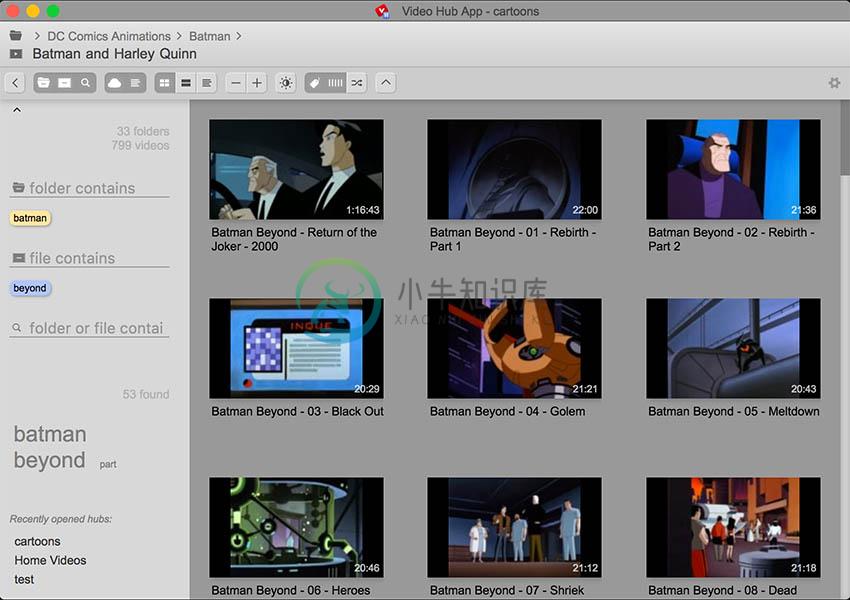
Video Hub App 3 is the fastest way to browse and search for videos on your computer. Think of it like YouTube for videos on your computer: browse, search, and preview. Works on Windows, Mac, and Linux!
Read in Português (Brasileiro)
Download Now
This software is available for $5.00 through videohubapp.com
$3.50 of every sale goes to the cost-effective charity Against Malaria Foundation.
About
Video Hub App was created by Boris Yakubchik. It uses the frameworks Angular and Electron.
License
This software was built on top of angular-electron by Maxime GRIS. It carries an MIT license (see the LICENSE file). While the license is permissive, I ask that you do not distribute free copies of this software unless you have significantly changed it.
Contributing
I would love to see the improvements you make to this app and am happy to accept pull requests. You can reach out if you'd like to coordinate / collaborate, or just jump to issues to see what's already getting worked on and to add new suggestions!
Please consider improving any of the translations, or add a new translation!
Please consider improving or adding an icon to the app. It's a simple process, just follow the instructions!
Upcoming features
See issues for what is in progress.
Development
How to start:
npm installto installnpm startto developnpm run electronto build
Main dependencies in use:
| Library | Version | Date | Comment |
|---|---|---|---|
| Angular | v12.1.1 | July 2021 | |
| Angular-CLI | v12.1.1 | July 2021 | |
| Electron | v13.1.6 | July 2021 | (internally uses Node v14.16.0 and Chromium 91) |
| Electron Builder | v22.11.7 | July 2021 |
Node: I recommend using the same version as Electron uses internally, but any version 14 or above should work.
Angular CLI: not required but may be useful: Angular CLI.
To help debug a production build of VHA you can use Debugtron
Remote
For details, see instructions.
Thank you
This software would not be possible without the tremendous work by other people:
- Angular
- Electron
- FFmpeg
- angular-electron
- ngx-virtual-scroller
- @ffmpeg-installer/ffmpeg
- @ffprobe-installer/ffprobe
- ngx-translate
- fdir
- async
- chokidar
- trash
- Fuse.js
- electron-window-state
This software uses libraries from the FFmpeg project under the LGPLv2.1 with binaries from here
Since becoming open source, this software was made better with the awesome contributions by cal2195
-
git + hub = github hub 是一个命令行工具,它封装了 git 命令用于扩展一些额外的特性,让你更加方便的使用 Github,例如: $ hub clone rtomayko/tilt# expands to:$ git clone git://github.com/rtomayko/tilt.git 支持多操作系统,在 Mac 下可使用如下命令进行安装: $ brew inst
-
Extends Widget A widget that plays a video from an URL. Import this type with “const {Video} = require('tabris');” Android iOS Methods pause() Pauses the video. state changes to pause and speed to 0.
-
描述 视频播放组件。 安装 $ npm install rax-video --save 属性 属性 类型 默认值 必填 描述 支持 id string - ✘ id 选择器 src string - ✔️ 视频地址 autoPlay boolean false ✘ 设置视频自动播放 muted boolean false ✘ 是否播放音频 loop boolean false ✘ 是否循环播放
-
WARNING Weex中内置的<video>组件一般只做demo用途,在你的App中,你应该用你喜欢的视频库重新实现video组件。 Video 组件用于在页面中嵌入视频内容。 text 是唯一合法的子组件。 src, string. 内嵌的视频指向的URL。 play-status, string. 可选值为 play | pause,用来控制视频的播放状态,play 或者 pause,默认值
-
以下是视频的子类型: BMPEG MP4V-ES vnd.mpegurl BT656 MPV vnd.nokia.interleaved-multimedia CelB mpeg vnd.objectvideo DV mpeg4-generic vnd.sealed.mpeg1 H261 nv vnd.sealed.mpeg4 H263 parityfec vnd.sealed.swf H263-
-
视频组件 属性 类型 默认值 必填 说明 src string 是 要播放视频的资源地址 autoplay boolean false 否 是否自动播放,只在初始化时有效,不能动态变更 muted boolean false 否 是否静音播放 controls boolean true 否 是否显示默认播放控件(播放/暂停按钮、播放进度、时间),仅安卓支持 loop boolean false 否