INSIDE
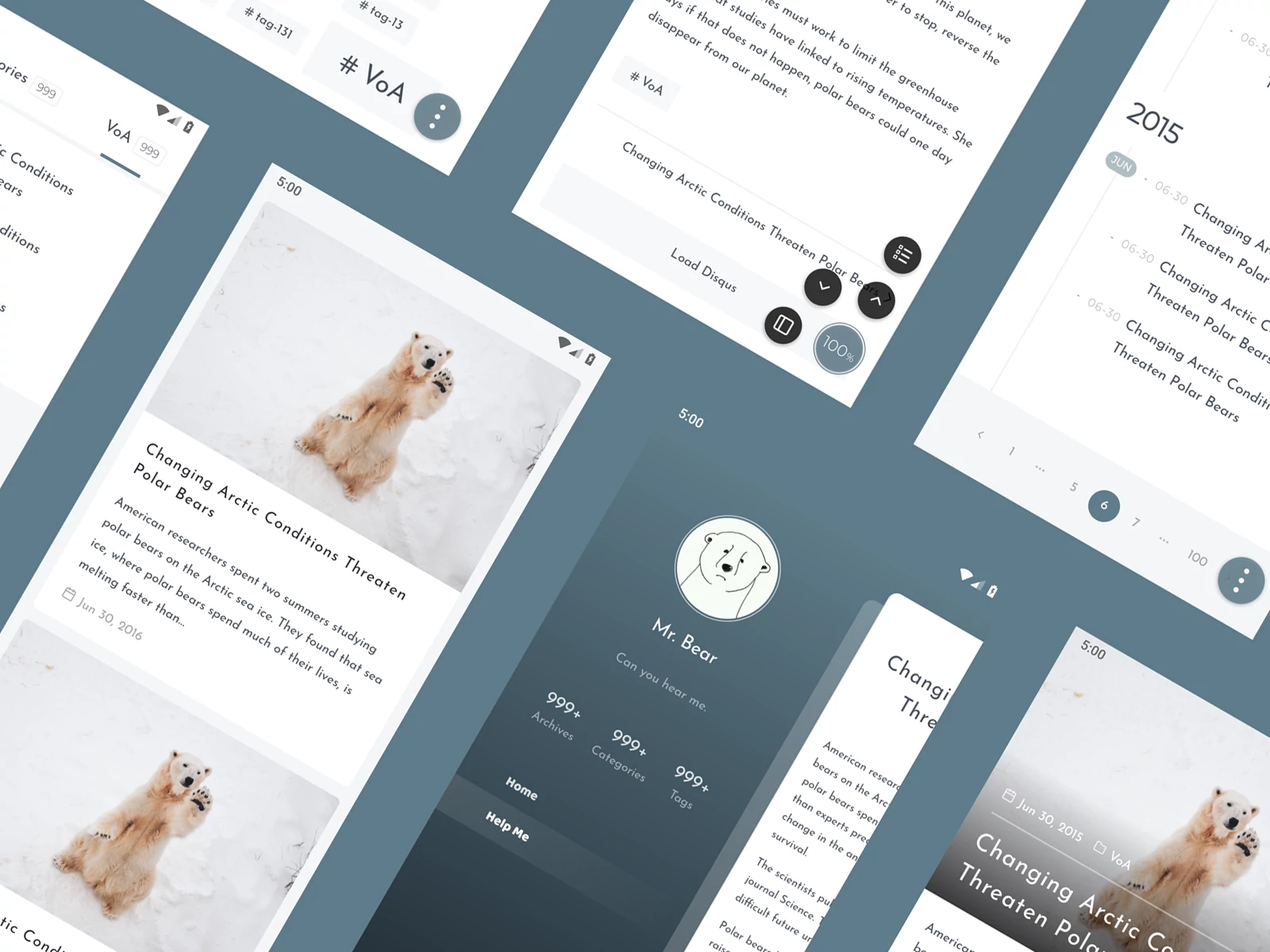
Preview
Features
- Custom theming
- Built-in Search
- Built-in Disqus
- Flexible plugin mechanism
- Enhanced content display
- Reward, Copyright notice, Picture zooming
- Table (headless table, long table)
- Content addons, out of the box (Collapse, Timeline, Content Crypto)
- Misc
Quick start
1. Locate to project/ and run
npm install hexo-theme-inside
2. Config project/_config.yml
theme: inside
3. Copy _config.yml to project/_config.inside.yml, see here for full documentation.
Changelog
FAQ
Where to find front-end source code?
