hexo-douban —— 一个在 Hexo 页面中嵌入豆瓣个人主页的小插件。
安装
$ npm install hexo-douban --save
设置
将下面的配置写入站点的配置文件 _config.yml 里(不是主题的配置文件).
douban: user: mythsman book: title: 'This is my book title' quote: 'This is my book quote' movie: title: 'This is my movie title' quote: 'This is my movie quote' game: title: 'This is my game title' quote: 'This is my game quote' timeout: 10000 #optional
user: 你的豆瓣ID.打开豆瓣,登入账户,然后在右上角点击 "个人主页" ,这时候地址栏的URL大概是这样:"https://www.douban.com/people/xxxxxx/" ,其中的"xxxxxx"就是你的个人ID了。
title: 该页面的标题.
quote: 写在页面开头的一段话,支持html语法.
timeout: 爬取数据的超时时间,默认是 10000ms ,如果在使用时发现报了超时的错(ETIMEOUT)可以把这个数据设置的大一点。
如果只想显示某一个页面(比如movie),那就把其他的配置项注释掉即可。
显示
如果上面的配置都没问题,就可以在生成站点之后打开 //yourblog/books 和 //yourblog/movies, //yourblog/games, 来查看结果.
菜单
如果上面的显示没有问题就可以在主题的配置文件 _config.yml 里添加如下配置来为这些页面添加菜单链接.
menu: Home: / Archives: /archives Books: /books #This is your books page Movies: /movies #This is your movies page Games: /games #This is your games page
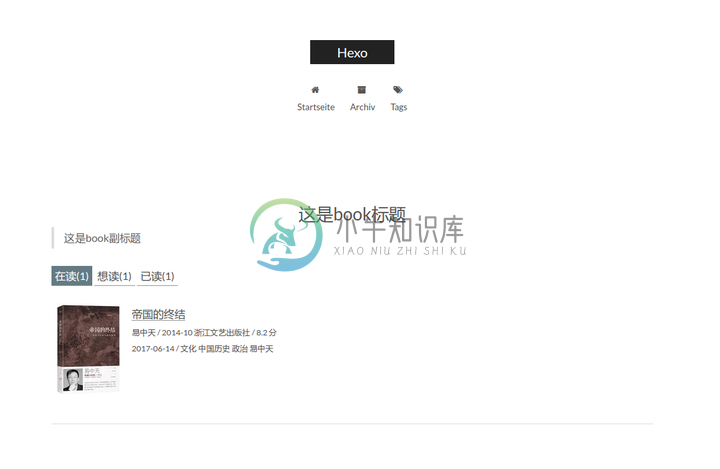
截图


-
详细配置步骤网上已经有了很多教程,我在这里就不赘述了。 以下贴出我遇到的一个小坑吧。 这个问题是和hexo的插件hexo-tag-bootstrap有关,具体错误如下: C:\Users\Administrator\blog
-
# Hexo Configuration ## Docs: https://hexo.io/docs/configuration.html ## Source: https://github.com/hexojs/hexo/ # Site title: Leaf's Blog subtitle: 因心造境,风云由我! signature: 人在江湖,生不由己 description: 人在江湖,生
-
更多文章请到我的博客https://blog.justlovesmile.top Hexo插件汇总 插件 功能 文档链接 hexo-generator-index-pin-top 文章置顶 https://github.com/netcan/hexo-generator-index-pin-top hexo-wordcount 文章字数统计和阅读时长统计 https://github.com/wi
-
Hexo-Next6.7.0主题优化 效果预览:Next6.7.0主题个人博客 一、下载next主题 $ cd your-hexo-site $ git clone https://github.com/iissnan/hexo-theme-next themes/next 二、使用next主题 在站点配置文件中配置使用next主题 theme: next 注意:所有配置文件内,每一项配置
-
1.问题 使用命令hexo c & hexo g & hexo s运行hexo时出现一下报错(只截取了部分): ERROR Plugin load failed: hexo-prism-plugin Error: `prism_plugin` options should be added to _config.yml file 2.解决办法 在hexo的文件目录下的_config.yml里的最
-
Hexo 是一个基于nodejs 的静态博客网站生成器,作者是来自台湾的 Tommy Chen 特点: 不可思议的快速 ─ 只要一眨眼静态文件即生成完成 支持 Markdown 仅需一道指令即可部署到 GitHub Pages 和 Heroku 已移植 Octopress 插件 高扩展性、自订性 兼容于 Windows, Mac & Linux
-
Hexo Boot 是基于 Spring Boot + MySQL 开发的一套开源的博客系统。前身是 ml-blog 博客系统,在此基础上演变和扩展而来。 扩展功能 除了继承 ml-blog 中的功能(文章、分类、标签、全局参数)外,Hexo Boot 还扩展了以下功能 评论、留言功能 友链功能 主题功能 黑名单功能 附件功能 备份功能
-
评论 hexo默认集成了disqus,但是在天朝明显多说更受欢迎一点。 首先到多说官网去注册一个账号。然后点击进入添加站点页面,填写所有信息。注意,多说域名的前缀就是站点的短网址,下面要用到,这里假设为short_name。 在_config.yml中添加多说的配置: duoshuo_shortname: short_name 修改themes<theme_name>layout_partial
-
sitemap & rss 切换到blog根目录下,输入: $ npm install hexo-generator-feed $ npm install hexo-generator-sitemap 之后重启博客,访问/atom.xml和/sitemap.xml,会发现已经生成了。可以把sitemap提交到搜索引擎的站长平台来增加收录。 部署 首先按照前面教程(一)的gitcafe部分建立好代
-
搬入hexo 首先,需要拿到原博客数据的xml文件。 wordpress的话,后台“工具->导出”就可以生成。点点和lofter也支持类似操作。如果遇到不支持导出xml的博客,先用http://www.diandian.com/transfer/转到点点,再用http://www.diandian.com/backup导出XML文件。 之后,安装hexo-migrator-wordpress这个插
-
页面 命令行键入: $ hexo new page about 会在source/about中生成index.html。这个就叫做页面,不在文章列表显示,可以通过http://localhost/about浏览。 页面支持文章的大部分属性,除了分类和标签。 导航 打开主题中的设置文件,即themes<theme_name>_config.yml(其中<theme_name>是当前主题的名字,默认