License
-
⛄Hexo常见问题 问题一,hexo命令运行出错 ①问题描述:运行Hexo报错hexo : 无法加载文件hexo.ps1,因为在此系统上禁止运行脚本 使用如下命令安装 Hexo成功: npm install hexo-cli -g 运行hexo -v、hexo clean、hexo g、hexo s、hexo d会出现错误: PS C:\Users\Desktop\heartlovelife>
-
warning: LF will be replaced by CRLF in js/utils.js. 解决方法 git config --global core.autocrlf false 无法加载文件 C:\Users\10186\AppData\Roaming\npm\hexo.ps1,因为在此系统上禁止运行脚本 解决方法: 按下win+s输入powershell。然后右键以管理员身份运
-
原文 https://leay.net/2020/02/14/hexo-next-font 说明 版本:Hexo 4.0、Next 7.0 搜索的一些文章里提及改动的地方挺多的,我乱试了一下,似乎并不需要那么复杂。不知道是不是我没搞懂。 可能是因为 Next 更新了一些配置简化了操作?总之记录一下。 相关配置 先看主题配置文件 _config.yml 里与字体相关的配置项: font: ena
-
更多信息请关注 个人网站 github基础----配置公钥 github实战----github时不时打不开的完美解决办法 Hexo+GithubPage搭建Fan主题的博客(1)基础准备及Github仓库配置 Hexo+GithubPage搭建Fan主题的博客(2)本地初始化Hexo博客项目 Hexo+GithubPage搭建Fan主题的博客(3)更换Hexo博客主题 Hexo+GithubPa
-
声明:本文为 Santa 原创文章,欢迎转载,请在明显位置注明出处。 推荐访问我的个人网站,排版简洁,内容更新更及时 下边介绍Next主题相关的一些配置 设置Next主题 下载完成之后,打开/blog/_config.yml文件,查找**#Extensions**字段,修改如下: # Extensions ## Plugins: https://hexo.io/plugins/ ## Themes
-
Fluid 是基于 Hexo 框架开发的一款 Material Design 风格的主题。 该主题相较于其他主题的优势: 优雅的颜值,使用 Material Design 风格突出层次感,但又不失简约,让用户能专注于写作; 提供大量定制化配置项,使每个用户使用该主题都能具有独特的样式; 响应式页面,适配手机、平板等设备,包括极端的分辨率都能轻松应对; 主题中少有的整合了 LaTeX 和 merma
-
hexo-theme-material 这个主题最初是为 typecho 而开发的 [typecho-theme-material](https://github.com/viosey/typecho-theme-material)。后来觉得 hexo 用起来更 geek,便移植到 hexo。因为 hexo 开发有极大的自由度,这个主题也变得更加完善。 内置三种主题样式,三种 Markdown 样
-
Hexo 是一个基于nodejs 的静态博客网站生成器,作者是来自台湾的 Tommy Chen 特点: 不可思议的快速 ─ 只要一眨眼静态文件即生成完成 支持 Markdown 仅需一道指令即可部署到 GitHub Pages 和 Heroku 已移植 Octopress 插件 高扩展性、自订性 兼容于 Windows, Mac & Linux
-
hexo-douban —— 一个在 Hexo 页面中嵌入豆瓣个人主页的小插件。 安装 $ npm install hexo-douban --save 设置 将下面的配置写入站点的配置文件 _config.yml 里(不是主题的配置文件). douban: user: mythsman book: title: 'This is my book title' quote: 'Th
-
Hexo Boot 是基于 Spring Boot + MySQL 开发的一套开源的博客系统。前身是 ml-blog 博客系统,在此基础上演变和扩展而来。 扩展功能 除了继承 ml-blog 中的功能(文章、分类、标签、全局参数)外,Hexo Boot 还扩展了以下功能 评论、留言功能 友链功能 主题功能 黑名单功能 附件功能 备份功能
-
Chartjs 是一款简单优雅的数据可视化工具,对比其他图表库,如 echarts 、 highcharts 、 c3 、 flot 、 amchart 等,它的画面效果、动态效果都更精致,它的 文档首页 就透出一股小清新,基于 HTML5 Canvas,它拥有更好的性能且响应式,基本满足了一般数据展示的需要,包括折线图,条形图,饼图,散点图,雷达图,极地图,甜甜圈图等。 安装 $ npm ins